本記事ではagora.io WebRTC SDKのDualStreamの機能、用途、実装方法、動作確認についてご説明します。
DualStreamのサンプル
バージョン3はこちらをご利用ください。
バージョン4はこちらをご利用ください。
以降はバージョン4のサンプルを利用して説明していきます。
DualStreamとは?
送信側からの高画質と低画質のビデオストリームを送信することができます。(DualStreamモードと呼びます)
DualStreamモードを利用すると、クライアント環境における問題(デバイス負荷やネットワークパフォーマンスが良くないため発生する映像の遅延や切断など)を改善することができます。
DualStreamでできること
- ・高画質、低画質の切り替え
- 受信側映像の解像度を高画質から低画質、又はその逆に切り替えることができます。
- ・フォールバックによる自動切り替え
- フォールバックを設定することにより、受信側映像の高画質、低画質を自動的に切り替えます。
- ・LOW_STREAMモード:ネットーワーク状況が良くない場合、自動的に低画質に切り替えます。
- ・AUDIO_ONLYモード:低画質に切り替わった後、ネットーワーク状況がさらに良くない場合、最低限音声だけでも通話できるように音声モードに切り替えます。
DualStreamの用途
以下のようなケースで利用されることが多いです。
- ・様々なデバイス(PC、スマホ、タブレット)で通話するケース
- 対策としては、クライアント環境に合わせて受信側映像の高画質、低画質を選択します。
- ・ネットワーク環境が厳しいクライアント環境のケース
- 対策としては、フォールバックを設定して、ネットワーク環境が厳しい場合は自動的に受信側映像を低画質に切替えます。
- ・デバイス負荷により映像や音声品質が良くない(映像遅延やノイズが出るなど)ケース
- 対策としては、負荷のあるクライアント環境に対し、受信側映像を低画質に設定します。
DualStreamの対応ブラウザ
デバイス毎のDualStreamのブラウザ対応表です。(2021/09時点)
(v4.7.0よりSafariがDualStreamに対応可能になりました。)

DualStreamのAPI
| API名 | 説明 |
|---|---|
| enableDualStream | DualStreamを有効にします。 |
| setLowStreamParameter | 低画質を定義します。 ※デフォルト値はwidth: 160、height: 120、framerate: 15、bitrate: 50kbps |
| setRemoteVideoStreamtype | 低画質、高画質を切り替えます。 |
| setStreamFallbackOption | フォールバックを設定します。 ※切替条件は非公開 |
| disableDualStream | DualStreamを無効にします。 |
※高画質はcreateCameraVideoTrackで設定します。詳細はSet the Video Profileを参照してください。
[その他]
・getRemoteVideoStats
受信側の映像情報を取得します。
今回は高画質、低画質時の解像度を確認するために、receiveResolutionHeight、receiveResolutionWidthを利用します。
DualStreamの実装
DualStreamのサンプルをダウンロードしてご参照ください。
作成するアプリ
・DualStreamを有効にする
・高画質,低画質をボタンで切り替える
・フォールバックを設定する
・受信側映像の受信状況を表示する
開発環境
Chrome 92.0.4515.159
AgoraVideoSDK for Web 4.7.0
※最新版SDKはこちらからダウンロードできます。
DualStream有効化
async function join() {
// Dual Streamの有効
await client.enableDualStream().then(() => {
console.log("enable dual stream success");
}).catch(err => {
console.log(err);
});
}
低画質の定義
async function join() {
// 低画質の定義(120 × 90, 120 Kbps)
await client.setLowStreamParameter({
width: 120,
height: 90,
bitrate: 120,
});
}
低画質、高画質への切り替え
//高画質
async function hight(uid) {
await client.setRemoteVideoStreamType(uid,0);
}
//低画質
async function low(uid) {
await client.setRemoteVideoStreamType(uid,1);
}
フォールバックの設定
async function fallback(uid){
var option = parseInt($(`#fb_option-${uid}`).val());
await client.setStreamFallbackOption(uid, option);
}
フォールバックのコールバック設定
async function fallback(uid){
client.on("stream-type-changed", handleStreamTypeChanged);
client.on("stream-fallback", handleStreamFallback);
}
function handleStreamTypeChanged(uid, mediaType) {
console.log("uid:" + "%s" + "medialType:" + "%s",uid, mediaType);
}
function handleStreamFallback(uid,isFallbackOrRecover) {
console.log("uid:" + "%s" + "medialType:" + "%s", uid,isFallbackOrRecover);
}
UIの追加
受信する映像に対し高画質、低画質、フォールバック切替ボタンを追加し、
低画質を設定しています。
async function subscribe(user, mediaType) {
//省略
<button id="hight" onClick=hight(${uid})>Hight</button>
<button id="low" onClick=low(${uid})>Low</button>
<select name="fb_option" id="fb_option-${uid}" class="form-select" aria-label="">
<option value=0>0</option>
<option value=1 selected >1</option>
<option value=2>2</option>
</select>
<button id="fallback" onClick=fallback(${uid})>FallBack</button>
//省略
}
動作確認
以下2点を確認します。
1:高画質(640p)、低画質(120p)の切り替え
2:フォールバック設定による切り替え
1. 高画質(640p)、低画質(120p)の切り替え
[前提]
・Safari (iPhone)
・Chrome (PC)
・WebSDK v4.7.0
1.Safariユーザが入室します。
2.Chromeユーザが入室します。
どちらもデフォルトで高画質モードで表示されています。
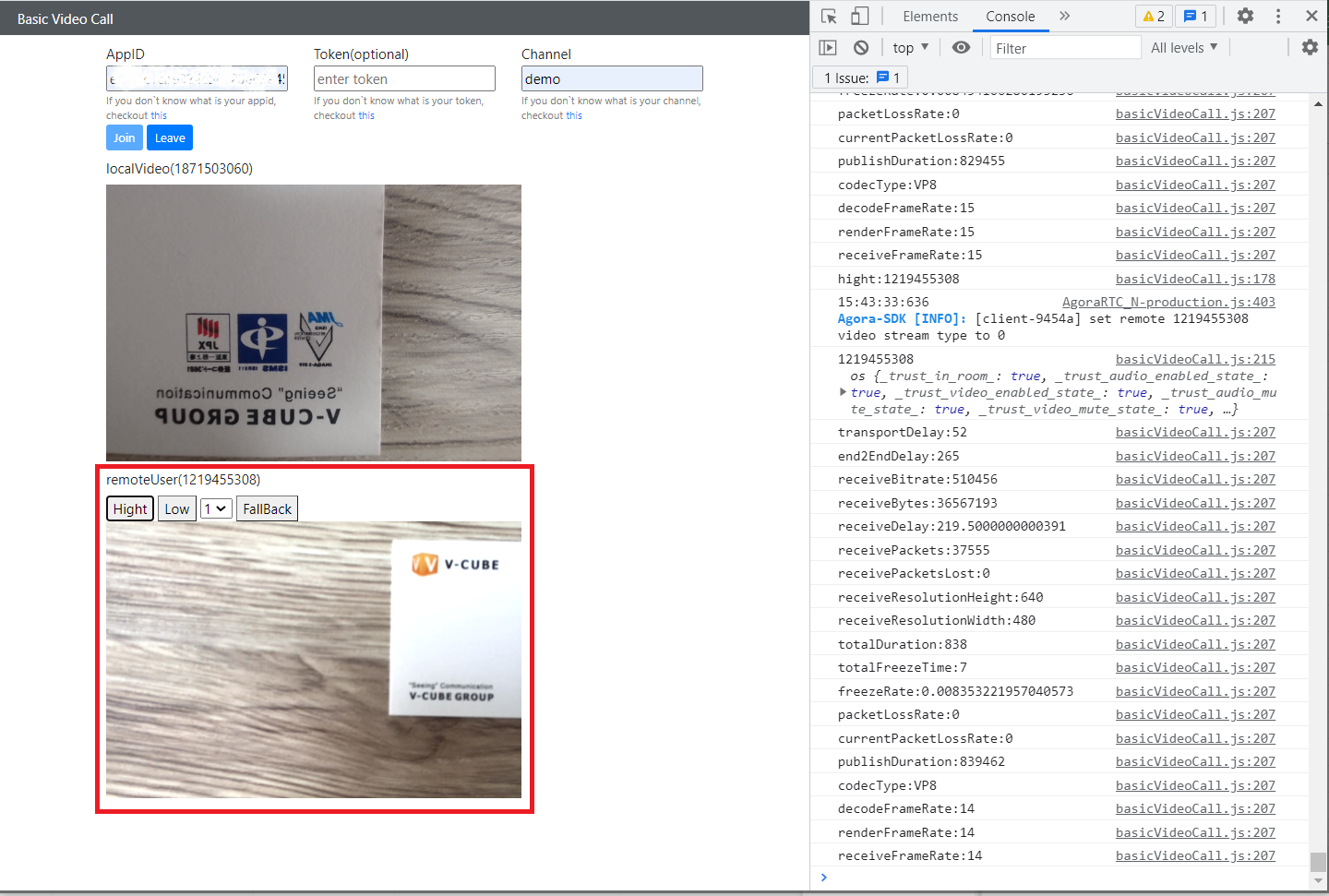
1-1.高画質(640p)の場合
3.「Hight」ボタンをクリックします。
受信側映像が高画質に切り替わります。

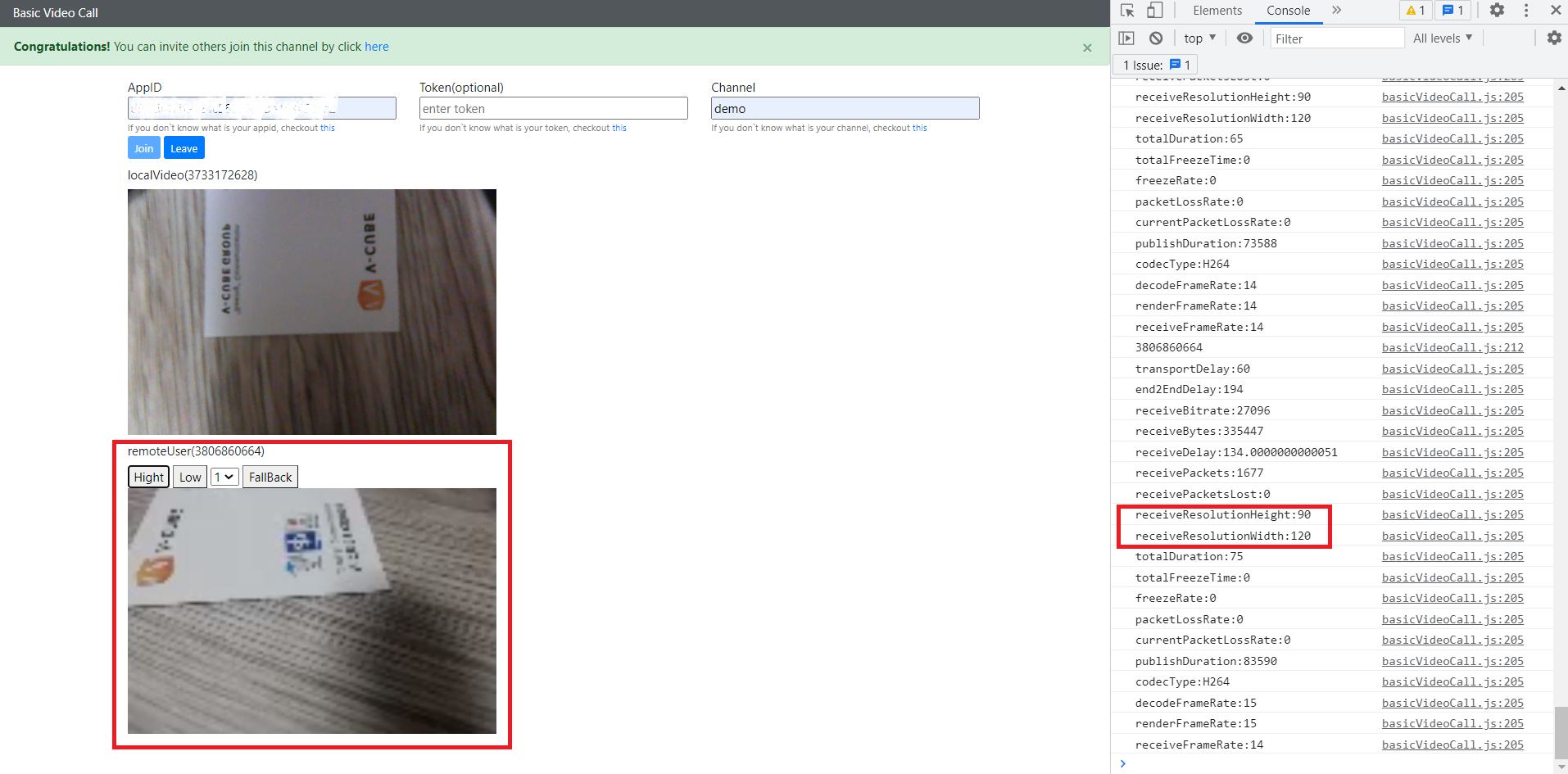
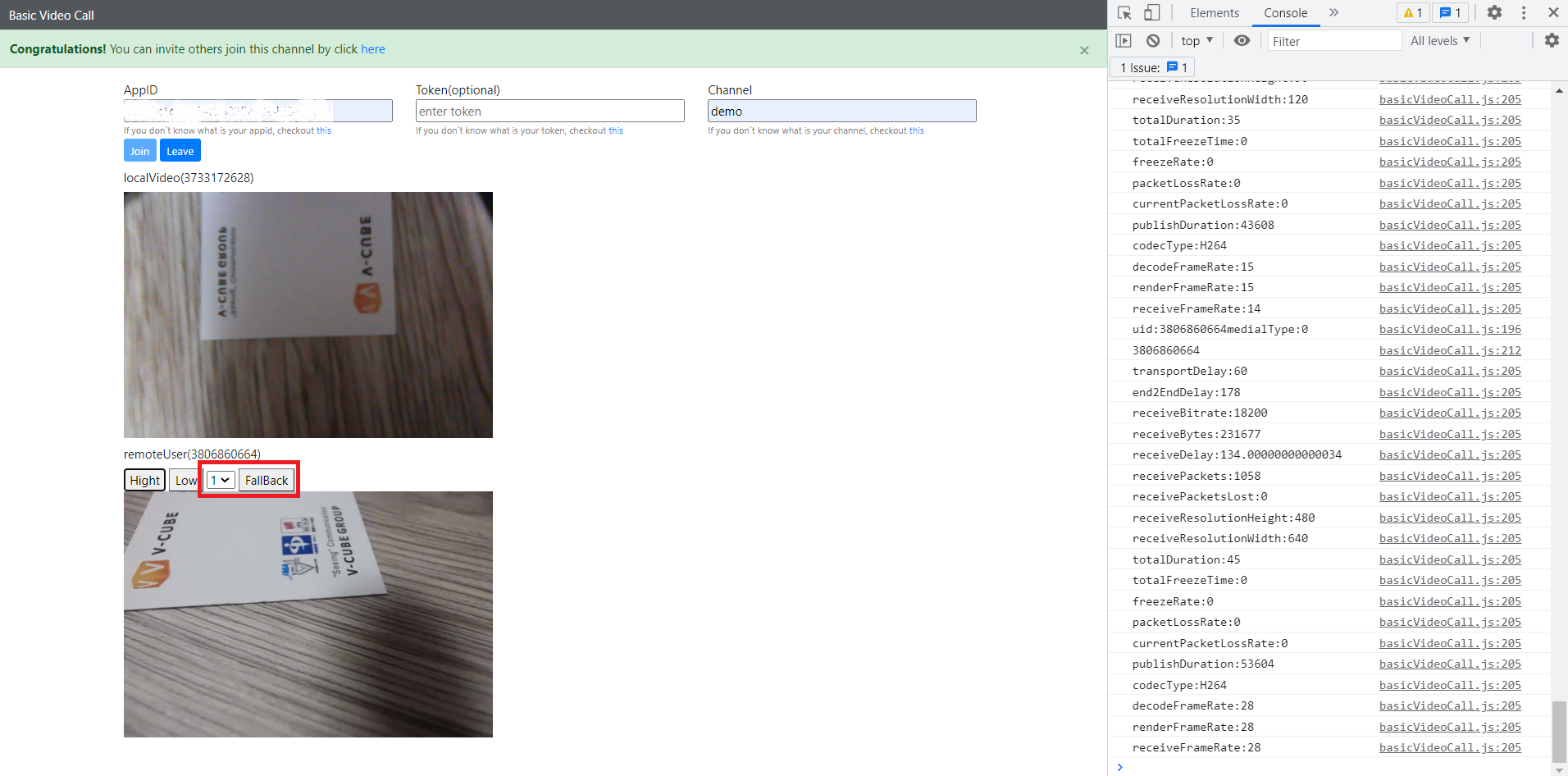
1-2.低画質(120p)の場合
4.「Low」ボタンをクリックします。
受信側映像が低画質に切り替わります。

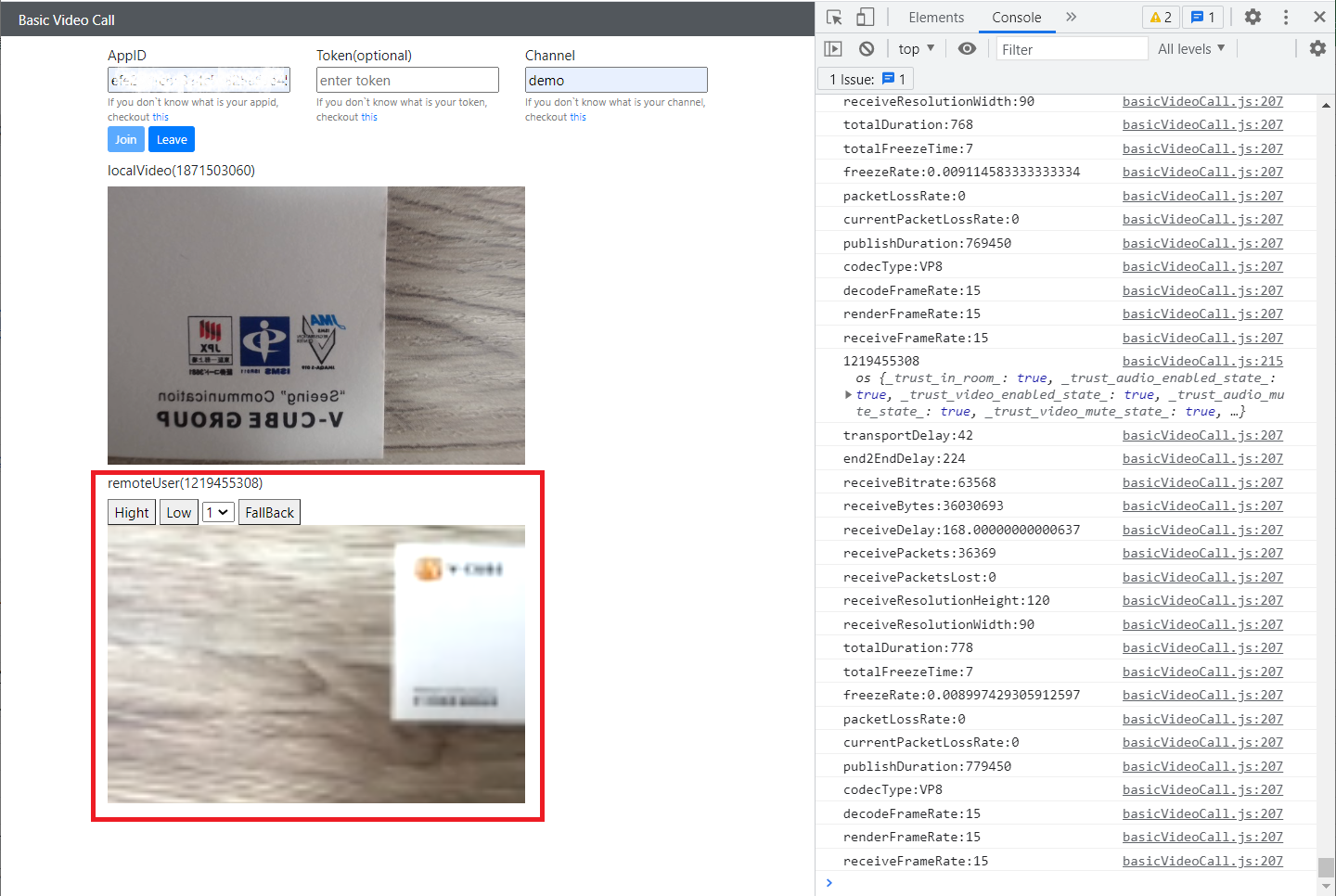
2. フォールバック設定による切り替え
[前提]
・Chrome (PC)
・Firefox (PC)
・WebSDK v4.6.2
1.Chromeユーザが入室します。
2.Firefoxユーザが入室します。
どちらもデフォルトで高画質モードで表示されています。
(Chromeにて、受信側映像(Firefoxユーザ)に対し)
3.フォールバックを1(LOW_STREAM)で設定し、「Fallback」ボタンをクリックします。

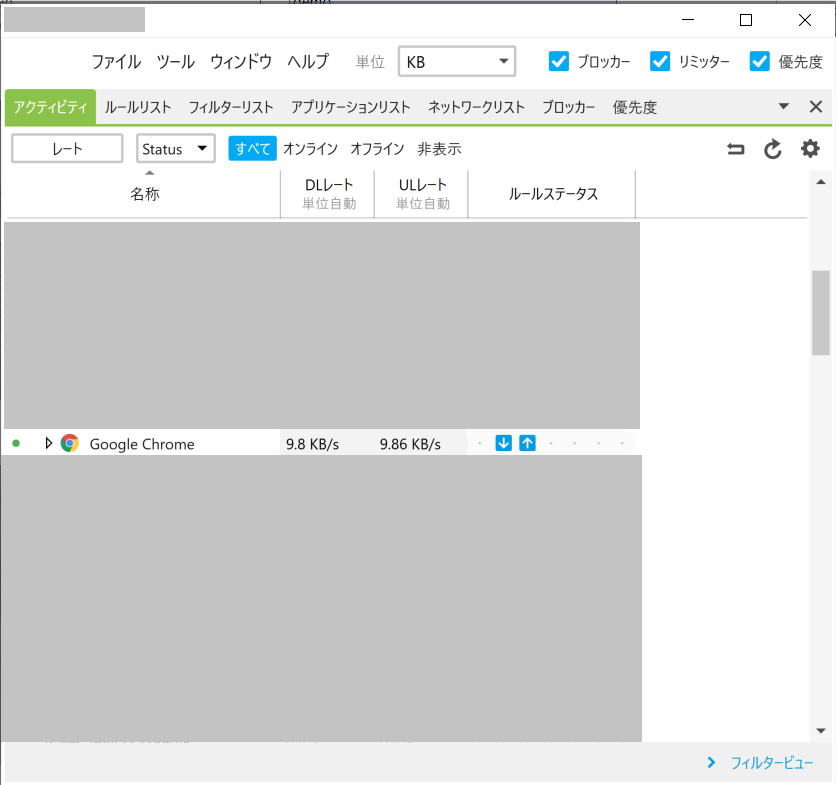
4.速度制限ツールを用いて、Chromeに対し送信および受信速度制限を設定します。
[注]速度制限ツールの性能により状況や結果も変わります。SDKと速度制限ツールには関連性はありません。

速度が制限されたことにより、映像の遅延や再入室などが発生します。
DualStreamによる受信側映像の高画質と低画質の切り替えができました。
補足
今回はWebSDKでの紹介でしたが、Native用のSDKでも同様の実装が可能です。
FAQ
DualStreamとは何ですか?
simulcast機能はありますか?