若手SEがWebアプリを作成したので記事を書かせてみました。
コードはツッコミどころ満載ですが、あえて公開します!こちら
以下原文ママです。
はじめに
Agora.ioとは、ライブ配信・ビデオ通話向けのSDKです。
Agora.ioを利用してビデオ通話アプリ (コールセンターアプリ) をつくってみました。
私は文学部出身のSEで、2019年の4月から社会人3年目になります。
普段の業務は、問い合わせの対応が多く、今までアプリ (システム) の開発経験はありませんでした。
ただ、問い合わせ対応をしていくなかで、自分でもアプリの開発をしてみたいと思い、本アプリをつくってみました。
開発環境
Windows7 pro 64bit
Firefox 66.0.2
Visual Studio Code 1.32.3
MAMP 4.0.1
Agora Video SDK for Web 2.5.0
Agora Signaling SDK for Web 1.4.0
※Signaling SDK は、サポート終了しております。後継サービスとして、[RTM (Real-time Messaging) SDK] (https://docs.agora.io/en/Real-time-Messaging/product_rtm?platform=All%20Platforms) が提供されております。RTM SDK は、Signaling SDK に比べ、 安定性や信頼性が向上しております。
アプリのコンセプト
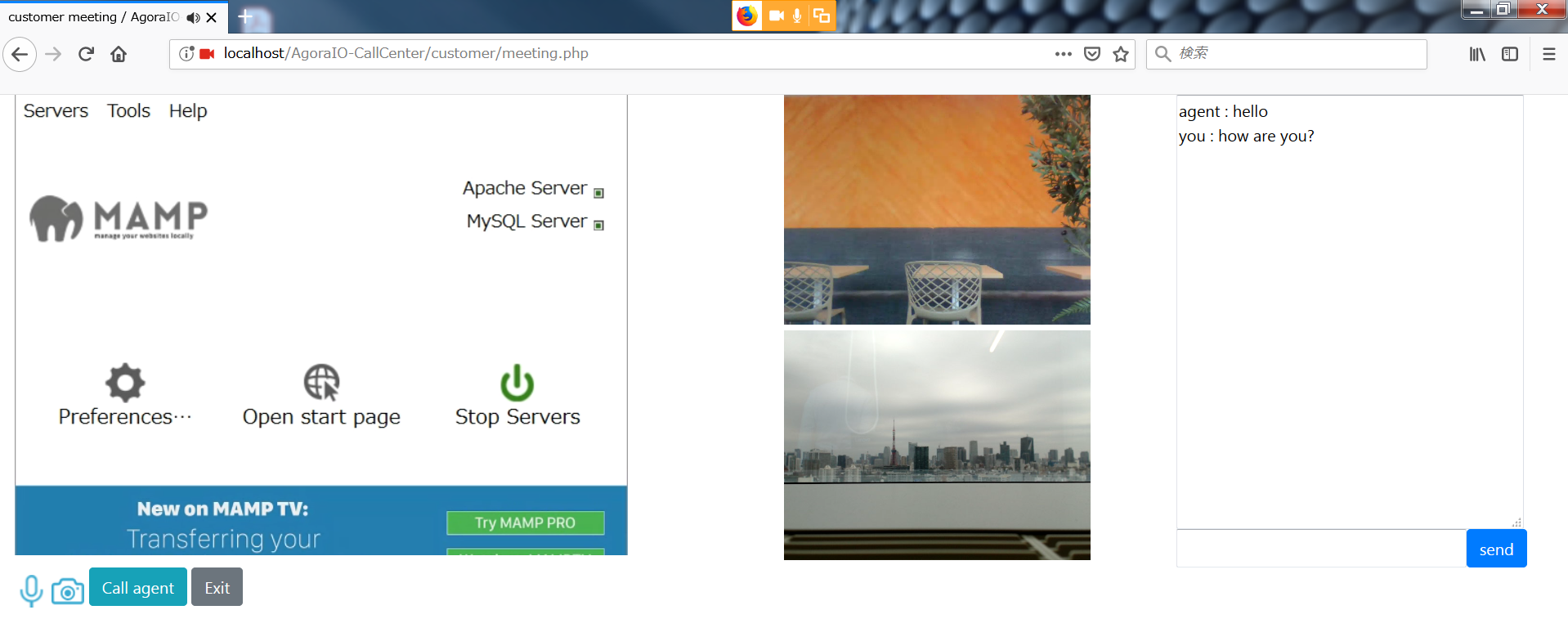
コールセンターの人 (以後、agent) が、お客様 (以後、customer) へ資料を見せながら、問い合わせ対応を実施する。
アプリの機能と実装工数(h)
-
customer側
- ログイン・入室 : 0.75
- 映像音声の送受信 : 1
- 映像音声のミュート・ミュート解除 : 0.5
- agent呼出 : 0.5
- テキストチャットの送受信 : 2
- 退室・ログアウト : 0.25
-
agent側
- ログイン・入室 : 0.25
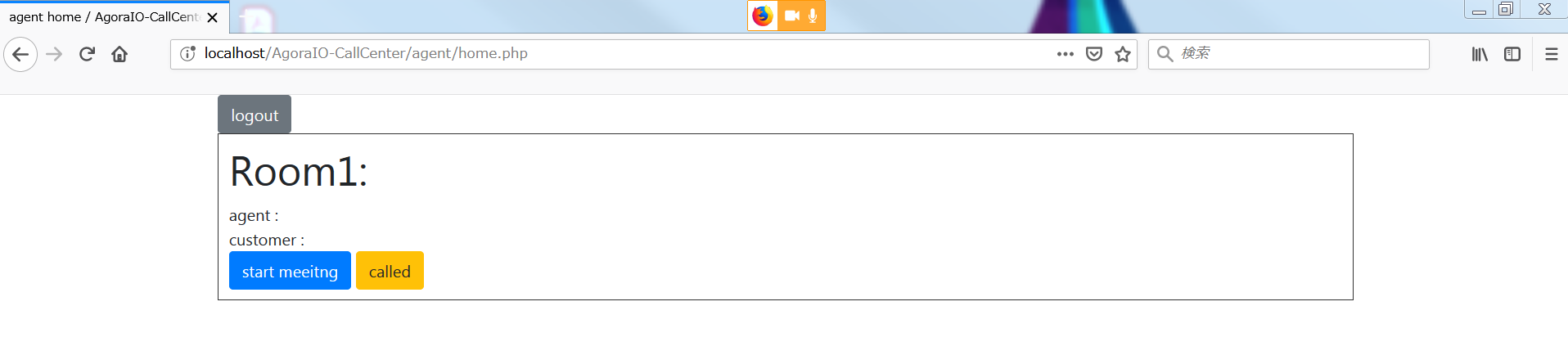
- 呼出受付 : 0.5
- 映像音声の送受信 : 0.5
- 資料共有 (アプリケージョン共有) : 1
- 映像音声のミュート・ミュート解除 : 0.5
- テキストチャットの送受信 : 2
- 退室・ログアウト : 0.25
-
デザイン : 9
-
設計・その他 : 2
-
合計工数 : 21h (開発期間 : 2019年1月 - 3月)
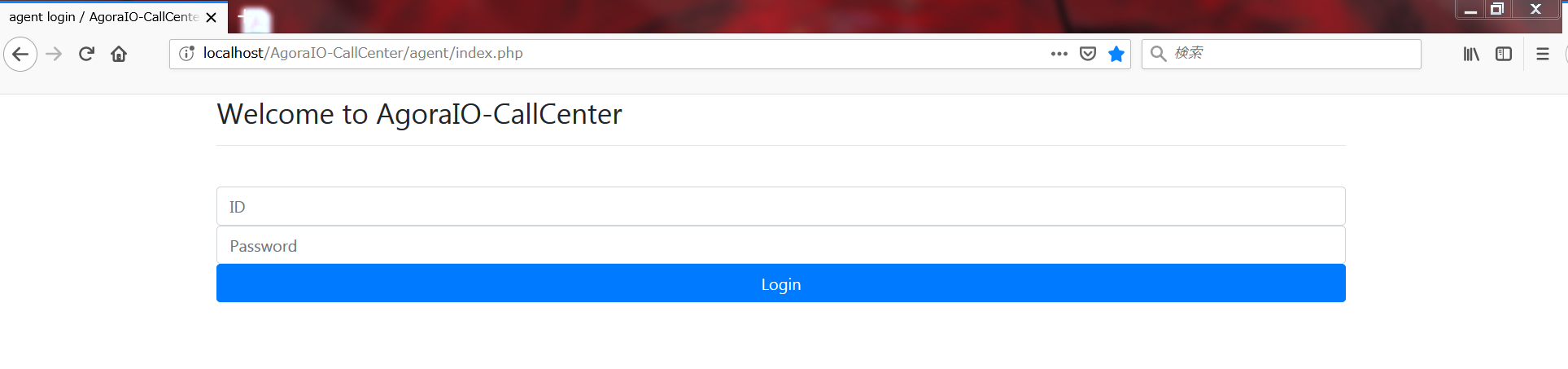
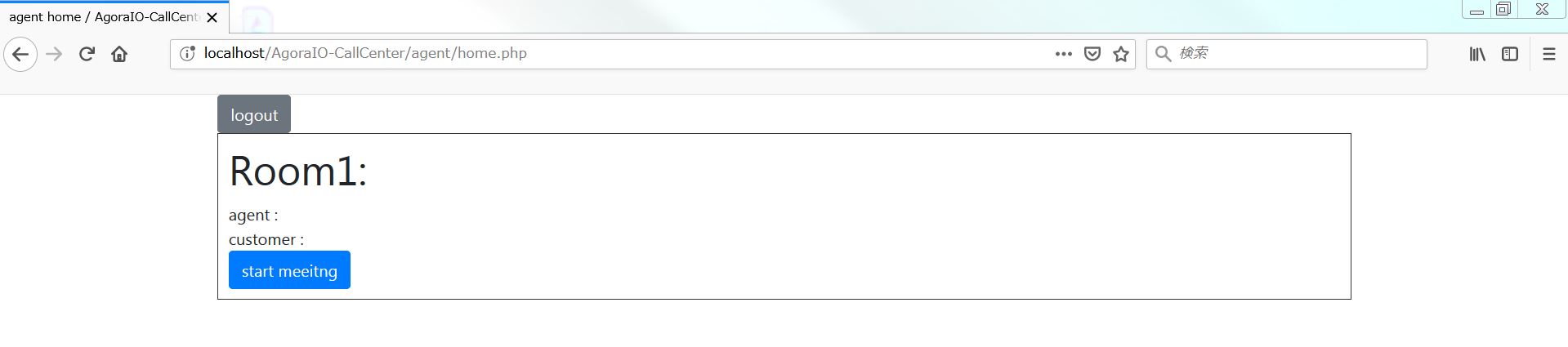
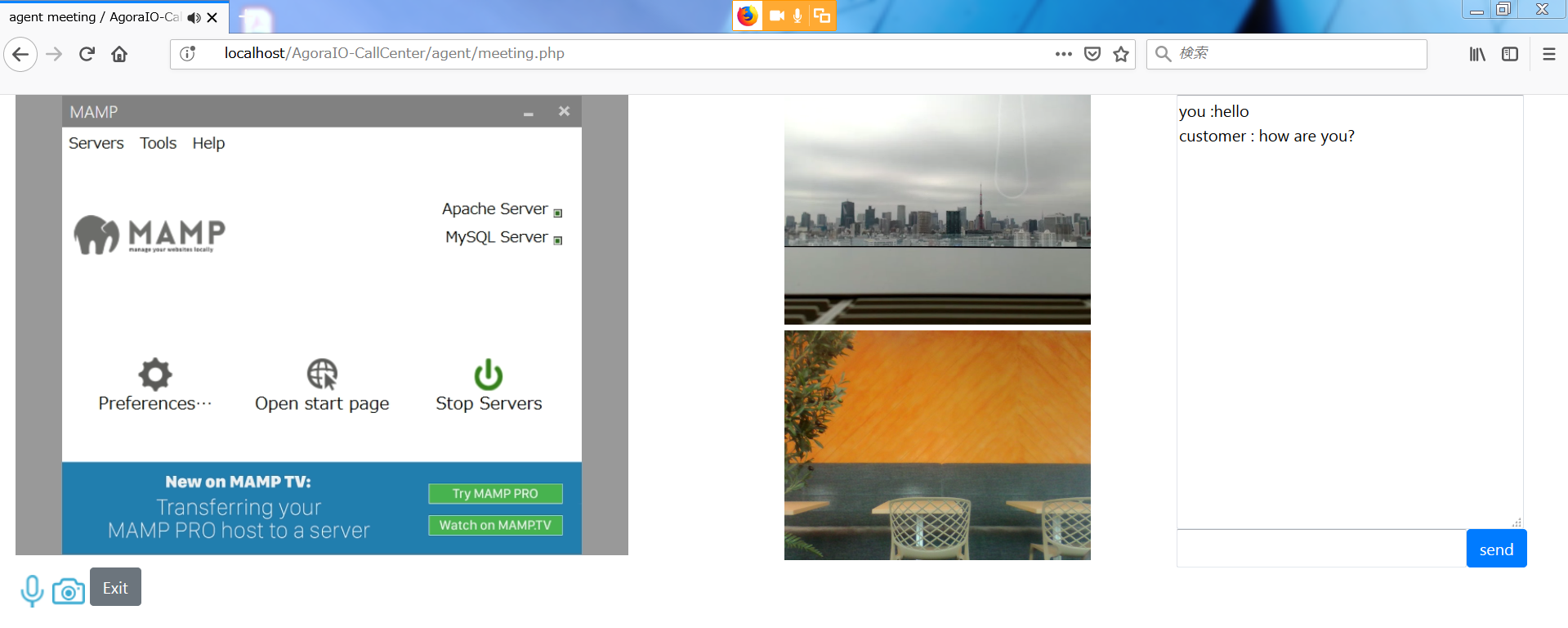
アプリのUI
SDKの利用用途
- Agora Video SDK for Web : 映像音声の送受信、映像音声のミュート・ミュート解除、資料共有
- Agora Signaling SDK for Web : agent呼出、呼出受付、テキストチャットの送受信
実装
- ログイン
ログイン画面で入力したID/PasswordがCSVファイルに登録されたID/Passwordと一致するかどうかによって、ログイン可否を判定する。
$resultCheckAccount = checkAccountFromCsv($_POST["id"], $_POST["pass"]);
//ログイン可否判定
if($resultCheckAccount != null){
$_SESSION["auth"] = $resultCheckAccount;
$login_success_url = "meeting.php";
header("Location: {$login_success_url}");
exit;
}else{
$error_message = "The account does not exist or the password is incorrect";
print_r($error_message);
}
//ログイン画面で入力されたID/PasswordとCSV内のID/Passwordの一致・不一致の判定
function checkAccountFromCsv($id, $pass){
$fp = fopen("account.csv","r");
$array = null;
while(($data = fgetcsv($fp)) !== FALSE){
if($data[0] == $id && $data[1] == $pass){
$array = array($data[0],$data[1],$data[2],$data[3]);
break;
}
}
return $array;
}
- 映像音声の送信
//映像音声用クライアントオブジェクトの作成
videoClient = AgoraRTC.createClient({mode: "live", codec: "vp8"});
//クライアントの初期化
videoClient.init(appId, function(){
console.log("AgoraRTC videoClient initialized");
//チャネル(ビデオ通話をおこなう会議室) へ入室
videoClient.join(channelKey, channelName, videoUid, function(uid){
console.log("videoClient " + videoUid + " join channel successfully");
localStreams.push(uid);
console.log("localStreams.push by videoClient " + uid);
//ストリームの作成
videoLocalStream = AgoraRTC.createStream({
streamID: videoUid,
audio: true,
video: true,
screen: false
});
//ストリームの初期化
videoLocalStream.init(function(){
console.log(videoUid + "getUserMedia successfully");
//ストリームを自拠点に表示 (自映像の表示)
videoLocalStream.play("local_video");
//ストリームを送信 (映像音声の送信)
videoClient.publish(videoLocalStream, function(err){
console.log("Publish video local stream error: "+err);
});
videoClient.on("stream-published", function(evt){
console.log("Publish video local stream successfully: " + uid);
});
}, function(err){
console.log("getUserMedia failed", err);
});
}, function(err){
console.log("Join channel failed", err);
});
}, function(err){
console.log("AgoraRTC videoClient init failed", err);
});
- テキストチャット受信
//テキストチャットの受信検知
channel.onMessageChannelReceive = function(account, uid, msg){
if(msg != "¥S"){
console.log("onMessageChannelReceive from " + account + " : " + msg);
addMessage(account, msg);
}else{
console.log("onMessageChannelReceive from " + account + " : space");
}
}
//中略
//受信したテキストチャットを画面上へ表示
function addMessage(account, msg){
var currentMessage = ($("#textMessageBox").val());
if(account == "agentSignalingAccount"){
$("#textMessageBox").val(currentMessage + "you :" + msg + "¥n");
}else{
$("#textMessageBox").val(currentMessage + "customer : " + msg + "¥n");
}
}
アプリをつくった感想
- メイン機能である映像音声の送受信は、Agora.ioのドキュメントに沿って実装をすすめたところ、簡単に実装することができた。
- 一方、デザインは数時間で完了させる予定だったが、Bootstrapというものを知り、いろいろ試していたところ、想定の数倍時間がかかってしまった。
- アプリの開発は、コードを書く以外の部分 (設計・環境準備) も意外と時間がかかると思った。
- おもしろかったので、ほかのアプリも作ってみたい。このアプリのアップデートもしたい。業務中コードを書く時間をもっと増やしたい。
参照
Agora.io Developer Center : Quickstart Guide
Agora.io Developer Center : Advanced Guide : Share the Screen
Agora.io Developer Center : Agora Web SDK API Reference
Agora.io Developer Center : Real-time Messaging API
Bootstrap