はじめに
Reactのチュートリアルでいろいろ遊んでいたのですが、iOS(iPhone)のSafariでは「ホーム画面に追加」を押してもAndroidのようにアイコンとかうまく設定してくれないようです。
PWACompatを使うと、iOSで動くようにタグを色々追加してくれそうなのでやってみました。
注意
2018/10月時点の情報です。iOSでの対応が進めば不要になる可能性が高いと思われます。
設定方法
manifest.jsonは、チュートリアルのままです。
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
}
],
"start_url": "/",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
index.htmlにPWACompatを組み込んでいきます。追加するのは2点です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>React Test</title>
<link rel="manifest" href="manifest.json">
<link rel="manifest" href="manifest.webmanifest" />
</head>
<body>
<div id="app"/>
<script type="text/javascript" src="/index.js"></script>
<script async src="https://cdn.jsdelivr.net/npm/pwacompat@2.0.6/pwacompat.min.js"
integrity="sha384-GOaSLecPIMCJksN83HLuYf9FToOiQ2Df0+0ntv7ey8zjUHESXhthwvq9hXAZTifA"
crossorigin="anonymous"></script>
</body>
</html>
逆にするとmanifest.webmanifestが404エラーになりますのでこの順番は重要です。
<link rel="manifest" href="manifest.json">
<link rel="manifest" href="manifest.webmanifest" />
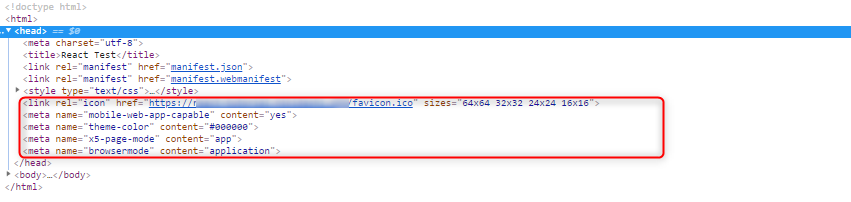
結果
おお。追加されてますね。
あとは「ホームに追加」を押せばデスクトップにアイコンができているはずです。

起動すると、ブラウザのバーとかがなくなっているはずです。

ソース
Reactのtutorialに少し手を加えたものを置いておきます。
npm i→npm run build→npm startすれば動くようにしてあります。