どうも
突然ですが、皆さんはiOS12から追加されたショートカットを使っていますか!?(Androidユーザの方ごめんなさい![]() )
)
ショートカットをうまく使うとsiriから今日のご飯を決めたり
今日のご飯を聞けるようにした#iOS12 #ショートカット pic.twitter.com/W9QllgSlbZ
— うじまる🐣 (@uzimaru0601) 2018年9月22日
毎日先輩から送られてくるうざいDMをTwitterに晒し上げたりできます
今日の中指、できるところまで自動化 pic.twitter.com/kLPMT5KSvv
— うじまる🐣 (@uzimaru0601) 2018年9月20日
本題
今回、話をしたいのはこのショートカットでJSを動かすことが出来るという闇の魔術を皆さんに教えようと思います。(防衛術ではない・・・?)
方法
-
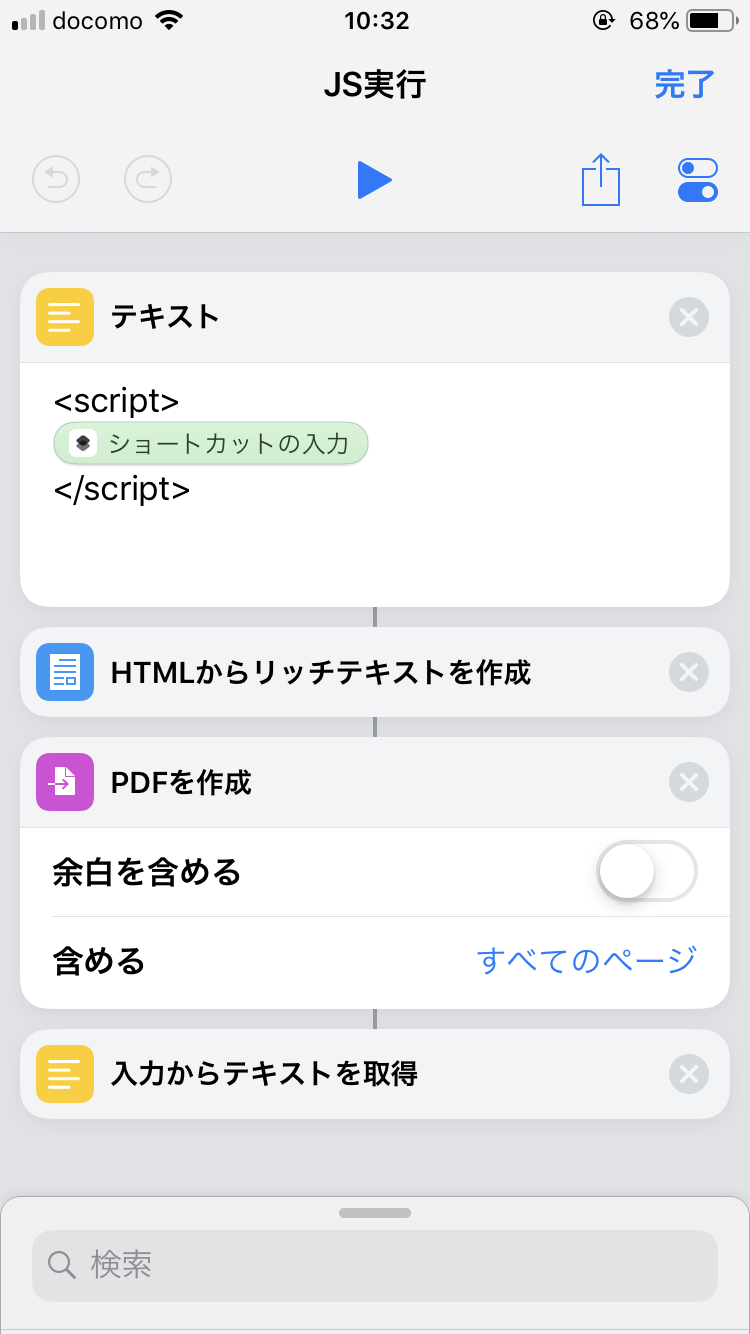
scriptタグの中にJSのコードを書く - HTMLからリッチテキストに変換
- PDFを作成
- テキストを抽出
これでJSで処理した値をショートカット側に持ってくることができます。
仕組み
察しの良い方は分かったと思いますが、scriptタグで動的に生成したDOMを元にリッチテキストを作成してからテキストとして抽出しています。
メリット
- コードとして書けるので開発が楽
- 処理が速い
というメリットがあります。
簡単な検証をしてみましょう。
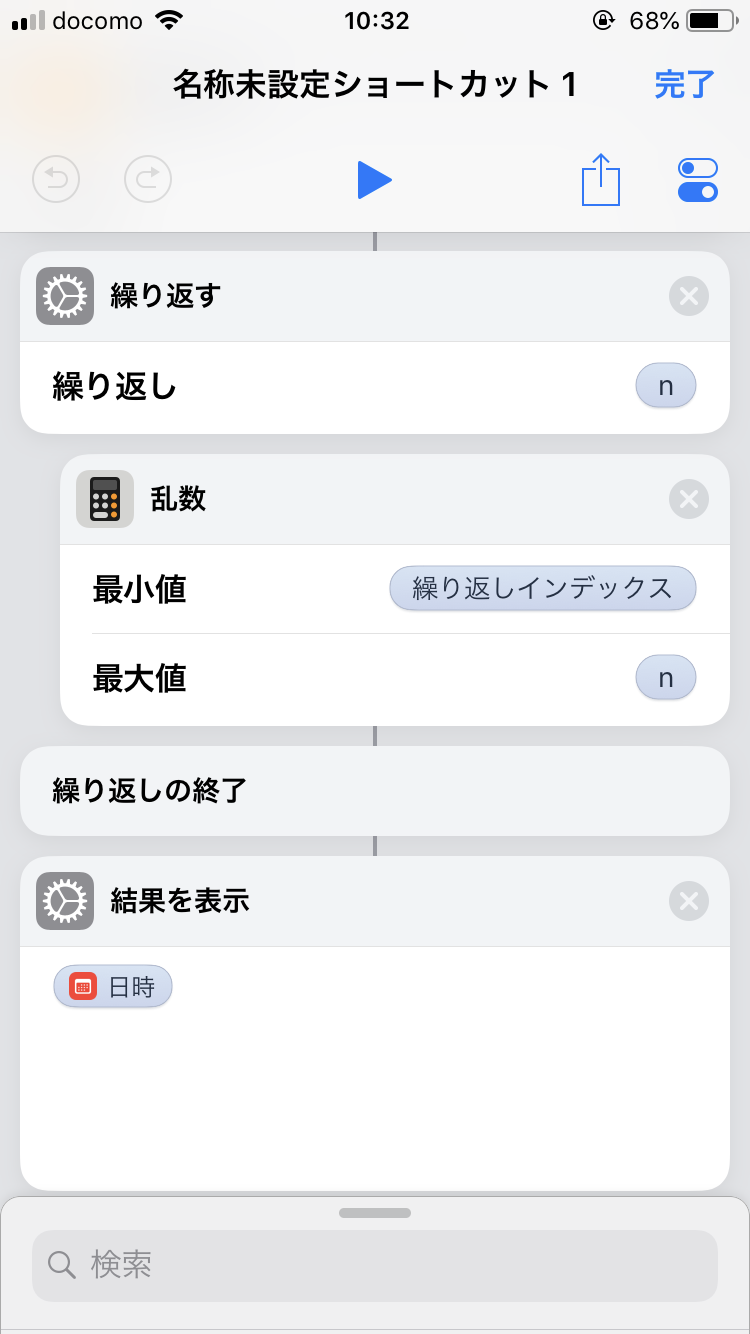
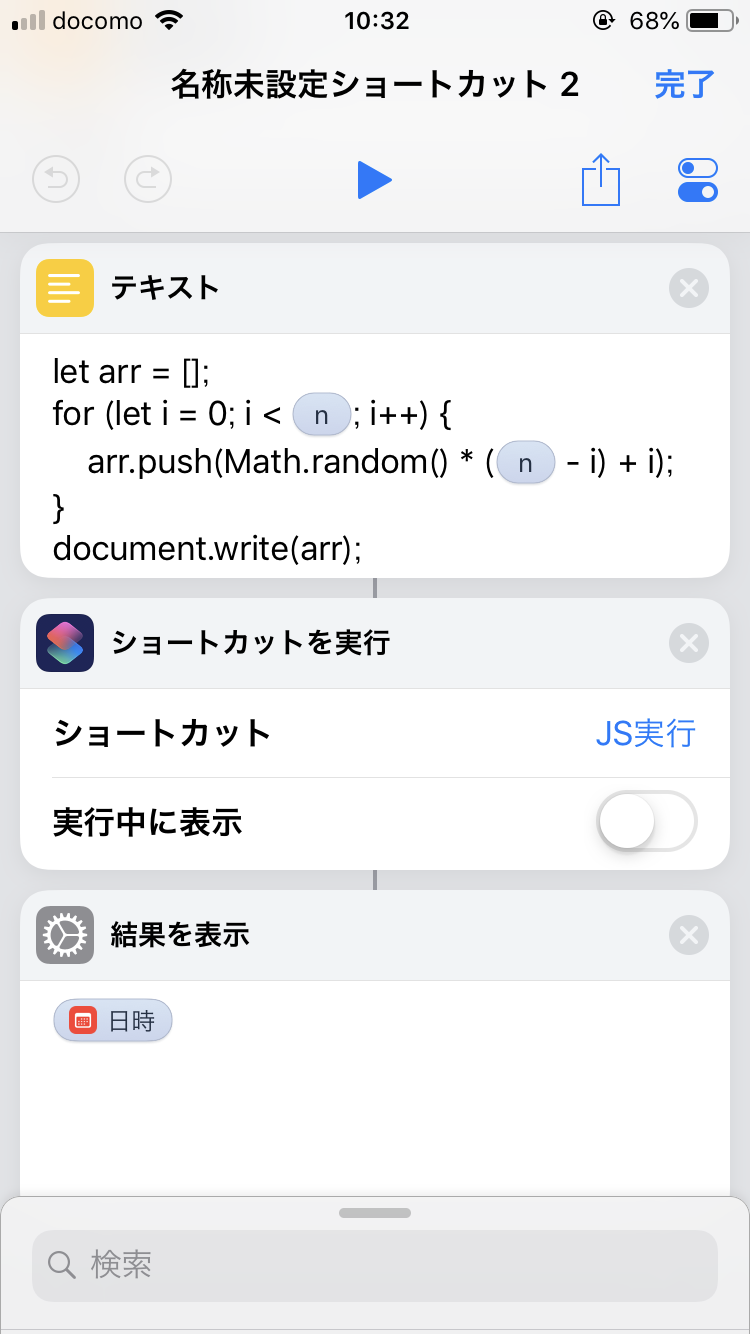
n個の乱数を生成するショートカットをショートカットだけverとJS verの2つ作って時間を計測してみます。
n = 1000で実行してみます。
ショートカットだけver

JS ver

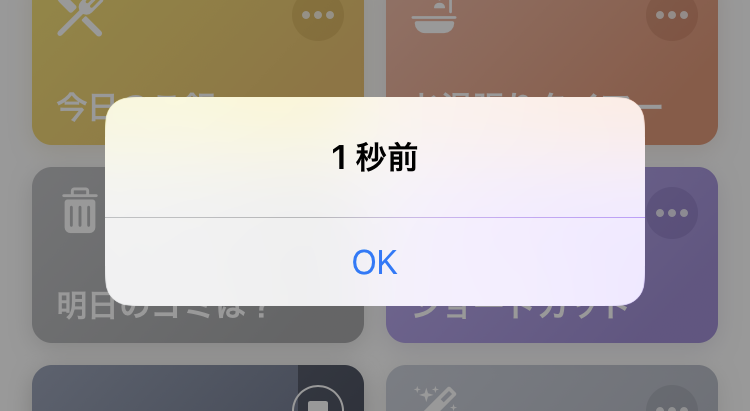
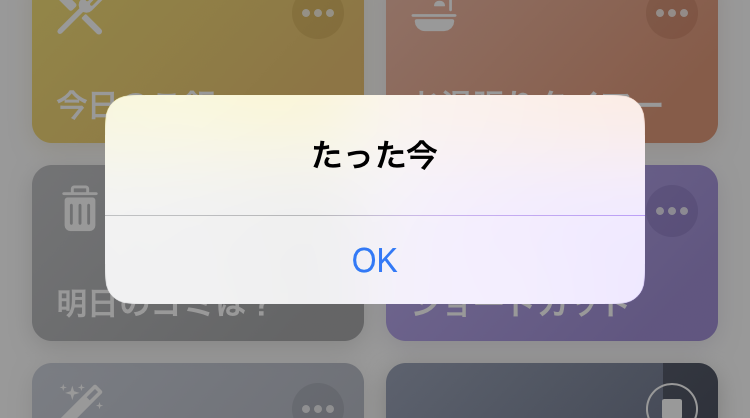
結果
だいたい1秒くらい差がでました。今回は簡単な処理だったので1000回でも1秒ほどしか差が出ませんでしたがもっと複雑になると少ない回数で時間がかかるとおもいます。
使用例
リスト・辞書に何らかの処理を加える
ショートカットからAPIを使おうとすると結構しんどいです。
そこで闇の魔術を使いましょう。
前項の画像のJSコードのようにショートカットのテキストは任意の位置に任意の変数を埋め込むことができます
これを使うことによってショートカット → JSへ値を受け渡すことができます。
注意点としては
- ショートカットのリストは文字列化をすると
,区切りの文字列になる - ショートカットの辞書は文字列化をするとJSON文字列になる
ということです。
これを理解しておけば扱うことができると思います。
汎用的なショートカットを作っておく
下の画像のようなJSコードを入力すると実行してショートカットのテキストにしてくれるショートカットを作っておくと捗ります。

最後に
JSが扱えるなら全部JSに任せてしまいたくなりますが、「非同期な処理(APIを叩く等)はできない」です(当たり前と言ったら当たり前)
なので、ショートカット側でAPIを叩く → JSに処理をさせる がベストな方法な気がします。
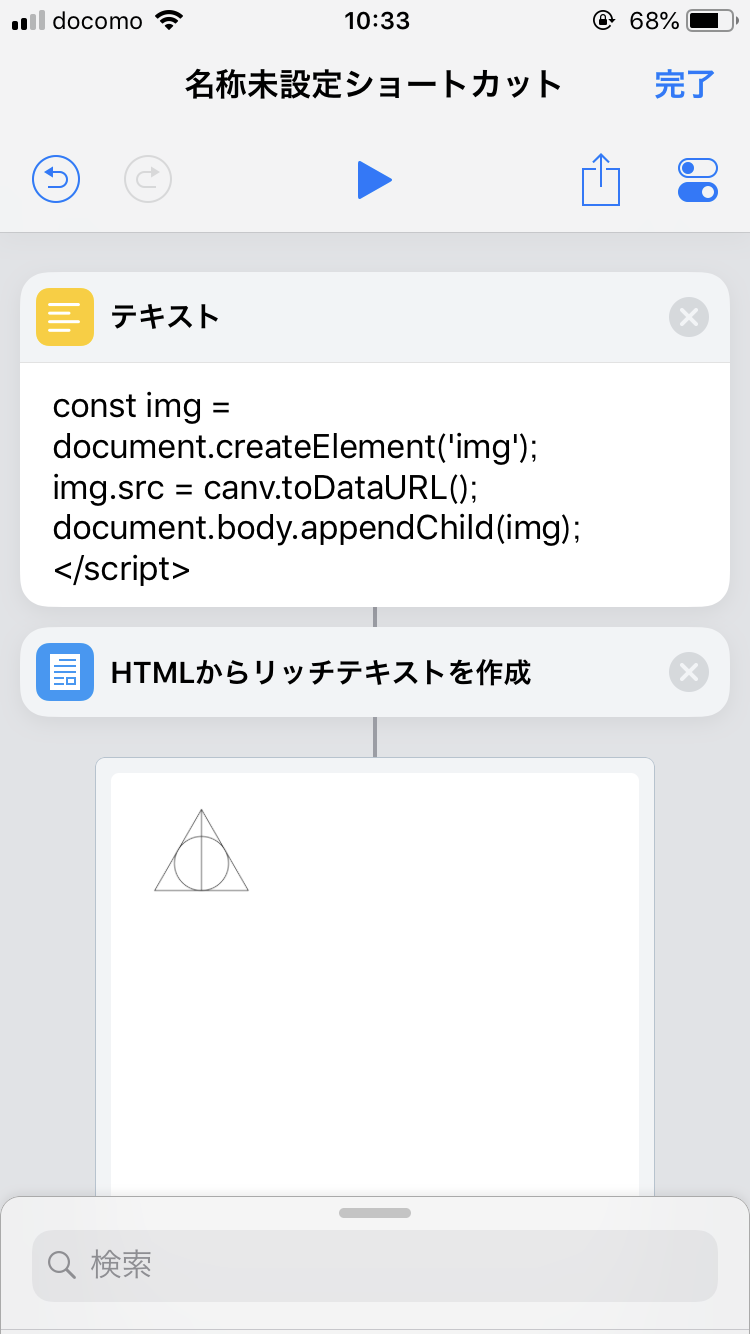
最後にショートカットで死の秘宝マークを書いて終わりにします!(闇の魔術要素)

それでは、良いショートカットライフを!