VS Code使用歴3年のエンジニア目線で、JetBrainsのIDEに乗り換えた感想を書いてみた。
(本記事に記載されている各IDEの機能・価格などは執筆当時(2021年1月)のものなので、現時点のものとは異なる可能性があるので注意。)
JetBrainsのIDEの紹介
VS Codeは軽量のエディタではあるものの、豊富な拡張機能をインストールすることでIDEと遜色のない開発効率を発揮することができる(言語によるが)。
一方、JetBrainsの展開するIDEは個別の言語に特化していて、インストール時点でその言語のリファクタ・コード補完・デバッグ等の機能が標準搭載されている。
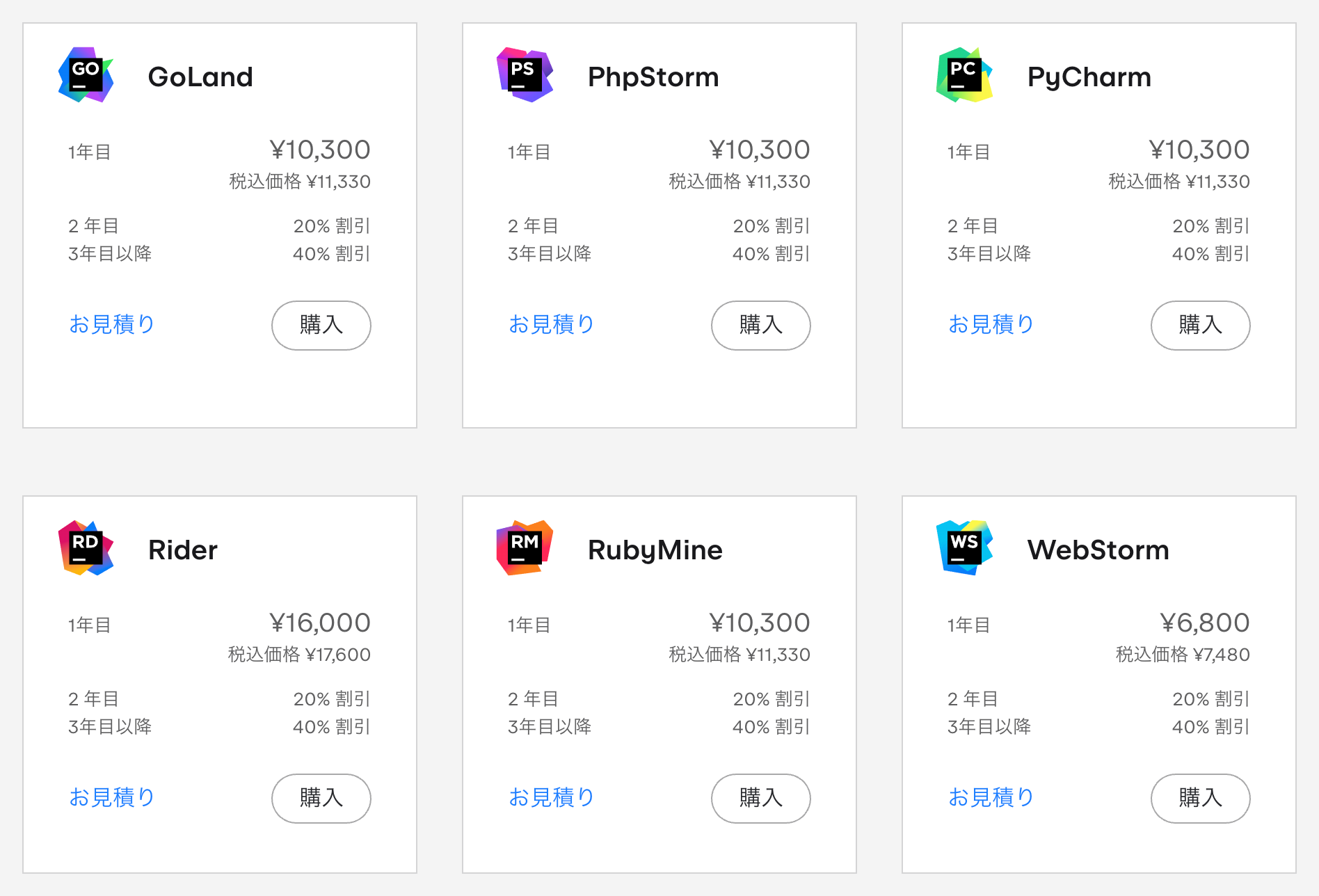
IntelliJ IDEAやPyCharmなど一部のIDEは無償のCommunity版があるものの、ほとんどはサブスクリプション制の有償(30日間の無料体験期間あり)となっている。
月額払いと比べてややお得な年額払いの場合、言語によって基本額の差があり、2年目・3年目と継続して購入すると割引が発生する仕組みらしい。

その他、セット割引(All Products Pack)や学生向け無料ライセンス、法人利用プランもあるとのことなので、詳細はJetBrains公式ストアを参照のこと。
ちなみに、JetBrainsはAndroid開発でよく使うKotlinを作っている会社でもある。
また、Android開発で使うAndroid StudioはJetBrainsのIDEをベースに作られていたりもする。
パフォーマンス
VS CodeはElectronベース、JetBrains系はJavaベース。
「Electronはリソース無駄に使うし、動きも遅い」みたいな不満はよく聞くので、JetBrainsのIDEはVS Codeよりもサクサク動くのでは、という期待感はあった。
結論から言うと、残念ながら体感できるほどの差はなかった。
ただ、アプリを立ち上げるまでの起動速度はVS Codeが早い。

JetBrainsのIDEはアプリを立ち上げてからスプラッシュスクリーンが数秒表示され、その後プロジェクトの読み込みで数秒待たされてようやくエディタが使えるようになる。コードベースの大きさや言語によっては、その後の「インデックス作成」に数分かかることもあり、これが終わるまではコード補完がほとんど機能しなかったりもする。
一度立ち上げてしまえば長々と待たされることはないものの、複数のプロジェクトを行ったり来たりする人はその度にプロジェクトの読み込みとインデックスの作成を行うことになるので、この立ち上がりの遅さがネックになるかもしれない。
メモリ消費量
JetBrainsのIDEはVS Codeと比べてメモリの使用量が多い傾向がある。
メモリ容量が16GBある人でも、マルチタスクの内容によってはJetBrainsのIDEを動かすとメモリが飽和状態になってしまう可能性は十分にある。
筆者のWindows PCではメモリを16GB積んでいたものの、JetBrainsのIDEに乗り換えてからメモリ使用量が常に100%の状態になるようになったため、32GBに増設することとした。
よって、以下のいずれかに該当する人は現状のセットアップで2・3GB程度の未使用メモリ容量が確保できそうか確かめておくことをオススメする。
(Windowsであればタスクマネージャ、macOSであればアクティビティモニタで確認できる。)
- メモリ容量が8GB以下である
- Dockerのコンテナを使って開発している
- 仮想マシンを使って開発している
- AndroidエミュレータやiOSシミュレータを使って開発している
- Photoshop等のAdobe系のソフトウェアを同時に使う
- ブラウザでタブをたくさん開きがちである
安定性
残念ながら、JetBrainsのIDEに乗り換えて1ヶ月の間に、IDEが実質使い物にならなくなる問題に2回も遭遇したので、ソフトウェアの安定性には不安感を抱かざるを得なかった。
ケース1: CLionでプロジェクトを切り替えようとするとフリーズする
プロジェクトの読み込み後、前回終了時に開いていたプロジェクトが表示されるものの、別プロジェクトに切り替えようとすると画面がフリーズする問題が発生した。
アンインストールし、インストールし直しても解決せず。
小一時間のトラブルシューティングの後、OS自体を再起動したところフリーズ問題は発生しなくなった。
ケース2: IntelliJ IDEA Ultimateの起動時、スプラッシュスクリーンが表示されたままフリーズ状態になる
こちらは再インストールでもOS再起動でも解決せず、設定ファイルやプラグインのフォルダを削除等試してみたものの結局解決には至っておらず、執筆時点でもこの問題は絶賛再現中。
いずれのケースでも、開発の手を止めてIDEのトラブルシューティングに時間を浪費せざるを得なかったので、IDEのせいで開発効率が下がるという期待はずれな結果となった。
どちらもWindows環境で発生した問題なので、macOSなら起こらないかもしれないし、たまたま運が悪かっただけかもしれない。
ので、「JetBrainsのIDEはVS Codeよりも不安定」と断言するつもりはないが、有償の分無償よりもソフトウェアの質が高いはずという期待はしないほうがいいかもしれない。
良いと思った機能
JetBrainsのIDEもVS Codeもプラグイン・拡張機能で多様なカスタマイズが可能のため、単純な機能の比較というのは難しいものがある。
そこで、ここでは特にユニークだと思った機能や、VS Codeの同等の拡張機能よりも良質だと思った機能を紹介してみる。
ローカル履歴(Local History)
VS CodeからJetBrainsのIDEに乗り換えて一番に遭遇するカルチャーショックは、ファイルの自動保存機能。
ファイルに変更を加えた際、VS Codeでは(デフォルトでは)変更内容を自分で保存するまではファイルに反映されないが、JetBrainsのIDEでは特定のタイミング(IDEから別のウィンドウに切り替えたときなど)で自動保存される仕組みになっている。
個人的にはファイル保存のタイミングは自分で管理したかったので自動保存を設定で無効化できないか調べてみたが、どうやらできないらしい。
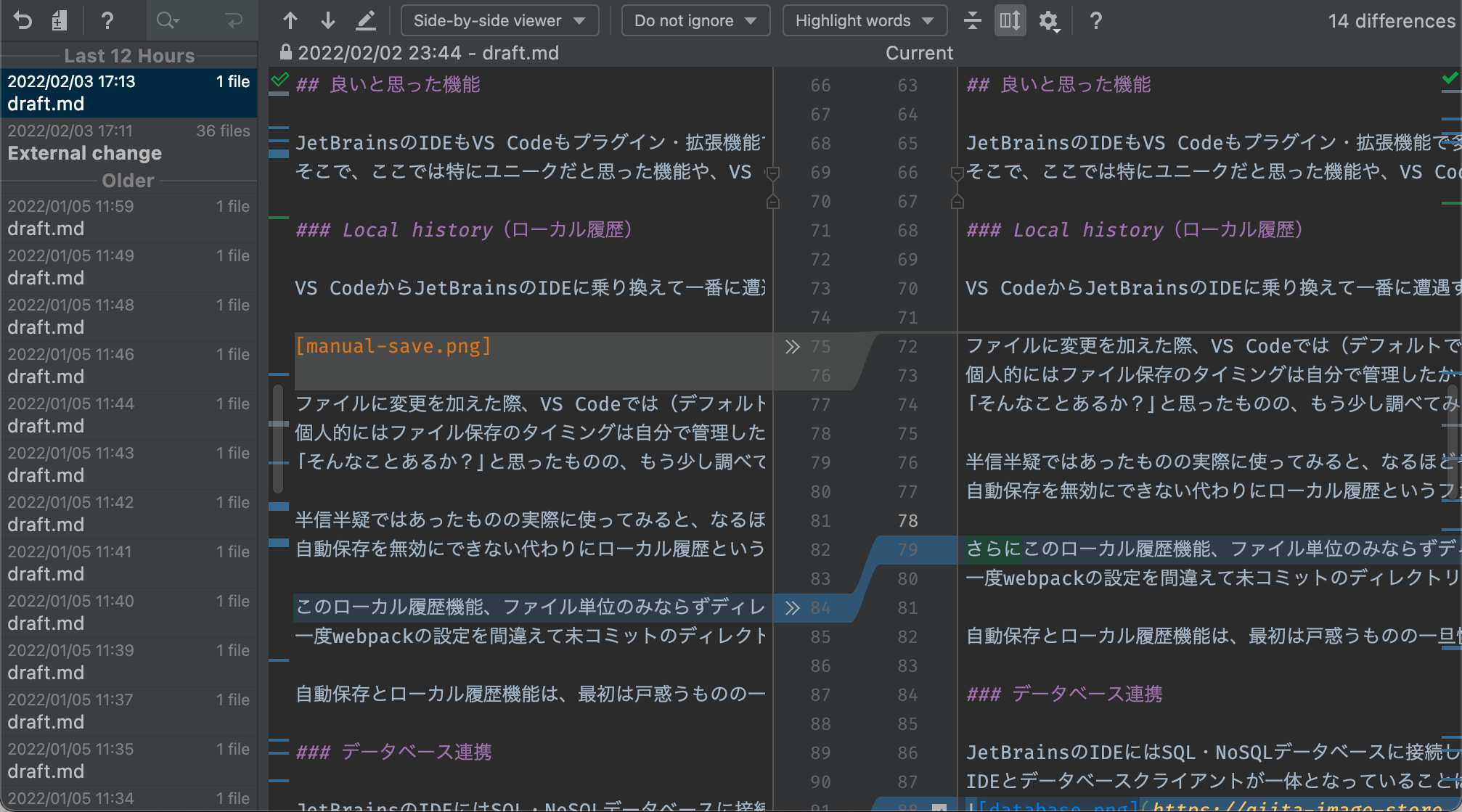
「そんなことあるか?」と思ったものの、もう少し調べてみるとJetBrainsのIDEには「ローカル履歴」機能というものがあり、この機能のおかげで手動保存をする必要がなくなるといった類の情報をみかけた。
半信半疑ではあったものの実際に使ってみると、なるほどそうかもしれないと分かる。
自動保存を無効にできない代わりにローカル履歴というファイルごとの変更履歴が自動で記録されていて、変更を取り消したいときは変更履歴を開いて過去のどの変更にも簡単にさかのぼることができる。

さらにこのローカル履歴機能、ファイル単位のみならずディレクトリ単位での履歴も記録してくれる。
一度webpackの設定を間違えて未コミットのディレクトリを丸ごと削除してしまったことがあったのだが、ローカル履歴機能のおかげで数クリックでディレクトリ削除直前の状態に復元することができた。
このような操作ミスからの回復手段としてはもちろん、リファクタなどでコードを書き換えている途中に「やっぱりやめておこう」と思ったときなど、Ctrl+Zを連打せずにエレガントに戻りたいところまで戻れるのはなかなか心強い。
自動保存とローカル履歴機能は、最初は戸惑うものの一旦慣れてしまえば手放し難い機能だと思う。
データベース連携
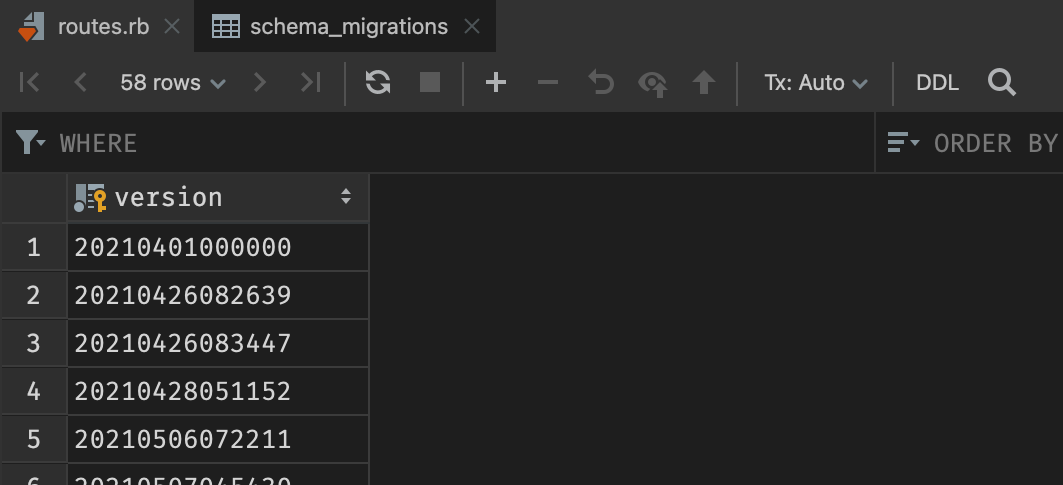
JetBrainsのIDEにはSQL・NoSQLデータベースに接続してデータを閲覧・編集、クエリの発行などを行えるデータベースクライアント機能が標準搭載されている。
IDEとデータベースクライアントが一体となっていることは意外と便利で、ソースコード内のテーブル名からテーブルのデータを開いたり、テーブルのDDLとソースコードをside-by-sideで開いてDDLを参照しながらコードを編集したりといった作業が簡単にできるようになる。

ちなみに、JetBrainsはDataGripというスタンドアロンのデータベースクライアントも作っている。生SQLを書く機会の多い人は、他のJetBrainsのIDEと同じUI/UXでSQLエディタが使えるので気に入るかもしれない。
スペル・文法チェック
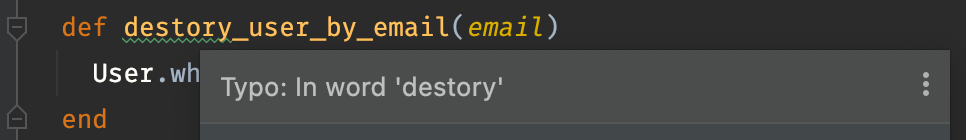
JetBrainsのIDEには英語のスペル・文法チェック機能が搭載されていて、その精度もかなり本格的だった。

スペルチェックのおかげでスペル間違いやタイポをしても波線で指摘してくれるので、コンパイルエラーやランタイムエラーになる前にいち早く直すことができる。
特にJavaScriptやRubyなどの動的な言語ではIDEの補完機能が動かない場面があるので、関数や変数の名前のタイポを防ぎやすくなるのは一層重宝する。
また、英語でコメントを書く機会のある人は、文法チェック機能でなかなか細かく添削してくれるので、より自信を持ってコメントを書けるようになると思う。
言語別での比較
JetBrainsのIDEは各言語に特化しているので、JavaScript/TypeScript・Ruby・Rustの3言語についてVS Codeとの比較をしてみた。
その他の言語については比較できるほど使い込まなかったので、記載していない。
WebStorm (JavaScript/TypeScript)
JavaScript・TypeScriptのIDEとしてWebStormを使ってみた感想としては、VS Codeとほぼ互角のように思えた。
コード補完やリファクタリング機能はVS Codeに標準搭載されているし、TypeScriptやeslint、prettierとの連携機能もあるので、WebStormが機能面で勝っているという印象は受けなかった。
もしかすると、WebStormという名前からしてWebのフロントエンドアプリ開発で本領を発揮するのかもしれない。
筆者のユースケースは小規模のTypeScript node.jsアプリケーション・ライブラリだったので、その観点での評価はできていない。
RubyMine (Ruby)
RubyMineは今回使ったJetBrainsのIDEの中では唯一開発効率が上がったことが実感できたIDEだった。
(仕事でRailsアプリの開発をしているので、一番使用頻度が多いことも要因かもしれない。)
3年間近くVS CodeでRailsアプリの開発をしてきてコード補完やリファクタ機能を使えないのに慣れきっていたというのもあり、RubyMineの本格的なコード補完・リファクタ機能はまさにゲームチェンジャーだった。
上述のデータベース連携やスペルチェックはRailsアプリ開発で大活躍なことに加え、Rubocop・RSpec連携などRubyに特化した機能も豊富で、全般的にVS Codeよりも一歩先を行っていると感じた。
Railsアプリを開発をしている人はもちろん、中・大規模のRubyライブラリ・アプリを開発している人にはぜひオススメしたいと思う。
CLion (Rust)
これだけの数のIDEを作っているJetBrainsであるが、Rust専用のIDEは作っていない。
ただ、C/C++用のIDEのCLionにIntelliJ RustプラグインをインストールすることでRustのコード補完・リファクタ機能等が手に入る。
VS CodeサイドではRust Analyzerという拡張機能が同等の機能を提供している。
VS Code + Rust Analyzerの組み合わせはかなり快適でこれといった不満もあるわけではないが、強いて言えば以下の3点がある。
- 複雑な型やコードになるとエディタ上で型推論が効かなくなることがある
- マクロ内でコード補完やコード整形が機能しない
- 一部のコード解析はファイルを保存しないと実行されない
1・2については、VS CodeとCLionで目立った差は感じられなかった。そもそも2については、Rustのマクロは複雑極まりないということもあり、IDEが本領を発揮できないのも仕方ないかもしれない。3についてはCLionのほうがコード解析のフィードバックにリアルタイム性があると感じられた。
おまけで一つCLionの長所を言っておくと、Cargo.tomlのコード補完機能が優秀だった。
特に、依存cratesのバージョンを記載する際、crates.ioに公開されているバージョンを元に補完してくれるので、最新版を使いたい場合に調べる手間が省けるというのが些細ながらも重宝した。
これらの比較からCLion + IntelliJ Rustを使ったRustの開発効率はVS Code + Rust Analyzerと互角か、やや上回る程度かなと思う。
とはいえ、Rustを本格的に使っている人であってもCLionに変えて劇的に開発効率が上がるというだろうという印象は受けなかったので、あえてCLionに乗り換えるまでの差でもなさそうだった。
総評
VS CodeからJetBrainsのIDEに乗り換えてみた感想としては、使っている言語やフレームワークによっては開発効率が格段に上がることもあるものの(例: RubyMine + Ruby on Rails)、大半の場合はどちらも開発効率はほとんど互角に思えた。
JetBrainsのIDEにはローカル履歴、データベース連携、スペルチェックなど魅力的な機能もある一方で、VS Codeと比べて起動速度が遅いこと、リソースの消費が激しいこと、安定性に欠けること(この点は個人差ありかとは思うが)といった欠点もあるので、ライセンスを購入するだけの価値があるかは考えどころ。
VS Codeを使っていてどこか不満があったり、不便だと思っているけどこういうものだと諦めている点があったりする人は、JetBrainsのIDEの試用期間を使って生産性が上がるか試してみるのもアリだと思う。