Sencha ExtJSにおけるGrid操作のメモ書き
この記事は Sencha Advent Calendar 2013 17日目の記事です。
初めてこういった記事を書きます。
まだまだ勉強中の身で何を書こうかさんざん迷った末、最近苦労したGridのことについて書くことにしました。
前提として
やりたかったこと
- Gridにたくさんのカラムを表示(300個とか)
- 表示するカラムをサーバーから取得するデータによって変える
といったことをやろうとしました。
最初に試したこと
showColumns: function(grid) {
var me = this,
columns;
columns = grid.down('headercontainer').getGridColumns();
Ext.Array.each(columns, function(col) {
// 条件分岐とかここで入れる
col.show();
});
}
Gridのcolumnsは全て hidden で定義しておいて、必要なものを上記のようなコードで必要なものだけ show しようとしました。
Gridの全カラムは
grid.down('headercontainer').getGridColumns();
とすることで取得できます。
その結果・・・
いつまでたっても表示されない!!
なんで(´・ω・`)
実行時間を計測してみました。
showColumns: function(grid) {
var me = this,
columns;
columns = grid.down('headercontainer').getGridColumns();
console.time('columnShow');
Ext.Array.each(columns, function(col) {
col.show();
});
console.timeEnd('columnShow');
}
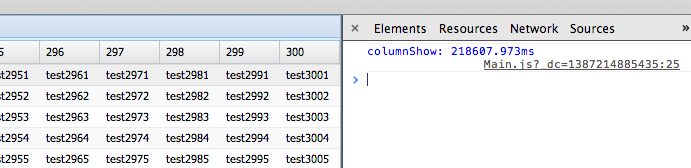
300個のカラムをshowした結果がこちら
この数になるとshow/hideでのレイアウト計算にかなり時間がかかってしまうんですね。
かかる時間が現実的ではないのでこの方法では駄目ですね。
ではどうするか?
Gridに便利なメソッドが用意されていました。
reconfigure
このメソッドはGridの store や columns の定義を新しくしてくれるのです。
引数は2つ、 store, columns の順番で、変更したくないものは渡さなければよいとのこと。
ふむふむ
試してみました!
showColumns: function(grid) {
var me = this,
columns;
console.time('showColumns');
columns = me.createColumns();
grid.reconfigure(undefined,columns);
console.timeEnd('showColumns');
},
createColumns: function() {
var me = this,
colConfig = [];
for (var i = 1; i <= 300; i++) {
var tmp = {
text: i,
dataIndex: 'test' + i,
width: 60
}
colConfig.push(tmp);
};
return colConfig;
},
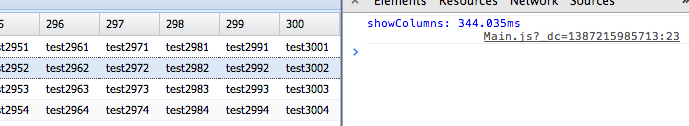
これは早い!
このメソッドを使えば、columnsを変えたり、storeを変えたりが簡単にできるのでした。
便利なメソッドがあるものです。もっとAPIドキュメント読み込まねば・・・!
というわけでGridの reconfigure についてでした。
Advent Calendar も残り8日ですね。毎日みなさんの記事を楽しみにしています。
それではまたの機会に・・・