Sencha Fiddle の使い方
Sencha Fiddleについて日本語で書かれた記事がほとんど見当たらなかったので、
ちょっとまとめてみる。
Sencha Fiddleとは
- ブラウザ上でJSコードを記述実行できるものです。
- Touch/ExtJSの各バージョンで実行できます。
- Sencha Forumのアカウントがあれば、Fiddleを使って書いたコードを保存・公開することができます。
- Sencha Forumでの質問やバグ報告などでよく使われています。
Sencha Fiddleはこちら
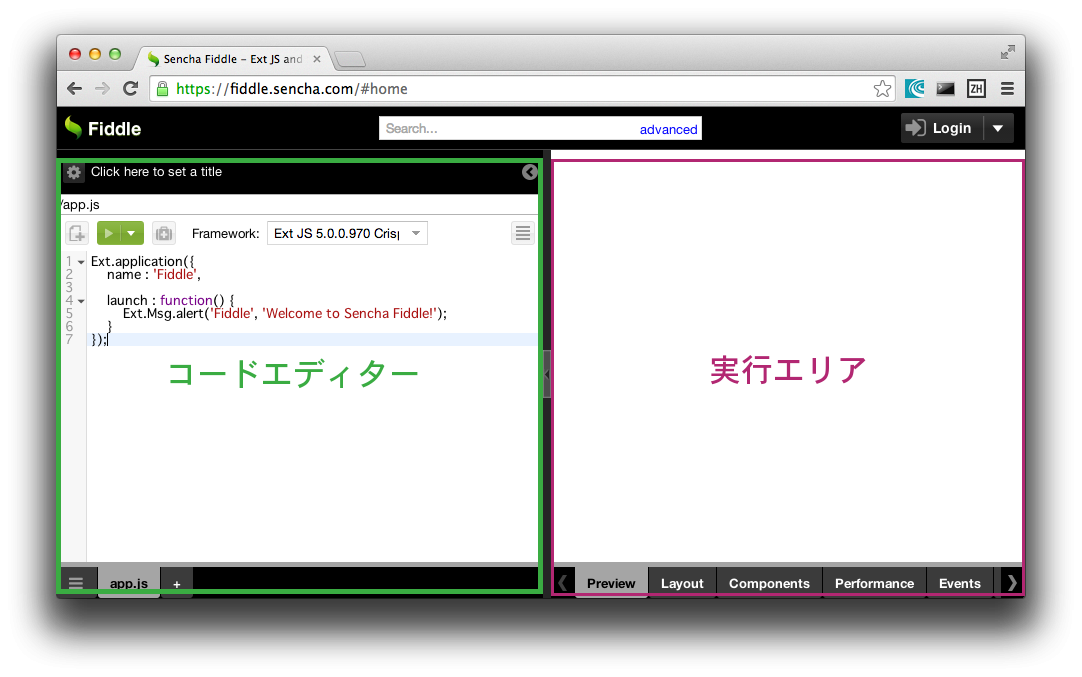
画面構成
左側がコードエディター、右側がプレビューの画面になります。
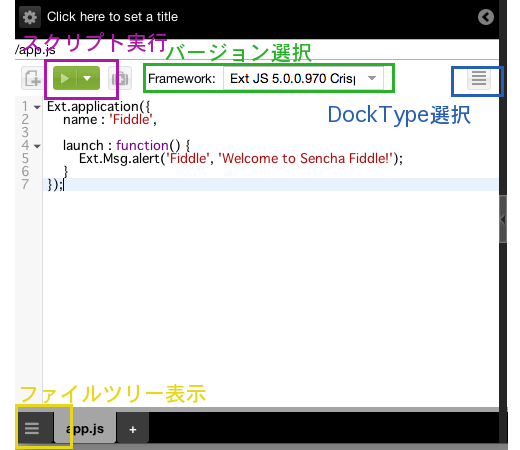
エディター画面
画面構成は下の画像
Frameworkのコンボボックスから、使用するフレームワークのバージョン・テーマが選択できます。
右隅のハンバーガークリックでファイルツリーが表示されます。
ファイル・フォルダーの追加・削除ができます。
MVCやMVVMの構造を使って本格的に実験するときにはこちらからファイルを追加して行います。
実行ボタンクリックでPreviewタブに結果が表示されます。
実行エリア
Previewタブ
実行されたスクリプトの結果表示エリアです。
Layoutタブ
Show All Triggersボタンを押してから実行すると、
Senchaフレームワークがコンポーネントなどを描画するためにした計算を追うことができます。
普段はあまり使うことがないでしょうが、表示崩れの原因を調べるときなどにここを見ると原因がわかるかもしれません。
- ExtJS5系のフレームワーク選択時はきちんと表示されないようです、レイアウトシステムが変わったせいでしょうか(2014/07/21現在)
Componentsタブ
Generate Component Treeボタンを押すと、生成されたコンポーネントを
Tree構造で見ることができます。
細かいプロパティまでは残念ながら見ることができないようです。
Performanceタブ
Update Statsボタンを押すと、applicationのinitializeやデータの読み込みにかかった時間を見ることができます。
Eventsタブ
Recordボタンを押すと、イベントの監視が行えます。
- これもExtJS5系ではうまく動かないようです。
JSLintタブ
JSLintを全ファイルに対して実行します。
JSHintタブ
JSHintを全ファイルに対して実行します。
利点
単純にコードを試すだけでしたら、APIドキュメントにあるLivePreviewの機能でも十分ですが、
事前の準備なしで、様々なバージョンのフレームワークを試すことができること、
コードを保存し、公開できる点がSencha Fiddleを使うメリットだと思います。
コードを保存・公開する
-
画面右上 Loginボタンからログインすると、保存機能が使えるようになります。
- Sencha Forumアカウントが必要です。
-
タイトルや説明文を入れて保存を実行すると、urlが割り振られます。
- Save with Optionsを選択すると、パスワードの設定をすることができます。
-
保存されたコードはZipでダウンロードすることができます。
公開できるようにしたのがこちら
まとめ
まとめる必要あるかって程度の内容ですが一応まとめ。
- いろんなバージョンが試せる(TouchもExtJSも)
- 基本的にはapp.jsにコード書いて、previewで結果見る、動かなかったらJSHintとかでシンタックスチェックするくらい。
- 公開機能は便利
- こういう書き方どうっすかとか
- こう書いたらこんなバグでましたとか
- こんなのできたぜどやぁ!とか