(原文) How to Create a Style Guide to Enhance your Brand’s UX?
UXやUIの世界では、プロジェクトを始める時に頭に置いておきたいのが、スタイルガイド。今回はスタイルガイドのメリットと作成のヒント、サンプルを紹介します。
人間のオンライン行動の詳細を把握するための綿密な計画/調査/テストを含むUXプロセス全体は、企業がコンバージョンを得る一方、ユーザーがサイト検索の目的を果たすために行われます。双方にとってメリットのある状況です。しかし、それを実現するためには、再現性のある結果(成功)をもたらすプロセスが必要なのです。
スタイルガイドとは
スタイルガイドとは、制作のデザインルールブックです。一貫したデザインシステムを構築、デザインや実装のアイデアを定義し、優れたコンテンツを生み出すことができます。デザイナーやエンジニアチームの生産性を損なうことなく作業工数を節約することができます。何より、あなたのブランドと会社を最もプロフェッショナルな形でアピールすることができます。
スタイルガイドを導入するメリット
それでは、スタイルガイドを持つことで得られるメリットをいくつかご紹介しましょう。
- フロントエンドの開発者は、すべての重要な情報やデータを参照してCSSやHTMLを書くことが容易になります。色の16進コードを簡単に見つけることができ、UIコンポーネントやSVGファイルを再利用したり、必要な資産を素早く見つけて抽出することができます。
- UXデザイナーは、ブランドのスタイルに合ったレスポンシブレイアウトを作成するのに役立ちます。
- ソーシャルメディアマネージャーはこのドキュメントを参考に、同じ書体、カラーパレット、グラフィックアセットを使用して、一貫したソーシャルメディアフィードを作成できます。
- クリエイティブライターは、ブランド特有のトーンに対応したコピーを作成します。
このように、プロジェクトを開始する前にスタイルガイドでスコープ、スタイル、ビジュアルディレクション、声のトーンを定義しておくことは、チームメンバー全員にとって非常に有益です。フロントエンドの開発者から、デザインチーム、プロジェクトマネージャー、リサーチャー、ストラテジストまで、すべてのチームメンバーにとって有益です。
さらに、思い描いた最終製品を作るための参考資料にもなりますし、道を踏み外さないためのガイドにもなります。
UX/UIスタイルガイドのドキュメントは、期限を守り、常に高い生産性を維持し、チーム全体のストレスを回避するのに役立ちます。
スタイルガイドかブランドガイドラインか?
すぐに1つのことを明確にしておきましょう。スタイルガイドはブランドガイドラインの本ではありません。
スタイルガイドは、プロジェクトの開始時に使用され、最終製品の視覚的なイメージ/表現を得て、デザインと開発のプロセスを組み立てるのに役立ちます。
一方、ブランドガイドラインブックは、ロゴタイプ(プライマリーおよびセカンダリー)、グラフィックエレメント、パターン、アイコンなどの特定のブランド要素の使用方法や、ウェブ、印刷物、その他のメディアでの適用方法を規定した文書です。また、すべてのブランド資産について、最適なアプリケーションサイズとスペーシングを提案します。
スタイルガイドのルールを守り活用すれば、これらのことに悩む必要はありません。
- タイポグラフィ/書体
- カラーパレット
- アイコン
- 画像
- UIコンポーネント
- HEXコード、CMYK、RGB値
- 声のトーン
- コードドキュメント
目の前にレイアウトされたものを見て、頭を悩ませたり、何十回も繰り返したりするのを避けるためには、デジタルスタイルガイドを確認すればいいのです。
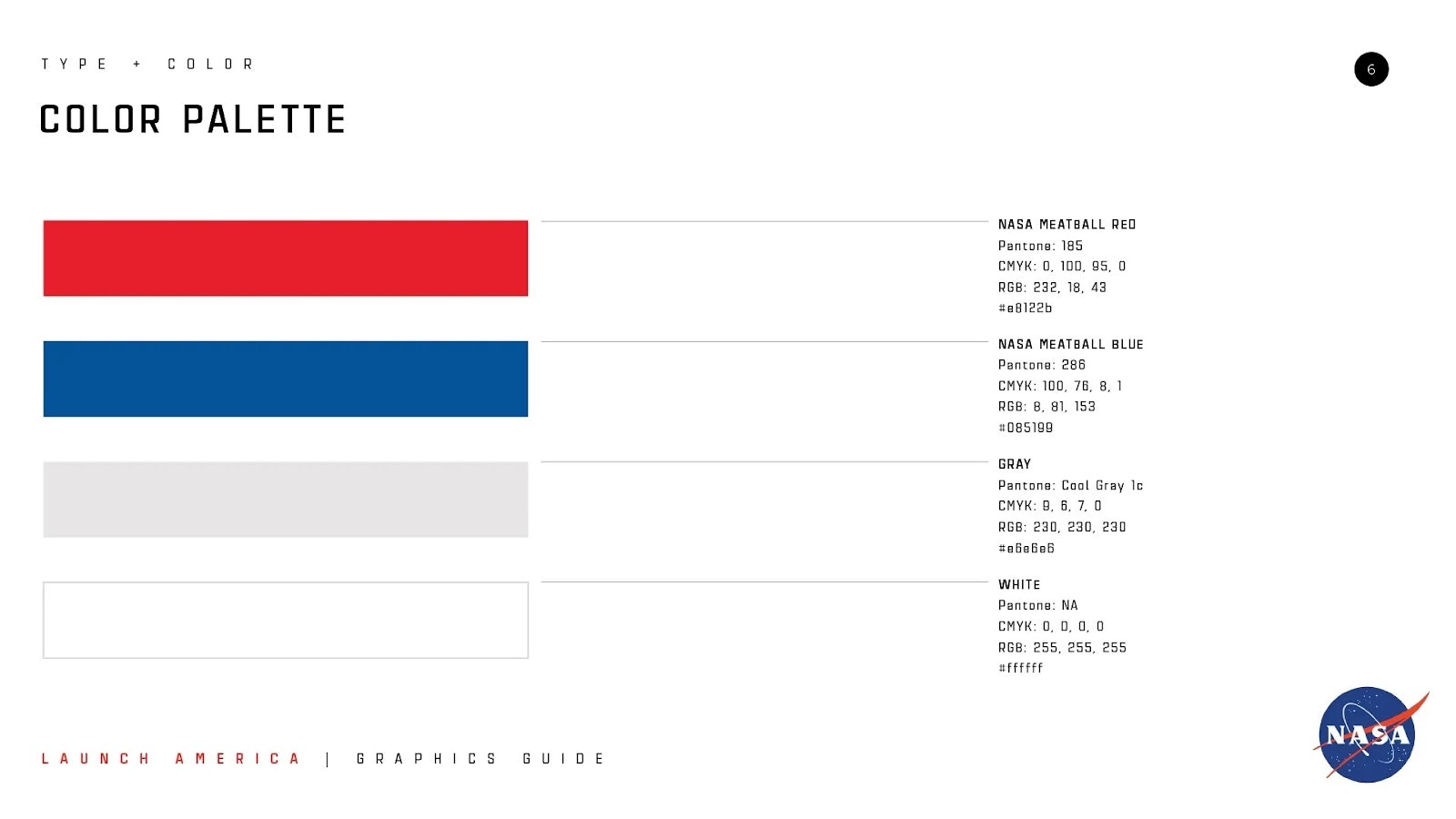
「NASA Graphics Standards Manual」や「Mailchimp's style guide」、「Barnes & Noble's ui style guide」などは、賞賛に値するものの一つです。
ここまでの説明で、スタイルガイドとは何か、ということがなんとなくわかったと思いますが、スタイルガイドの全体像を把握し、その作成方法を解説します。
スタイルガイドとブランドメッセージ
ここでは、ブランドメッセージングについて少し触れてみます。
マーティ・ノイマイヤーによれば、ブランドとは直感であるといいます(『The Brand Gap』)。
"ブランドとは、製品、サービス、企業に対する人の直感です。それは、あなたが言うことではではなく、まわりが言うことだ」。マーティ・ノイマイヤー著『The Brand Gap』)
それは、人々に安全、安心、居心地の良さ、そしてあなたが感じてほしいと思うすべてのことを感じさせることです。このように考えてみてください。潜在的な顧客が、ウェブサイト、アプリ、その他のデジタルや印刷媒体など、あなたのブランドのタッチポイントのいずれかに接触したとき、あなたは色、タイポグラフィ、コピーライティング、巧みなUX、綺麗なUIによってその人に影響を与えるチャンスを得ます。それは、あなたのブランドが輝く時なのです。
スタイルガイドには何を含めるべきか?
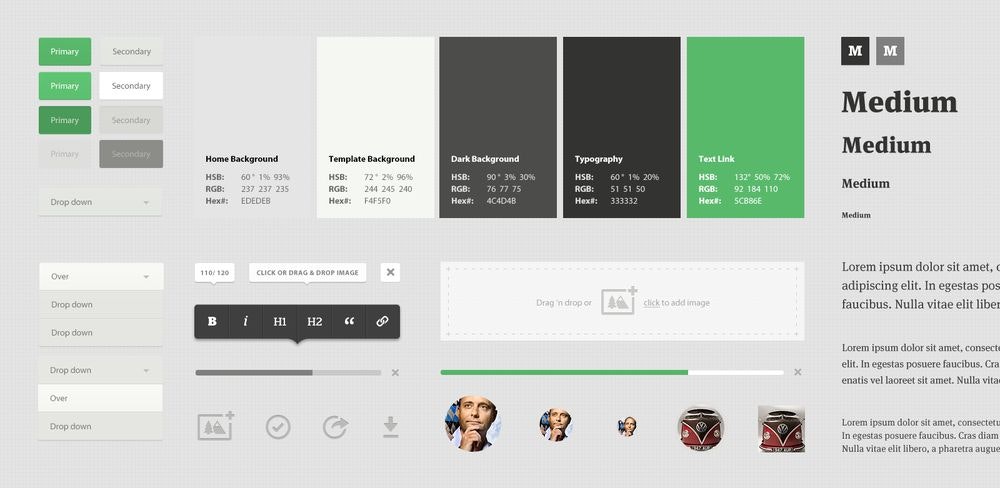
すでに述べたように、プロジェクトのデザインや開発プロセスにおいて参考になるスタイルガイドには、少なくとも以下の重要な要素が含まれていなければなりません。
- タイポグラフィ
- カラーパレット
- UIコンポーネント
- 画像
スタイルガイドの定義要素についてはすでに述べましたが、そろそろスタイルガイドの作成方法を学んでみてはいかがでしょうか。
スタイルガイドを作成するには?
スタイルガイドがあれば、プロジェクトの最初から最後まで完全にコントロールすることができます。
それでは、重要な要素を一つ一つ分解し、パズルの各ピースがどのように最適なデザイン決定を促し、ブランドの一貫性を保つのかを見ていきましょう。
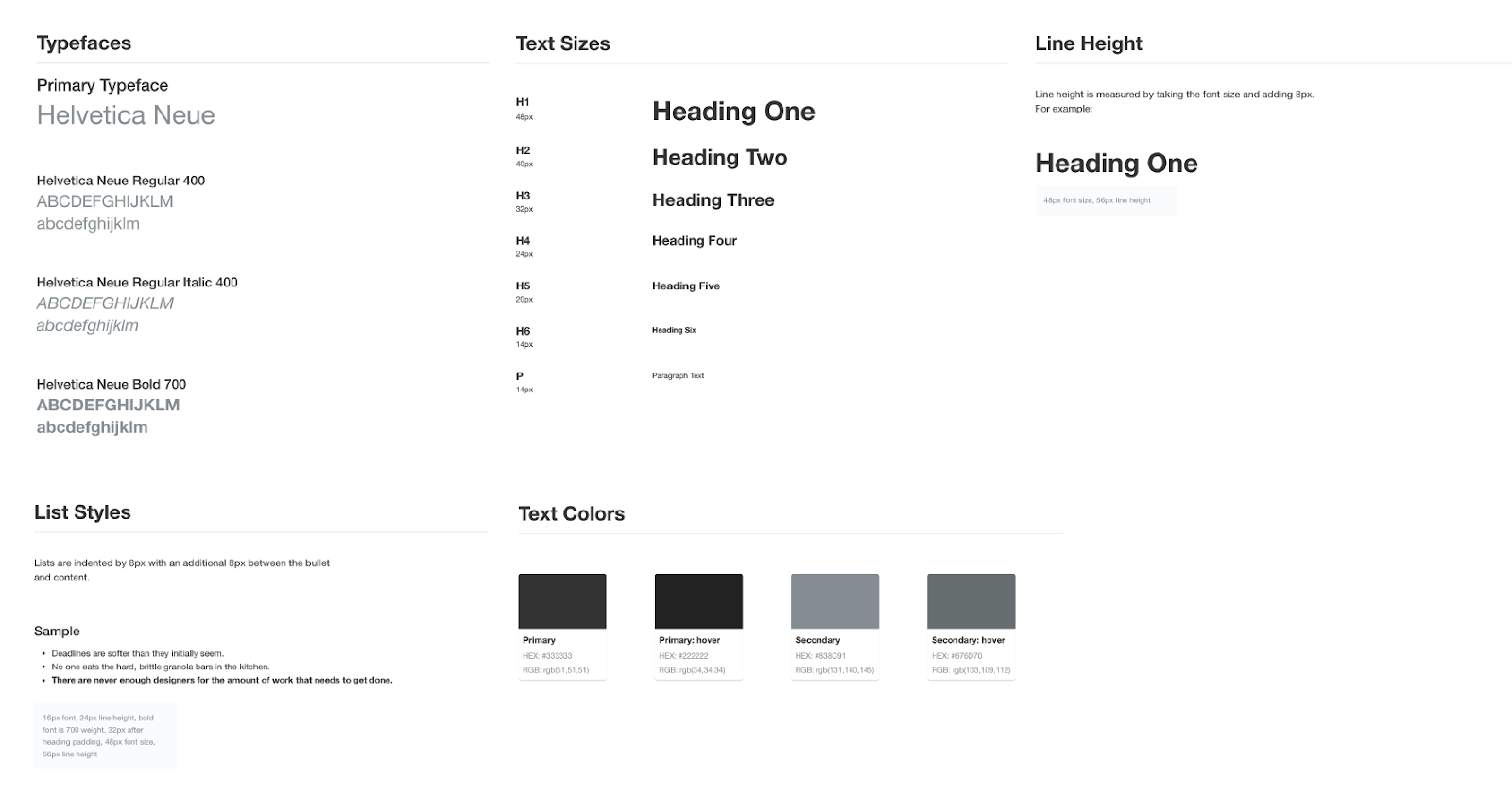
タイポグラフィ
正しい方法でタイポグラフィを実装することは、言うほど簡単ではありません。
例えば、ウェブサイトのコピーのフォーマットや構造、あるいはコピーライティングで表現されるブランド全体のトーンは、考慮すべき最も重要な側面の一つです。
前述のように、優れたコピーやストーリーテリングによってブランドの目標や使命を表現したり、コンバージョンにつながるCTAをユーザーに促したりすることができます。
一方で、文字間隔や行の高さを巧みに利用して、SEOに適した適切なコンテンツのフォーマットや構造にすることは、エクスペリエンスを全く新しいレベルに引き上げることができます。H1、H2、H3などの見出しを使って文章に階層性を持たせることは、標準的な方法です。
ウェブサイトの大部分はタイポグラフィです。ホームページやその他のウェブサイトの段落は、ランサムメールのようなものではなく、すっきりとした印象を与えたいものです。
分かりやすく、魅力的で、読みやすく、コンバージョン率の高いものでなければなりません。本文と見出しの適切なフォントサイズを決定して、可能な限り最高の読みやすさを提供することは、優先順位が高く、最も重要なアクセシビリティ機能の1つです。
試行錯誤して自分でフォントを探そうとするのではなく、見出しや本文に使用する書体やフォントサイズをすぐに知ることができれば、普段から密接に仕事をしているUXデザイナーとエンジニアにとって時間の節約になることは言うまでもありません。
カラーパレット
ウェブサイトやアプリのタイポグラフィがトーンを伝えるのに役立つように、ブランドのビジュアルアイデンティティで使用される色は、ユーザーの特定の感情的反応を呼び起こすのに役立ちます。適切なカラーパレットは、ユーザーのその時の気分に影響を与え、ブランドに対する感情を向上、コンバージョンの可能性を高めます。
色彩は、ブランドアイデンティティやスタイルガイドの主な特徴の一つです。その色合いには大きな意味があります。カラーパレットは、ユーザーの購買心理に影響を与え、ブランドの声を反映した特定の感情や雰囲気を表現することができます。
ブランドには必ず、一次色と二次色があります。
カラーパレットの色を選ぶ際には、ブランドの属性に合わせて一次色と二次色を定義する必要があります。一次色のセットはブランド資産の核として引き継がれるため、完璧にすることが重要です。
二次的な色のセットはアクセントカラーです。アクセントカラーは、ウェブページ上の特定のUI要素やテキストをコンテキスト化し、ユーザーや顧客にとって明確にするのに役立ちます。
アクセントカラーまたは二次色は、リンク、テキスト、ボタン、メニュー、アニメーション、フォーム、入力フィールドなどに使用して、ユーザーにアクションを説明したり、コンテキストを伝えたりするための独特の外観を与えることができます。
注意すべき点は、一次色と二字色は、必ず組み合わせて使うことです。色の相互作用に矛盾がない、調和のとれた色環境を作りたいものです。
そして最終的には、適切なカラーパレットを選択することで、ブランドのポジショニングを確立し、価値やトーンをターゲットユーザーに伝えることができるのです。
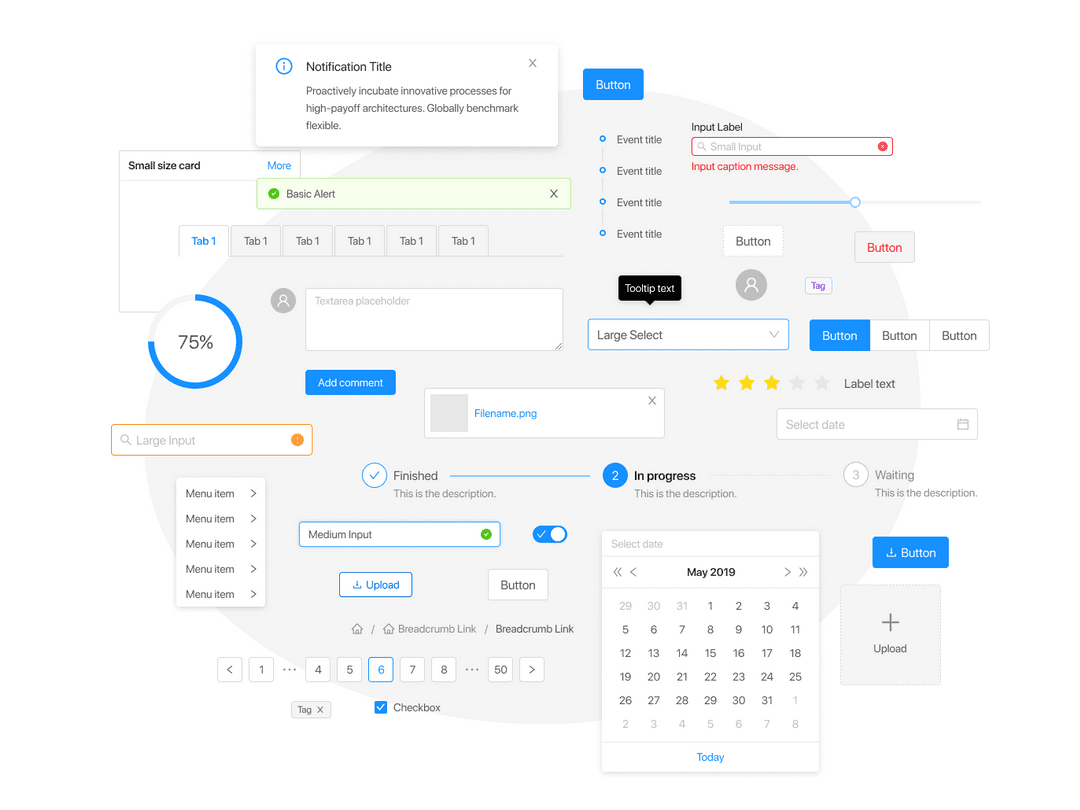
UIコンポーネント
UIデザインのコンポーネントは、一流のユーザーエクスペリエンスを提供する上で重要な役割を果たします。
GUIを通して、Webサイトに命を吹き込むことができます。
スタイルガイドに必要なUIコンポーネントです。
- ボタン
- フォーム
- 入力フィールド
- アイコン
- ツールバー
- レイアウト
- メニュー
- リスト
- グリッド
- ステッパー
- モーダル
UIエレメントは、クリーンで機能的、ピクセル単位で完璧である必要があります。優先すべきは、それらがデザインされた特定の意味を視覚的に伝えることです。ユーザーは、次に何をしなければならないのか、その行動はどのようにして行われるのか、というコンテキストを把握する必要があります。
例えば、ボタンの状態は明確に定義されている必要があります。アニメーション、色、テキストを適切に組み合わせることで、それをユーザーに伝えることができます。これはフォームにも言えることです。ユーザーの視点に立って入力欄をデザインしましょう。
イメージ
ブランドアイデンティティの一部である写真やイラストは、ブランドのビジョンを反映したものでなければなりません。
百聞は一見にしかず。この言葉から生まれる真実は明白で、シンプルなものです。時に視覚的なコミュニケーションは、言葉よりもはるかに多くの人の心を動かすことがあります。
しかし、ブランドのイメージに染み込むような一貫したルック&フィールを持つことがすべてではありません。
顧客がブランドにアクセスするためのすべてのタッチポイントやチャネルに対して、適切な色やアスペクト比を設定するという技術的な側面も重要です。
アクセシビリティを考慮したデザインを心がける
デザインのトレンドを追いかけるのは良いことですが、様々な職業や背景を持つ人々が快適に交流できるよう、ユーザーエクスペリエンスを適応させることを忘れてはいけません。
デザインやデザイン要素が最新のアクセシビリティ基準に準拠していることを確認し、それをスタイルガイドに記載しましょう。
まとめ
要するに、スタイルガイドは、ブランドの一貫性を保ちながら望ましい結果を得るために、全員が従わなければならない特定のブランド基準を定義することで、チームの努力を統一するのに役立ちます。
プロジェクトの設計/開発過程で参考にするスタイルガイドは、ユーザーや顧客にアピールする最終製品を提供するのに役立ち、良いチームワークと素晴らしいチームワークの違いを生み出すことになるでしょう。
本記事は2020/12/3投稿を翻訳したものです