コメントアウト
mac:command+/
<!--表示されない-->
改行 br要素
改行したいところに<br>をつけることで改行できる
<body>
html
<br>
css
</body>

[br要素:MDNリンク]https://developer.mozilla.org/ja/docs/Web/HTML/Element/br
区切り hr要素
区切り線をつけたい部分に<hr>で区切りをつけることができる
<body>
html
<hr>
css
</body>
リスト ul要素/ol要素
順序なし ul要素/順序有り ol要素
<body>
<ul>
<li>html</li>
<li>css</li>
</ul>
<ol>
<li>htnl</li>
<li>css</li>
</ol>
</body>
[ul要素MDN]https://developer.mozilla.org/ja/docs/Web/HTML/Element/ul
[ol要素MDN]https://developer.mozilla.org/ja/docs/Web/HTML/Element/ol
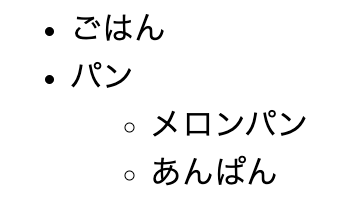
入れ子になったリスト(ネストしたリスト)
<body>
<ul>
<li>ごはん</li>
<li>パン
<ul>
<li>メロンパン</li>
<li>あんぱん</li>
</ul>
</li>
</ul>
</body>
説明リスト
一連の用語と説明をリスト化したもの
<body>
<dl>
<dt>用語1</dt>
<dd>説明1</dd>
<dt>用語2</dt>
<dd>説明2</dd>
<dt>用語3</dt>
<dd>説明3</dd>
</dl>
</body>
強調
strong要素を使用すると強調できる
<body>
<p>html<strong>css</strong>javascript</p>
</body>
著作権表記をしたい場合
small要素
- 一般的に著作権表記、制約、注釈などを表すときに使用する。
- 文字を小さくするためには使用しない
[MDN]https://developer.mozilla.org/ja/docs/Web/HTML/Element/small
span要素
- 意味を持たない要素
- 文章の特定の部分をCSSで装飾したい場合に使用
- classをつけることができる
- インライン要素
- 改行されない
- spanの中にdivは記述できない
[MDN]https://developer.mozilla.org/ja/docs/Web/HTML/Element/span