静的な多言語サイトを制作する際、言語数や更新頻度次第で膨大な時間がかかるケースがあると思います。
今回作成するのは、そういったケースで効率的に流し込み行うための仕組みです。
内容としては、下記のように各ワードに紐づくソーステキストを設定することで、言語展開はタスクランナーで処理されるようにします。
| ソーステキスト | ja | en |
|---|---|---|
| title | サイトタイトル | SiteTitle |
| article | 記事本文 | SampleText |
この翻訳データをGoogleスプレッドシート上で管理して、プロジェクト側はjson形式でこのデータをダウンロードした後、テンプレートエンジン(Handlebars)に読ませて、いい感じに出力します。
シートのダウンロードには、Google Apps Scriptを使います。
※ 完成形はコチラのリポジトリです。
必要なもの
- Node.js >=6.11.0
- gulp
- googleのアカウント
翻訳データの作成
まずGoogleドライブで、新規にスプレッドシートを作成します。
作成したら、今回翻訳データとして使うサンプルをコチラに用意していますので、丸ごとコピーして下さい。
その後、「スプレッドシートのID」をどこか分かりやすい場所へメモしてください。
IDは、URLの[シートのID]の部分の文字列です。
https://docs.google.com/spreadsheets/d/[シートのID]/edit#gid=0
スプレッドシートをjsonにするGASの作成
次に、Googleドライブで新規にスクリプトを作成して、コチラのスクリプトを丸ごとコピーして下さい。
スクリプトはGoogleドライブの、「新規 > その他 > Google Apps Script」から作成できます。
項目がない場合は、「アプリを追加」から、「Google Apps Script」を検索して、「接続」を押すことで選べるようになります。
コピーしたら一度保存します。
保存する際、「プロジェクト名の編集」という画面で入力を求められますが、「翻訳GASサンプル」など適当に名前を付けます。
保存したら、「公開 > ウェブアプリケーションとして導入...」
を開き、「アプリケーションにアクセスできるユーザー:」を「全員」にして、「更新」します。
続けて、「ファイル > プロジェクトのプロパティ > 情報タブ」
を開き、「プロジェクト キー」という項目がありますので、こちらをメモします。
さらに、「リソース > Cloud Platform プロジェクト...」
を開き、「このスクリプトが現在関連付けられているプロジェクト:」の下部にあるリンクをクリックします。
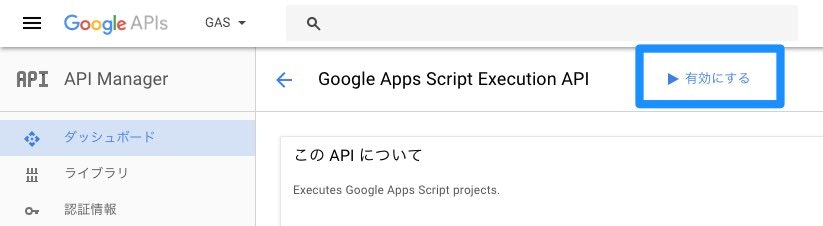
すると新規タブでGoogle Developer Consoleのページが開くので、画面上部の検索欄に「Google Apps Script Execution API」と入れて検索し、「有効にする」を押してください。
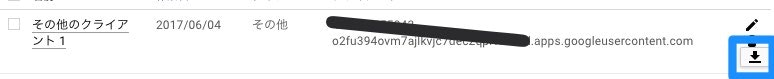
続けて「認証情報」に進み、「認証情報の作成」から「OAuth クライアントID」を作成します。
アプリケーションの種類は「その他」を選びます。
作成したら青枠で囲っているボタンを押して認証情報(client_secret_*.json)をダウンロードしてください。
※ GASは下記のコードを参考に、作成しています。
https://gist.github.com/daichan4649/50b988f66193c5bf0ffe#file-main-gs
プロジェクト側の準備
コチラのリポジトリをForkしてください。
Forkしたら、./srcに先ほどダウンロードしたclient_secret_*.jsonを置きます。
(「*」の部分には、文字列がついていると思いますので、「client_secret.json」にリネームしてください。)
次に、./src/gulp/spread2json/spread2json.jsを開いて、scriptIdとsheetIdの箇所を、それぞれメモしていたもので置き換えてください。
実行してみる
./srcで以下のコマンドを実行してください。
$ npm i
$ gulp spread2json
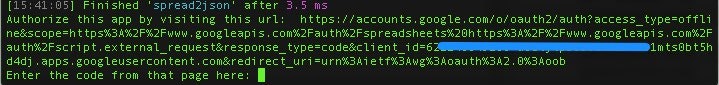
この時、初回のみ認証を求められますので、「Authorize this app by visiting this url:」に表示されているURLをブラウザで叩き、先ほどスプレッドシートとスクリプトを作成したGoogleアカウントと同じアカウントでログイン(認証)してください。
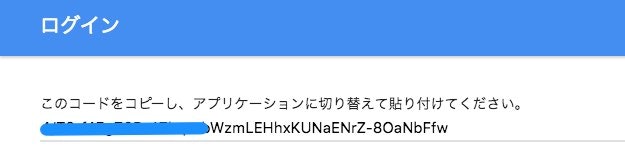
認証が成功するとコードが表示されますので、「Enter the code from that page here:」に入力します。

すると、Authorized successfully.と表示され、
./src/gulp/languagesにja.jsonとen.jsonが保存されているかと思います。
正常にダウンロードできたら、以下のコマンドでwatchが走りますので、この状態で./src/hbs/index.hbsを保存して、http://localhost:6000と、http://localhost:6000/enを確認してみてください。スプレッドシートに入力していた内容が出力されているかと思います。
$ gulp
hbsに記載している、__.***の、***の部分がスプレッドシートのソーステキスト名と紐付いているので、ここを変更することで言語分だけ自動でページ展開されます。
言語を増やす場合は、スプレッドシートの列を増やして対応してください。
補足
GASの認証まわりについて
公式のガイドに載っているNode.js Quickstartをベースにしています。
リポジトリ上では、コチラのファイルです。
翻訳データの出力について
今回はAssemble(Handlebars)を使って書き出していますが、ejsなど別のテンプレートを使用しても同じ処理ができますので、ぜひ使い慣れているテンプレートでtaskを組み替えてお試しください。
今回使ったAssembleのtaskはコチラです。