サーバ認証するためにブラウザ(WebView)のヘッダー情報を利用することはよくあります。
SwiftからJavascript(Ajax)で利用する認証情報を設定するではWebViewのヘッダー、js空間に外側(iOSネイティブ)から認証情報を渡してあげていました。
同じことをブラウザで行いたいケースがあります。
例えば、WebViewでloadするコンテンツの動作確認やデバッグを行いたい場合などです。
- ブラウザでloadするHTMLを取得するための認証情報をヘッダーにセットする
- load後に非同期通信を行うための認証情報をjsの実行空間に渡す
いちいち、アプリを通して確認するのは面倒だし、使い慣れたChromeのDeveloperToolを使いたいというのもあります。
前提
- ブラウザ: Chrome (ver 54.0)
- 開発環境などで認証に利用するtokenの値がわかっている
ブラウザでloadするHTMLを取得するための認証情報をヘッダーにセットする
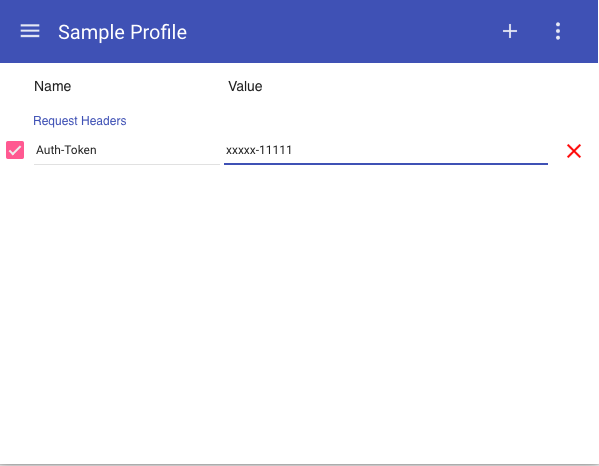
ModHeaderというChrome拡張を利用してHeader情報を書き換えます。
Request Headersに必要な情報を入力します。こうすることでHTMLロード時にHTTPリクエストのヘッダー情報にAuth-Tokenがセットされた状態になります。
load後に非同期通信を行うための認証情報をjsの実行空間に渡す
UserScriptを利用して、jsの実行空間にオブジェクトをセットすることで実現できます。
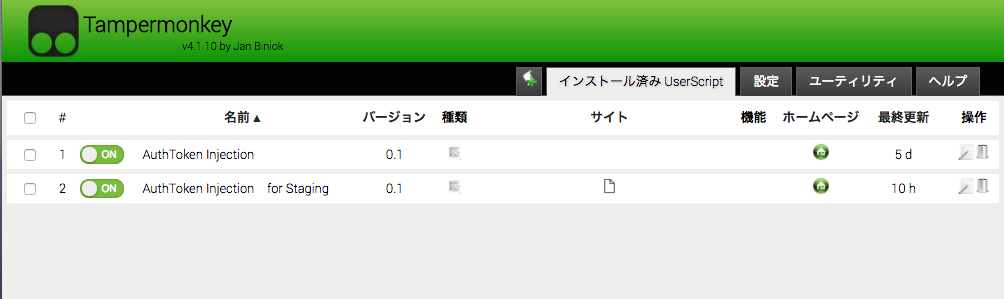
今回はTamperMonkeyというChrome拡張を利用して、認証情報を渡します。
TamperMonkeyではUserScriptを管理するためのツールなので、スクリプトは別に用意する必要があります。以下はlocalhost:3000/spa/*のURLの時だけ実行されるスクリプトになります。
任意のオブジェクトを作成して認証情報を渡します。
// ==UserScript==
// @name AuthToken Injection
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://localhost:3000/spa/*
// @grant none
// @run-at document-start
// ==/UserScript==
(function() {
'use strict';
window.AppConfig = window.AppConfig || {};
window.AppConfig.authToken = "xxxxx-11111";
})();
ポイントは@run-atでスクリプトの実行タイミングをdocument-startに指定することです。
DOMの構築が終わって他のコンテンツのロードが始まる前にオブジェクトを注入する必要があります。
最後に
サーバ側で開発時は認証情報を無視するといったこともできるので、今回の方法以外にもいろいろあると思います。