背景
Node-RED、いじってますか。
最近ハッカソンなどで超高速開発をする機会が増え、Node−RED on IBM Cloudを触ることが格段に多くなりました。
APIサーバーとしても非常に使えるツールですが、フロント部分でもかなり優秀です。
しかし、JavascriptとCSSの適用方法のベストプラクティスがよく分からないという声をよく聞きます。
これまで私は以下2つの方法を取っていました。
ファイルとしてサーバーに配置し、パスを指定して呼び出す
だめです。
クラウドの場合、ローカルで変更したファイルはデプロイによる反映が必要のため、
数文字の変更でも1~2分のロスが発生してしまいます。
HTMLに直接記述###
だめです。
NodeREDの場合デプロイが一瞬なので、この方法を取りがちですが、やはり可読性が非常に低くなります。
リッチなWebページの場合特に記述が多くなりますので、スクロールで該当箇所までたどり着くのが困難になってきます。
本題
私が考えるベストプラクティスは以下です。
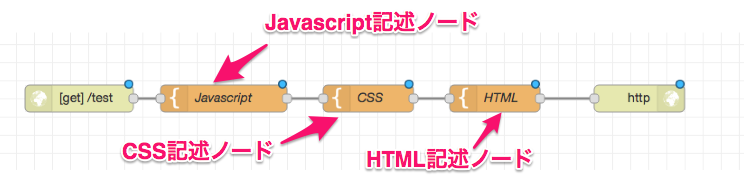
HTTP inノードから直接HTMLを記述したTemplateノードへ繋がず、複数の別Templateノードをはさみます。
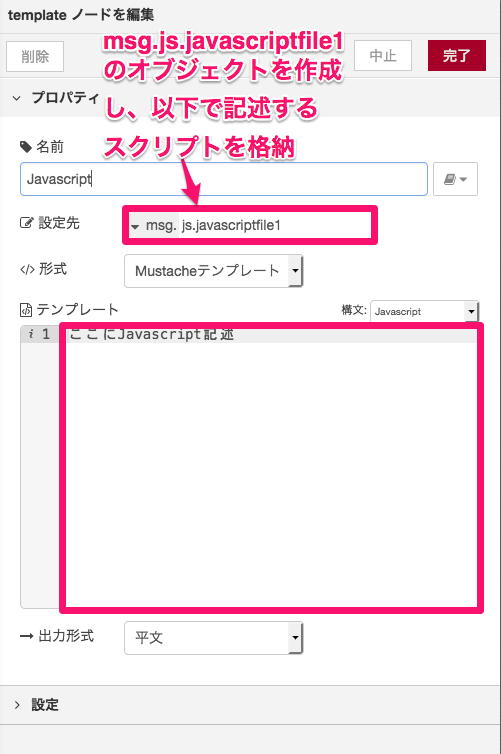
上図のJavascriptノードを開くとこんな感じです。

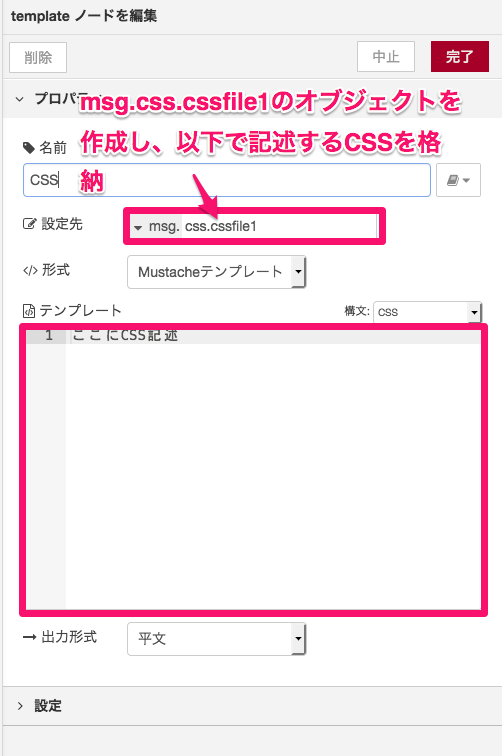
Templateノードには「設定先」という項目があり、ここで指定した名前のオブジェクトに、記述内容が文字列として格納されます。
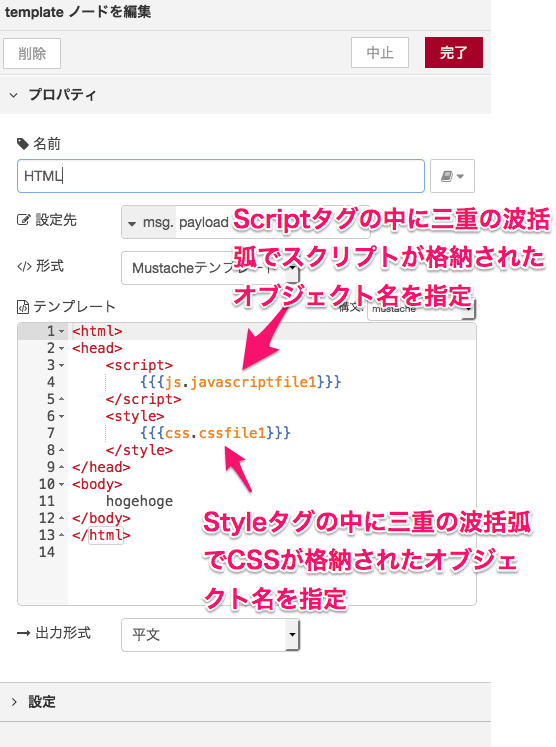
各オブジェクトに格納したスクリプトとCSSをHTMLを記述したTemplateノードで呼び出します

波括弧でmsgオブジェクト配下のデータを読み込むことができますが、このとき必ず「三重」波括弧で記述してください。
理由はいろいろありますが、二重だと勝手に特殊文字などに変換されてうまくいかないです。
おわりに
いかがでしょうか。
これであなたもNode-REDマスターに3歩近づきました。
また小ネタあれば投稿します。
※もっと良い方法あればコメントどしどしお願いします。