はじめに
・チャットボット作りたい。
・Watson Conversationでの会話フローは作った。
・Slackをインターフェースにしたい。
上記の人におすすめの方法
前提条件
・Slackを普段使ってる。
・NodeRED on IBM Cloudを触ったことがある。
・Watson Conversationを触ったことがある。
手順
Slackの準備
ボットのアプリをインストールする
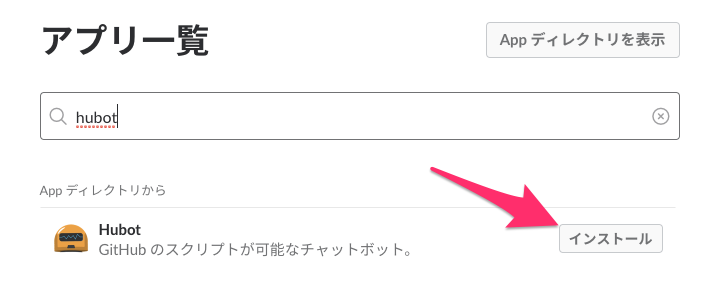
Slackのワークスペースにボットのアプリ(中身のない箱のようなもの)をインストールする。
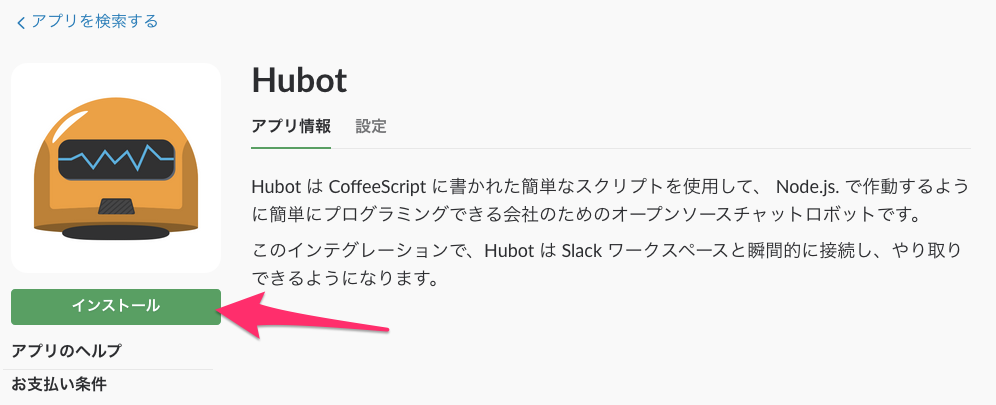
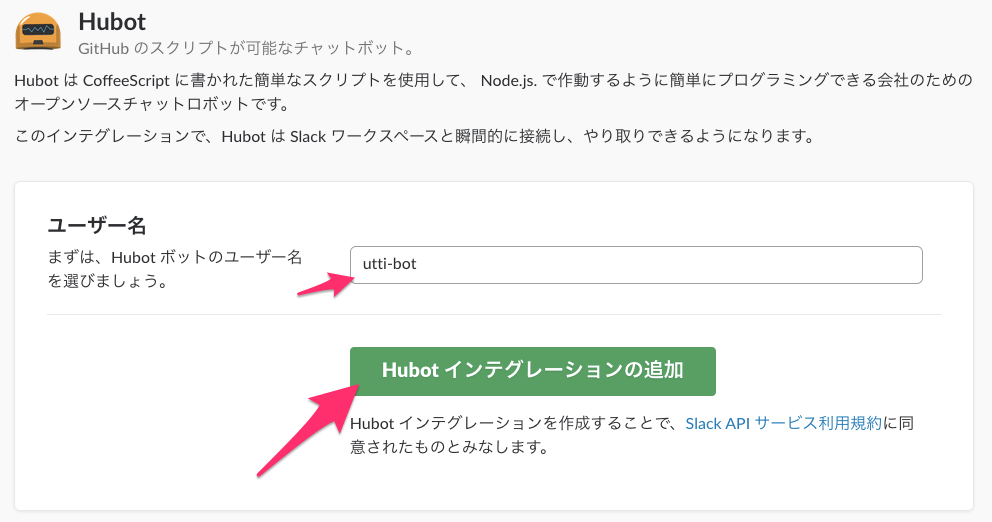
botのユーザー名を入力してHubotインテグレーションの追加をクリック。

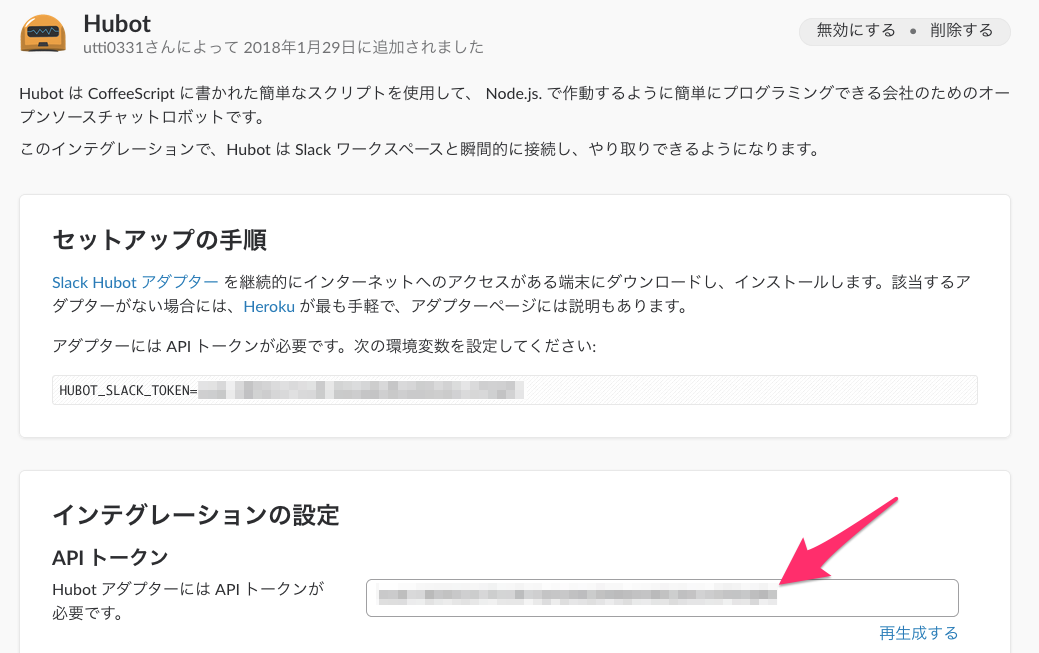
Slackに戻ってみると、中身のない箱のようなボットが作成されていることが確認できますね。

NodeREDの準備
アプリの準備
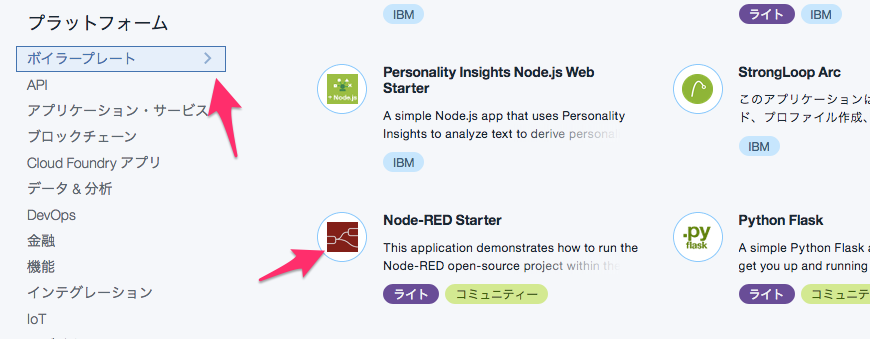
カタログから"NodeRED Starter"を選択してNodeRED環境を作成する。

Slackノードの追加
デフォルトではSlackを簡単に扱うノードがないので、追加する。
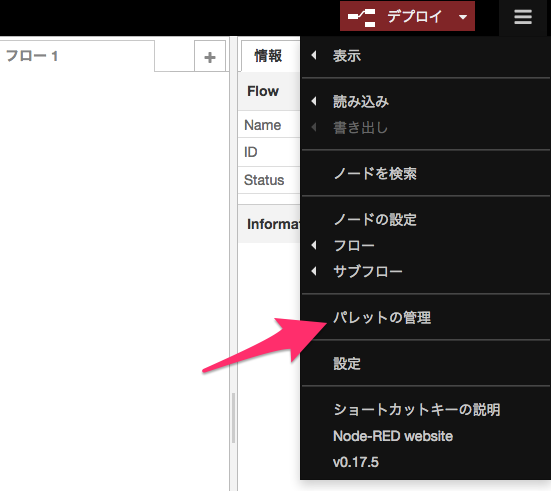
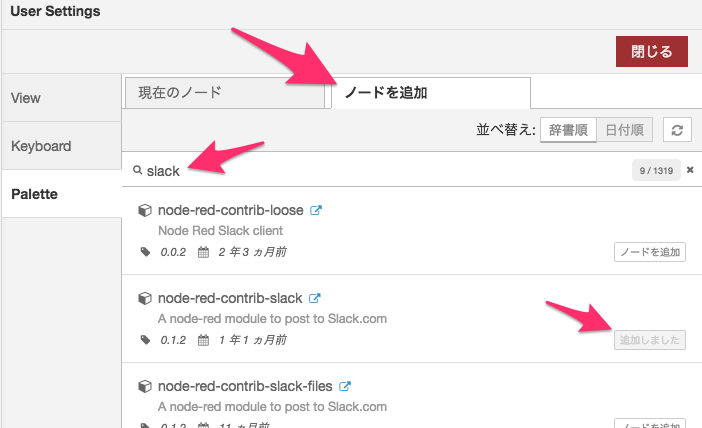
右上ハンバーガーメニュー > パレットの管理

ノードを追加タブで"slack"を検索し"node-red-contrib-slack"で「ノードを追加」をクリック。

フローの作成
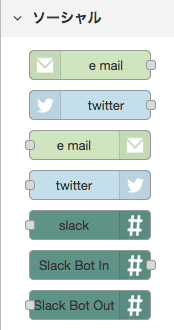
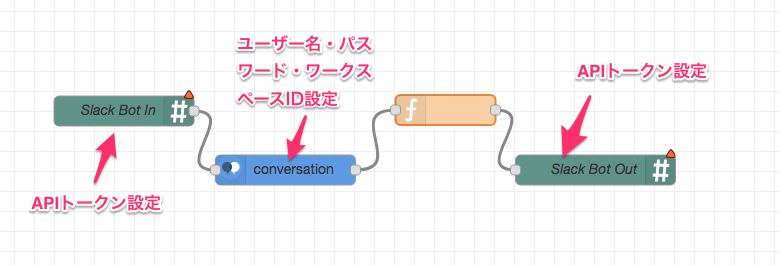
下図のように各フローの値を設定してデプロイすれば動きます。

functionノードの中身では以下のように、Conversationのレスポンスの使う部分だけを抽出してSlackに返してます。
msg.payload = msg.payload.output.text[0];
return msg;
以下のJSONをNodeREDにインポートすれば簡単です。(Slackのノードは別途追加してね)
[{"id":"b085637d.e2e038","type":"Slack Bot In","z":"f6c02f85.17f2f","name":"Slack Bot In","apiToken":"","channel":"","x":150,"y":220,"wires":[["8493dde5.a18d18"]]},{"id":"270a3414.70d5fc","type":"Slack Bot Out","z":"f6c02f85.17f2f","name":"Slack Bot Out","apiToken":"","channel":"","x":621.5,"y":279,"wires":[]},{"id":"8493dde5.a18d18","type":"watson-conversation-v1","z":"f6c02f85.17f2f","name":"","workspaceid":"","multiuser":false,"context":true,"empty-payload":false,"default-endpoint":true,"service-endpoint":"https://gateway.watsonplatform.net/conversation/api","x":311.5,"y":279,"wires":[["a75f6786.dbaf78"]]},{"id":"a75f6786.dbaf78","type":"function","z":"f6c02f85.17f2f","name":"","func":"msg.payload = msg.payload.output.text[0];\nreturn msg;","outputs":1,"noerr":0,"x":471.5,"y":219,"wires":[["270a3414.70d5fc"]]}]
終わりに
すこし面倒くさそうに見えますが、慣れると3分程でチャットボットの稼働を始められます。
とはいっても、チャットボットの"キモ"はWatson Conversationの作り込みです。
頑張ってみてくださいね。