WordPressなどのCMS(コンテンツ・マネジメント・システム、いわゆるブログツール)に代わるものとして、鳴り物入りで登場して久しい静的サイトジェネレーター、GatsbyやJekyllなどが有名です。私は好きですが、技術的なハードルの高さのせいか、いまいち広まってない印象を受けます。
今回、特に、公式サイトを見ても理解が難しいHugoについて書いていこうと思います。(いっぽうのGatsbyは公式サイトのチュートリアルでもわかりやすく使えます。)
大規模サイトに向かないGatsbyと向くHugo
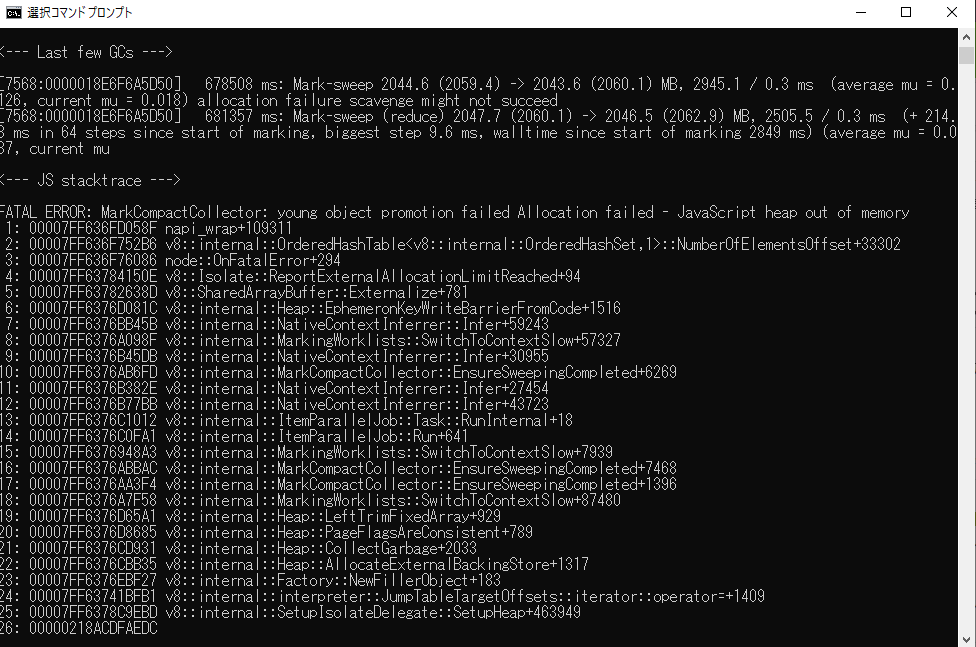
1000を超えるページ数のあるウェブサイトの場合、Gatsbyではデプロイするにもヒープメモリの不足から「JavaScript heap
out of memory」とエラーが出て止まってしまいます。

<--- Last few GCs --->
[7568:0000018E6F6A5D50] 678508 ms: Mark-sweep 2044.6 (2059.4) -> 2043.6 (2060.1) MB, 2945.1 / 0.3 ms (average mu = 0.126, current mu = 0.018) allocation failure scavenge might not succeed
[7568:0000018E6F6A5D50] 681357 ms: Mark-sweep (reduce) 2047.7 (2060.1) -> 2046.5 (2062.9) MB, 2505.5 / 0.3 ms (+ 214.8 ms in 64 steps since start of marking, biggest step 9.6 ms, walltime since start of marking 2849 ms) (average mu = 0.087, current mu
<--- JS stacktrace --->
FATAL ERROR: MarkCompactCollector: young object promotion failed Allocation failed - JavaScript heap out of memory
1: 00007FF636FD058F napi_wrap+109311
2: 00007FF636F752B6 v8::internal::OrderedHashTable<v8::internal::OrderedHashSet,1>::NumberOfElementsOffset+33302
3: 00007FF636F76086 node::OnFatalError+294
4: 00007FF63784150E v8::Isolate::ReportExternalAllocationLimitReached+94
5: 00007FF63782638D v8::SharedArrayBuffer::Externalize+781
6: 00007FF6376D081C v8::internal::Heap::EphemeronKeyWriteBarrierFromCode+1516
7: 00007FF6376BB45B v8::internal::NativeContextInferrer::Infer+59243
8: 00007FF6376A098F v8::internal::MarkingWorklists::SwitchToContextSlow+57327
9: 00007FF6376B45DB v8::internal::NativeContextInferrer::Infer+30955
10: 00007FF6376AB6FD v8::internal::MarkCompactCollector::EnsureSweepingCompleted+6269
11: 00007FF6376B382E v8::internal::NativeContextInferrer::Infer+27454
12: 00007FF6376B77BB v8::internal::NativeContextInferrer::Infer+43723
13: 00007FF6376C1012 v8::internal::ItemParallelJob::Task::RunInternal+18
14: 00007FF6376C0FA1 v8::internal::ItemParallelJob::Run+641
15: 00007FF6376948A3 v8::internal::MarkingWorklists::SwitchToContextSlow+7939
16: 00007FF6376ABBAC v8::internal::MarkCompactCollector::EnsureSweepingCompleted+7468
17: 00007FF6376AA3F4 v8::internal::MarkCompactCollector::EnsureSweepingCompleted+1396
18: 00007FF6376A7F58 v8::internal::MarkingWorklists::SwitchToContextSlow+87480
19: 00007FF6376D65A1 v8::internal::Heap::LeftTrimFixedArray+929
20: 00007FF6376D8685 v8::internal::Heap::PageFlagsAreConsistent+789
21: 00007FF6376CD931 v8::internal::Heap::CollectGarbage+2033
22: 00007FF6376CBB35 v8::internal::Heap::AllocateExternalBackingStore+1317
23: 00007FF6376EBF27 v8::internal::Factory::NewFillerObject+183
24: 00007FF63741BFB1 v8::internal::interpreter::JumpTableTargetOffsets::iterator::operator=+1409
25: 00007FF6378C9EBD v8::internal::SetupIsolateDelegate::SetupHeap+463949
26: 00000218ACDFAEDC
どうも調べてみたら、大規模サイトでは多くの静的サイトジェネレーターでデプロイ時間が遅くなる傾向があるそうです。当然の話ですね。しかし、Hugoを使うと爆速でできるらしいことがわかりました。
今回は大規模サイト構築の第一歩として、Hugoのインストールから編集方法まで説明したいと思います。
Hugoのインストール
まずはローカルにHugoをダウンロードしてインストールしていきます。
Hugo本体のダウンロードとインストール
Hugoの公式ドキュメントでは第一にbrewという命令を用いたMacでのインストール方法が、次にChocolateyなどを用いたWindowsのインストール方法が紹介されていますが、なぜか私の環境ではうまく行きません。
そんなに難しく考えることはなく、以下のサイトからZIPでダウンロードをして解凍すればひとまずはインストールできます。
それぞれの環境にあったものをダウンロードしましょう。Windows
10の場合はhugo_0.87.0_Windows-64bit.zipかhugo_extended_0.87.0_Windows-64bit.zipになってきますが、のちのち便利そうなので容量に余裕があればhugo_extended_0.87.0_Windows-64bit.zipを入れます。
解凍したファイルは適当な場所に入れましょう。
ここではデスクトップにhugoというフォルダを作り、その中にbinというフォルダを作成して、解凍したファイルを入れます。
Pathを通す
続いてコマンドプロンプトから操作できるようにPathを通します。
Windowsキーを右クリック→システム→システムの詳細設定→環境変数(N)…をクリックして行き、「システム環境変数」の「Path」を選び、編集します。この場合、「新規」を選び、場所を先ほどHugoを置いたフォルダ(私の場合はC:\...\Desktop\hugo\bin)を入力します。これでOKを押せばPathが通った状態になります。
ためしにWindowsキーを押してcmdと入力し、コマンドプロンプトを立ち上げましょう。
そこで
hugo -help
と打っていろいろと表示されれば成功です。おめでとうございます。

これで準備は万端です。それでは進んでいきましょう。
コマンドプロンプトでhugoフォルダまで移動します。
私はDドライブに作ったので
cd c:\\...\desktop\hugo
と打って移動します。cd のあとはドラッグ&ドロップでも行けるようです。
移動してから新サイトを作ります。
hugo new site example
と打ってみましょう。最低限のディレクトリが構成されたはずです。

ここで
cd example
と移動して
hugo server
と仮想サーバーを立ち上げると http://localhost:1313/ にページが真っ白なページが表示されるはずです。これで第一段階はできました。
Hugoテーマのインストール
Hugoには多くのテーマがあります。逆に何かテーマを入れないと何も表示されません。ここではMinimalをインストールすることにします。
ここもGitコマンドを使うとか難しいことはせずに、単純な方法で行きます。
Minimalのページの「Download」と書いてあるところからGithubに飛び、ZIPでダウンロードをし、解凍します。


末尾にある-masterの文字列は不要ですので消します。
解凍したフォルダを c:\...hugo\example\themes の下に入れます。

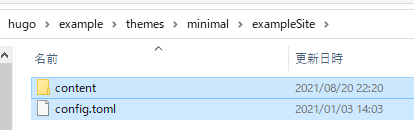
C:\...\Desktop\hugo\example\themes\minimal\exampleSiteの中を開き、中にあるファイルをすべてコピーして
D:\hugo\example\にペーストします。
この段階で
hugo server -D
とコマンドプロンプトで入力し、仮想サーバーを再度起動させましょう。
すると以下のようなサイトが表示されたはずです。おめでとうございます。

Miminalの編集
Minimalの編集をしていきます。
既存ファイルの編集
まずはAboutの中身を変えます。Hugoの場合、contentフォルダにすべてのコンテンツが入ります。

ここにあるabout.mdをマークダウン記法で書き換えます。
このようにして書き換わりました。
新規ファイルの作成
新規ファイルの作成はnewコマンドを使います。
hugo new contacts/index.md
さらにメニューはexample直下のconfig.tomlファイルで管理しているため、そこに書き加えます。

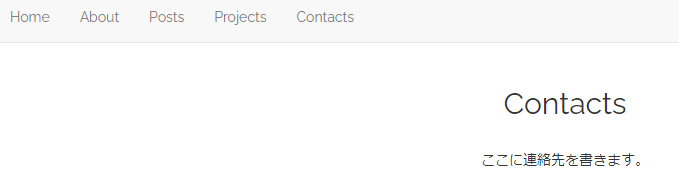
これでナビゲーションのメニューも加えることができました。
Hugoはこうして使っていくのが一番早道のように見えます。
参考記事一覧: