LINE BOTではLet's Encryptが使えないという話だったのでFacebook Messengerではどうだろう、と試してみた。
結論としては、タイトルの通りLet's Encryptでも問題なく動きます。
以下、簡単に確認手順等
確認環境
- Amazon Linux AMI 2016.03.0
- nginx/1.8.1
- PHP 5.5.33
- (過去に取得したままほったらかしになっていたドメイン)
1.事前準備
- EC2インスタンスの立ち上げ(SecurityGroupで80、443番ポートを開けておく)
- インスタンスへのElasticIPの割り振りとDNS設定
- nginx,PHP,PHP-FPM等をyumでインストール
- Let's EncryptでSSL証明書を発行(ここだけ少し詳しく)
# install
sudo git clone https://github.com/letsencrypt/letsencrypt
cd letsencrypt
# confirm
./letsencrypt-auto --help
# 事前準備:WebサーバのSTOP(サーバの存在確認に80番ポートを使うので一時的に止める必要あり)
# 証明書の発行
sudo ./letsencrypt-auto certonly -a standalone -d ドメイン名 --debug
# 発行に成功した場合下記パスに秘密鍵とサーバ証明書と中間証明書が結合されたファイルが出力されているのでnginxのSSL設定を変更
# /etc/letsencrypt/live/ドメイン名/privkey.pem
# /etc/letsencrypt/live/ドメイン名/fullchain.pem
以降は https://developers.facebook.com/docs/messenger-platform/quickstart (公式)の手順に沿って作業
2.Facebookページを作る
Create a new Facebook App and Page or use existing ones
ってことなので新しくFacebookPageを作成
3.Webhookの設定
コールバックを受け取るURLを下記のように設定し
https://$your_domain/webhook
サーバの当該パスに下記のようなスクリプトを置いておきます。
<?php
if($_GET['hub_verify_token'] == 'hogefugapiyo'){
echo $_GET["hub_challenge"];
}else{
echo 'Error, wrong validation token';
}
アプリの設定画面のWebhookの設定でCallback URLとVerify Tokenを入力し、Verify and Saveを押下。
認証に成功すると次のように'Complete'と表示されます。

4.Access Tokenの取得
認証成功後に手順2で作成したページを選択するとAccess Tokenが取得できます。

5.BOTを起動
curl -ik -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token=<token>"
の<token>を手順4で取得したAccess Tokenに書き換えて実行すればBOTが起動して、FacebookPageの更新を受け取れるようになります。
6.メッセージの送受信
こちらの記事 のテキスト送信 をコピペさせてもらってコールバックを受け取るURLに設置
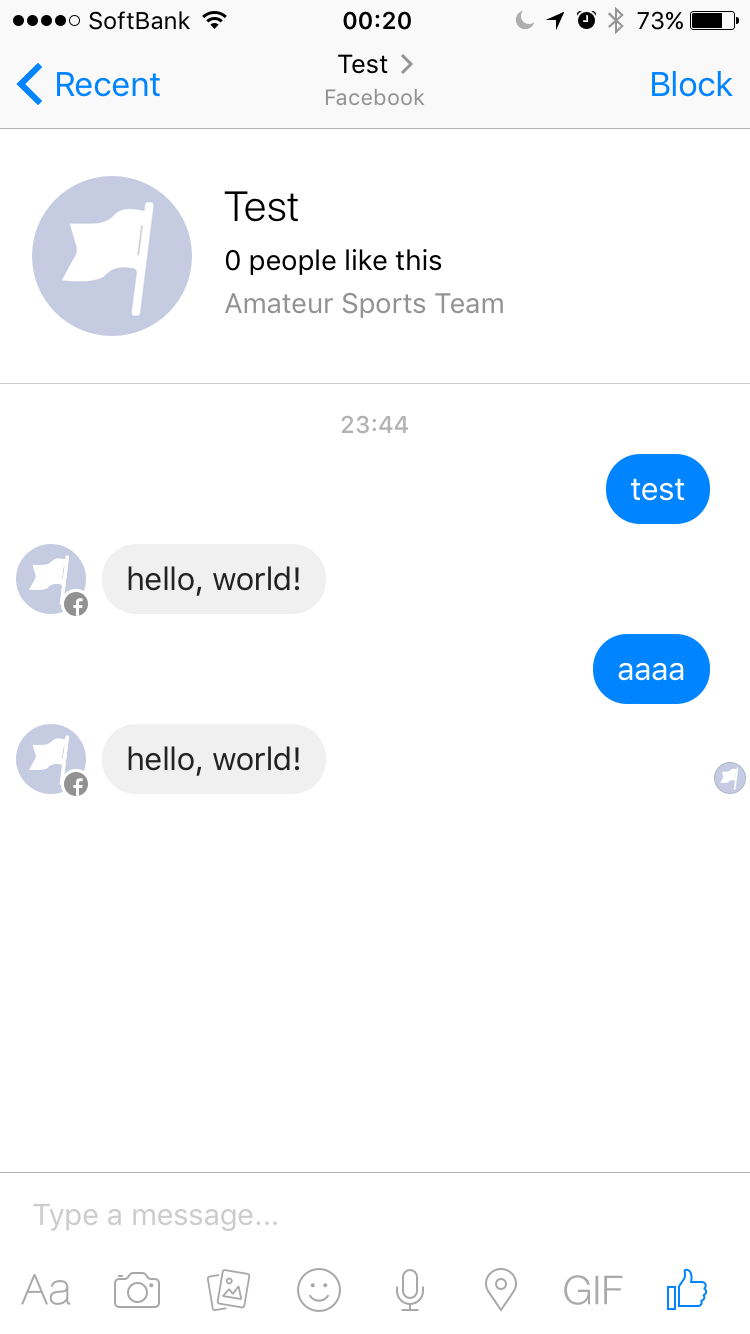
7.動作確認

おk!!!!!
8.おまけ
自己証明書で実験
→ 手順3のVerify and Saveのタイミングで"SSL certificate problem: self signed certificate"
→ さすがに自己証明書はNG
9.おまけ(2)
BOTが審査に通過する前の状態だと開発者以外に返答することができないので、BOTを作って手っ取り早く知り合いにドヤリングしたい人は「役割」から「テスト担当者」を追加すると良いでしょう。