この記事は PlayCanvas Advent Calendar 2017 の16日目の記事です。
何
PlayCanvasの実行画面をスライドに組み込んでプレゼンテーション出来たら素敵だと思いませんか?
Webスライドライブラリ"reveal.js"のWebサービス"Slides.com"なら簡単にできるので紹介します。
Slides.com
Webベースのスライド作成サービスです、無料から使えます
https://slides.com にアクセスしてアカウントを作成しましょう
deck 作成
Slides.comではスライドのことをdeckと呼びます、まずは一つ作ってみましょう
基本的なSlides.comの使いかたはここでは割愛します
PlayCanvasの画面を組み込む
PlayCanvasでプロジェクトを作成し、ビルドしてURL(playcanv.as/....)を取得しましょう
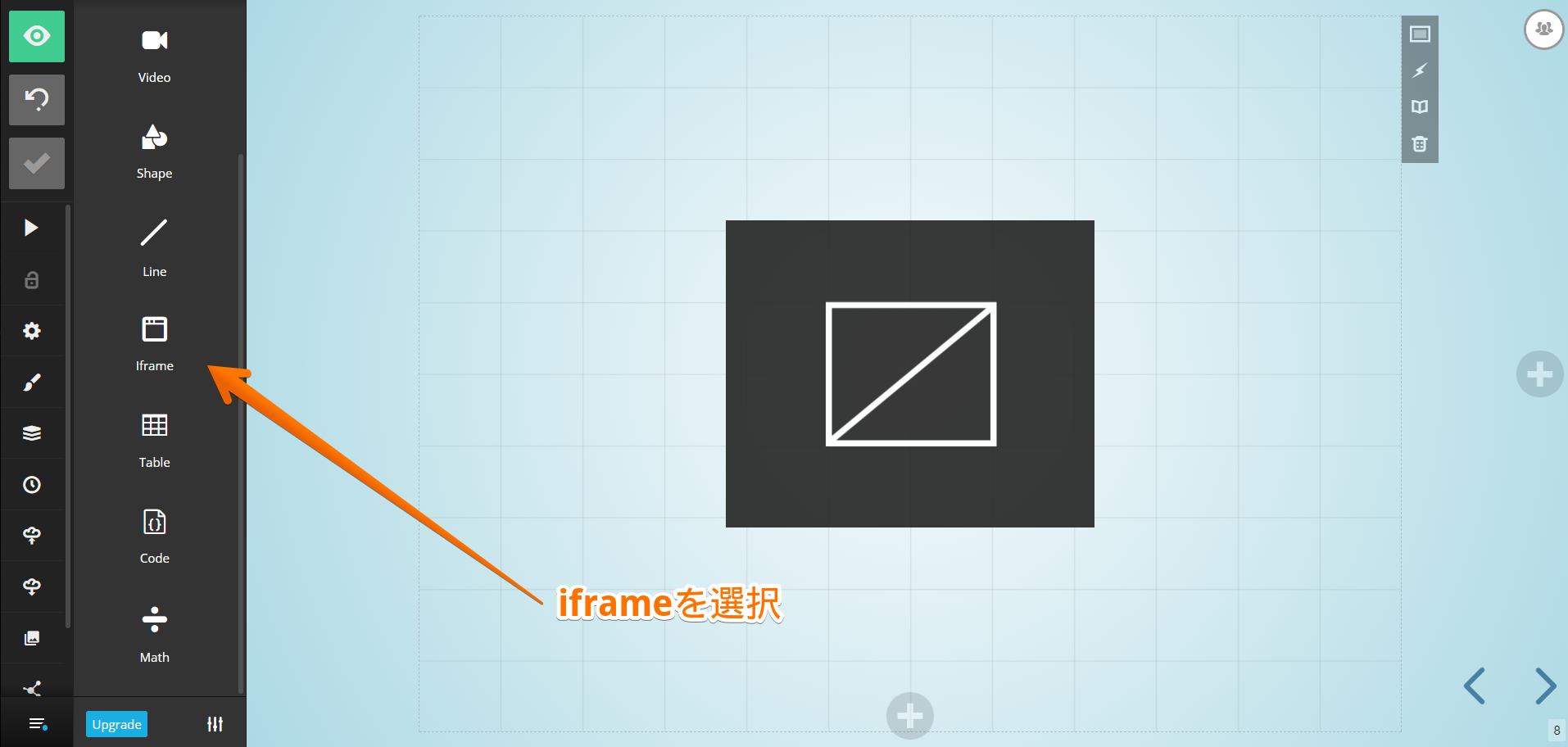
矩形選択して組み込み
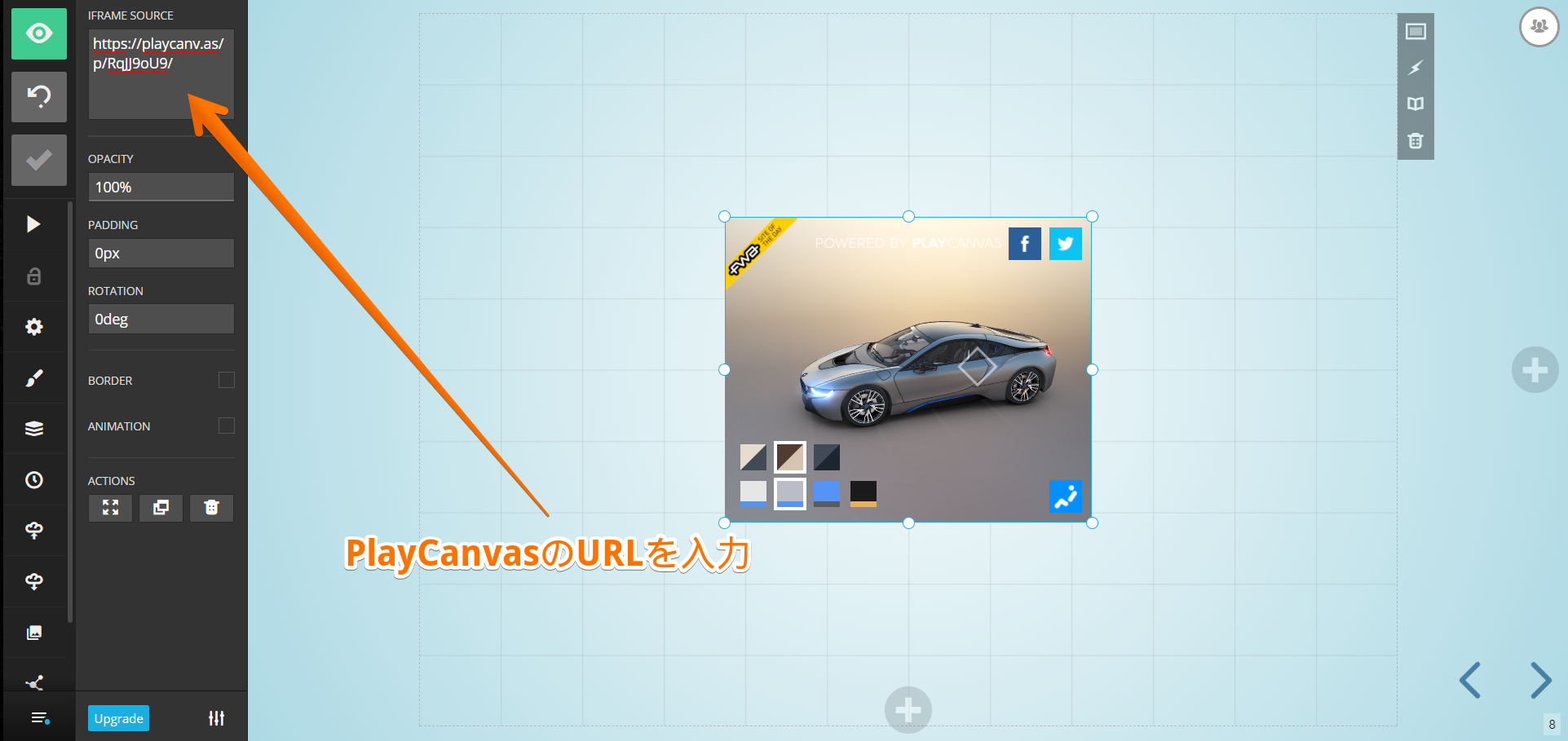
メニューからiframeを選択してURLを入力すると組み込まれます。
サイズは矩形の頂点や辺から簡単に調整できます。


全画面で組み込み
右上のSlide backgroundからiframeを選択し、URLを入力します。
マウス操作やキーボード操作等、なにかインタラクティブな動作をさせる場合は、interactiveにチェックを入れる必要があります。

なお、全画面で組み込んだ場合、Slides.comの仕様で、見ていないスライドでもPlayCanvasプロジェクトはアクティブなままになってしまうようです。パフォーマンスを考えると矩形で組み込んだほうが今は良さそうです。
なお、Google Chromeでは6画面以上を同一タブでレンダリングしようとするとエラーが起きるため、6スライド以上は背景に指定しないほうがよさそうです。
https://forum.playcanvas.com/t/shader-compile-error-if-20-iframes-on-a-page/3025