1000をこすようなentityで構成された大規模な3D空間に対して
RayCastやウォークスルーのためにcollisionを設定したいケースがあると思います。
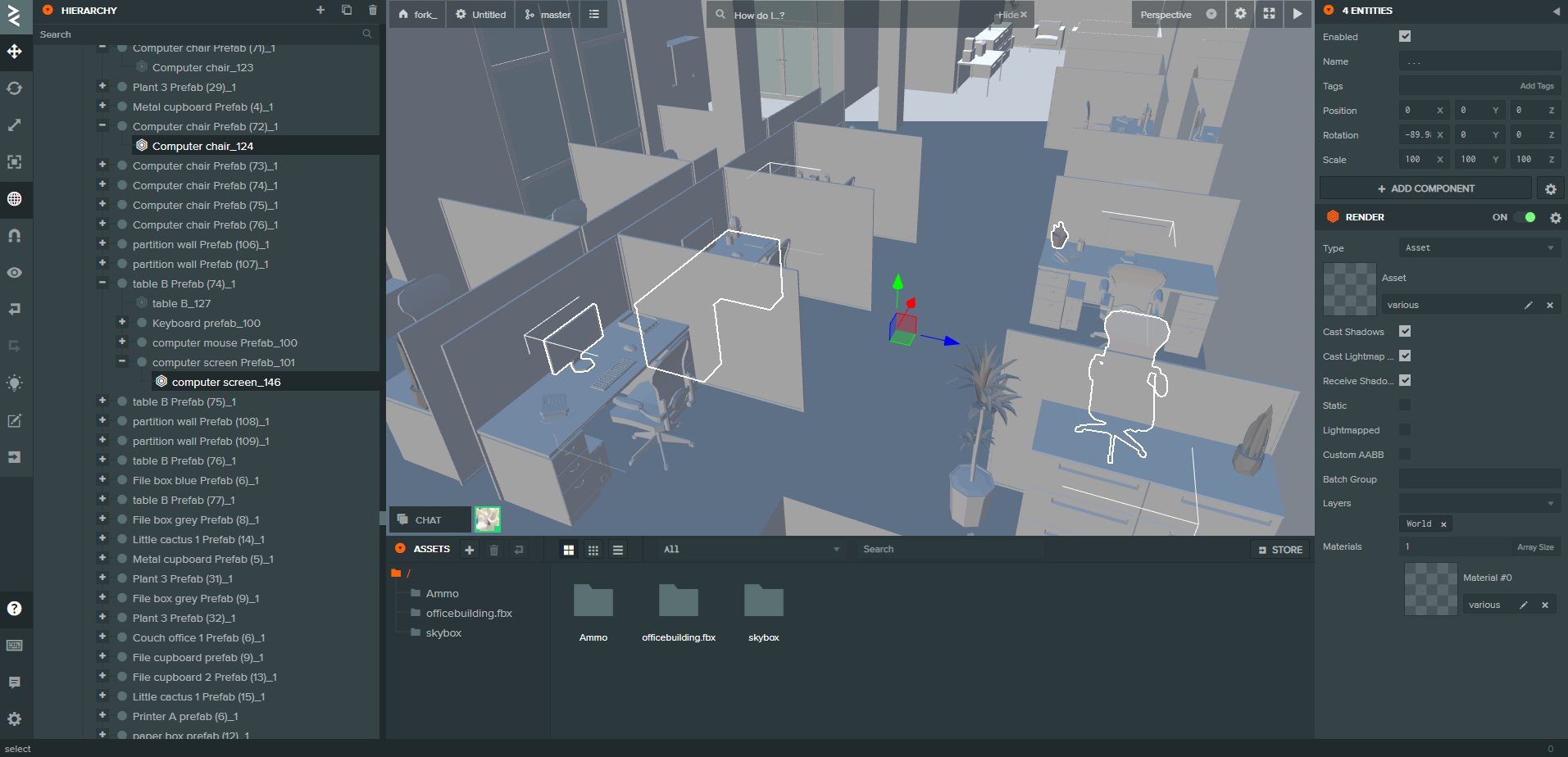
例えば以下のような椅子や机、植物などすべてのエンティティが独立しているケースです。

この場合、GUIで全てにcollisionをつけるのは大変です。そこでEditor APIを利用します。
Editor APIの利用方法についてはこちらから確認できます。
https://developer.playcanvas.com/ja/user-manual/designer/editor-api/
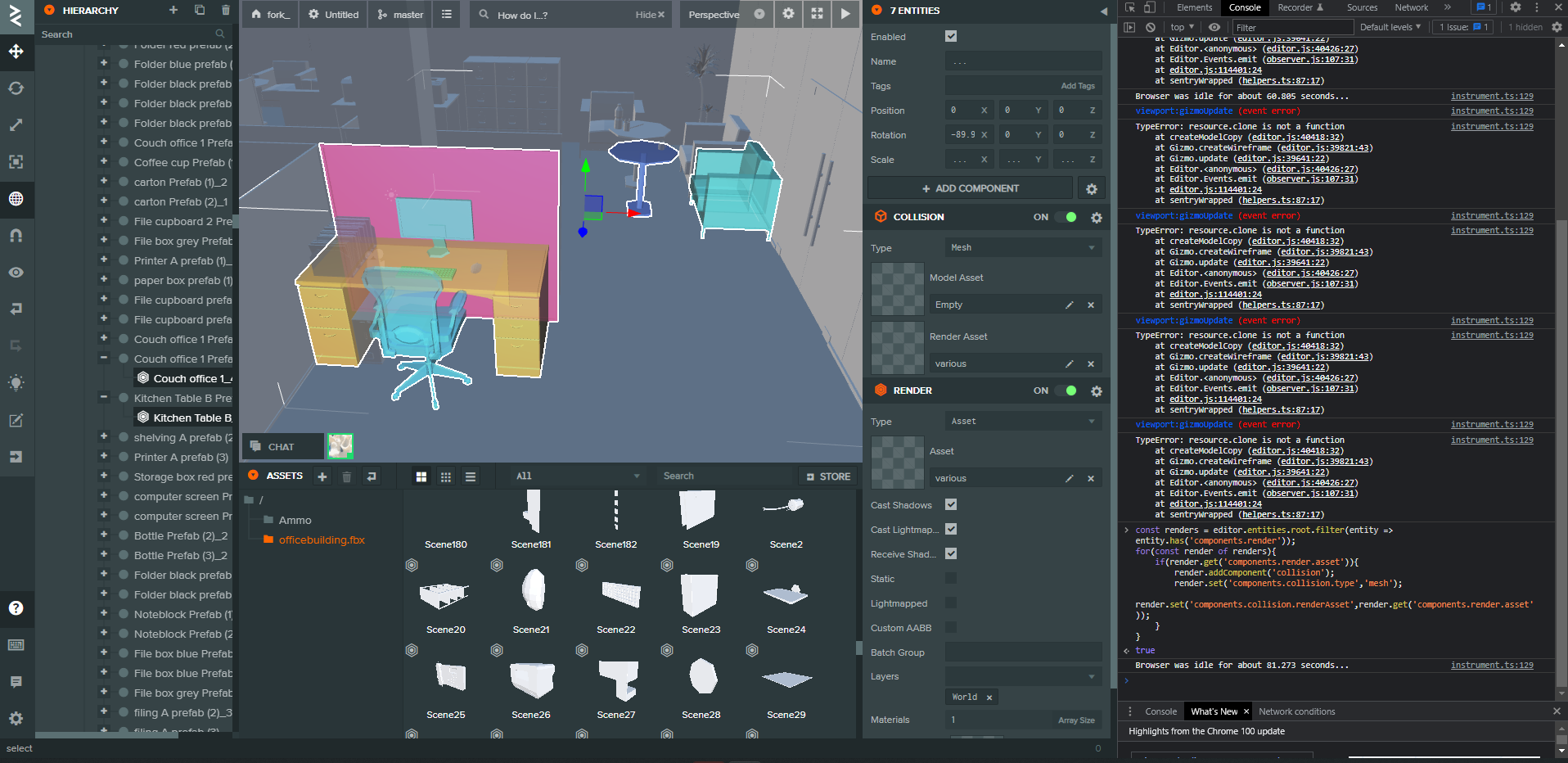
以下コードをコンソールに入力することでrenderコンポーネントを持つentityにcollisionを適用する事ができます。
//すべてのrenderコンポーネントを持つエンティティを取得
const renders = editor.entities.root.filter(entity => entity.has('components.render'));
for(const render of renders){
//renderコンポーネントを持ち描画対象assetを保有していれば
if(render.get('components.render.asset')){
//コリジョンを追加
render.addComponent('collision');
//コリジョンのタイプをmeshに設定
render.set('components.collision.type','mesh');
//コリジョンのrenderアセットIDを描画しているrenderアセットのIDから適用
render.set('components.collision.renderAsset',render.get('components.render.asset'));
}
}
実行後適用されるまで数十秒かかりますのでEditorを閉じずtrue の表示が出るまで待つ必要があります。
私の環境では3500程度のentity全てに実行するのにおよそ80秒程度かかりました。マシンパワーとエンティティ数に応じて増減します。

こうすることで簡単にすべてのrender エンティティにcollisionを設定することができます。