前回のおさらい
前回はアカウント作成と簡単なエディタの見方までやりました。
今回は空のプロジェクトから「Roll a Ball」をつくっていきます。
はじめに
一旦PlayCanvasのトップページに戻ります。
するとログイン前とは見た目が変わっていると思います。

HOME
PlayCanvasのコミュニティです。現在進行中のプロジェクトについてリリースノートを書いたり、共有したりします。オープンソースのコミュニティらしく、開発者同士の交流の場になっています。
PROJECT
自身の開発したプロジェクトが並んでいます。
ACCOUNT
アカウント設定ができます。
プロジェクトの新規作成
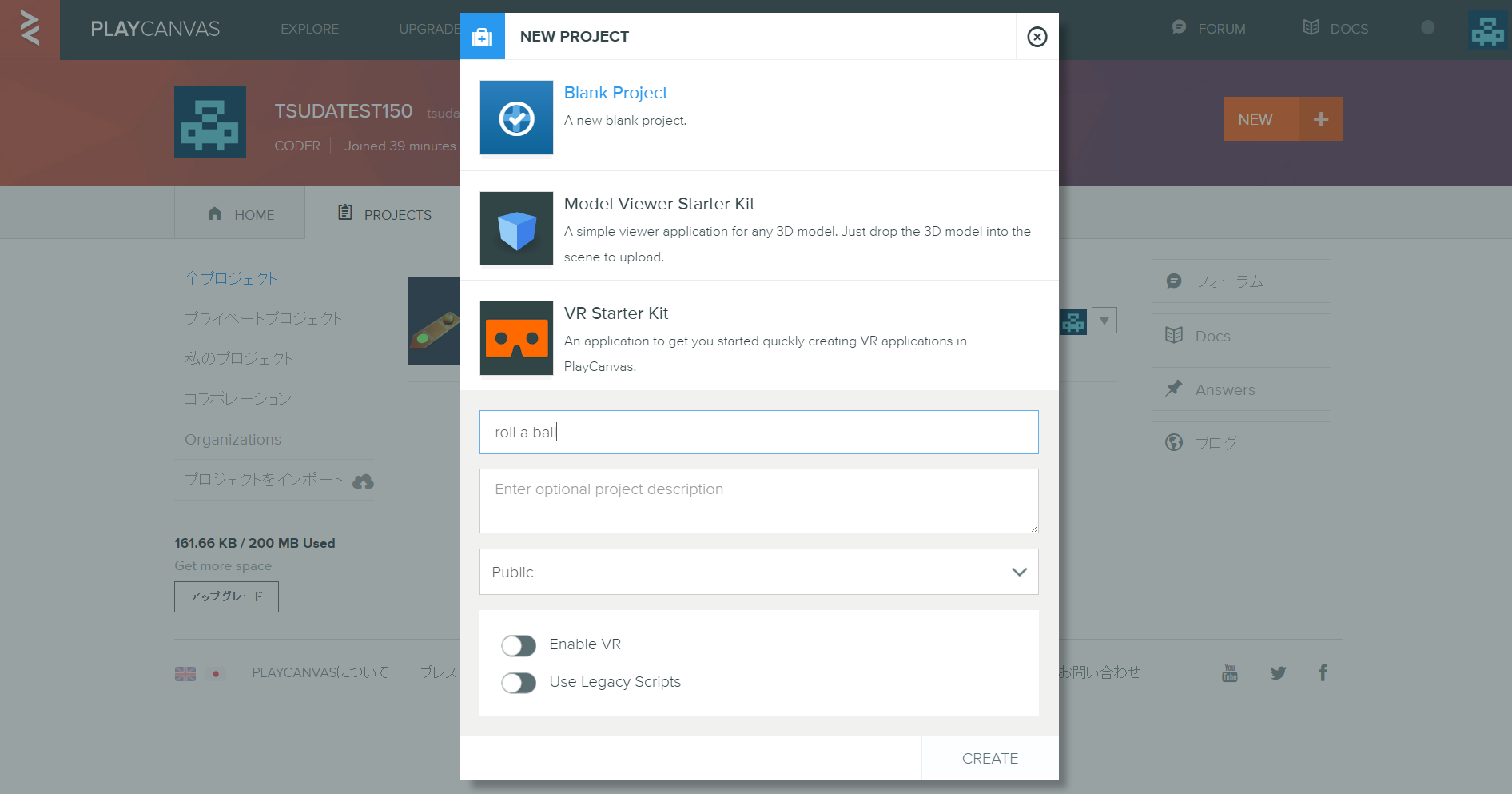
「PROJECT」を選択し、「NEW」から新規プロジェクトを作成します。

「Blank Project」を選択していることを確認して、「roll a ball」と言う名前でプロジェクトを新規作成します。

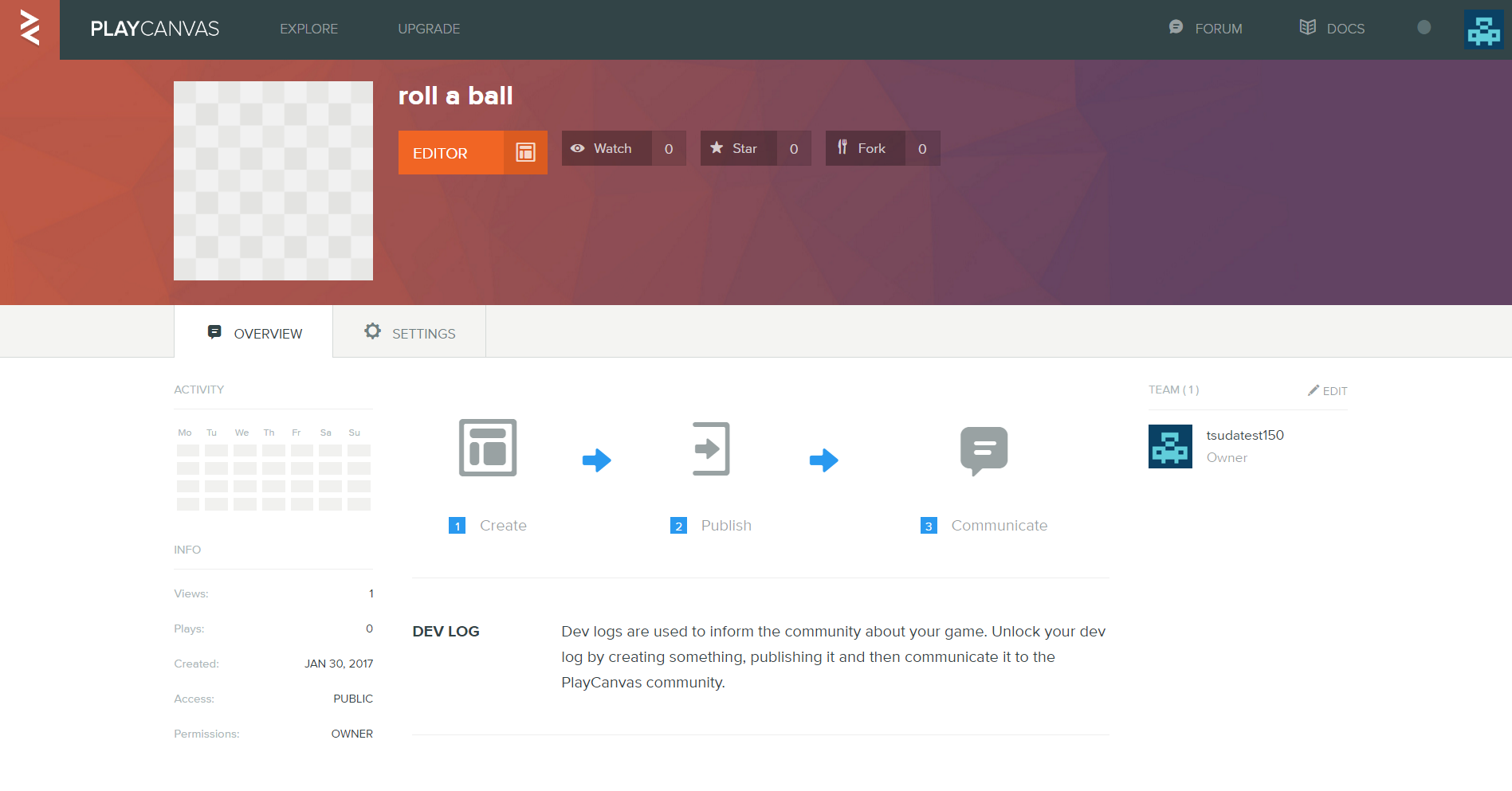
プロジェクトができたら、「EDITOR」を選択してエディタを開きます。
ゲームの作成
床の作成
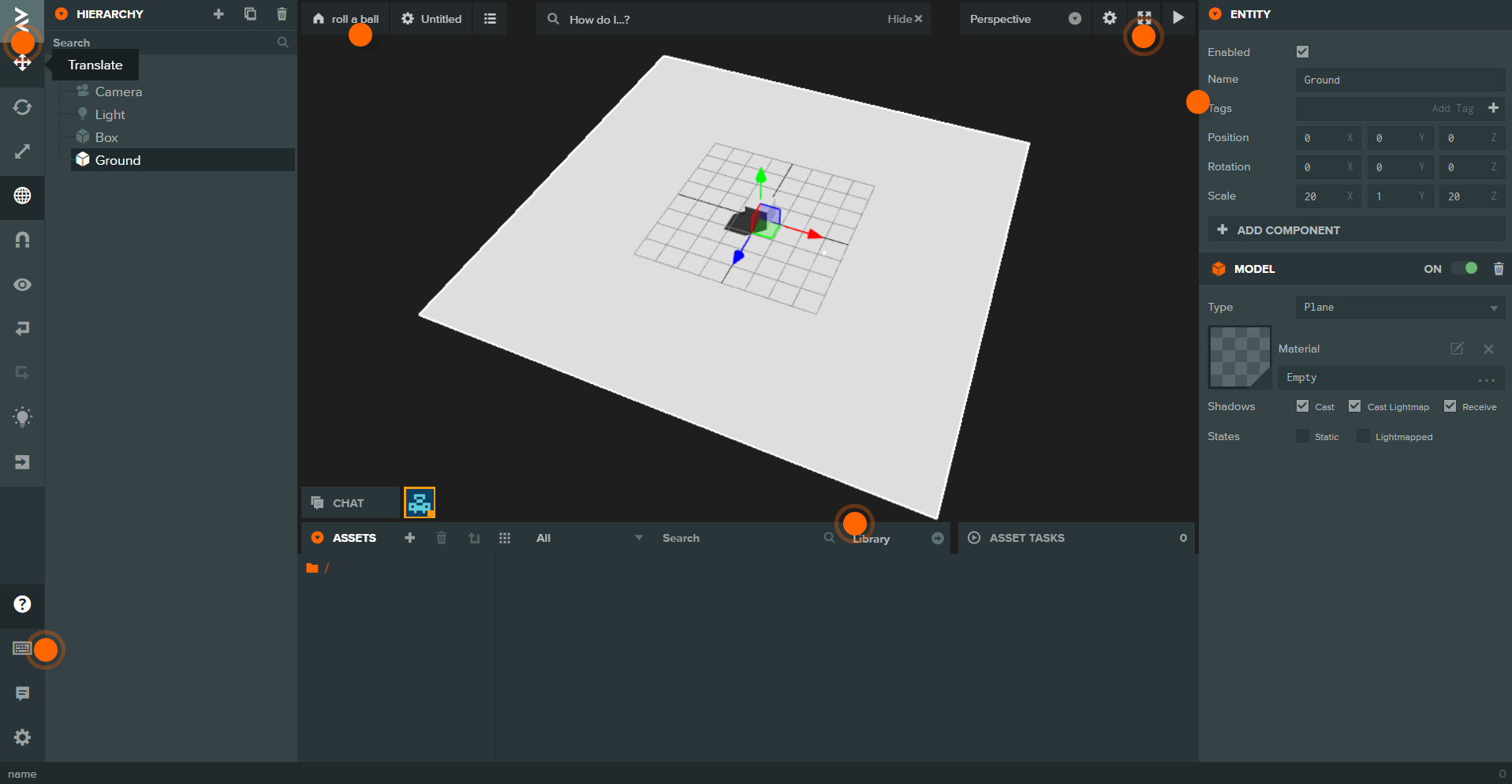
まず床を作ります。最初にある「Plane」エンティティを選択します。
インスペクターから、scaleを(20,1,20)に変更し、Nameを「Ground」に変更しましょう。

カメラの配置
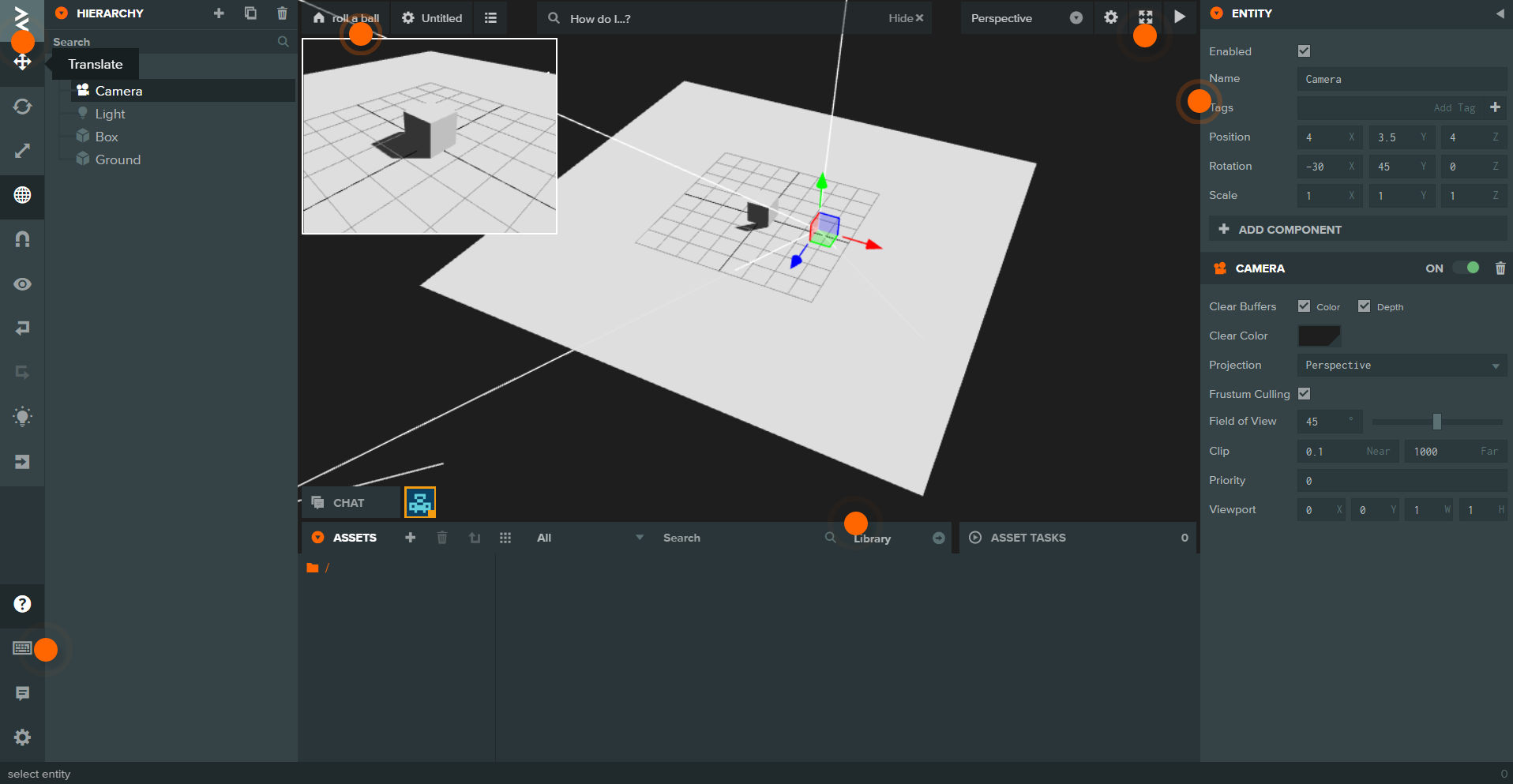
ヒエラルキーから「Camera」を選択すると、左上にカメラが見ているビューが表示されます。

デフォルト位置だと、全体を移すことができていないので、全体が写る場所にカメラの場所を編集しましょう。
インスペクタービューよりカメラを
Position
x: 0, y: 16, z: 23
Rotation
x: -35, y: 0, z: 0
に変更します。
実行してみる
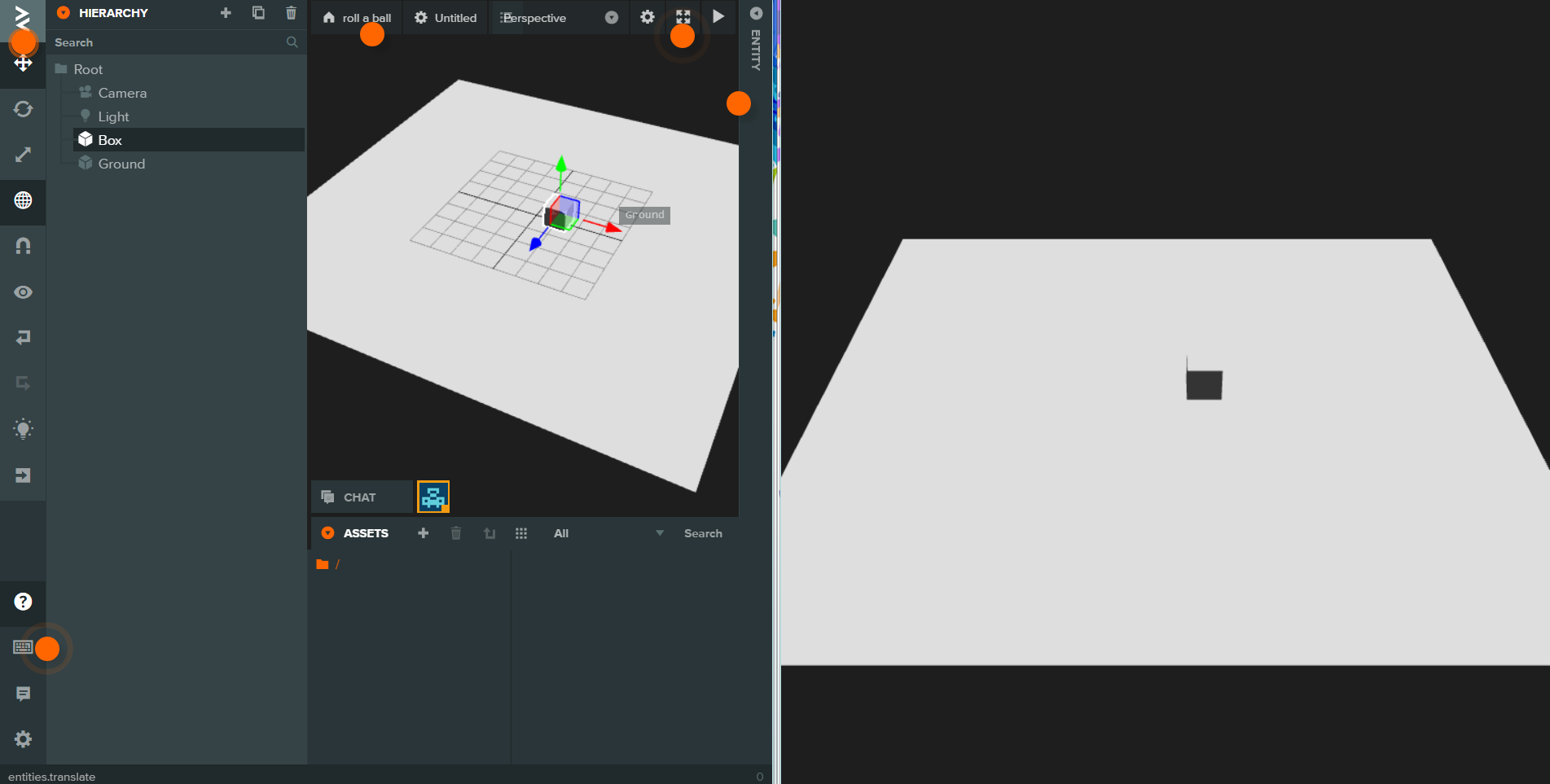
シーンビュー右上の「▶」を選択することでゲームが実行されます。

このときこのように別ウィンドウで実行することで、シーンビューの変更が即時的にlaunchに反映されます。
Playerの作成
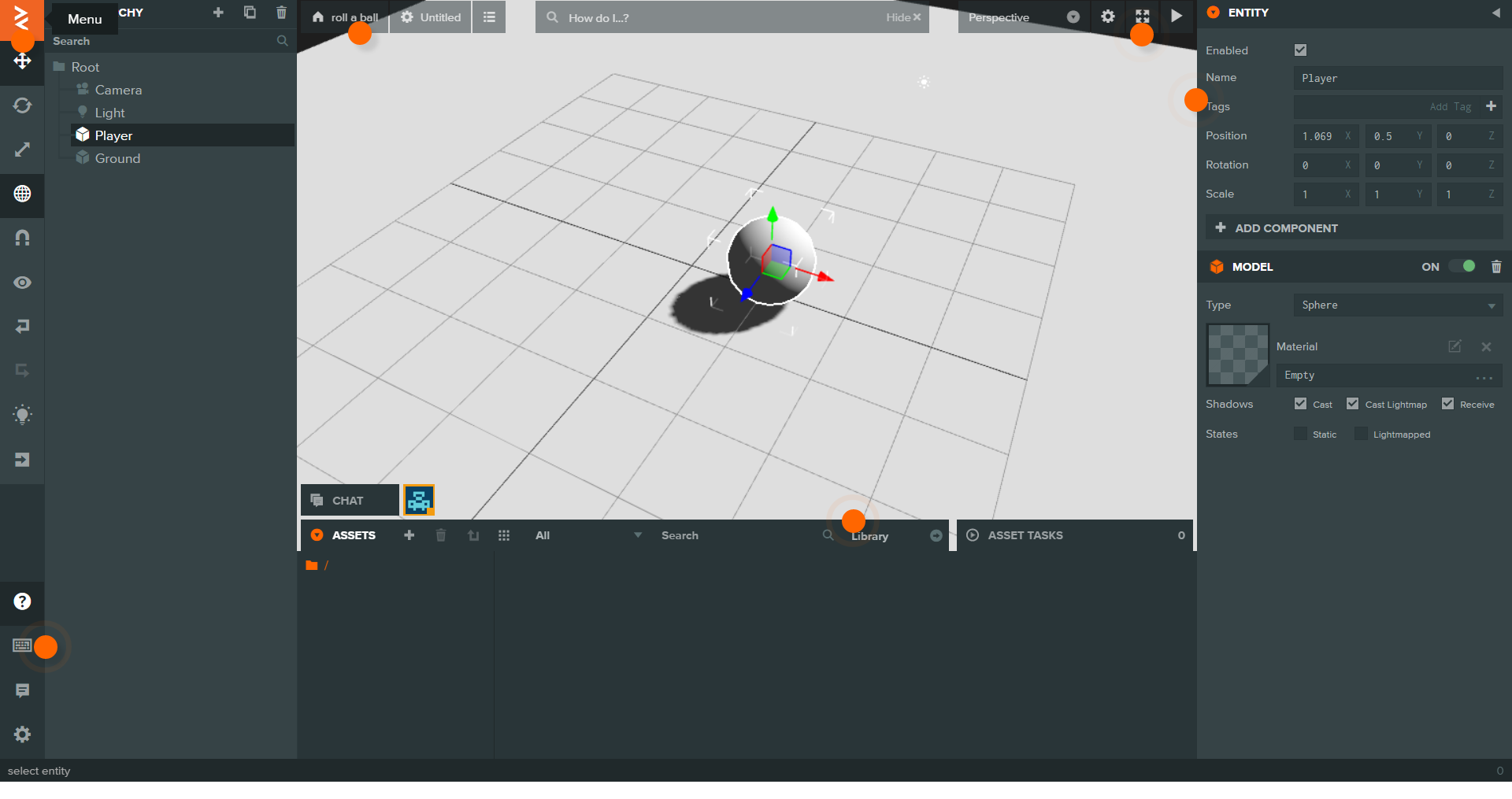
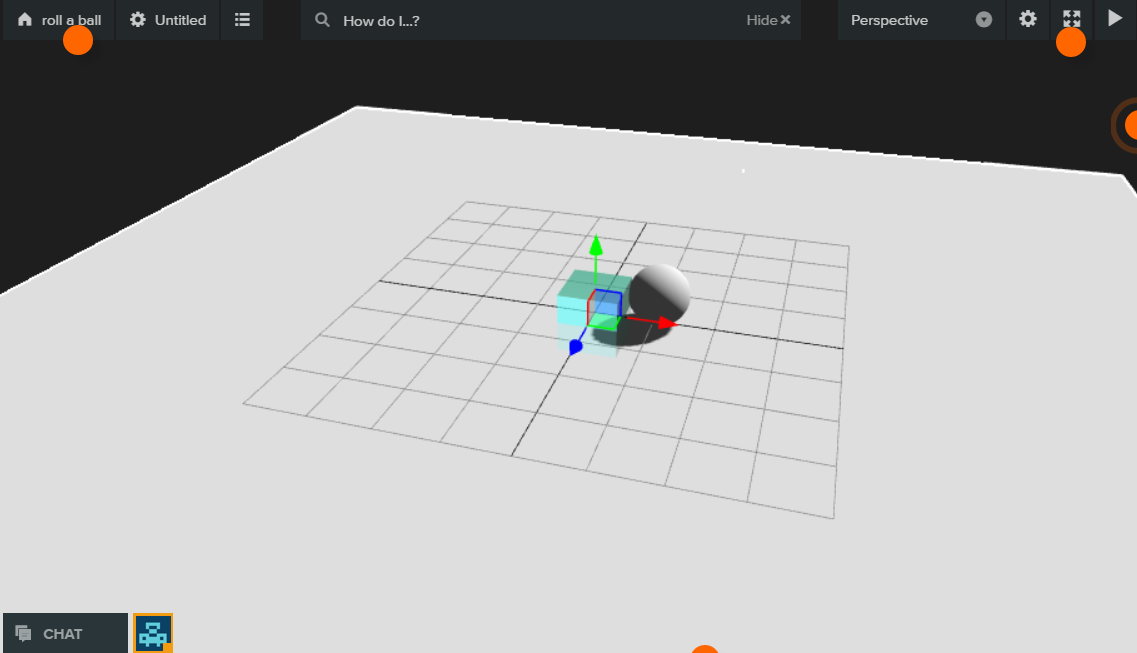
ヒエラルキーから「Box」を選択し、Nameを「Player」, ModelコンポーネントのTypeを「Sphere」にします。

Playerができました。
Playerを動かす
プレイヤーエンティティをキーボード入力から制御します。
エンティティを動かすには、座標で動かす方法と物理で動かす方法と2つあるのですが、今回は物理で動かす方法を実装して行きます。
Groundに剛性を持たせ、あたり判定を追加する。
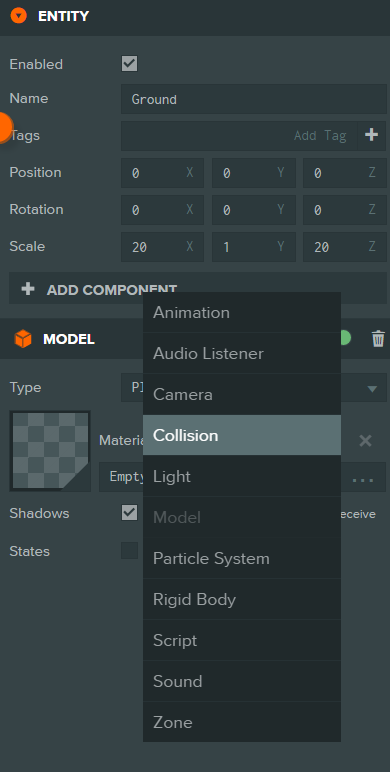
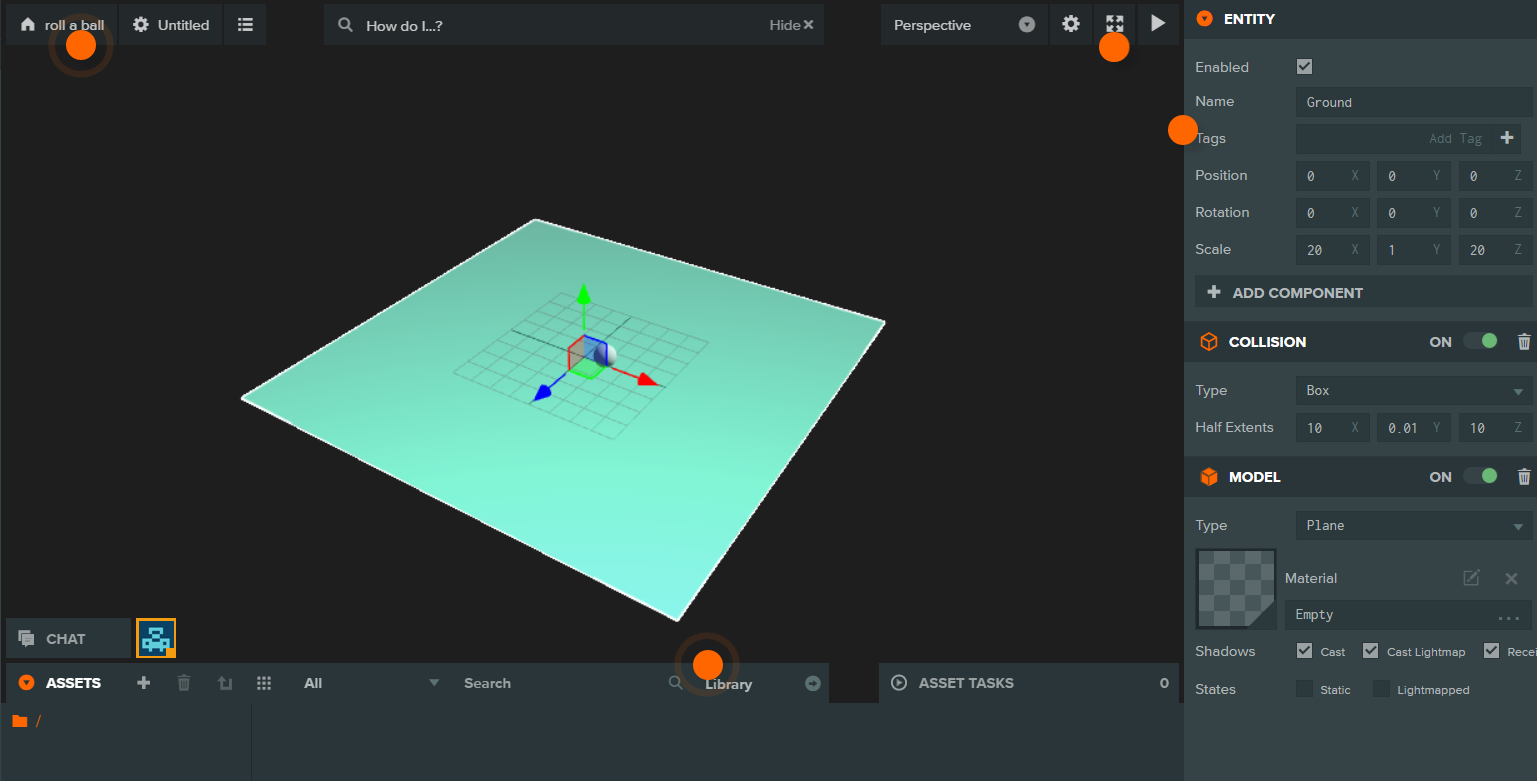
Groundを選択し、インスペクターからコンポーネントを追加します。

まず衝突の当たり判定を決めるcollisionコンポーネントを追加します。
追加するとこのように薄くBoxがシーンに表示されます。

これがGroundそのものの当たり判定です。Collisionコンポーネントの「Half extents」より修正できますので実際の見た目と同じになるように(10,0.01,10)に編集します。

このようにmodelと同じ大きさになればOKです
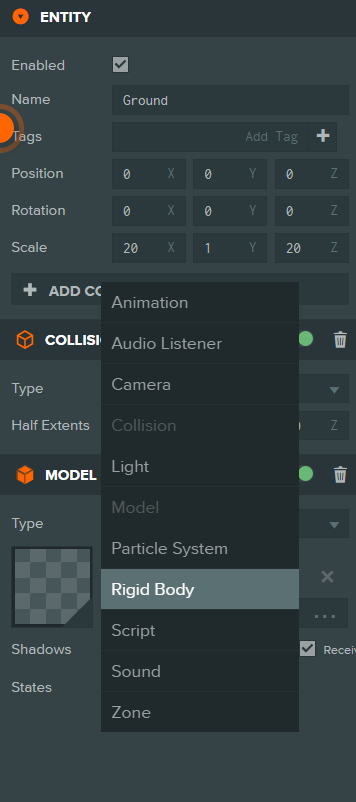
次にRigid bodyを追加してオブジェクトに剛性を持たせます。

Rigid bodyコンポーネントを追加することで、オブジェクトが剛性を持ち、物理オブジェクトとして機能します。
Groundは動かない物理オブジェクトなのでRigid bodyのtypeはStaticのままでかまいません。
Playerエンティティを編集する
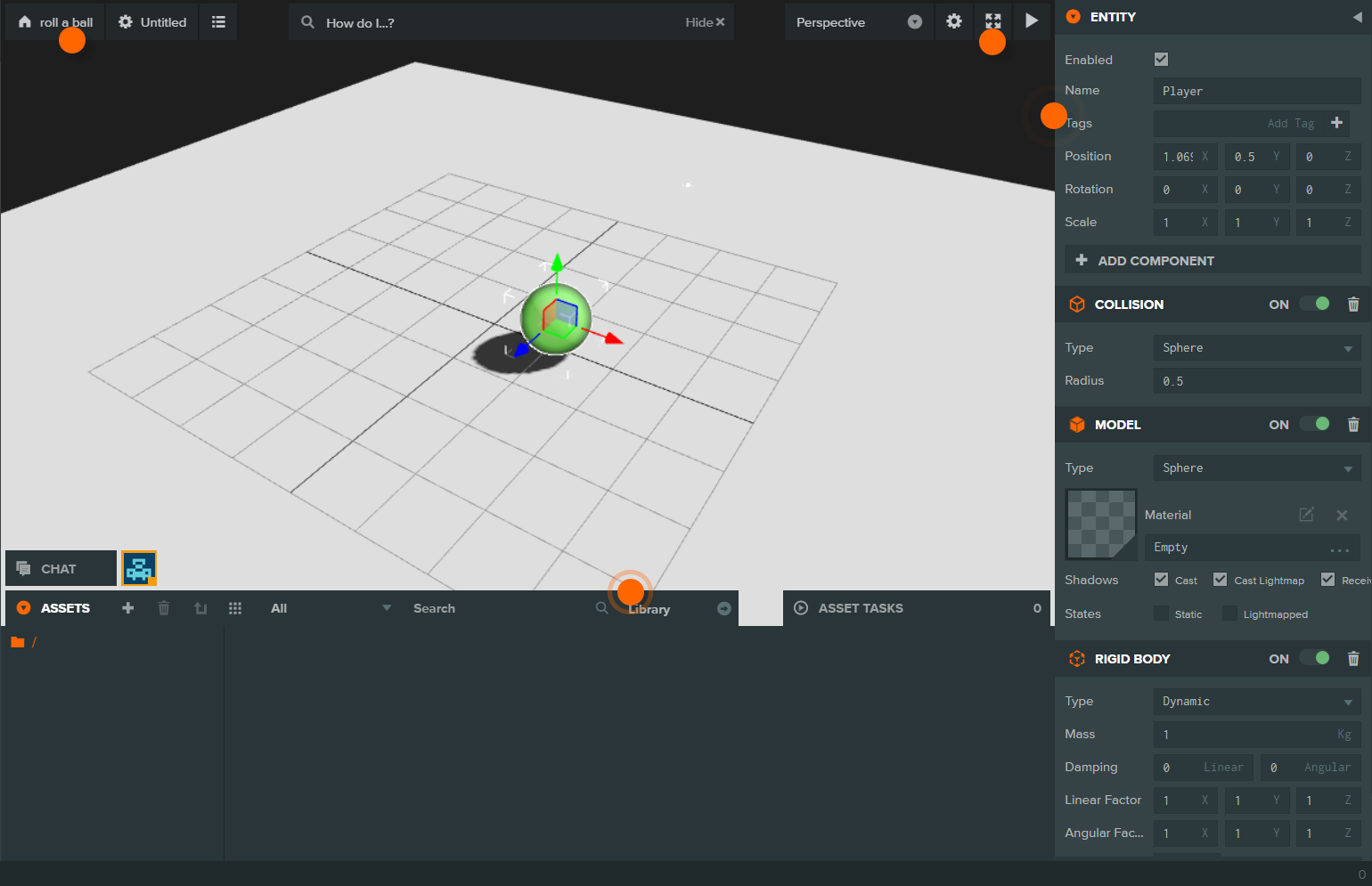
Playerエンティティにも同様に、collisionコンポーネント、Rigid bodyコンポーネントを追加します。

PlayerのmodelはSphereなので、collisionのtypeを「Sphere」にします。
また、動きまわるため、Rigid bodyのTypeを「Dynamic」に設定します。
Playerエンティティを操作するためのスクリプトを追加する。
Playerエンティティを操作するスクリプトを書いて行きます。
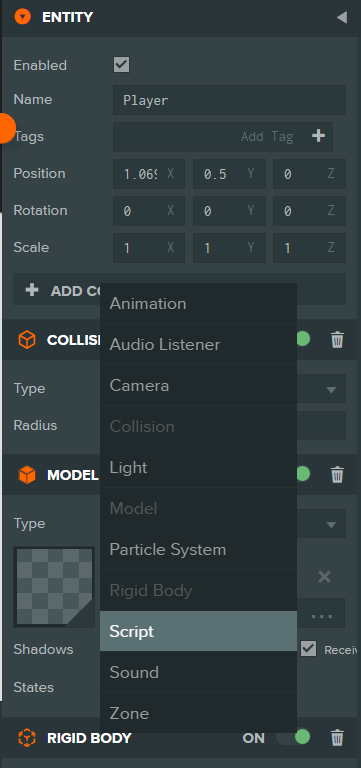
まず、Playerエンティティに「Add Component」よりスクリプトコンポーネントを追加します。

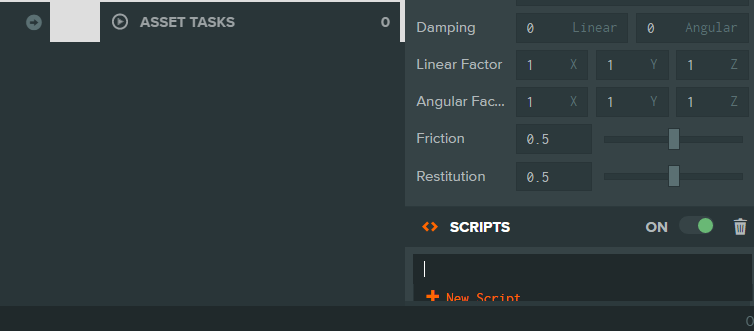
するとインスペクターの一番下にスクリプトコンポーネントが追加されているので、「ADD Script」より「New Script」を選択します。

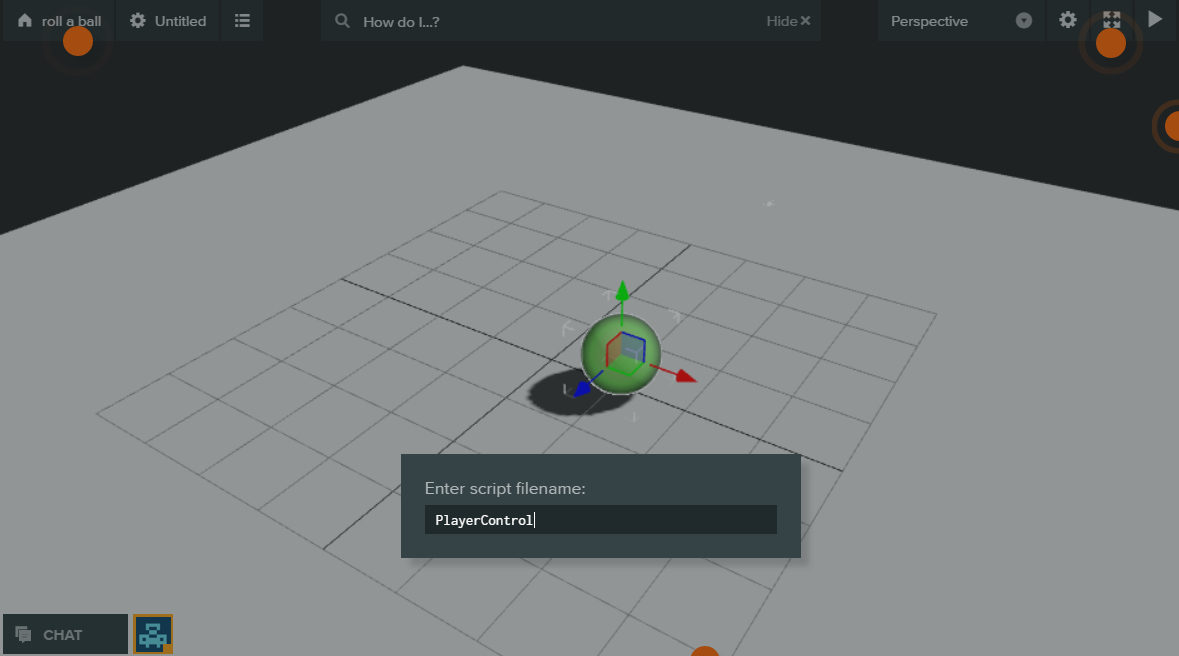
するとスクリプト名を聞かれるので「PlayerControl」と入力してください。

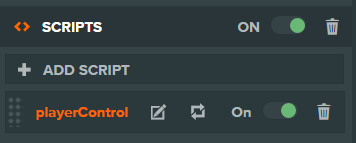
これで空のスクリプトが作成されプレイヤーエンティティにアタッチされました。

スクリプトの記述
SCRIPTS > playerControlの「EDIT」を選択すると別ウィンドウでコードエディターが開き、コードの編集ができます。
PlayerControl.jsを以下のように書き換えます。
var PlayerControl = pc.createScript('playerControl');
// initialize code called once per entity
PlayerControl.prototype.initialize = function() {
};
// update code called every frame
PlayerControl.prototype.update = function(dt) {
if(this.app.keyboard.isPressed(pc.KEY_UP)){
//上キーが押されたとき
this.entity.rigidbody.applyForce(0,0,-1);
}
if(this.app.keyboard.isPressed(pc.KEY_DOWN)){
//下キーが押されたとき
this.entity.rigidbody.applyForce(0,0,1);
}
if(this.app.keyboard.isPressed(pc.KEY_RIGHT)){
//右キーが押されたとき
this.entity.rigidbody.applyForce(1,0,0);
}
if(this.app.keyboard.isPressed(pc.KEY_LEFT)){
//左キーが押されたとき
this.entity.rigidbody.applyForce(-1,0,0);
}
};
実行して矢印キーでプレイヤーが動くことが確認できれば成功です。

次