この記事は PlayCanvas Advent Calendar 2017 の18日目の記事です。
何
iOS 11でもsafariがカメラアクセスできるようになり、カメラアクセスができるターゲットではPlayCanvasを使って簡単にWebARアプリケーションが作れるようになりました
https://caniuse.com/#feat=stream
動画

仕組み
昔懐かしARToolKitをemscriptenでJavaScriptにしたものを使用してやっています。
まだエンジンに組み込まれているわけではなく、ライブラリを別途アップロードする必要があります。
PlayCanvas AR | Github
とりあえず始める
公式プロジェクトのAR Starter Kitを見てみるのが一番手っ取り早いです。
[PLAY]をクリックし、実行してカメラアクセスを許可したら、HIROとKANJIをそれぞれ見てみましょう。印刷しなくても、ディスプレイに写すだけでOKです
作ってみる
環境構築
現状はライブラリ関係のアップロード作業が発生するので、とりあえずAR Starter Kitからforkして開発開始するのが無難です。
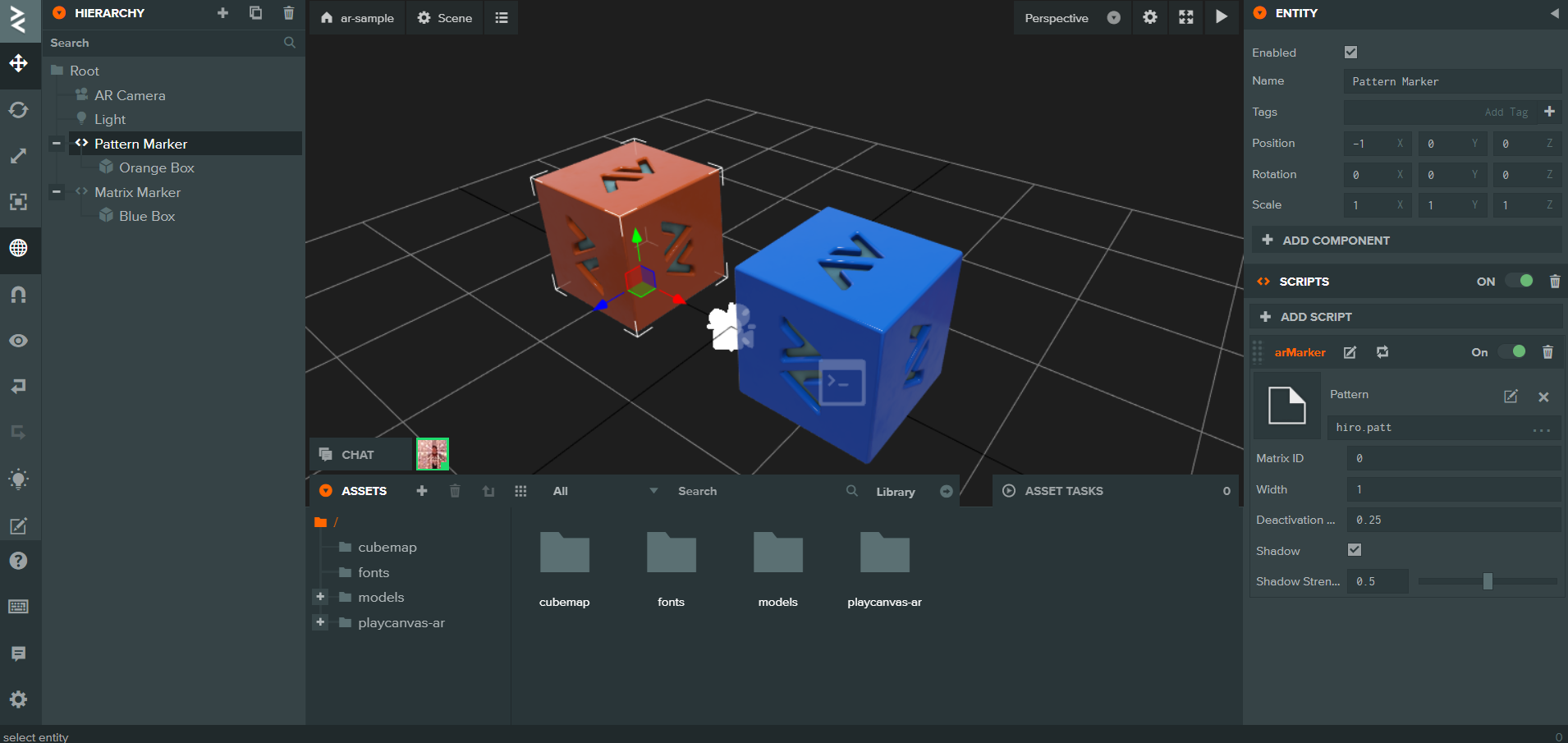
設計

マーカー用のエンティティを用意し、arMarkerスクリプトをアタッチするようです。マーカーの登録はPatternにセットします。実行してカメラを通してマーカーを見ると、マーカー用エンティティ配下のモデルがAR表示されます
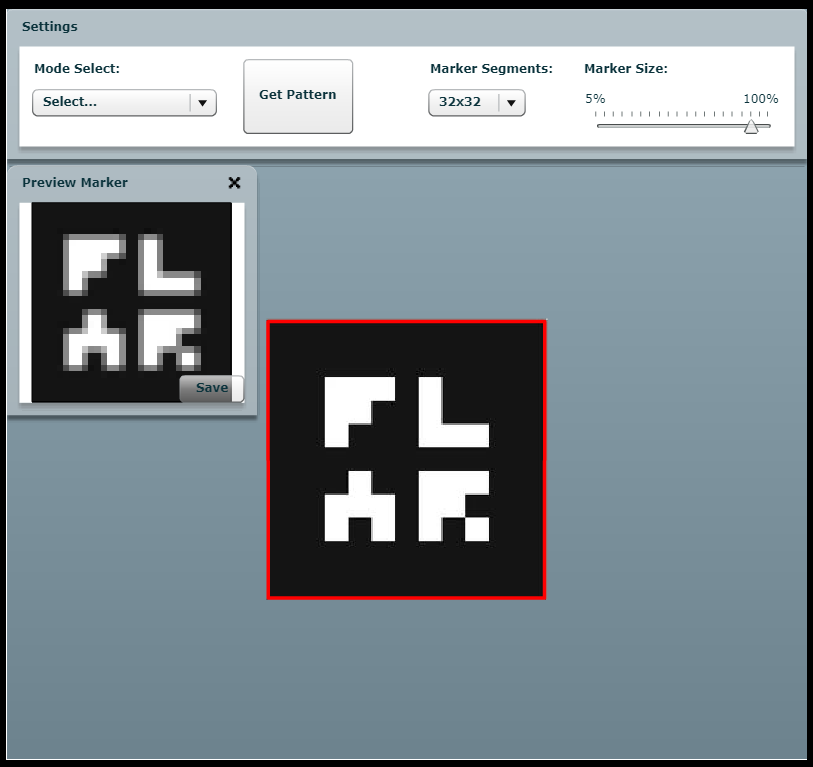
ARマーカーの登録
.pattファイルはただの文字列なので、以下のサービスから独自でマーカーを登録、作成することもできます。
http://flash.tarotaro.org/ar/MarkerGeneratorOnline.html

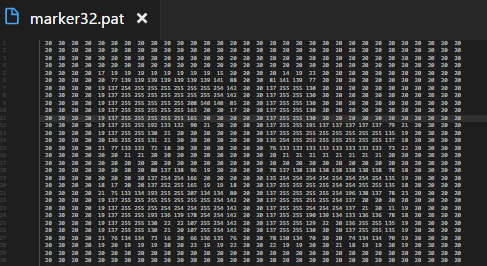
saveすると.patファイルがダウンロードできます。中身を見てみると正しくパターンと座標に応じた色情報が載っていることが確認できます。

これをPlayCanvasへアップロードすることで独自のARマーカーを設定できます。