こんにちは、サーバサイド実装をphpやperlを使っている人間です。仕事でjQueryなどを使うことがあり、javascript面白いな。Node.jsって言うのどんなもんだろ?というレベル感のくせに、サーバサイドjavascript実装のNode.jsに手を出したお話を、無理やりデザイナーさんをターゲットにしたNode.js使ってみよう記事にしてみようと思います。ポエムというよりはファンタジー小説?
最近はテクニカルな領域で活動されているデザイナーさんはjavascriptの事をググってQiitaを見つける事も多いかと思いますので、少しでも参考になれば幸いです。
ターゲット
本稿のターゲットは上で示すとおりデザイナーさんですが、ちょっと整理しておきます。
- 自分でwebサーバの設定をしていない、デザイン関連部門のデザイナー
- 日々変わる情報などを自動的に更新してページの価値を上げたいと考えているデザイナー
- しかし、サーバの管理部門は別部門で、開発依頼などがなかなか投げられないデザイナー
- javascriptを使った動的サイトの構築がメインだがクライアントサイドの限界も見えており、そこをなんとか出来ないかと考えているデザイナー
- とは言っても、いちいちサーバサイドのスクリプト言語を覚えるのはちょっとつらいというデザイナー
※ Qiitaのメインユーザーであるエンジニア向けの情報は殆どありませんが、デザイナーさんが本稿を見て、相談に来るかもしれません。その時は是非相談に乗ってあげてください。
目的
今回は、すでにapacheなどを用いたwebサービスが運用フェーズにあり、運用をデザイン部門以外の部門が行っているというよくある構造下で、それでもデザイナーにサーバーサイドのスクリプティングを経験してもらう事が主目的となります。
デザイナーさんが現状(多分)もやもやしている所
自分の主観ですが、一般的にwebサーバを利用し各種サービスを提供している企業で、webサーバのすべてのコントロールをデザイン部門がしていることは稀だと思います。
殆どの場合、(サーバ、ミドルウェア、アプリケーション、セキュリティー等)技術的な視点を持った部門が運用をしており、webページの機能改修・追加などはその部門に依頼を上げる形をとっている。という会社がほとんどだと思います。
そのため、「こういう情報がjsonで流れてくればもっといいページになるのに」 と言ったアイディアを実現するのに、部門間の調整が必要になる事が往々にしてあるのではないでしょうか。
顧客にアピールする数字などは鮮度が重要ですが、場合によっては担当者がftpでコンテンツを上げ直しするみたいな「なにがITなの?」みたいな思いで仕事をしている方も居ると予想します。
かと言って、その情報をどうやって機能に落としこむのかのイメージが沸かなければ開発部門に依頼をするのにも最低限のドキュメントなどは必要なので、なかなか大変です。
そこで、javascriptの処理系(文法)が使えるNode.jsですよ
情報の書き込みに関しては、セキュリティー周りの注意深い配慮も必要ですが参照(読み出し)に限れば以下のメリットが有ると考えます。
- 正しく必要な物だけを(サーバサイドで)絞って提供出来る。
- 手作業でデータを作るにしてもコンテンツとは分離できるため手間の削減ができ、ミスも減らせる。
- 慣れたjavascriptを使える。
- 運用部門にも(事前のコンセンサスは必要ですが)大きな作業を依頼する必要も無い。
・・・といっても、ググって出てくるのは技術者、開発者向けの“わかる前提”且つNode.jsを使う意義のある(場合によっては今あるものを捨てる覚悟さえ要求される)内容の物がほとんどです。当たり前ですが。
そんなわけで、デザイン畑で頑張っているデザイナーさんは心が折れると思うんですね。Node.jsを正しく使ったモダンなサイトは今回の目的から考えると、巨大すぎてかなり難しい話になってしまいます。正直今の自分にも荷が重い感じです。
なので、(よくあるNode.js的な利用方法じゃないけど)もっとライトにNode.jsを使って見たいと思います。
そこで重要なのが・・・
運用部門の技術者に話を聞いてくれそうな人は居ますか?
って部分が出てくると思います。
今までの経緯的にあなたはサイトの技術(運用)担当者を知っていると思いますので、まず、以下のことを聞いてみてください。
(もちろん、まずはどんなデータを使って顧客に価値を届けるかによっては、運用部門ときちんと話し合って折り合いをつけておいたほうがいいことは確かです。どういう順番で行くかは会社の文化に則ってください)
- サイトにcgiを設置したいがいいだろうか。
- webサーバにsshでログイン出来るアカウントを作って欲しいのだが可能だろうか。
- 2.がダメな場合、apacheなどのwebサーバアプリケーションの設定を一部追加してもらえるだろうか。(セキュリティー的にcgiの起動を制限している場合)
- うちのwebサーバってOSなんですか?
とりあえずこの4つを聞いて、ポジティブなレスポンスが帰って来たらラッキーです。殆どのwebサイトのコンテンツは何らかのCMSやフレームワークを利用して制作されているでしょうから、1は問題ないと思います。また、3も殆どは必要ないはずです。
問題は2ですが、可能であればアカウントの申請をして、サーバにログイン出来るようにしておいたほうが、後々幸せになれます。すでにログインアカウント持っているよという人はナイス環境だと思います。チャンスです。
もちろん、「え?どんなcgiなの?」とか当然聞いてくると思うので、そこは以下を踏まえて担当者と話を進めて下さい。
- apiを提供するcgiであること。
- apiと言っても参照系のみであること。(データ取得専用)
- レスポンスはjson形式であり、引数を使わない単機能であること(各種インジェクション等への配慮)
- データをサーバサイドで作るに当たり、今回はcsvファイルを置くこと。
- データファイルはサーバ上では(cgi的に)実行ファイルとし、ブラウザーからの直接参照をさせないようにすること
今回はサーバに置かれたcsvファイル利用するcgiとします。いきなりデータベースだなんだとか言い出すとみんなが辛くなるだけなので・・・ただ、html、もしくはjavascriptからのデータの分離が可能となるため応用範囲は広く、メリットはあると思います。
後は実行
運用担当者に話を付けて、環境(webサーバ)にアクセスできるようになったものとします。また、対象サーバは一番多そうなlinux系のものとして説明します。
というわけで、この記事で何をしようとしているかというと、既存のwebサーバの持つcgiの仕組みを使って、Node.jsをperlやpythonのようにwebサーバから呼び出して使おう。 ということです。
目的と、作業量、作業内容とどれをとっても、チュートリアル(体験)にはちょうどいい範囲だと思います。ただ、本番環境にいきなり乗せるのは運用部門の人が嫌がるかもしれません。社内のテスト環境などを借りるか、クラウドサービスなどを使うように調整するほうが大変かもしれません。組織的な部分は各自健闘を祈ります。
ちょっと考えにくいですが、社内にちょうどいい開発環境が用意出来ないと言う場合には、クラウドサービスなどでLAMP環境を作ってもいいと思います。今はすごく簡単です。
大雑把な流れは以下のとおり
- 今回作るものの仕様作成
- Node.jsのインストール
- 開発、動作確認
- 付録(ソース等)
以上が、長くなりましたが今回の目的となります。もやもやしてるならやってみようというヤツです。
作るものについて
今回チュートリアルとして、以下の様な物を作ろうと思います。
目標:
コンテンツ上から変更したいデータを分離させる
内容:
サーバに置いたcsv形式のデータファイルをjson形式で呼び出せるcgiを作成し、それを非同期に取得して動的に表を作る。具体的には、サービスの価格表を動的に作成することとする。
制限:
内容で挙げた要点だけに絞ること。冗長なエラー処理や、実際に表示されるコンテンツへの装飾処理などは省くものとする。
前提条件:
- javascriptでのクライアントサイドアプリの開発経験がある。(jQuery等Javascriptライブラリが使える)
- ある程度、a-jaxによるjsonデータのやり取りの経験があるものとして進める
- ある程度、サーバ上でのコマンドによる操作の経験がある。
今回はjavascriptを経験されているデザイナーさん向けなので、言語については今回javascriptだけしか使いませんが、サーバサイドの機能を開発しだすと、自動的に他の言語も覚えたくなる気がします。
Node.jsのインストール
今回は、Node.jsをサーバ起動させないので、ユーザー領域にユーザー権限でインストールします。正確にはインストールですら無く、ファイルの配置です。
サーバ環境については、今回はCentOS6.7ベースのLAMP環境が設定された仮想サーバを利用しました。
実際のサーバ設定などは色々なケースがあるため、このチュートリアルでは一旦、ホームディレクトリ上の、public_html以下に環境を構築するものとします。実際の配置に関しては、ご自分の環境を鑑みたうえで(必要なら技術者と相談して)決めて下さい。
実際にこの構成だと多分技術サイドからツッコミが入りますが、何故かと言う部分については今回割愛します、各々聞いてみたりしてください。そして、その指示には従ってください。多分ここで答えを書くより技術サイドの仕事に理解が深まると思います。
ダウンロード
まずはファイルをダウンロードしてきます。
https://nodejs.org/ja/download/
ページ中のLinux Binaries (x86/x64)から、環境に合わせてファイルを選んでダウンロードします。ダウンロードしたファイルをftp等でサーバにアップロードします。
もしくは、wget等で直接サーバ側にダウンロードします。
(上で書いた通り、public_html直下にて作業することとします)
$ wget https://nodejs.org/dist/v6.9.4/node-v6.9.4-linux-x64.tar.xz
※ バージョン等は変わりますので、ブラウザーのリンクを右クリックし、“リンクのアドレスをコピー”を利用し、最新のものをダウンロードしてください
展開
ダウンロードしたファイルを展開します。
$ tar xf node-v6.9.4-linux-x64.tar.xz
ここで、展開が完了すると、ファイル名のディレクトリができあがります。今回は簡単にするため、node.jsというディレクトリ名にリネームします
$ mv node-v6.9.4-linux-x64/ node.js/
必ずしもサーバ上で作業をする必要が無いため、アーカイブを事前に展開した上で、ftp等を利用してアップロードすれば、ほぼ問題なく動作します。sshのアカウントが無くても、ちょっと面倒はありますが、このチュートリアルは試せると思います。
基本的な動作確認
展開、リネームが出来たら、簡単な動作確認を行っておきます。
$ node.js/bin/node[リターン]
>
“>”が表示されましたか?Node.jsは引数無しで起動するとインタラクティブなモードで起動します。(キーボードからの入力はすべてNode.jsに読み込まれjavascriptとして処理されます。)ここで、ちょっとしたコードの検証が可能です。プロンプト('>')に続けてconsole.log('test');などと書いてリターンを押すと、画面にtestと出力されます。エラーなどが有った場合には、Node.jsがどのようにその入力を評価したかという付加情報とともに、エラーが表示されるようになっています。
色々入力してみてください。
> console.log('test');
test
undefined
>
このインタラクティブなモードを終了させるにはCtrlキーを押しながら'C'キーを2回押します。
(1回目を押した際に「もう一度Ctrl+Cキーを押すと終了する」という表示が出ます。)
cgiつくります
仕様については上で大雑把に説明しましたし、今回は単機能の小さなcgiなのでこのままバンバン作っていってしまいたと思います。
登場ファイル
public_html 以下に用意するファイルはこんな感じです。
| ファイル | 説明 |
|---|---|
| get_data.cgi | node.jsで実行させるjavascriptファイル |
| index.html | htmlファイル |
| main.js | クライアントサイドのjavascriptファイル |
| data.cgi | 価格表(csvファイル) |
| jquery-1.12.1.min.js | jQuery(CDN版を使う場合は必要なし) |
| node.js | Node.js本体が格納されたディレクトリ |
クライアントサイドは皆さんお手のものだと思いますので、特に細かい説明はしません。最後に簡単にソースを貼っておきますので、見てください。
データ(csv)についてはexcelでの出力を想定していますが、だいたい処理出来るんじゃないかと思う動作で簡単に要素を取り出すロジックを実装します
よくあるパターンとしては、ここでソースファイルを表示してしまいますが、今回は考え方の方に注力していただきたいと思ったので、ソースは最後に持っていきたいと思います。
このcgiの仕事は何か
get_data.cgiがやる仕事をもう少し細かく見ていくことにしましょう。
- 価格表(csvファイル)を読み込み
- 1行毎に処理ができるように改行で分割し
- 更に各項目で分割処理をして
- csvファイルの1行目はカラム名なので、それを使いキー名のため別に保存しておき
- 1行分(一つのデータのまとまり)毎にオブジェクトを作り
- 最後にそれを全部まとめた上で正常完了のフラグを付けてjson文字列に変換する
- cgi的に、http通信の約束(プロトコル)にしたがってヘッダを作り
- ヘッダを出力し
- jsonのデータを出力し
- プログラムを終了させる
こんな流れで出来そうですね。また、以下のような要件(仕様)を考えました。
CSVファイル
get_data.cgiが読み込むcsvについては、汎用ではなく以下の様な簡単なものとします。
“とにかくカンマで項目を分割し、項目の先頭および末尾に"がついていた場合、それを消去する”
なので、"で囲われた,に関しても分割されてしまいます。
例: "abc,def" -> abcとdef (本当はabc,defが欲しかった)
今回の例のように名称と数値程度あれば問題ないと思いますが、カンマ区切りではなくタブ区切りなどを使えば比較的簡単なロジックでほとんどの文字が使えます。また、csvを処理するライブラリなどもありますので各自拡張してみて下さい。
console.log() -- デバッグ --
Node.jsでは表示の出力(標準出力)のために幾つかの機能を提供していますがクライアントサイドのjavascriptを使用していて一般的なのはconsole.log()だと思います。
もちろんNode.jsにもconsole.log()はありますが、必ず改行がついてしまうため、今回は別の方法で、webサーバに情報を返します。
process.stdout.write();
という関数を使います
ただ、これをいちいち書いているとソースの可読性が落ちますので、printという関数にまとめました。関数名としてはかなりアレですが・・・
ファイル操作
クライアントサイドでは出来ない処理ですが、Node.jsには機能があります。
var fs = require('fs');
Node.jsでは、(他のスクリプト言語も往々にしてそうですが)機能を追加、拡張する事が可能です。ファイル操作のための機能を呼び出しています。様々な機能を拡張することが出来ますが、今回はこのfs(ファイルシステム)拡張のみを追加します。
クライアントサイドのjavascriptで例えばjQueryのプラグインを例に取ると
htmlファイル内で・・・
<script src="./jquery-min.js"></script>
<script src="./jquery-fs-plugin.js"></script>
として読み込んだ拡張機能を
jsファイル内で
var fs = new $.fs({init: {・・・}});
fs.read('./data.csv', function(f){・・・
みたいなイメージです。(プラグイン名などは説明のためのもので実際にはありません)
読み取るファイルの指定をして、読み取ったデータを処理するコールバックを書くだけなので、javascriptでコードを書いている方なら意味はわかると思います。細かい部分はNode.jsのリファレンスを見ながら順次覚えて下さい。
どうですか? Node.jsも見方によってはJavaScriptの拡張なので、何をどのように拡張したのかが分かれば、いつものようにコードが書けるということです。ただし、リファレンス(マニュアル等)は必要に応じて読む必要があります。ただ、これもクライアントサイドのライブラリと同じなので、この記事をここまで読み進めてきた方は普通にやっていると思います。
データ操作
csvファイルの処理に使っているsplitとかmap、forEachなどはおなじみだと思いますので説明は割愛。一部、ダブルクオートの消去に正規表現を使うreplaceを使っていますが、ここは慣れた方法を使うか、そもそもそういう処理をしなくてもいいデータを作るかして乗り越えて下さい。(もしくはなにかライブラリなどを利用する)
ヘッダー出力
ここではwebサーバがブラウザーとやり取りを行うために必要な情報をルールに従って出力します。おまじないなどと昔は言われましたが、単にやり取りのためのルール(プロトコル)があり、それに則って動作するようにプログラムを書くだけの話です。
csvを処理し、出力の準備が出来たらヘッダを出力しましょう。今回は最低限のヘッダのみとします。
(これ以外のヘッダも色々あります。httpのお手続きについて興味が出た人は各自調べてみてください)
データ出力
データ部分(作成したjavascriptオブジェクト)はjsonエンコードして出力します。ここもよくあることだと思いますので特に説明はしません。
完了(プログラムの終了)
スクリプトを終了させます。特に何もしなくてもNode.jsが終了処理を行います。
その他ロジックについて
本来は例えばファイルが読めなかった際のエラー処理や、場合によってはアクセス制限の処理などが入りますが、今回は最初の制限事項で触れた通り実装しません。各自チャレンジしてみてください。エラーもjson形式にしてクライアント側で表示を工夫してみてください。(エラー処理のヒントになるように、successというキーに無条件に1を入れてjsonを作成しています)
結果的に、サンプルとしてこんな感じに作ってみました。
var fs = require('fs');
function print(data){
process.stdout.write(data);
}
print("Content-type: application/json\n");
fs.readFile('./data.cgi', 'utf8', function (err, text) {
var data = text.trim().split('\n').map(function(row){
return row.split(',').map(function(elm){
return elm.replace(/^"|"$/g, '');
});
});
var labels = data.shift();
var ret = data.map(function(row){
var obj = {};
var num = 0;
row.forEach(function(elem, i){
if(Number.isNaN(num = parseInt(elem))){
obj[labels[i]] = elem;
}
else {
obj[labels[i]] = num;
}
});
return obj;
});
var str = new Buffer(JSON.stringify({"success":1,"data":ret}), 'utf8');
print("Content-Length: " + str.length + "\n\n");
print(str);
});
動作確認
さて、開発スタイルは皆さんまちまちだと思いますが、テストをしましょう。今回は単機能であり、難しく考えることもないため、Node.jsでどのように書いたスクリプトを実行すれば良いのかという部分だけ説明します。
では、スクリプトを書いたファイルはどうやって動かすのか。これは簡単です。Node.jsの引数として与えてやるだけです。
$ node.js/bin/node get_data.cgi(リターン)
これで動作します。(またはエラーが出ます)どうですか?設定したヘッダーと、一行の空行の後に、json文字列が出力されたでしょうか? うまく出来た人はおめでとうございます。Hello Worldなんてちゃちなものじゃない、ちゃんとしたjavascriptのサーバサイドスクリプトが動作しました。
こんな感じ
Content-type: application/json
Content-Length: 443
{"success":1,"data":[{"name":"ミニマム","plice":500,"desc":"最小で実際安い"},{"name":"レギュラー",
"plice":1500,"desc":"初期環境に最適"},{"name":"ラージ","plice":5000,"desc":
"サイズが大きめ"},{"name":"プロ",
"plice":8500,"desc":"処理能力が高い"},{"name":"ヒュージ","plice":10000,"desc":
"とても・・・大きいです"},{"name":"ニューリッチ","plice":50000,"desc":"とにかく高価!"}]}
※実際のjsonは改行ありませんが、見た目の調整に改行を入れました
エラーが出た人。基本的にはjavascriptのエラーです。ブラウザーのコンソールなどでおなじみだと思います。焦らずに書いたコードのチェックをして下さい。
cgi化
今回は、cgiのスクリプトとして動かしますので、インタラクティブな方法で動かさず、もちろんテストをしたような方法で起動するわけには行きません。(apacheが起動します)そのため、作ったファイルに実行権限を付けて、Node.jsを使ってファイルの処理をさせるようにファイルにシェバン設定を入れます。
具体的には
$ chmod 755 get_data.cgi[リターン]
として、実行権限を付けます。
作成したファイルの1行目に
# ![node.jsをインストールしたディレクトリのフルパス]/bin/node
例として書くとこんな感じになります。
# !/home/devuser/public_html/node.js/bin/node
を追加します。実際にはNode.jsをインストールした場所をフルパス(絶対パス)で指定します。その際行頭の“#!”は消さないようにして下さい。
phpをcgiモードで動かしたり、perlのcgiを作成したことがあるという方は見たことがあるかもしれませんが、今回のターゲットになっている方は始めての方が多いと思います。わりと応用が効く設定なので知っていると良いかもしれません。
この作業を行うと、以下のようにファイル単体を指定してスクリプトを起動出来るようになります。
$ ./get_data.cgi(リターン)
※ ファイルの前に書いた“./”と言うのは今いるディレクトリを表します。
前回のnodeコマンドの引数として起動したものと同じ出力になったと思います。
この時点で、ブラウザーからこのcgiを表示することが出来るようになりました。ブラウザーでの表示も確認してください。たぶん、大丈夫だと思います。エラーが出る場合はチェックをお願いします。場合によってはサーバの管理者に確認して頂く可能性もありますが、動作チェックができていれば、ヘッダーのちょっとしたタイプミスなどでほとんどは解決できるエラーのはずです。
後はわかるな?
ブラウザーからアクセスできることを確認できた段階で、このデータ取得apiを実装したcgiは完成です。ここまできたら、このデータをどのように料理して、実際のターゲットとしているwebサイト上にどのように表示させるのか考えてクライアントサイドの実装を行うだけです。そこについてはたぶん私より詳しい方のほうが多いかもしれません。
登場ファイルの項にあるように、簡単ではありますがa-jax的に非同期でこのcgiにアクセスし、データを表の形に整形するjavascriptを作りましたので、参考にしてください。(ソースは付録参照)
これで、htmlファイルからデータを切り離すことが出来ました。サンプルでは単純な価格表のようなものですが、書き換えが頻繁に発生する物はこういったものに限りません。それらがhtmlの編集によらず、シンプルに書き換えられる手段を手に入れました。様々なものに応用ができると思います。
もちろん、Node.jsの機能自体はこれにとどまりません。色々なことが出来ます。ただし、やりたいと思う内容によっては、セキュリティー上問題が起きる可能性もあります。機能の拡張や、本当に自分がサーバサイドでやりたいことについては技術者とよく話し合った方がいいでしょう。必要であればきちんと開発を依頼したほうがいい場合もあります。
今回の記事でサーバーサイドのプログラムに触れたということは、今までよりも“どう開発すれば良いのか”ということに対して、知識がある程度得られたのではないかと思います。たぶん、開発を依頼する場合も依頼書に何を書けば良いのか前よりイメージしやすくなったのではないでしょうか。さらに、口頭や文章などでは伝えにくい場合も、行いたい処理を作って技術者に見せるという事も(大げさではなく)不可能ではなくなりました。
付録
サンプルとして作成したソースコードなどもここにまとめておきます。
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>node cgi test</title>
<script type="text/javascript" src="./jquery-1.12.1.min.js" defer="defer"></script>
<script type="text/javascript" src="./main.js" defer="defer"></script>
</head>
<body>
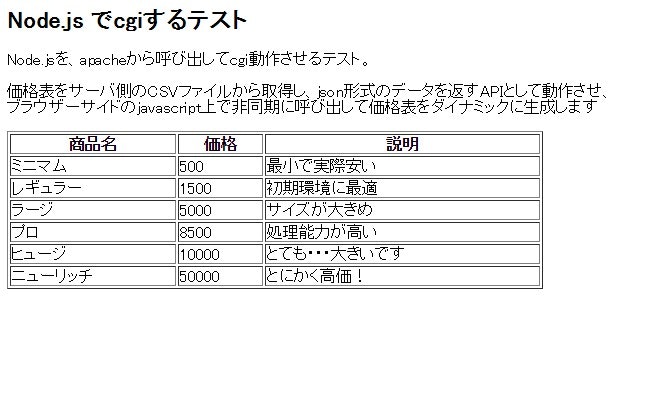
<h2>Node.js でcgiするテスト</h2>
<p>Node.jsを、apacheから呼び出してcgi動作させるテスト。</p>
<p>価格表をサーバ側のCSVファイルから取得し、json形式のデータを返すAPIとして動作させ、<br />ブラウザーサイドのjavascript上で非同期に呼び出して価格表をダイナミックに生成します</p>
<p></p>
<table style="width: 80%;" id="plice_table" border="1">
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>説明</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div id="error_msg" style="display: none;">
<h3>エラー</h3>
<p>エラーが有りました</p>
<pre></pre>
</div>
</body>
</html>
main.js
$(document).ready(function(){
$('#plice_table').show();
$('#error_msg').hide();
$.get('./get_data.cgi', function(data){
$('#error_msg pre').text('');
$('#plice_table tbody').html('');
if(data.success == 1){
$.each(data.data, function(i,row){
$('#plice_table tbody').append(
'<tr>' +
'<td>' + row.name + '</td>' +
'<td>' + row.plice + '</td>' +
'<td>' + row.desc + '</td>' +
'</tr>'
);
});
}
else {
$('#plice_table').hide();
$('#error_msg pre').text(data.error);
$('#error_msg').show();
}
}, 'json');
});
※ 補足:
ある程度jsを使ったダイナミックなデータ利用を経験されている方は見ればわかるレベルだと思いますが、エラー処理のヒントとして、get_data.cgiに固定値として設定してあるsuccessのキーを使って処理を分岐させたりしています。if文の真側の処理だけを抜き出せば単なるデータの整形表示のためのコードになります。
data.cgi
name,plice,desc
"ミニマム",500,"最小で実際安い"
"レギュラー",1500,"初期環境に最適"
"ラージ",5000,"サイズが大きめ"
"プロ",8500,"処理能力が高い"
"ヒュージ",10000,"とても・・・大きいです"
"ニューリッチ",50000,"とにかく高価!"
get_data.cgi(再掲、シェバン設定あり版)
# !/home/devuser/public_html/node.js/bin/node
var fs = require('fs');
function print(data){
process.stdout.write(data);
}
print("Content-type: application/json\n");
fs.readFile('./data.cgi', 'utf8', function (err, text) {
var data = text.trim().split('\n').map(function(row){
return row.split(',').map(function(elm){
return elm.replace(/^"|"$/g, '');
});
});
var labels = data.shift();
var ret = data.map(function(row){
var obj = {};
var num = 0;
row.forEach(function(elem, i){
if(Number.isNaN(num = parseInt(elem))){
obj[labels[i]] = elem;
}
else {
obj[labels[i]] = num;
}
});
return obj;
});
var str = new Buffer(JSON.stringify({"success":1,"data":ret}), 'utf8');
print("Content-Length: " + str.length + "\n\n");
print(str);
});
※ シェバン設定のファイルパスは環境によって変わりますので、注意してください。