Node-REDで日付
Node-REDで日付文字列を使いたい時、本格的にはnode-red-contrib-momentを使うのでしょうけれど、ちょっと日付文字列(今日/昨日/翌日/月初/月末)が欲しい場合。小ネタですいません。
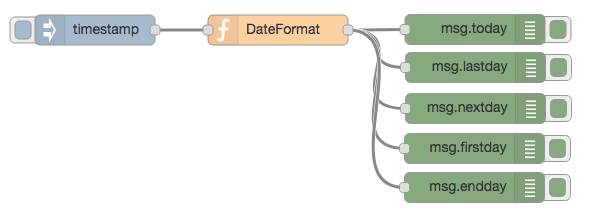
Flow
[{"id":"c3f8646b.3467b8","type":"inject","z":"e3c88be3.4e8db","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":121,"y":60,"wires":[["a2d5d50a.eafd6"]]},{"id":"719efacc.5eebec","type":"debug","z":"e3c88be3.4e8db","name":"","active":true,"console":"false","complete":"today","x":501,"y":59.5,"wires":[]},{"id":"a2d5d50a.eafd6","type":"function","z":"e3c88be3.4e8db","name":"DateFormat","func":"var dd = new Date(); // 当日\nmsg.today = formatdate(dd);\n\nvar ld = new Date(dd.getFullYear(), dd.getMonth(), dd.getDate() - 1); // 前日\nmsg.lastday = formatdate(ld);\nvar nd = new Date(dd.getFullYear(), dd.getMonth(), dd.getDate() + 1); // 翌日\nmsg.nextday = formatdate(nd);\n\nvar fd = new Date(dd.getFullYear(), dd.getMonth(), 1); // 月初\nmsg.firstday = formatdate(fd);\nvar led = new Date(dd.getFullYear(), dd.getMonth() + 1, 1); // 翌月の月初\nvar ed = new Date(led.getFullYear(), led.getMonth(), led.getDate() - 1); // 月末(翌月の月初の前日)\nmsg.endday = formatdate(ed);\n\nreturn msg;\n\n// 日付フォーマットYYYY-MM-DD\nfunction formatdate(dd) {\n return dd.getFullYear()+\"-\"+((\"0\"+(dd.getMonth()+1)).slice(-2))+\"-\"+((\"0\"+dd.getDate()).slice(-2));\n}\n","outputs":1,"noerr":0,"x":304,"y":60,"wires":[["719efacc.5eebec","88b5d9f8.74644","6c008c83.ce62b4","cd491c76.006ee8","a3ee94d0.a01de"]]},{"id":"88b5d9f8.74644","type":"debug","z":"e3c88be3.4e8db","name":"","active":true,"console":"false","complete":"lastday","x":501.5,"y":97.5,"wires":[]},{"id":"6c008c83.ce62b4","type":"debug","z":"e3c88be3.4e8db","name":"","active":true,"console":"false","complete":"nextday","x":501.5,"y":138.5,"wires":[]},{"id":"cd491c76.006ee8","type":"debug","z":"e3c88be3.4e8db","name":"","active":true,"console":"false","complete":"firstday","x":500.5,"y":178.5,"wires":[]},{"id":"a3ee94d0.a01de","type":"debug","z":"e3c88be3.4e8db","name":"","active":true,"console":"false","complete":"endday","x":500.5,"y":217.5,"wires":[]}]Function Nodeのコード
function
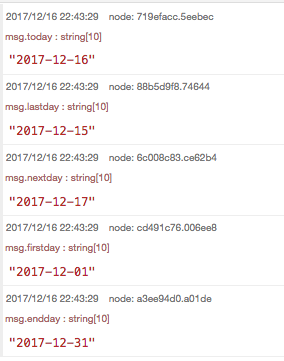
var dd = new Date(); // 当日
msg.today = formatdate(dd);
var ld = new Date(dd.getFullYear(), dd.getMonth(), dd.getDate() - 1); // 前日
msg.lastday = formatdate(ld);
var nd = new Date(dd.getFullYear(), dd.getMonth(), dd.getDate() + 1); // 翌日
msg.nextday = formatdate(nd);
var fd = new Date(dd.getFullYear(), dd.getMonth(), 1); // 月初
msg.firstday = formatdate(fd);
var led = new Date(dd.getFullYear(), dd.getMonth() + 1, 1); // 翌月の月初
var ed = new Date(led.getFullYear(), led.getMonth(), led.getDate() - 1); // 月末(翌月の月初の前日)
msg.endday = formatdate(ed);
return msg;
// 日付フォーマットYYYY-MM-DD
function formatdate(dd) {
return dd.getFullYear()+"-"+(("0"+(dd.getMonth()+1)).slice(-2))+"-"+(("0"+dd.getDate()).slice(-2));
}
printfがないので、前に0をつけて後ろから2文字取得することで前ゼロをつけています。