はじめに
みなさんフロー書いてますか!
Node-REDで処理フローを書く際に、できるだけ各種ノードを使って書く派と、ある程度の処理をFunctionノードに書いてしまう派があると思います。ノードを使って書く派のみなさんが愛用しているのが、本記事で紹介するChangeノードです。ChangeノードはNode-REDの良さが散りばめらていると思うのですが、公式ドキュメントでもさらっと紹介 されているだけで、このノードの多機能さの割にあまり深く紹介された情報が少ないと感じます。
本記事は、「Node-REDのChangeノード Deep Dive」と題して、Changeノードのほぼ全機能を順に紹介していくことにします。

なお、本記事は 2022年11月2日に開催された「Node-RED Park Vol.8 - Changeノード縛りの会!」 で私が発表した資料を基にしています。また、解説のベースは Node-RED 3.0.2 を日本語設定で使っています。
(本記事では、今後、将来のバージョンで更新された機能は、できるだけ追記していきたいと思います)
Changeノードの基本のキ
Changeノードは、Node-RED導入時にもれなくデフォルト導入されてる「コアノード(標準ノード)」の一つです。Changeノードはオブジェクトを、ノードプロパティで指定する1つ以上のルールに基づいて加工する機能を持っています。

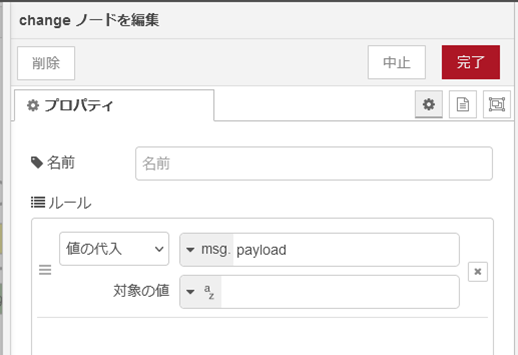
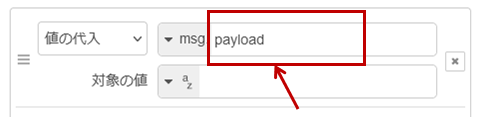
新しく作成したChangeノード内には1つのルール(デフォルトは「値の代入」、msg.payloadが指定されています)

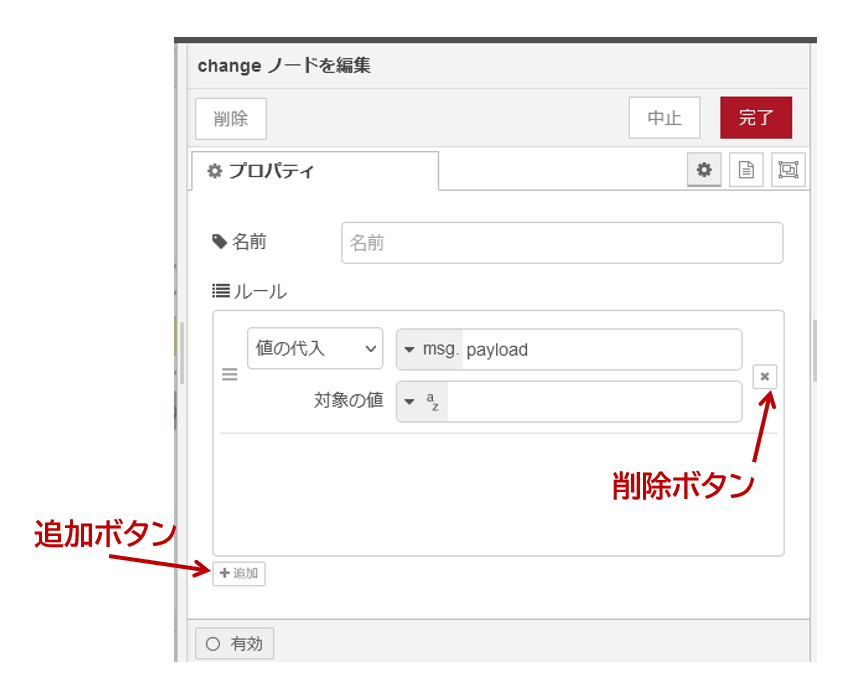
ルールは、プロパティ左下の[+追加]ボタンをクリックすることで追加でき、ルール左側の削除ボタンをクリックすることで削除できます。

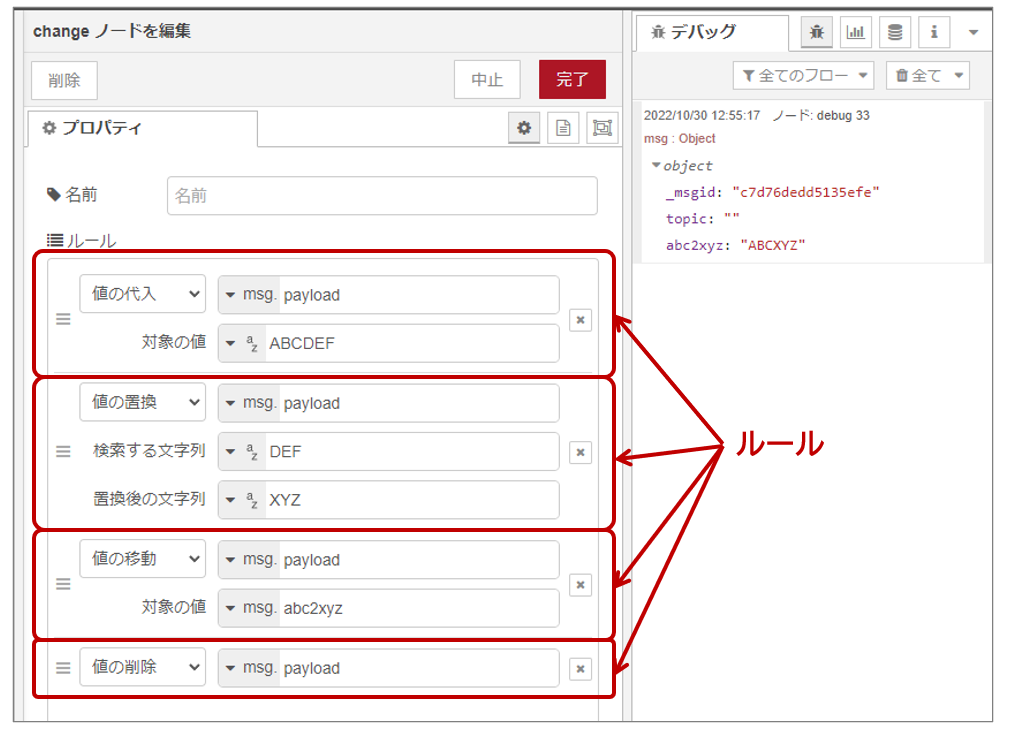
指定されたルールは、上から順番に実行されます。ルールは上から実行されるので、1つのオブジェクトに対しての変更は、次のルールでは変更後の内容に対して「上書き(後勝ち)」で実施されます。
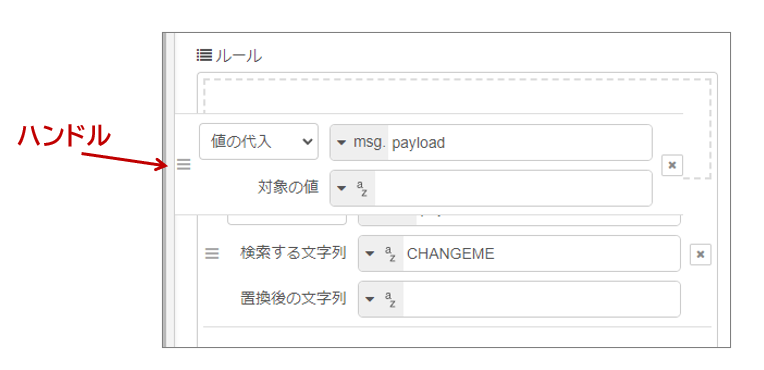
ルールの順番は、各ルールの横にある「ハンドル」をつかんでドラッグすることで入れ替えることができます。

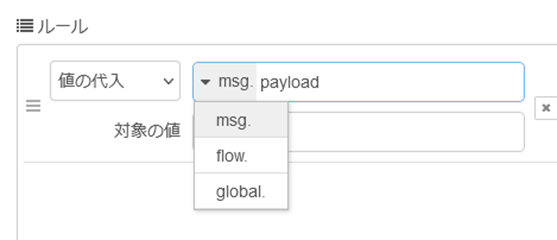
加工する対象のプロパティは、各ルールの上段に指定したオブジェクトのプロパティです。以下の3種類が指定可能です。
msgオブジェクトは、Changeノードの入力端子から与えられるオブジェクトです。また、flowコンテキスト/globalコンテキストは、コンテキストに対して実施されます。Node-REDのコンテキストについては、「Node-REDにおけるコンテキストの活用について」をご参照いただければと思います。
指定したオブジェクト内から、加工対象のプロパティを一つ、プロパティ名で指定します。

Changeノードの「ルール」
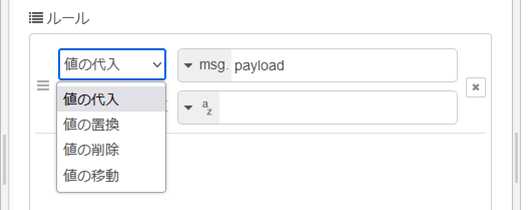
Changeノードのルールには、以下の4種類があります。
- 値の代入(set)
- 値の置換(change)
- 値の削除(delete)
- 値の移動(move)
指定したルールの種類に応じて、ルール枠内のデザインが変更になります。
ルール1:値の代入(set)
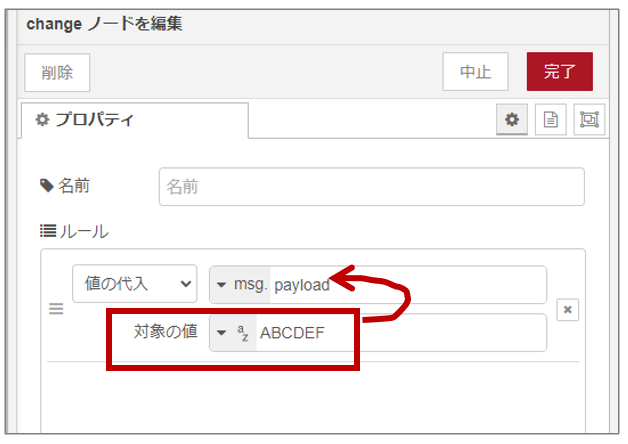
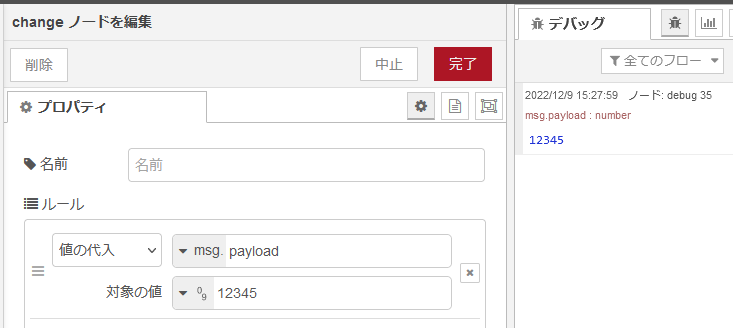
「値の代入」ルールは、上段で指定したプロパティに下段の「対象の値」に指定した値を代入します。

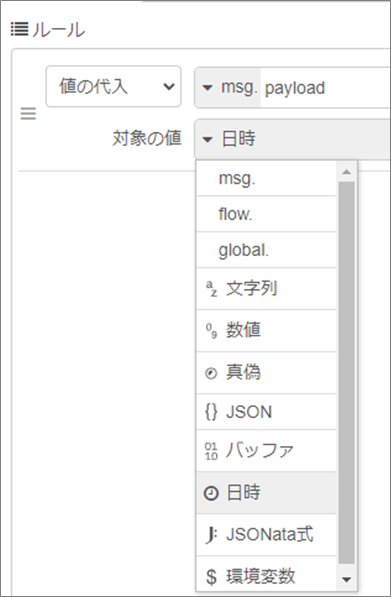
代入できるプロパティは、以下のものです。
- msgオブジェクト
- flowコンテキスト
- globalコンテキスト
- 文字列
- 数値
- 真偽(Boolean型:true/false)
- JSON(JSONオブジェクト)
- バッファ(Bufferオブジェクト)
- 日時(タイムスタンプ値)
- JSONata式
- 環境変数

オブジェクト/コンテキスト
msgオブジェクト/flowコンテキスト/globalコンテキストを指定する場合は、対象プロパティをフィールド内に指定します。ルールの実行時点で存在しないプロパティを指定することもできます。その時は、上段で指定したプロパティにはundefined値が代入されます。

定数
文字列/数値/真偽の場合は、定数をフィールド内に指定します。

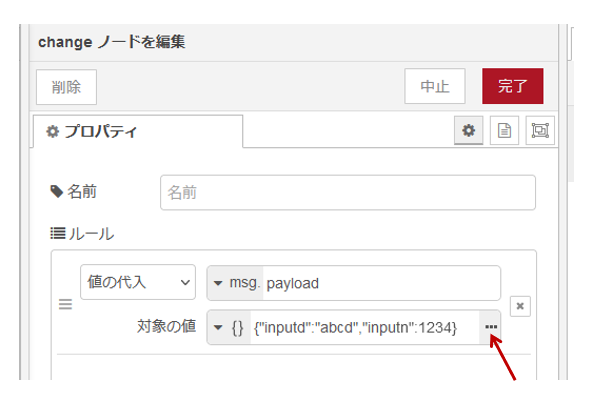
JSONオブジェクト
JSONを指定し、フィールドにJSON文字列を記載することで、プロパティにオブジェクトを代入することができます。

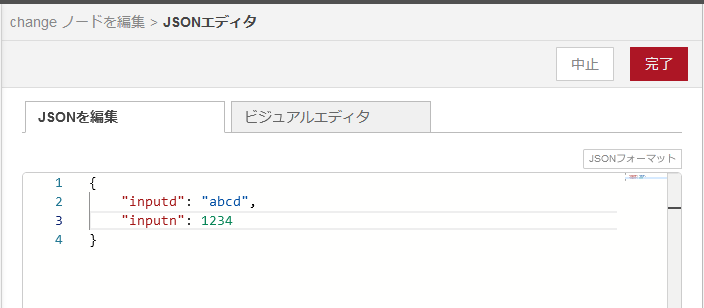
フィールド右端の・・・をクリックして、JSONエディタで記載することもできます。

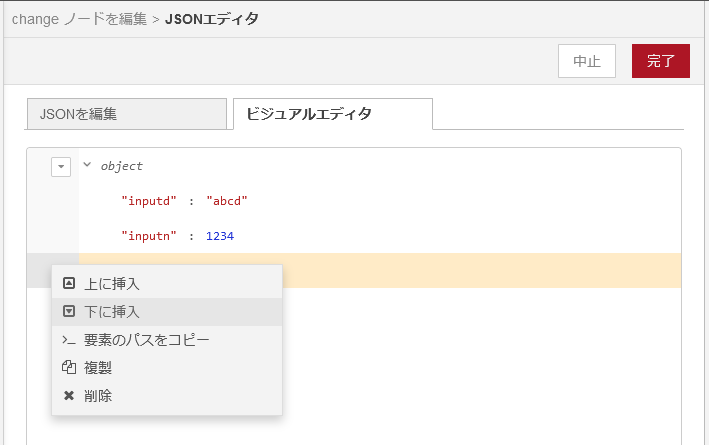
ace/monacaエディタで直接JSON文字列を記載するか、ビジュアルエディタタブで構造的に指定することもできます。

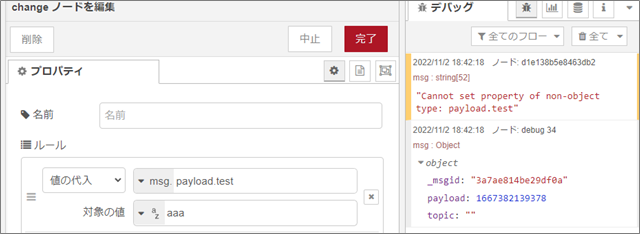
空のJSONオブジェクトを「値の代入」に使うことで、プロパティをオブジェクトにすることができます。通常、いきなりmsg.payload.testのような、オブジェクトを持つプロパティに対して代入を実施することはできませんが、

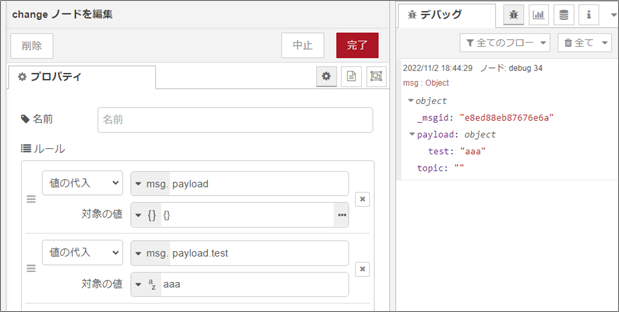
空のJSONオブジェクトを代入してから、プロパティのオブジェクト配下のプロパティを指定して代入することができます。

バッファオブジェクト
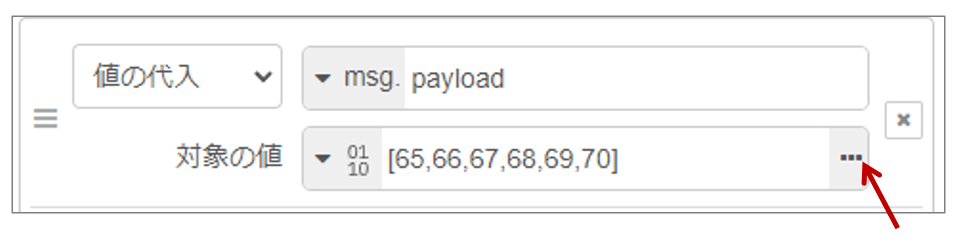
バッファを指定して、Buffer型(バイナリバイト列)を代入できます。フィールドに直接、8bitバイナリ値からなる数値の配列を記入できます。

もしくは、フィールド右端の・・・をクリックして、バッファエディタで記載することもできます。上段に指定した文字列をUTF-8文字列として処理したバイナリバイト列が下段に表示(16進表示)され、代入するバイナリバイト列を作成できます。

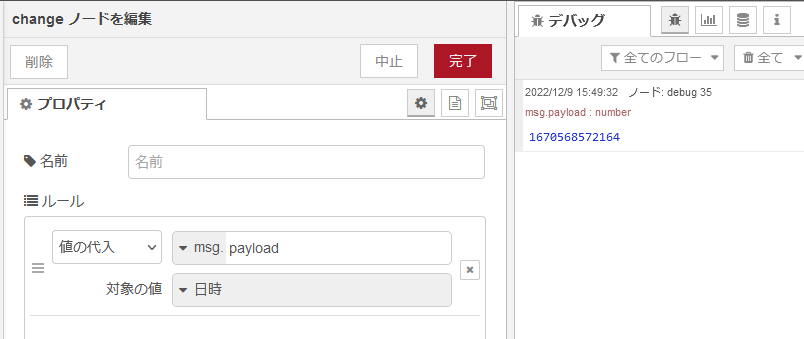
日時
日時を指定すると、Changeノード実行時のタイムスタンプ数値が代入されます。node.jsにおけるタイムスタンプは、UTC(協定世界時)での 1970年1月1日0時0分0秒からの経過時間をミリ秒単位で示したものです。

JSONata式
JSONata(JSON query and transformation language)は、JSONオブジェクトのデータ構造の照会と変換のための式言語です。階層構造を持つJSONオブジェクトから特定の階層や特定の名前を持つプロパティを取り出したり、JSONata組み込み関数を使って値を指定したりできます。フィールドに直接JSONata式を記入できます。

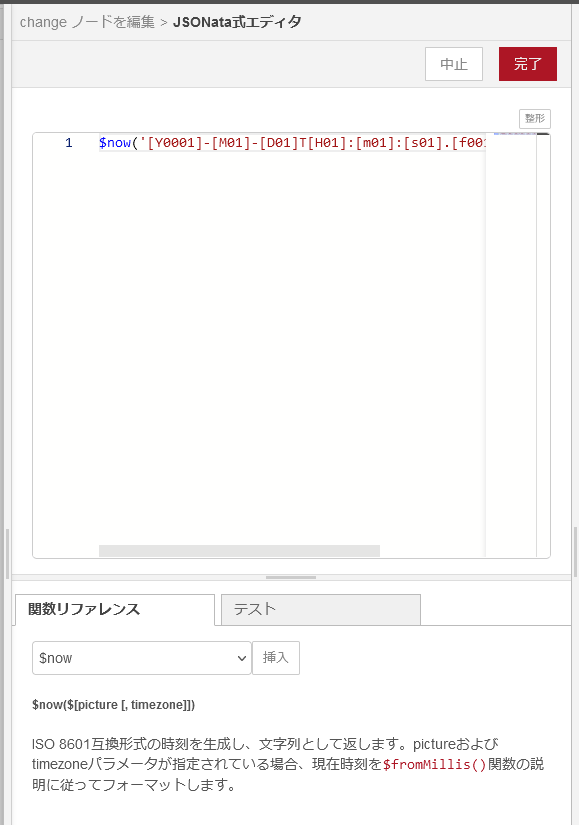
もしくは、フィールド右端の・・・をクリックして、JSONata式エディタを開いて、下段の組み込み関数リファレンスを参照しながら、複雑な式を記載することもできます。

Changeノードの強力なJSONata式機能を使うことで、Changeノード内でFunctionノードに準ずる柔軟性を持つデータの代入が実現できます。が、JSONata式は可読性が悪く、複雑なJSONata式を記載するとバグ混入のリスクもありますので、ある程度複雑なJSONata式での代入はFunctionノードで定義することをおすすめします。
JSONata式の詳細については、
公式サイト https://jsonata.org/ や
「JSONata の言語ガイドを訳してみた」などを参照してください。
環境変数
環境変数は、Node-REDが動作するシステムやグループ、サブフロー内で定義される定数です。Node-RED起動時に引数で指定したり、settings.js内で指定することにより、Node-REDが動作している環境の情報をChangeノード内で活用することができます。
例えば、settings.jsの末尾に
process.env.TARGET_HOST='hogehoge.example.com';
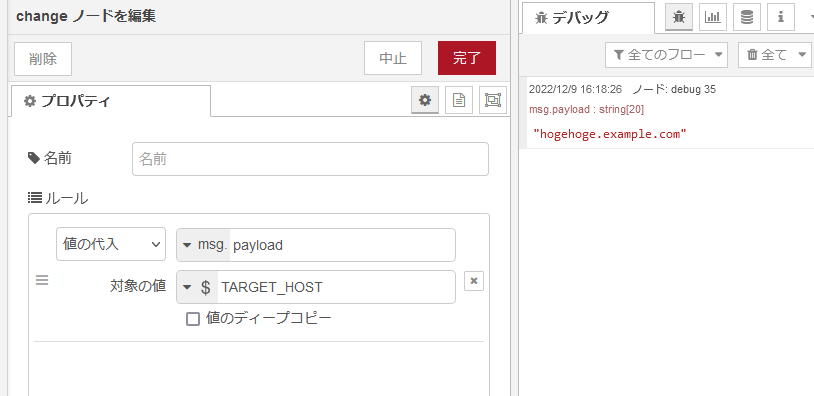
と記載すると、Changeノードで

のように取得することができます。
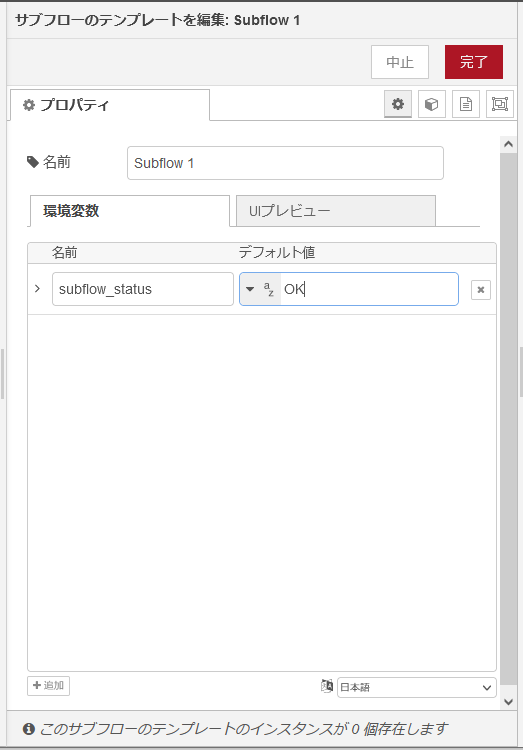
サブフロー内では、「プロパティを編集」の中で環境変数を指定できます。

当該サブフロー内では、指定した環境変数を使うことができます。
値のディープコピーについて
「値の代入」ルールでは、対象の値にmsgオブジェクト/flowコンテキスト/globalコンテキスト/環境変数を指定した場合、「対象の値」の下に「値のディープコピー」のチェックボックスが表示されます。チェックを入れると、オブジェクトの代入に「ディープコピー」が使われることになります。
「ディープコピー」は、配列やオブジェクトの完全複製を作成するものです。node.jsでは、通常の代入だとオブジェクトの複製は作成されず、元のオブジェクトの「別名」を作る感じになり、元のオブジェクトのプロパティを変更すると、代入先のプロパティも一緒に変更されてしまいます。
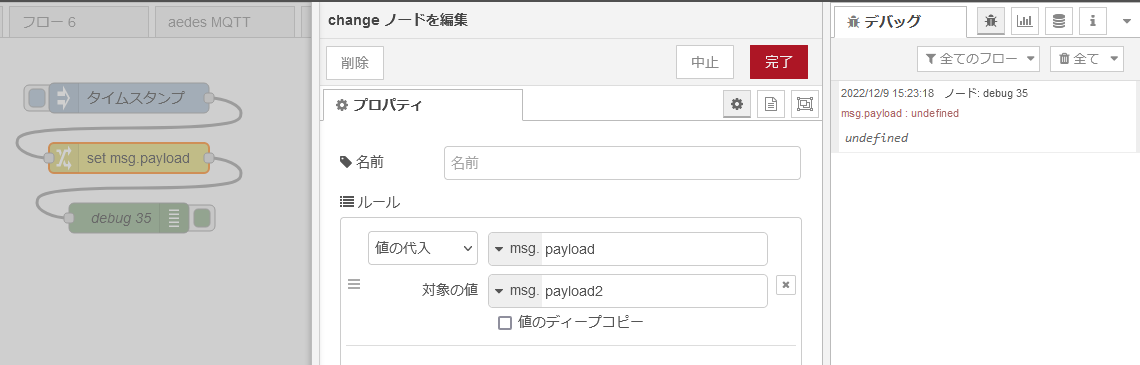
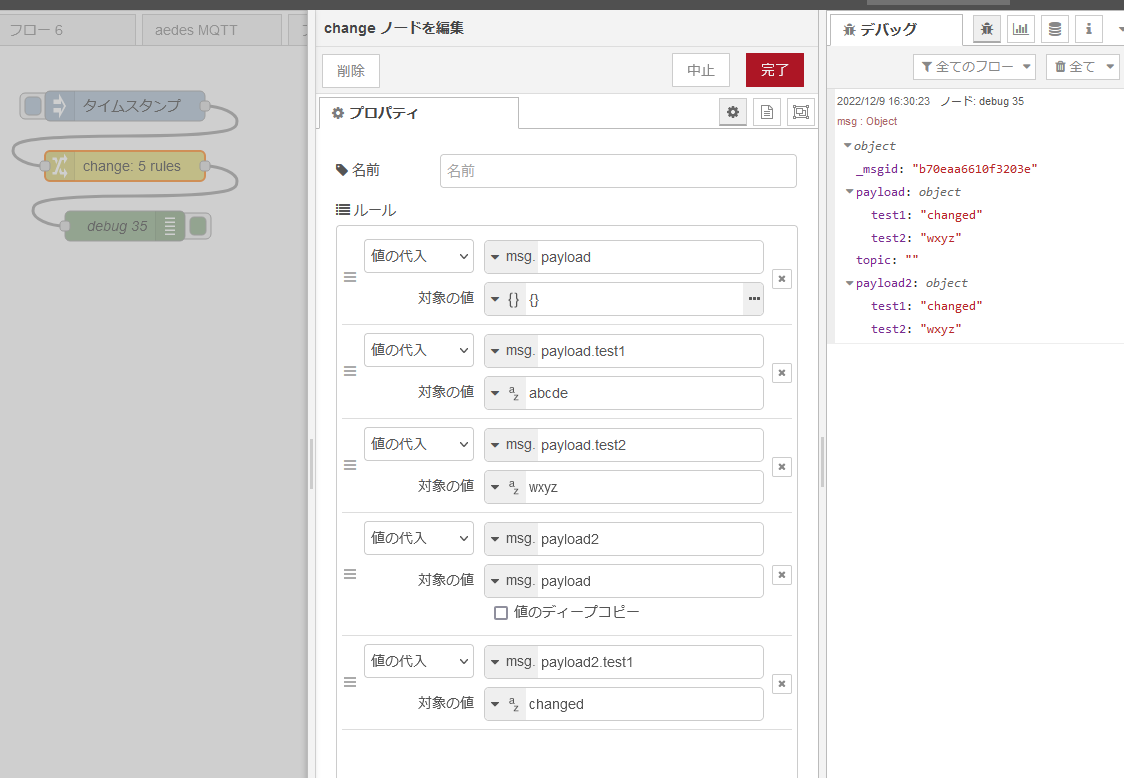
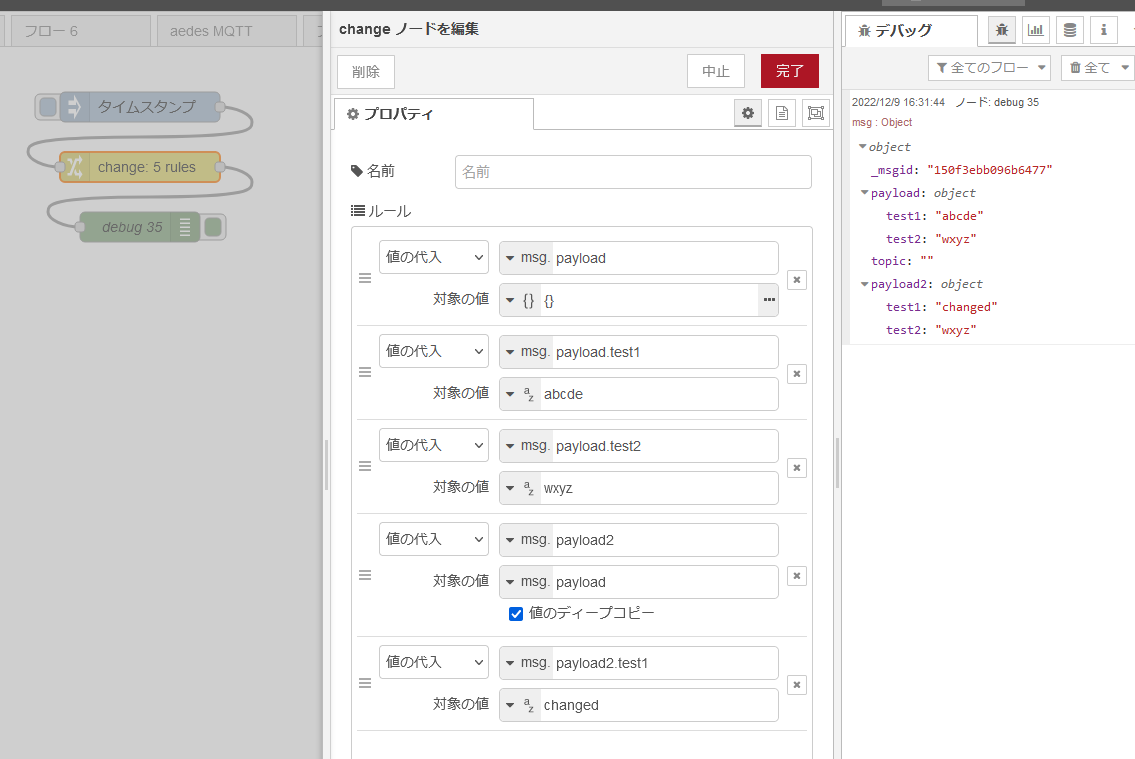
例えば、以下の例では、4番目のルールで、msg.payload2を作成する際に「値のディープコピー」にチェックを入れていませんので、フロー実行後の状態をデバッグノードで確認すると、元のmsg.payload.test1が"changed"になってしまっています。

4番目のルールで「値のディープコピー」にチェックをすると、元のmsg.payload.test1は変更されなくなります。

ルール2:値の置換(change)
「値の置換」ルールは、上段で指定したプロパティの文字列に対して、検索/置換を実施します。
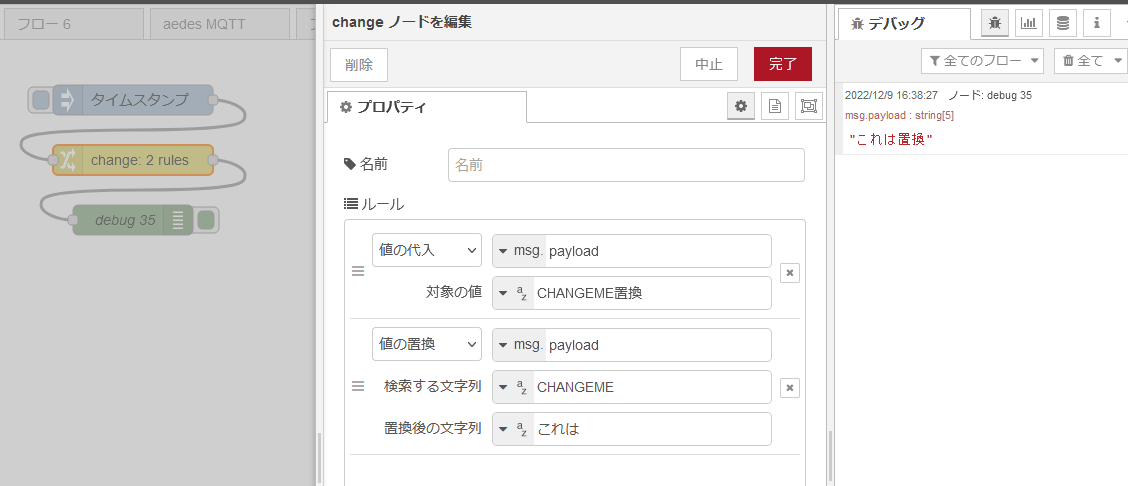
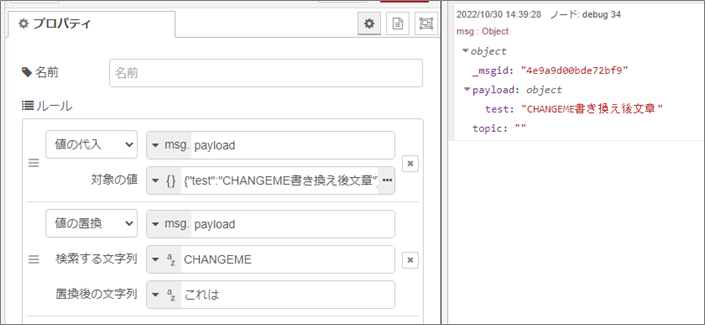
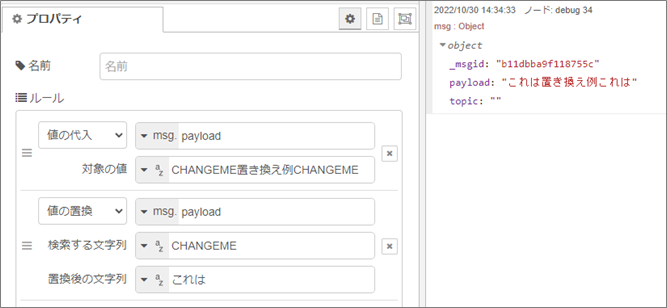
以下の例では、1つ目のルールで定義した文字列の「CHANGEME」の部分を「これは」に置き換えています。

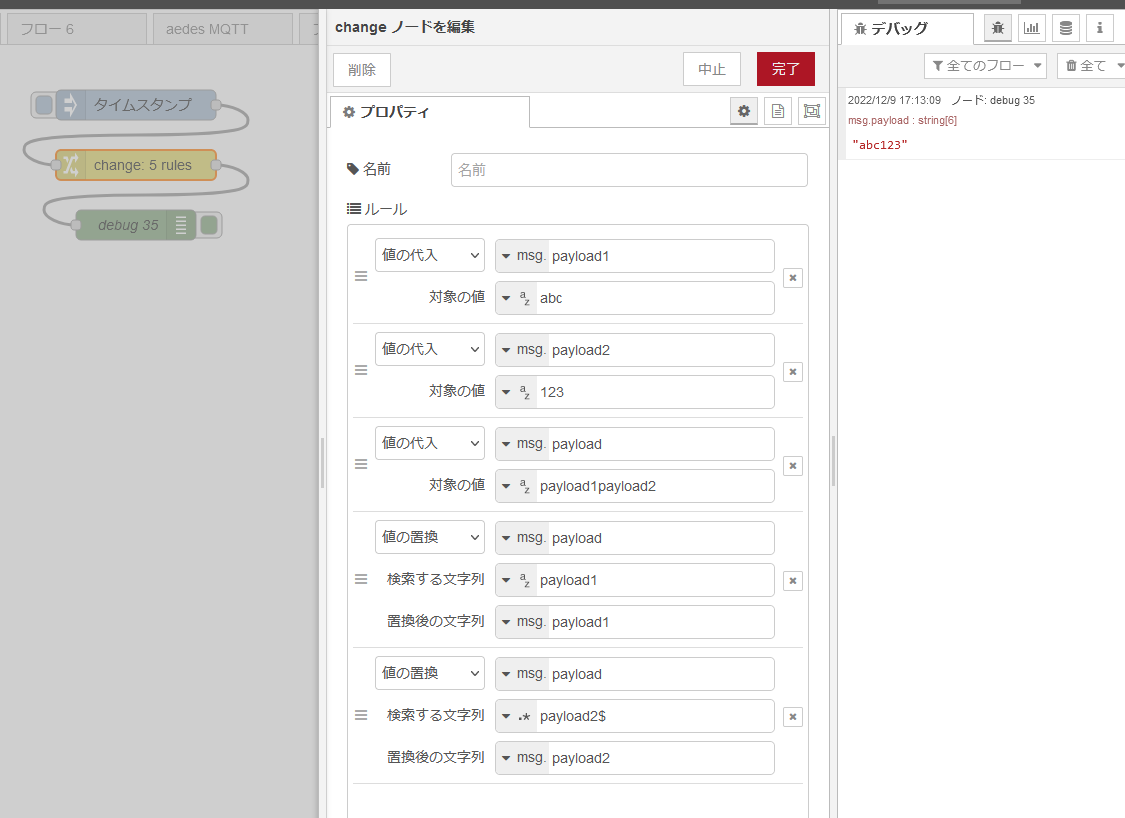
また、以下の例では、msg.payload1とmsg.payload2を結合して、msg.payloadとしています。

(なお、↑の例は、msg.payload1に"payload2"という文字列が含まれる場合の問題を解決するため、5つ目のルールに後述する正規表現を使っています)
指定したプロパティが文字列でない場合、置換されません。指定したプロパティがオブジェクトの場合、そのオブジェクトに含まれるプロパティに文字列があっても、置換は実施されません。

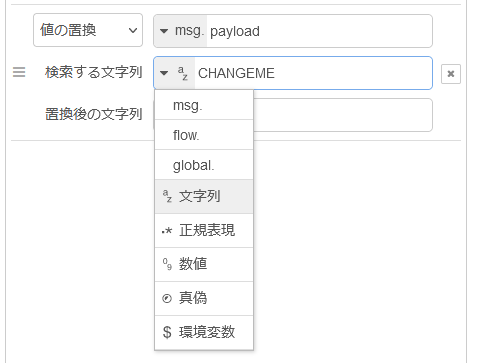
「値の置換」で指定したmsgオブジェクト/flowコンテキスト/globalコンテキスト内の文字列プロパティに対して、中段「検索する文字列」に指定した文字列があれば、下段の「置換後の文字列」に指定した文字列で置き換えます。
中段「検索する文字列」には、以下の文字列プロパティを指定することができます。
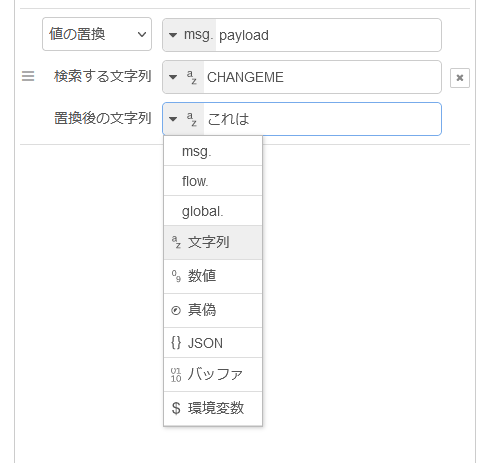
下段「置換後の文字列」には、以下の文字列プロパティを指定することができます。
- msgオブジェクト
- flowコンテキスト
- globalコンテキスト
- 文字列
- 数値
- 真偽(Boolean型:true/false)
- JSON(JSONオブジェクト)
- バッファ(Bufferオブジェクト)
- 環境変数

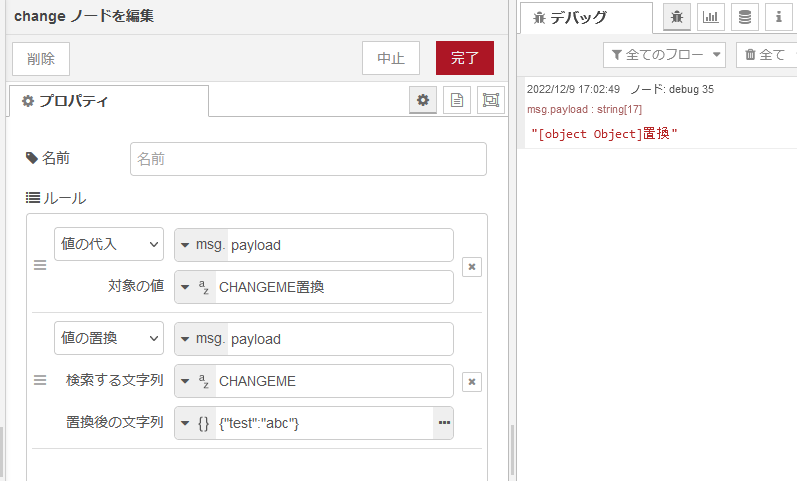
「置換後の文字列」が文字列でない場合(数値/真偽/バッファオブジェクト等)できるだけ文字列に変換して置き換えようとします。JSONオブジェクトの場合は[object Object]という文字列になるので、注意が必要です。

正規表現
標準では、「検索する文字列」で指定した文字列が複数回ある場合は、すべての文字列が「置換後の文字列」に置き換わります。

中段「検索する文字列」で正規表現を指定した場合、node.jsの正規表現(regexp)が使われます。対象の文字列の位置や種類、繰り返しを指定し、柔軟な検索ができます。また、正規表現を指定した場合、下段「置換後の文字列」で$n(キャプチャグループ)を指定した置換ができます。
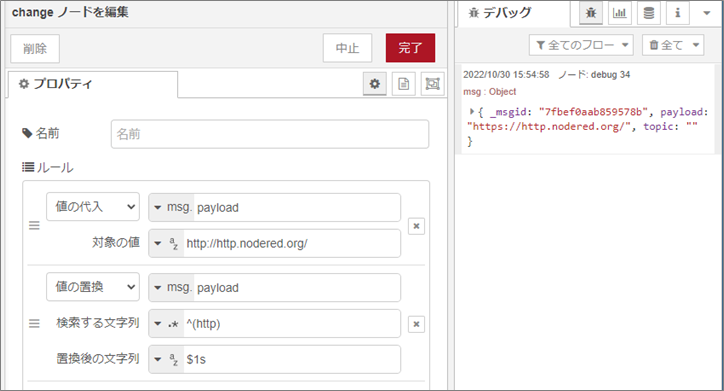
例えば以下の例では、URLの先頭のhttpをhttpsに書き換えています。先頭でない部分は書き換えず、また検索文字列で指定したhttpをつかって置換後の文字列を指定しています。

node.jsの正規表現については、以下のサイトを参照してください。
ルール3:値の削除(delete)
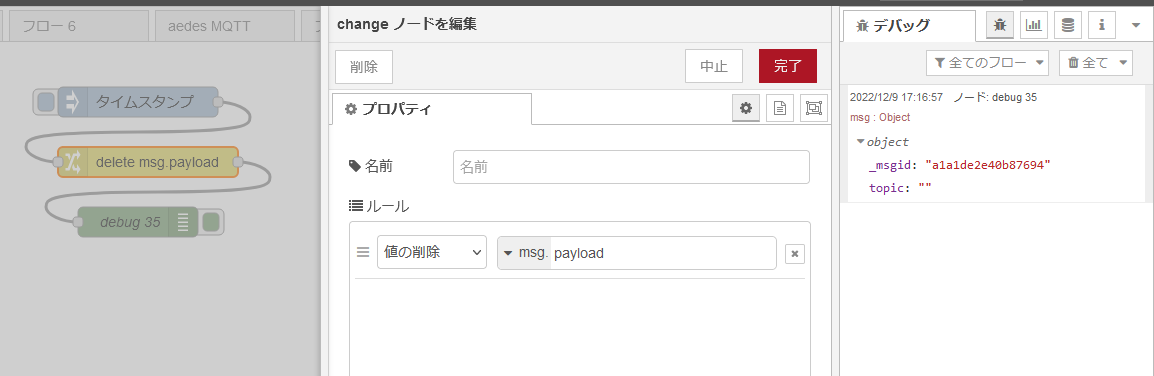
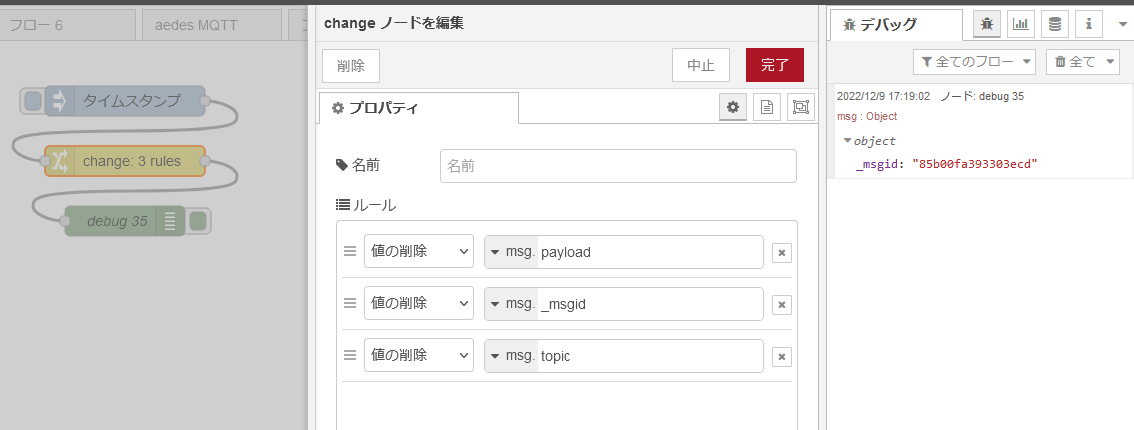
「値の削除」は、オブジェクトから上段で指定したプロパティの削除を実施します。

削除されるのは指定したプロパティのみで、その他のプロパティは保持されます。
なお、フローにオブジェクトが生成されるときに自動で作成される「msg._msgid」は、changeノードでは削除できません。

ルール4:値の移動(move)
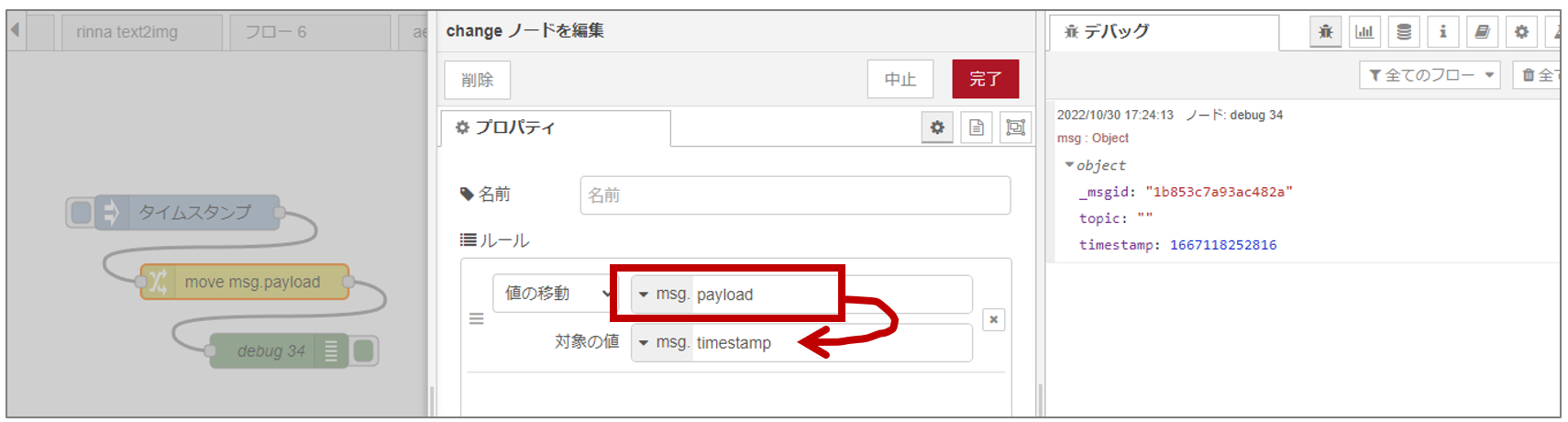
「値の移動」では、指定したオブジェクトのプロパティを別のオブジェクトのプロパティに移動させます。
以下の例では、msg.payloadをmsg.timestampに移動しています。「値の代入」とは逆に、上段で指定した値を下段に移す、という動作になるので、注意が必要です。

下段「対象の値」には、以下の文字列プロパティを指定することができます。
- msgオブジェクト
- flowコンテキスト
- globalコンテキスト
対象の値に指定したプロパティが存在した場合は、上書きされます。また同じオブジェクト内を指定した場合は、プロパティの名称を変更したようにふるまいます。
終わりに
Changeノードは標準ノードの中でも、「詳細なドキュメントがなくても、なんとなく使えば機能する」という、Node-REDの特徴を示すいいノードだと考えます。本記事で全貌を明らかにしましたが、今後も新機能がたくさん追加されていくことを期待します。
みなさま、よいNode-REDライフを!