概要
社内のWIkiをpukiwikiからGrowiに移行しようかなということで、pukiwikiにはできるけどGrowiのデフォルト設定ではできないことと、Growiでは不便な部分を洗い出して、GrowiのGitHubのIssueにリクエストを出しつつ自分で何とかできる部分はカスタマイズしていこうかなという感じです。その過程を備忘録として残していきます。Growiが広まってもっと使いやすくなっていけばうれしいので...。
ということで、この記事は良い設定を見つけるたびに更新されます。
設定
Growiのおすすめ設定です。
マークダウン設定
Line Break設定
スペース2つで改行にするか、編集画面で改行したら改行として扱うかの設定。個人的にはスペース2つで改行というのは結構わかりづらいなといつも感じてたので、これはテキスト内の改行を
タグとして扱ってくれたほうが嬉しいなと思いました。ほかのwikiに移行するときとかにちょっと不便なのかなとも思いましたが、最近のwikiとかはどれも割と改行を改行として扱ってくれるのであまり心配しなくてもいいかなと思います。
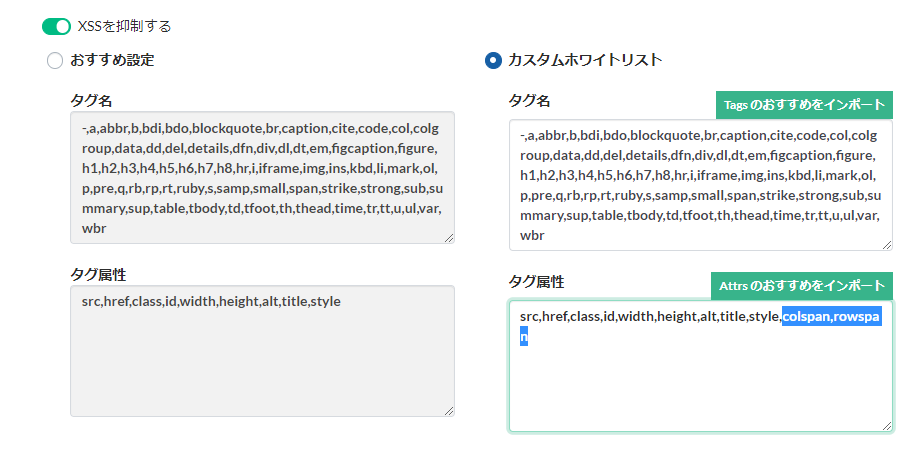
XSS(Cross Site Scripting)対策設定
基本的にはデフォルト設定で問題ないと思いますが、テーブルのcolspanとrowspanがないのは結構不便です。ここで許可するHTMLのタグと属性を設定できるので、追加しておきましょう。

カスタマイズ
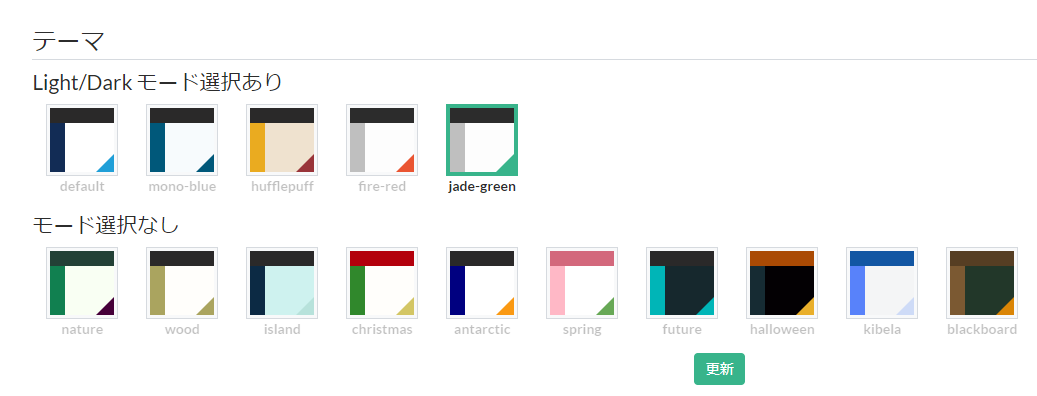
テーマ
デフォルトのテーマが正直かなりごてごてしていて見づらいのでいろいろ試しましたが、jade-greenというテーマが比較的文書を読みやすいなと感じたのでお勧めです。

カスタムスクリプト
Growiにはカスタムスクリプトというものがあり、Growiの挙動をカスタマイズすることができますが、そのやり方が意外とわかりづらかったので、ほかの方の記事のソースそのままですが、一か所にまとまってないと不便だと思うので、記載させていただきます。ぜひ元の記事にいいねを...!
以下のようなひな形で書くととても簡単にスクリプトを作れます。この記事ではこのひな形を使ってスクリプトを書いていきます。
// 追加するスクリプトの定義を記述
function something() {
...
}
function something2() {
...
}
$(function() {
var functions = [
// ここに関数の名前を列挙する
// 以下は例
something,
something2
];
for (var i in functions) {
functions[i]();
}
});
リンクをクリックしたときに別タブで開く
Growiってデフォルトだとリンクをクリックしたときにそのタブで開いちゃうんですが、これが結構不便で誰もが一度はどうにかしたいと思ったんではないでしょうか。ということで、別タブで開くようにカスタムスクリプトを入力してみます。
function openExternalPageInNewTab() {
$('a[href]').each((i, elem) => {
var url = elem.href.match(/(?:https?:\/\/([\w:%#\$&\?\(\)~\.=\+\-]+))?(\/?[\w/:%#\$&\?\(\)~\.=\+\-]+)/);
if (url[1] !== undefined && url[1] !== document.domain) {
elem.target = '_blank';
}
});
}
$(function() {
var functions = [
openExternalPageInNewTab,
];
for (var i in functions) {
functions[i]();
}
});
これもほかの記事のものを使わせていただいているので、下にリンクを貼っておきます。
この方法でリンクをクリックした際に別タブで開くように変わります。ただ、設定画面のリンクなどを押したときも別タブで開いてしまい煩わしいので、もう少し改善したいところ...。
参考にした記事