はじめに
祝 Azure Static Web Apps GA!Static Web Apps のあなたの「いち推し」ポイント、教えてください とキャンペーン実施中なので触ってみました。
と言ってもアプリ屋さんじゃないので、フロントエンドのコードの類はよくわかりません。
サービスの機能としてどんなことができるかを中心に確認してみたいと思います。
Azure Static Web Apps とは
静的Webコンテンツ向けのPaaSサービスです。
静的なファイルのホストだけでなく、Azure Functionsを利用したAPIもホスト可能だったり、GitHubやAzure DevOpsとの統合が可能となっています。
Blob Storageを利用した静的ファイル配信より高機能、Web Appsよりお手軽に、と両者の中間ぐらいのイメージでしょうか。
サンプルアプリをホストしてみる
オフィシャルのGitHubリポジトリにいくつかサンプルが用意されています。
今回はその中からVanilla API App
を使うことにします。
「Use this template」ボタンを押し、自分のアカウントにリポジトリをコピーしましょう。

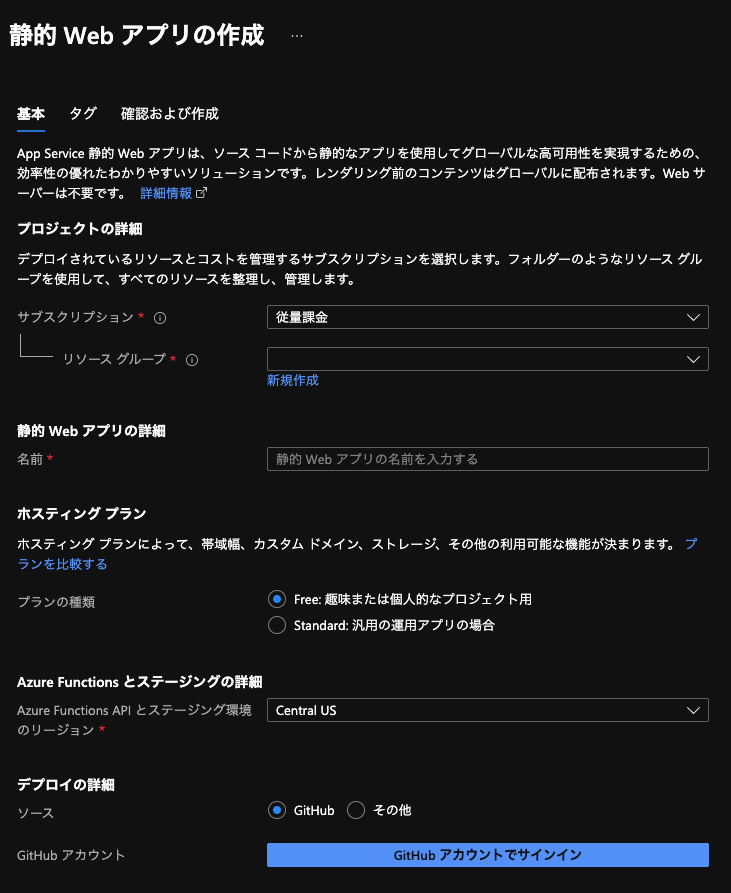
Azureポータルから「静的 Web アプリ」を選んで作成します。

WebAppに比べ、SKUの種類が「Free」「Standard」しかないなど、選択肢がシンプルです。
今回は、
- リソースグループ: StaticApps
- 名前: VanillaAPI
- プラン: Free
- リージョン: Central US
- デプロイソース: GitHub の上記でフォークしたリポジトリのmainブランチ
としました。
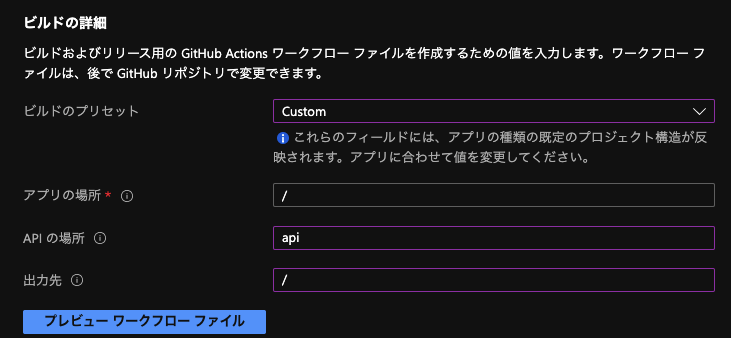
リポジトリを選択すると「ビルドの詳細」の入力項目が表示されるので、

サンプルリポジトリの内容に合わせ、
- プリセット: Custom
- アプリの場所: /
- API の場所: api
- 出力先: /
として作成します。
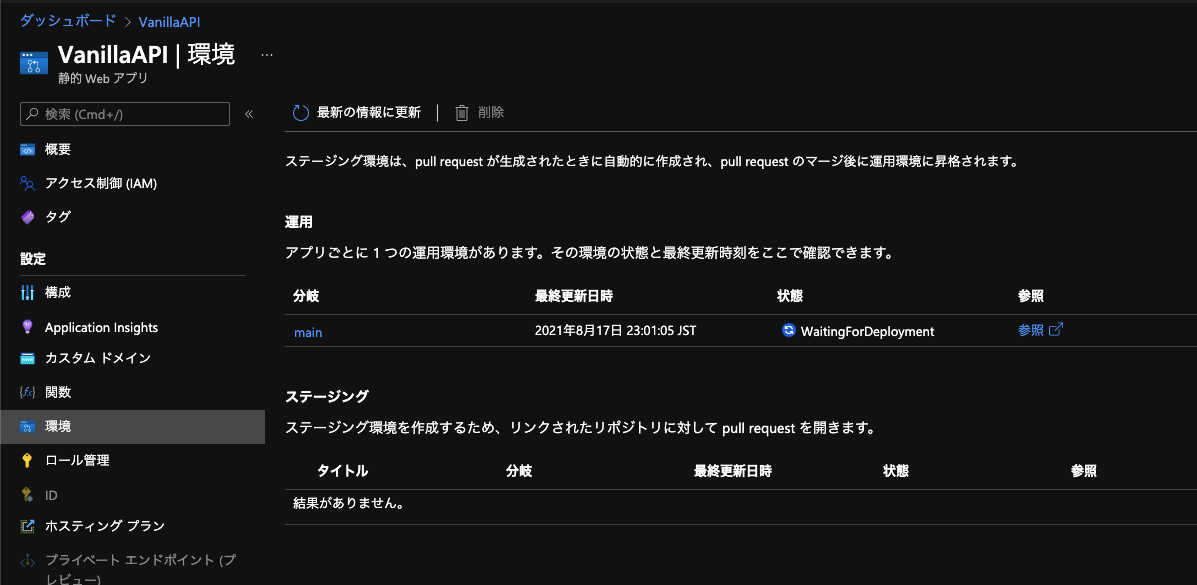
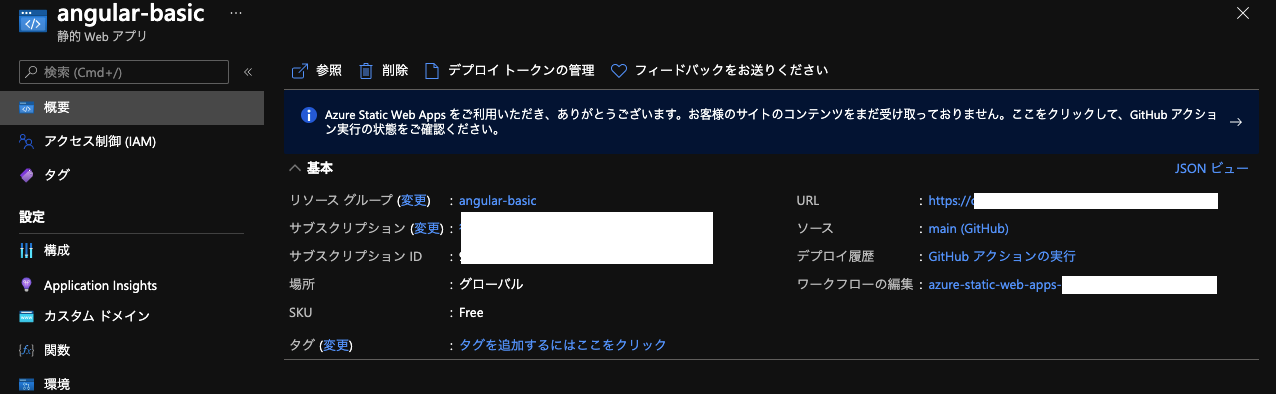
リソースの作成が完成したら作成したリソースの画面を開き、左メニューの「環境」をクリックしてみましょう。

「WaitingForDeployment」と出ているのでまだデプロイ中のようです。これが「Ready」表示に変わるまで、間を置いて何度か更新ボタンを押します。
Readyに変わったら概要欄からURLを開くと、

とGitHubからアプリのデプロイが完了しました。
カスタムドメインを使ってみる
カスタムドメインのマッピングと、SSL/TLS証明書の自動取得機能があるようなので試してみましょう。
Azure Static Web Apps で無料の証明書を使用してカスタム ドメインを設定する
ちょうどGoogle Domainsで取得したまま、何にも使ってないドメインがあったので、
「staticapp.<自分のドメイン>」のサブドメインをStatic Web Apps用に利用することとします。


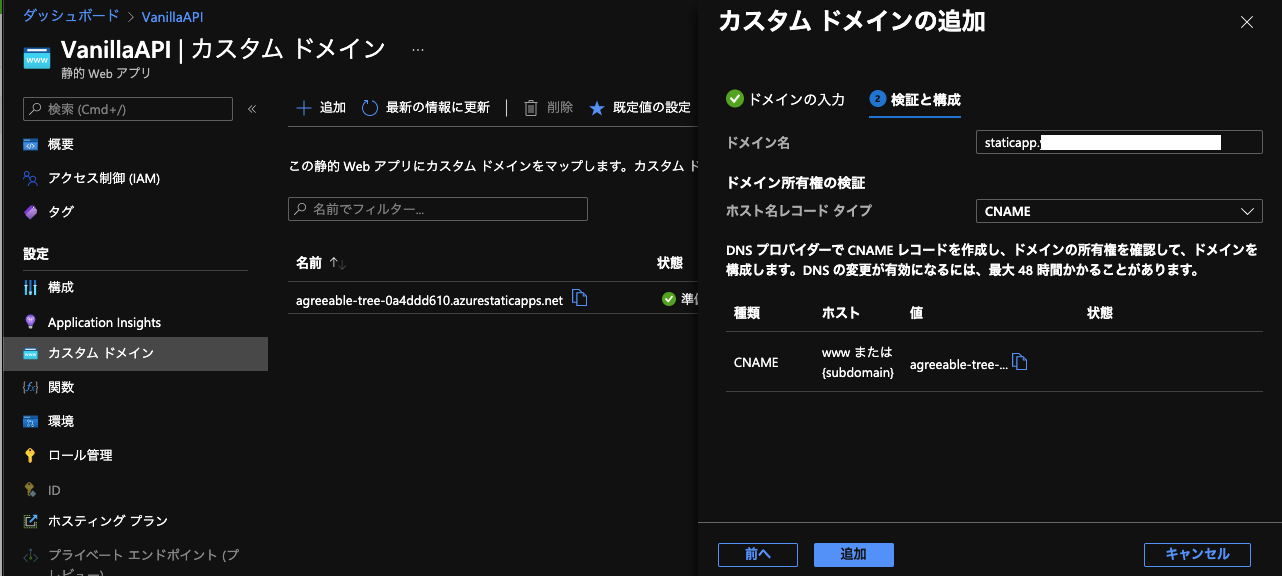
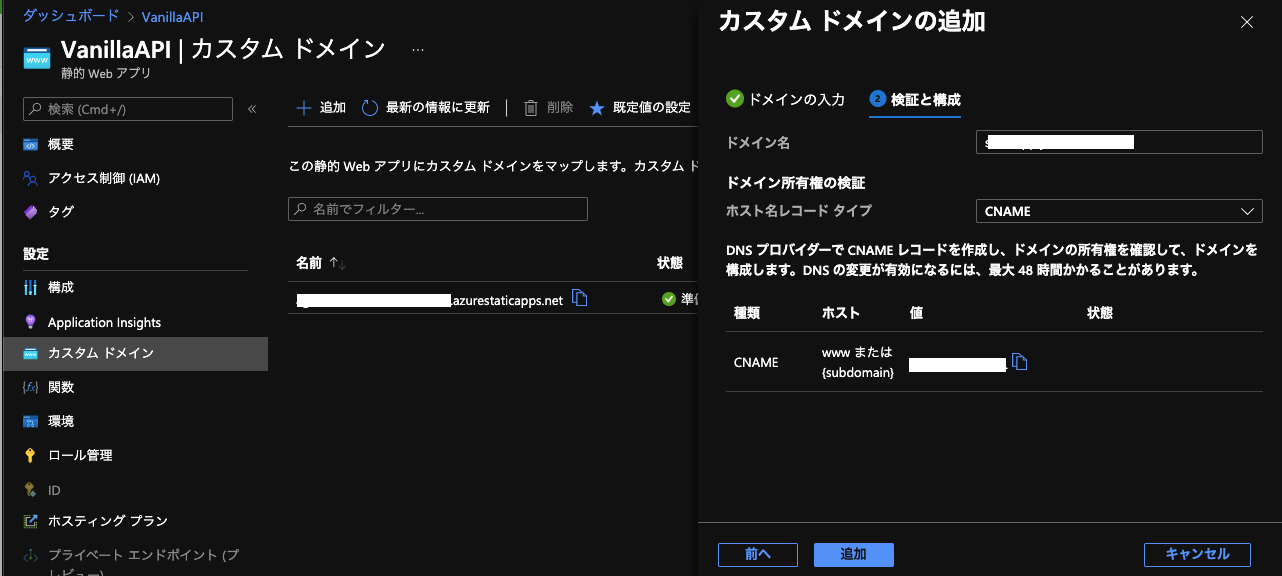
左メニューから「カスタム ドメイン」を選び「追加」をクリック、追加するドメインの情報を入力すると、ドメイン所有権の確認のために追加するレコードを生成する画面になります。
CNAMEかTXTを選択できますが、今回はCNAMEを選択しました。表示されている値をコピーし、DNSサーバでCNAMEレコードを設定します。このとき、Azureポータルの上記の画面は開いたままにしておきます。
Google DomainsのDNSだと以下のような感じ。

DNSレコードの追加が終わったら、Azureポータルの上記の画面に戻り追加ボタンをクリックします。
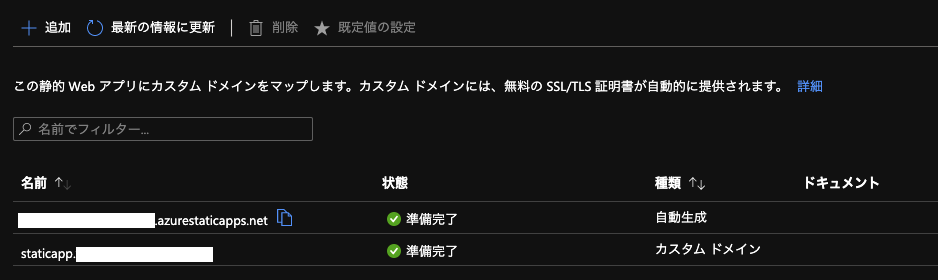
DNSレコードの追加が問題なく完了していれば、数分後に以下のように「準備完了」となります。

これだけでカスタムドメインに対しHTTPSで接続可能です。
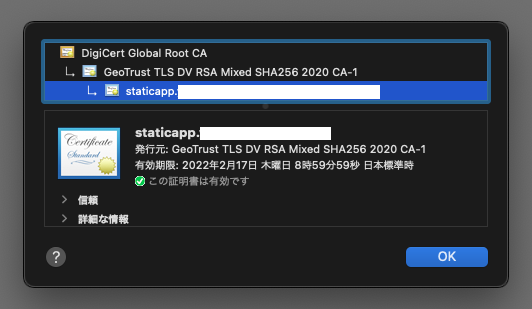
付与される証明書はGeoTrust社のもので、有効期限は半年となっていました。

なお、証明書を設定する画面がどこにも存在しないため、既存の証明書をインポートする、といったことはできなさそうです。
ステージング環境を準備してみる
一つのStatic Web Appsリソースの中で、複数バージョンのアプリをホストできます。
Web Appsのデプロイメントスロットのような感じですね。
Azure Static Web Apps における実稼働前環境での pull request の確認
上記のドキュメントを見るとわかりますが、ステージング環境の設定はGitHubのプルリクエストと連携されています。
試しに適当にブランチを切って、プルリクエストを出してみます。
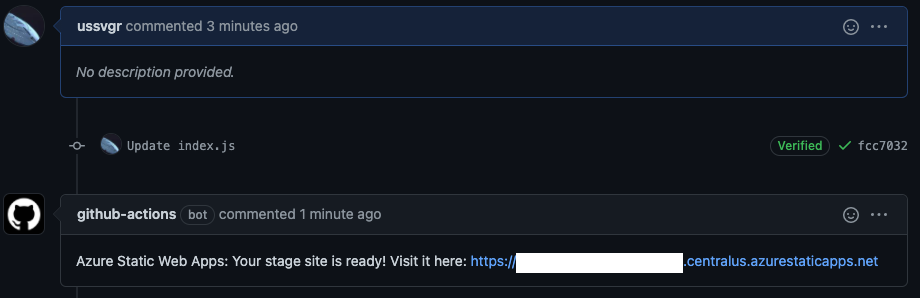
すると、GitHub Actionsが自動的に動き、コメント欄にURLが投稿されます。

Azureポータルから「環境」を見ると、プルリクエストのタイトルおよびブランチ名が表示されていることが確認できます。

ステージング環境の行の右端の「参照」をクリックすると、プルリクエストの内容がデプロイされた環境にアクセスできます。
プルリクエストをマージする前に、事前にAzure環境上で動作確認可能ということですね。
マージを実行すると、該当のステージング環境は自動的に削除されます。
無料プランではステージング環境を3つまで作成可能とのことです。
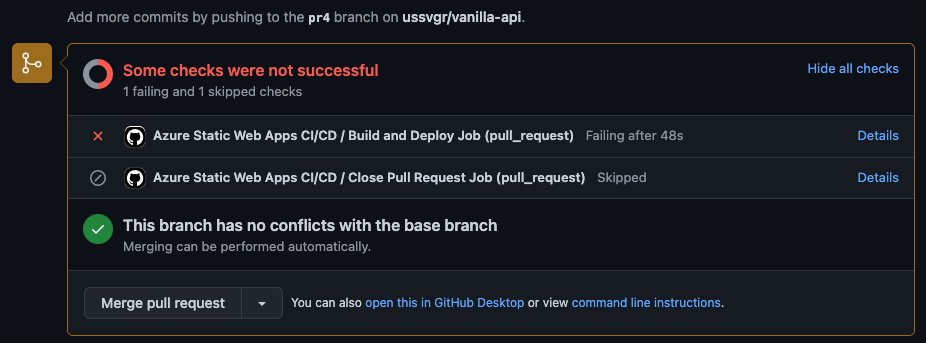
試しに未マージのプルリクエストを4つ作ってみたら、

GitHub Actionsのジョブがコケてました。
ジョブがコケてしまっているため、1つ目をマージしたらこのプルリクエスト分のステージング環境が自動で作られる、という動作にはなりません。
必要であればGitHub Actionsのジョブを手動でリランさせましょう。
接続先のDBを変えるなど、環境ごとに固有の設定を持たせることもできます。
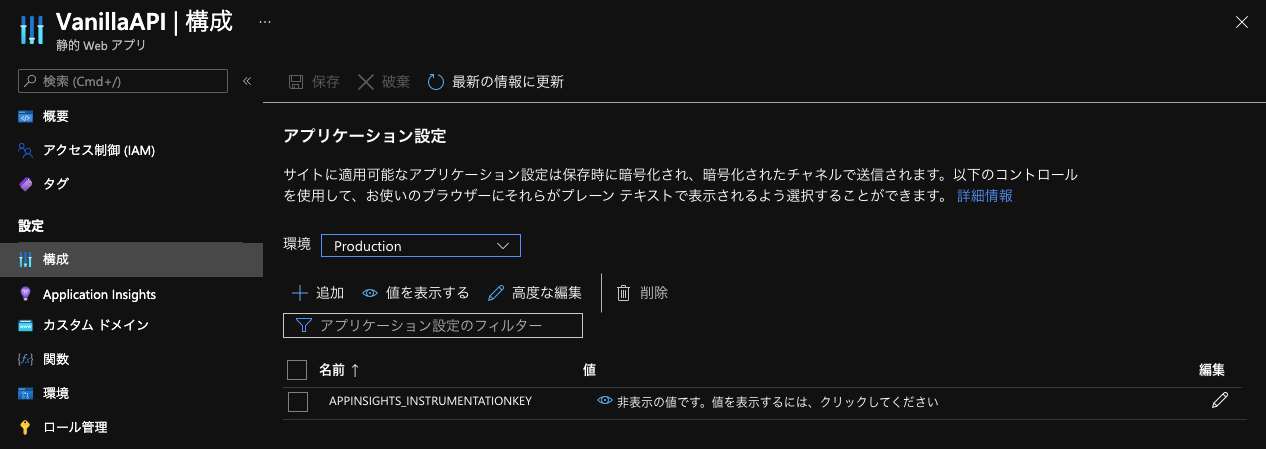
左のメニューで「構成」を選ぶと、アプリケーション設定を保存するメニューが表示されます。

ここで設定した値は、Functionsにて環境変数としてアクセス可能です。
参考: Azure Static Web Apps のアプリケーション設定を構成する
ステージング環境の注意点としては、アクセス制限ができないためURLを知っていれば誰でもアクセス可能なようです。
URLも「https://<リソース作成時に自動で割り振られる名前>-<プルリクエストのID>.<作成時に指定したリージョン>.azurestaticapps.net/」と割と単純な命名規則です。
ステージングといえども、人に見られたら困るようなものは上げないように注意しましょう。
Visual Studio Code の拡張機能を使ってみる
Visual Studio Code用に拡張機能が公開されていますので、使ってみましょう。
Azure Static Web Apps - Visual Studio Marketplace

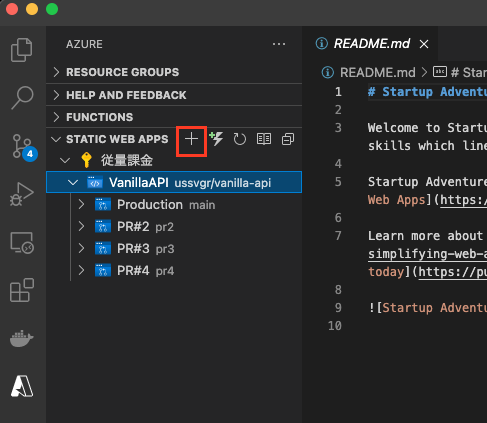
インストールすると、VSCodeのメニューにAzureのロゴが表示されます。

「Sign in to Azure...」をクリックし、Azureにサインインしましょう。
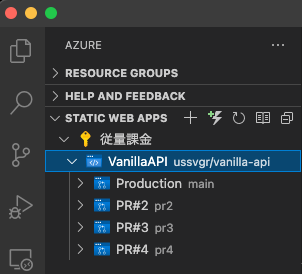
サインインすると、Azure上で動いているStatic Web Appsが表示されます。

試しにAngular basicのサンプルから自分のGitHubリポジトリを作成し、VSCodeで開きます。

その状態でStatic Web Appsのメニューの「+」ボタンをクリック、

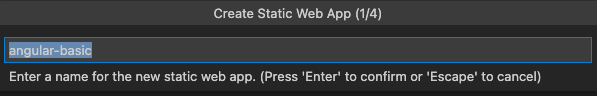
アプリの名前を入力し

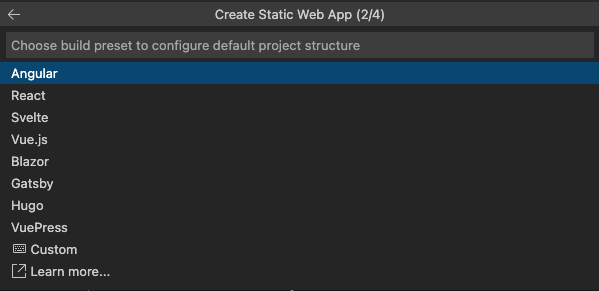
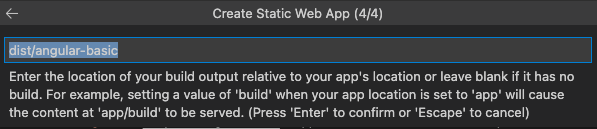
ビルドのプリセットで「Custom」を選択、

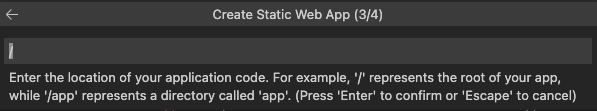
アプリケーションコードの場所は「/」を入力し、

ビルドの出力場所は「dist/angular-basic」とします。

これだけでAzure上にStatic Web Appsのリソースが作成されます。

エディタからサクッとAzureにデプロイできるので便利です。
メトリックを見てみる
Azureポータル上で見ることができるメトリックを確認してみます。

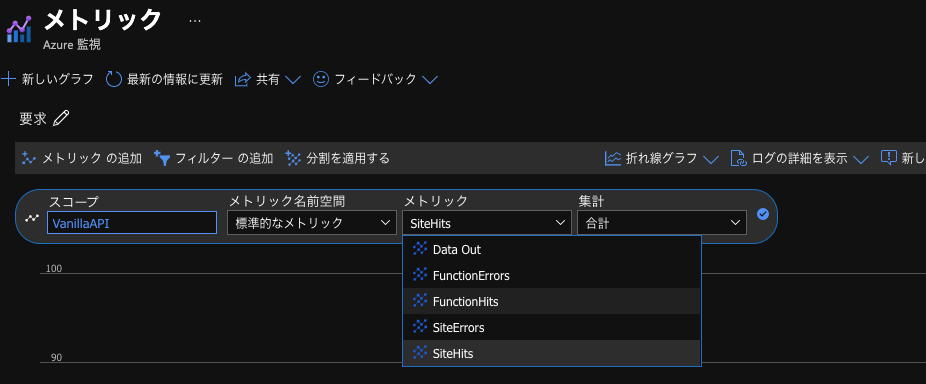
取得できるメトリックは以下の5つのみです。
- Data Out
- FunctionErrors
- FunctionHits
- SiteErrors
- SiteHits
データ転送量とアクセス数・エラー数しかありません。
CPUやメモリといった通常サーバで監視対象となるようなリソースがないというのは驚きですね。
静的ファイルを配信するだけのStatic Web Apps部分はともかく、組み込みのFunction部分のリソースが見れないのは、運用上厳しいかもしれません。
その場合はプランをStandardにして、Functionを組み込み(マネージド)ではなく独自のものを使うべきですね。
マネージドと独自のFunctionで制約事項に差異があるので、詳細はドキュメントを参照してください。
Azure Functions による Azure Static Web Apps での API のサポート
Application Insightsを有効にしてみる
AzureでのWebアプリの監視といえばApplication Insight ですね。
Static Web AppsにもApplication Insightとの統合機能があるので有効にしてみましょう。
Azure Static Web Apps の監視
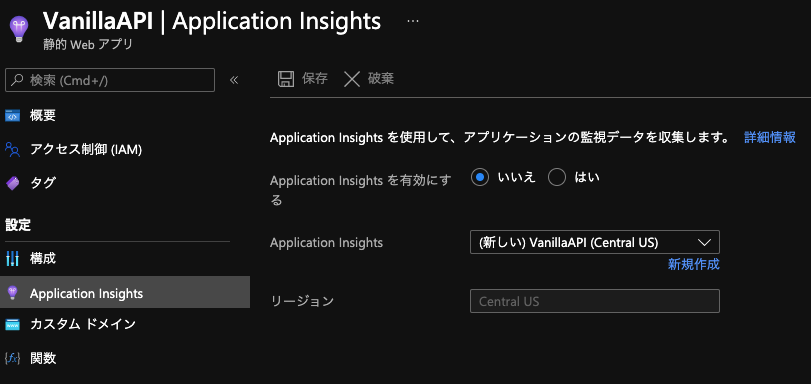
左メニューの「Application Insights」から有効にします。
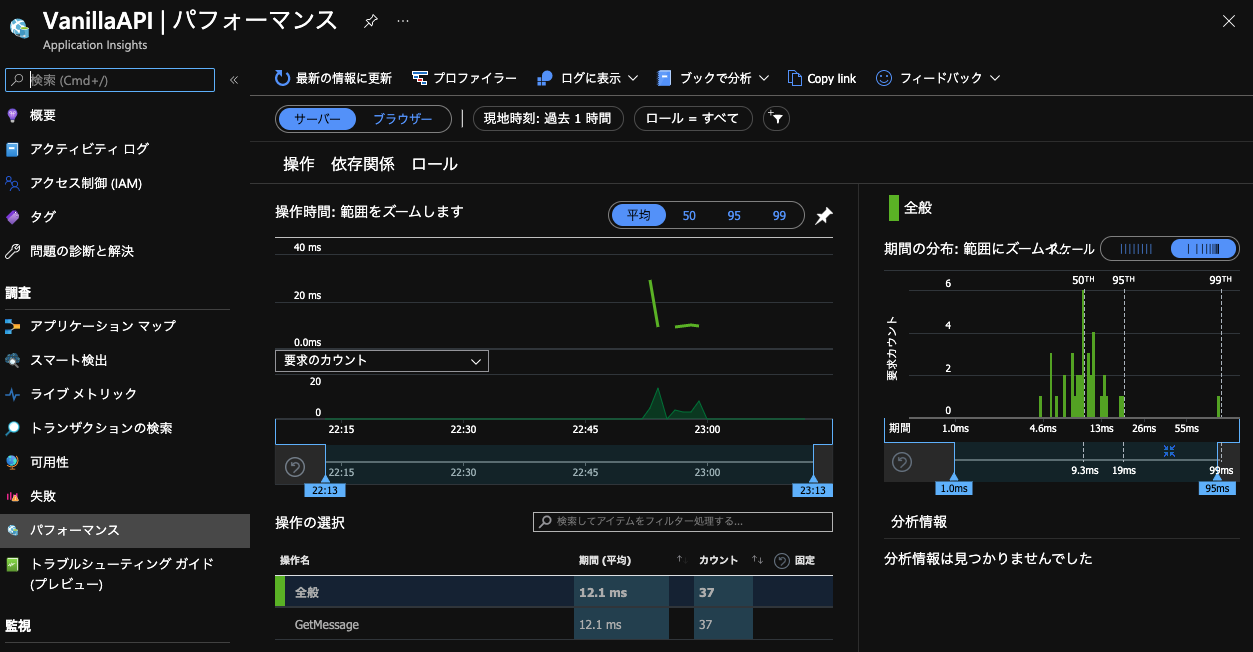
Application Insightsによって、レスポンスタイムなどのパフォーマンスに関する情報が見れるようになります。
ただ、見ることができるのはFunctionsの部分だけで、静的コンテンツ配信に関する情報は特に見当たらない感じ。

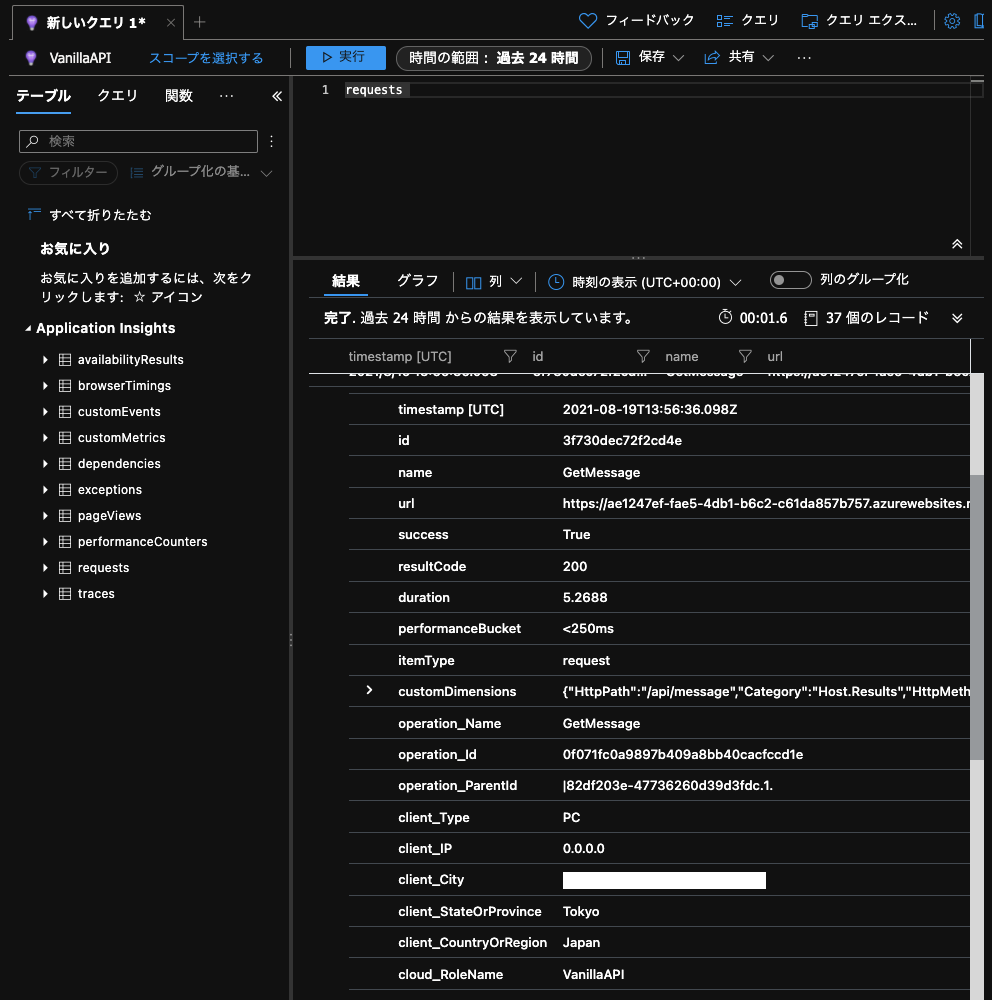
ログメニューからアクセスログ(requests)も見れます。こちらもFunctionsだけみたい。

なぜか上記のようにclient_ipが「0.0.0.0」と表示されませんでした。
(でもclient_City欄はちゃんと住所情報が出てたのが謎)
おわりに
App Serviceよりお手軽、Blob Storageでの静的ファイル配信より高機能と、ちょっとしたWebサイトを作るには便利そうなサービスです。