LINE NotifyとGoogle Apps Script(GAS)を活用して、ウェブページ上のテキストをLINEへ送信するプロセス
ウェブからLINEへ瞬時に情報共有:LINE NotifyとGoogle Apps Scriptを活用
はじめに
このガイドでは、LINE NotifyとGoogle Apps Script(GAS)を組み合わせて、ブラウザから直接LINEへメッセージを送信する方法を紹介します。これにより、ウェブページ上のテキストを簡単に共有できるようになります。
必要なもの
- LINEアカウント
- LINE Notifyのアクセストークン
- Googleアカウント
ステップ1: LINE Notifyの設定
- LINE Notifyの公式ページ(https://notify-bot.line.me/ja/)にアクセスし、LINEアカウントでログインします。
- 「マイページ」に移動し、「トークンの発行」を選択します。
- 通知を送りたいLINEグループを選択し、トークンを生成します。
- 生成されたアクセストークンをメモします。
ステップ2: Google Apps Scriptの設定
- Google Apps Scriptのウェブサイト(https://script.google.com/)にアクセスし、「新しいプロジェクト」を開始します。
- 以下のスクリプトをエディタに貼り付けます。
"YOUR_LINE_NOTIFY_ACCESS_TOKEN"の部分は、ステップ1で生成したアクセストークンに置き換えてください。
function doPost(e) {
var token = "YOUR_LINE_NOTIFY_ACCESS_TOKEN"; // 実際のアクセストークンに置き換えてください
if (!e || !e.parameter || !e.parameter.text) {
return ContentService.createTextOutput("リクエストパラメータが不足しています。");
}
var text = e.parameter.text; // メッセージに改行を含める場合はここを調整
var options = {
"method" : "post",
"headers" : {"Authorization" : "Bearer " + token},
"payload" : "message=" + text
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
return ContentService.createTextOutput("メッセージを送信しました。");
}
- 「ファイル」>「プロジェクトのプロパティ」でプロジェクトの設定を行い、「公開」>「ウェブアプリケーションとして導入」を選択します。
- 「次のユーザーとして実行:」で「自分」を選び、「アクセスできるユーザー」で「全員(匿名を含む)」を選択してデプロイします。
- 表示されるURL(ウェブアプリケーションのURL)をメモします。
ステップ3: ブックマークレットの作成と使い方
- 以下のJavaScriptコードをブラウザのブックマークバーに新しいブックマークとして追加します。
'YOUR_WEB_APP_URL'はステップ2で取得したウェブアプリケーションのURLに置き換えてください。
javascript:(function(){
var text = prompt("送信するテキストをペーストしてください:");
if (text) {
var url = 'YOUR_WEB_APP_URL'; // GASのウェブアプリケーションのURLに置き換えてください
fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: `text=${encodeURIComponent(text)}`
})
.then(response => response.text())
.then(result => alert("送信しました!"))
.catch(error => alert("エラーが発生しました: " + error));
}
})();
-
使用したいウェブページでテキストをコピーし、ブックマークレットをクリックして表示されるプロンプトにテキストをペーストし、送信します。
-
LINE Notifyを通じて、設定したLINEグループや友達にメッセージが送信されます。
注意点
- 公共のコンピューターでは使用しないでください。
- ブラウザのセキュリティポリシーによっては、期待通りに動作しない場合があります。
注意: Microsoft Edgeでの使用と特定のサイトでのエラー
このガイドで紹介した方法は、幅広いブラウザで利用可能ですが、Microsoft Edgeでの使用には注意が必要です。 また、特定のウェブサイトでは、ブラウザのセキュリティ設定により「TypeError: Failed to fetch」というエラーが発生することがあります。
Microsoft Edgeでの使用上の問題
Microsoft Edgeでは、Content Security Policy (CSP) やその他のセキュリティ機能が原因で、ブックマークレットからの外部リソースへのリクエストがブロックされることがあります。これにより、Google Apps Scriptウェブアプリケーションへのリクエスト送信時に、「Failed to fetch」というエラーが発生する場合があります。
解決策
Edgeでこの問題に直面した場合、Google Chrome、Firefox、Braveなどの他のブラウザを利用することをお勧めします。 これらのブラウザでは、同様のセキュリティポリシーが適用される場合がありますが、Edgeで報告されているような問題に遭遇する可能性は低いです。
特定のサイトでのエラー発生
「TypeError: Failed to fetch」というエラーは、CSPやCORS(Cross-Origin Resource Sharing)ポリシーによって、外部リソースへのリクエストが制限されることによっても発生します。このため、セキュリティポリシーが厳格に適用されているサイトでは、ブックマークレットが期待通りに動作しないことがあります。
エラー回避のための対応
- セキュリティ設定が緩和されているサイトでブックマークレットを使用する。
- 情報を共有したいテキストがある場合は、テキストをコピーして、別のタブやウィンドウでブックマークレットを使用する。
まとめ
LINE NotifyとGoogle Apps Scriptを利用したウェブからLINEへの情報共有方法は、多くのブラウザで有効ですが、Microsoft Edgeや特定のセキュリティポリシーが厳しいサイトでは問題が発生する可能性があります。これらの制限を理解し、適切なブラウザやサイトでこの方法を利用することで、スムーズに情報共有を行うことができます。
モバイルでの使用感
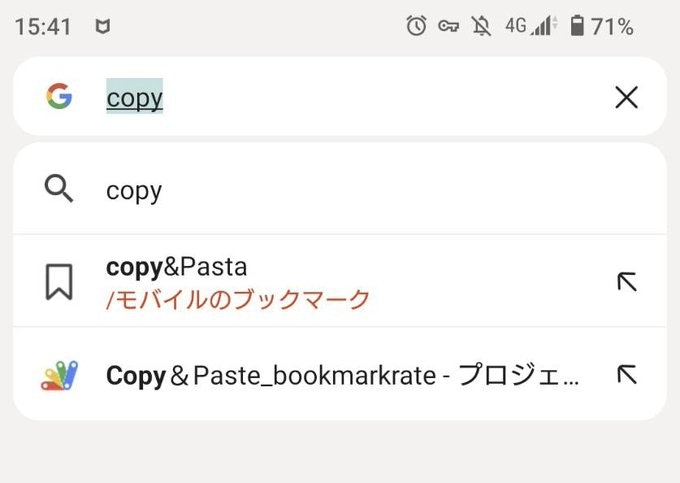
- 登録したブックマークレットを使う (綴り間違った、恥ずかし
ここでは、copy&Pasta となってるやつです。
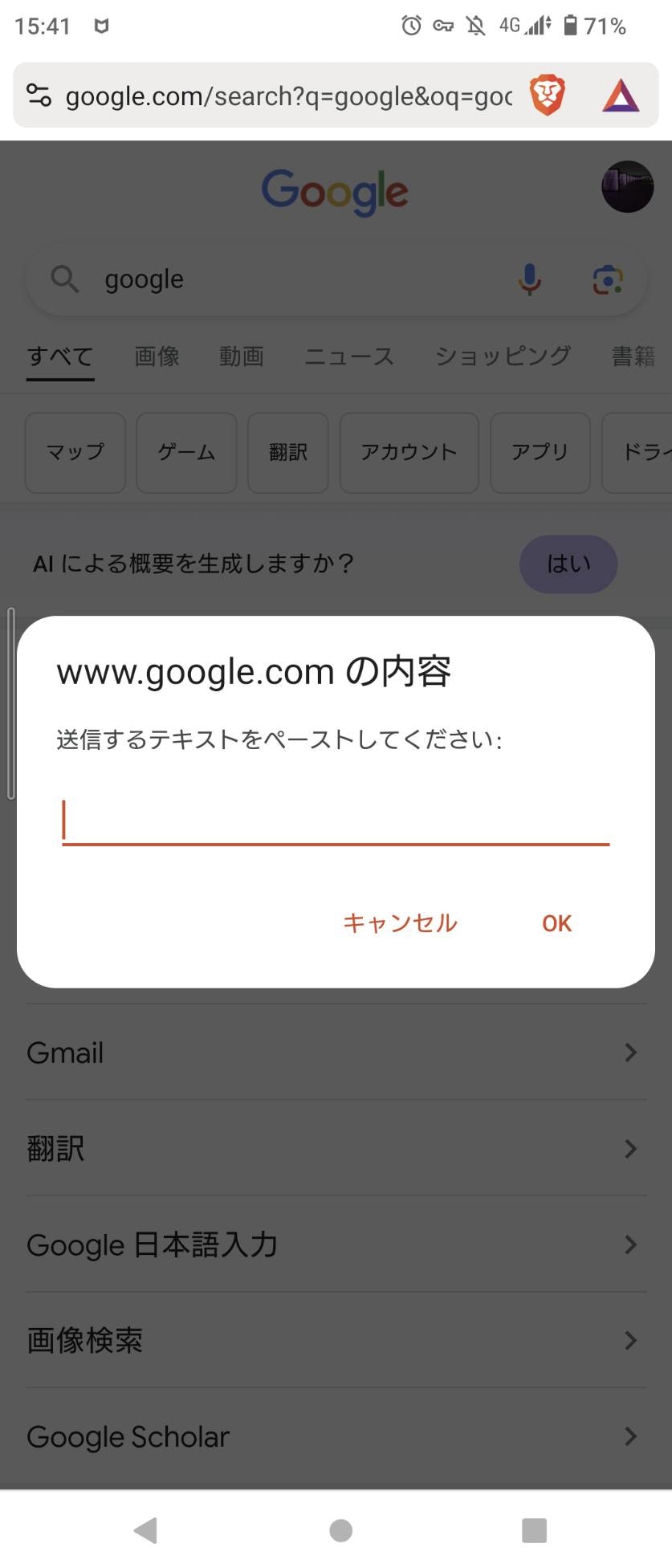
- Lineに送信したい文字を入力する枠が出てくる
なんかWEBでコピーしたの貼り付けるとか、WEBリンクとかいろいろできる
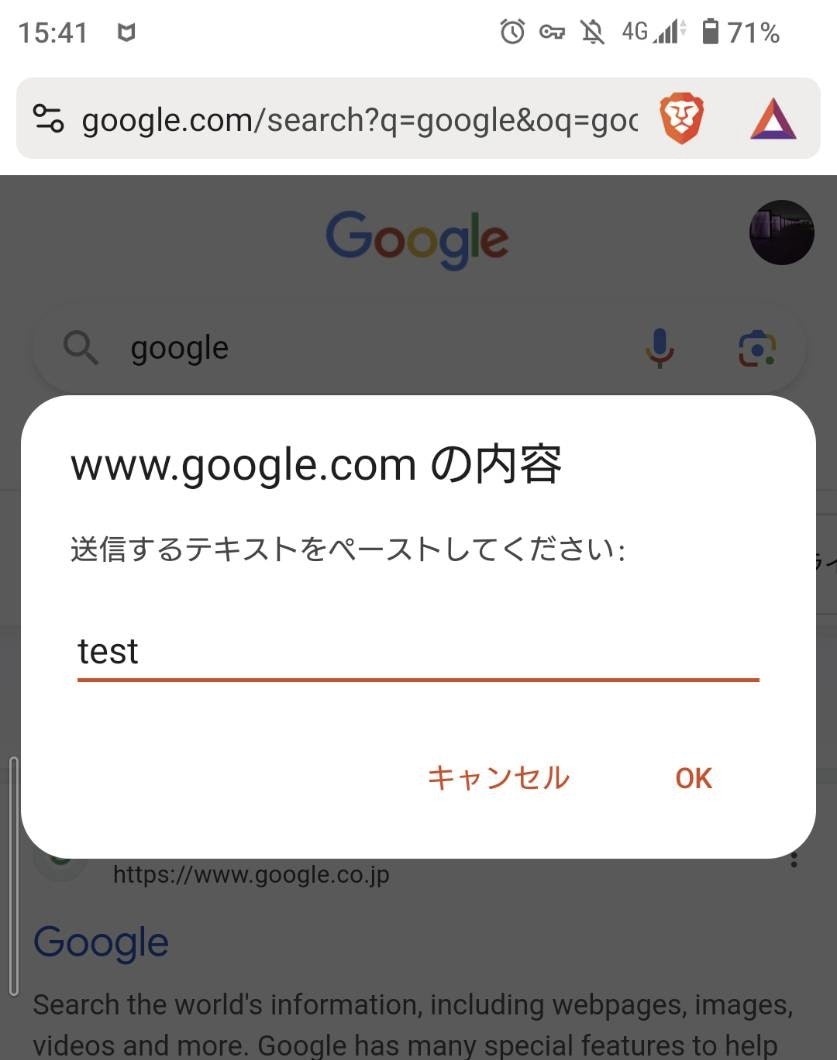
- 記入
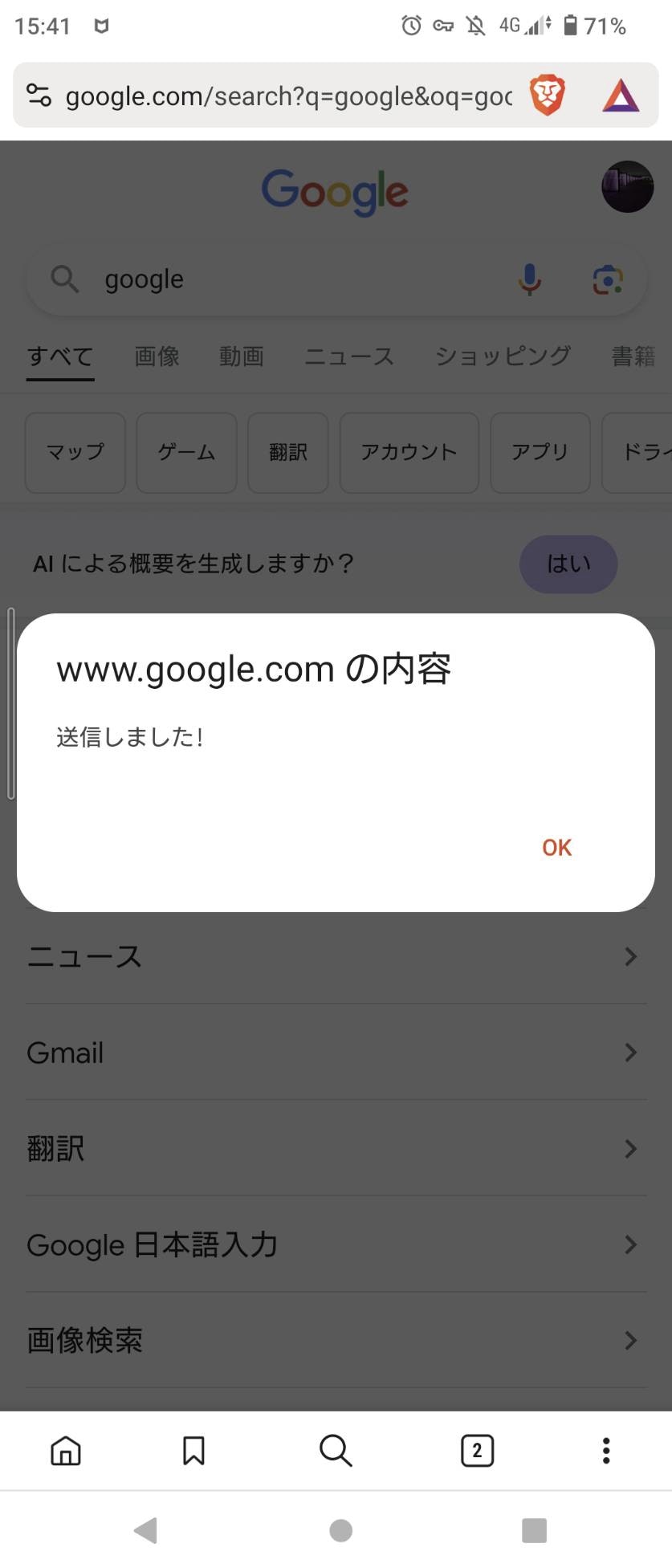
- 送信
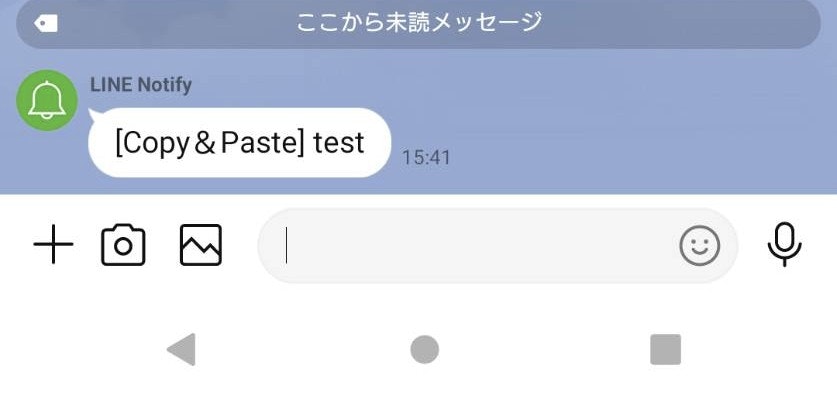
- LINE
こんな感じ