3回目です。今回はボタンを作ってみましょう。とりあえず位置合わせも何も考えずに、circle()で書いてみましょう。
function draw() {
background(0);
rotateX(1)
// 地図を描く
push();
texture(img);
plane(1000, 1000);
pop();
// 箱人間を描く
drawBoxman();
// ボタンを描く
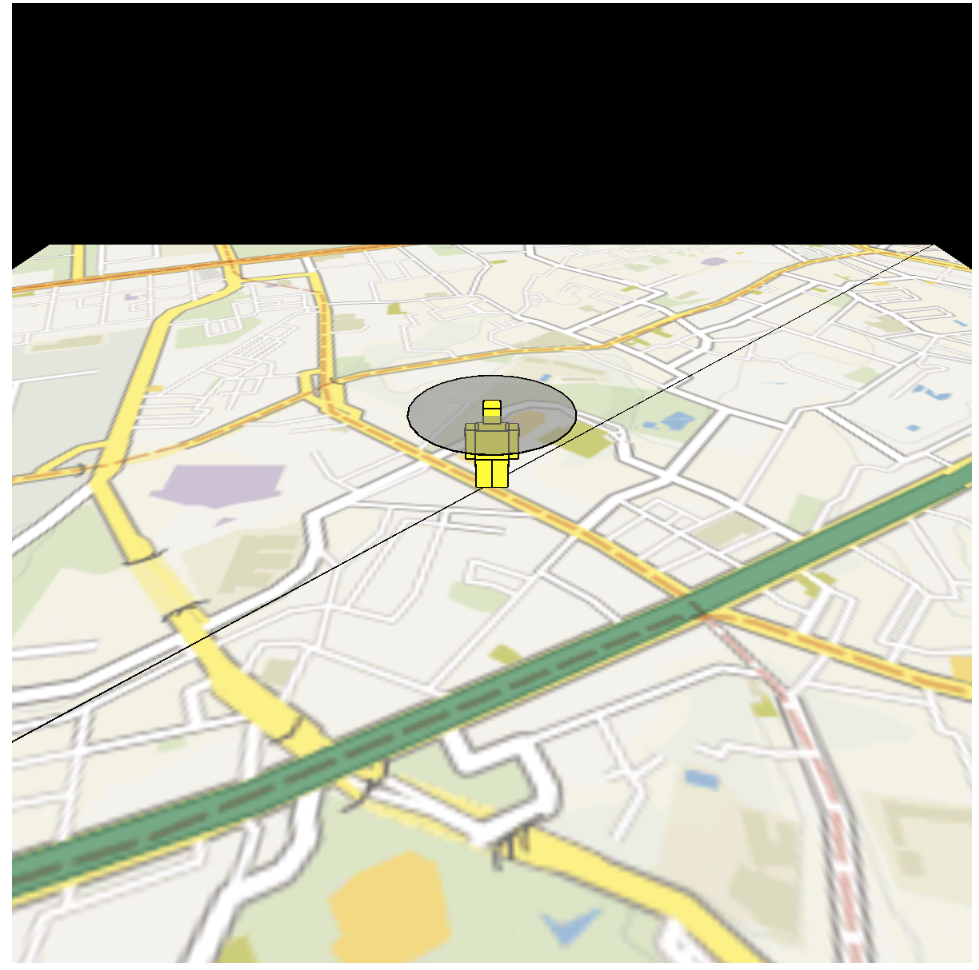
fill(64,64,64,128);
circle(0,0,100);
}
こんな感じで書いた丸がこちら。地図の面に張り付いてますね。

というわけでrotate(-1)として面を戻してみます。
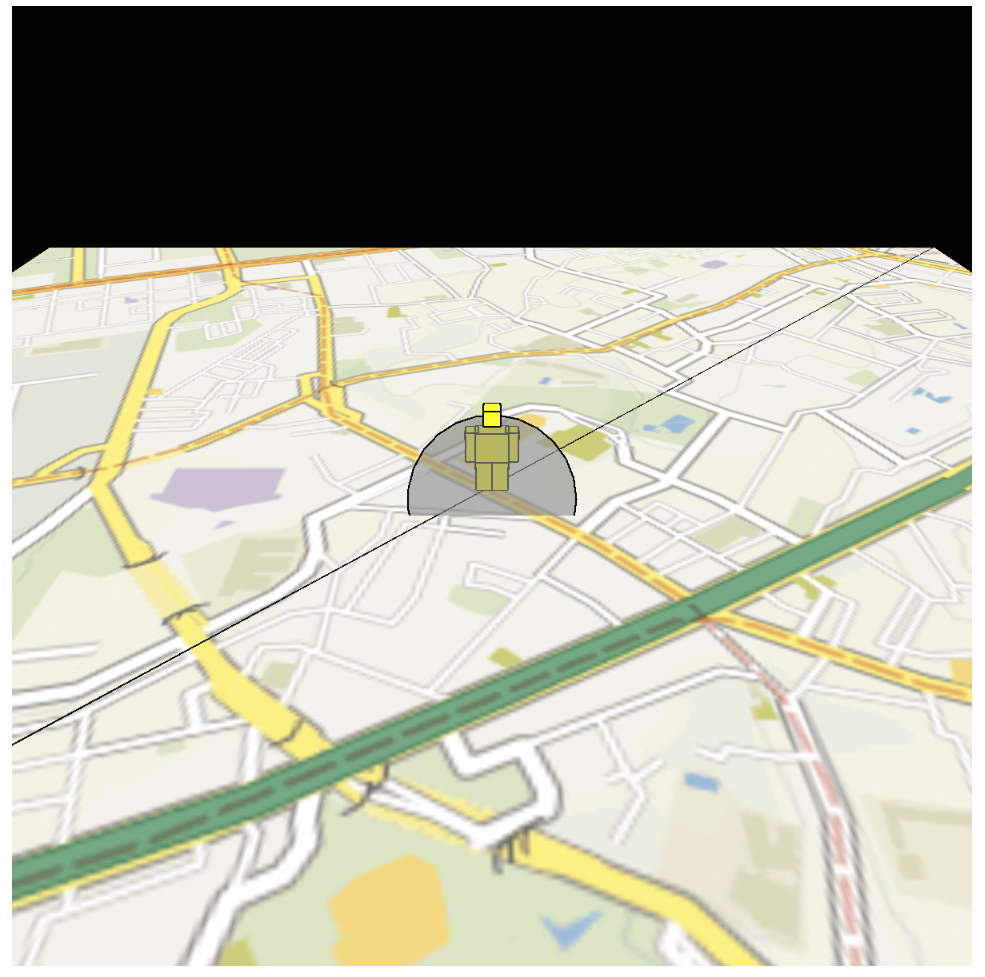
rotateX(-1);
fill(64,64,64,128);
circle(0,50,100);
すると、おやおやボタンは正面を向いてるようですが、地図にめりこんじゃってますね。

というわけで、ボタンを描く面をtranslateで離し、ここにボタンを描くことにします。
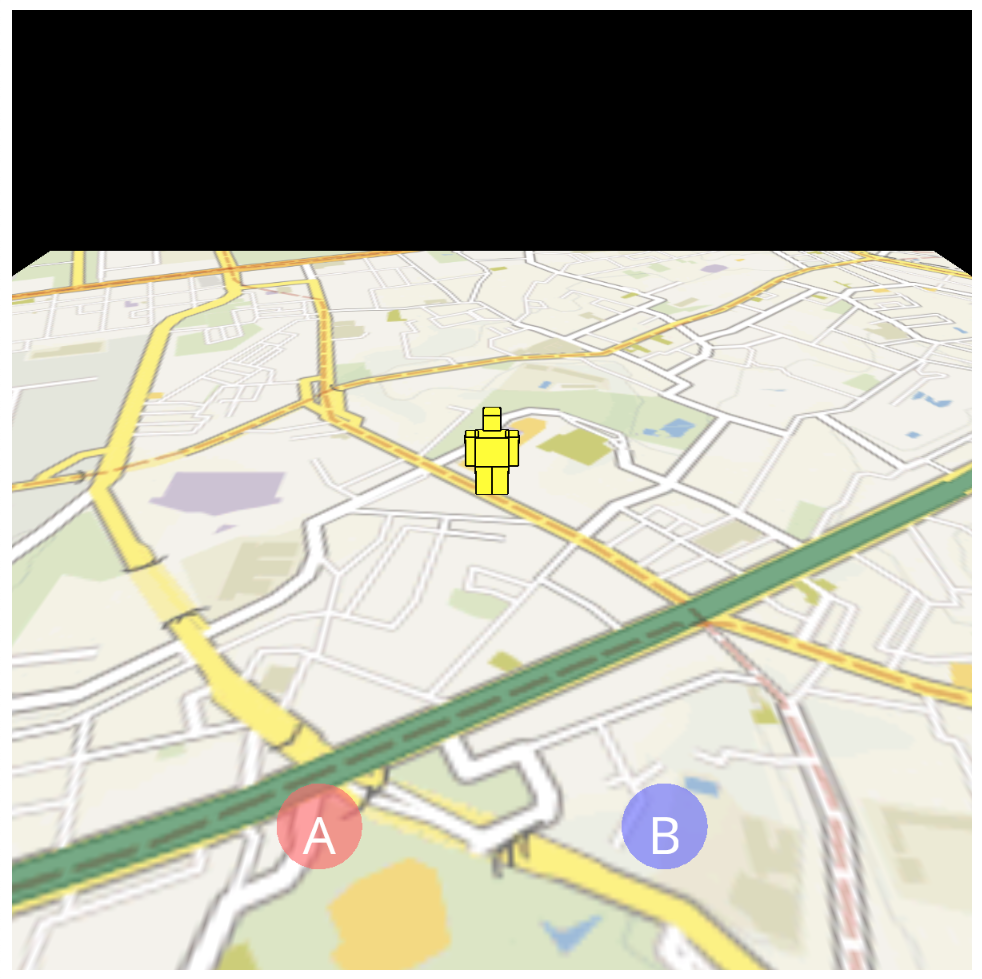
rotateX(-1);
translate(0,0,300);
noStroke();
fill(255,0,0,128);
circle(-40,120,20);
fill("white");
text("A",-40,120);
地図からどれだけ話すかとか、どの位置にボタンを置くかは「適当」です。。。

次回はボタンを押したら何かアクションが起こるようにしてみましょう。