はじめに
前回Unityのインストールまで終了したので、エディタを使ってオブジェクトを置いてみます。
今回は主に2Dで作成しています。
今後も基本的には2Dで作成する予定です。
前回の記事
エディタの操作
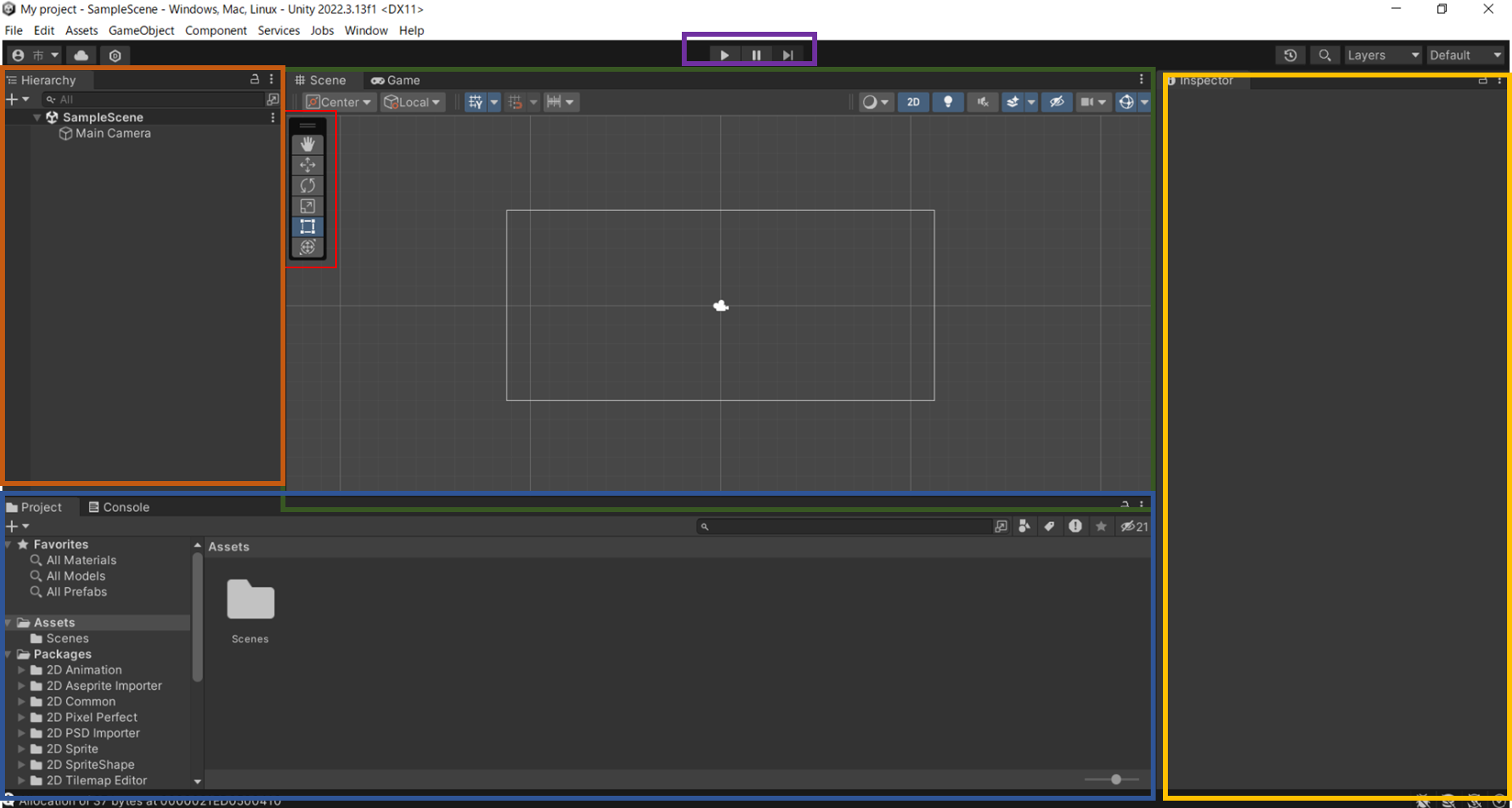
色で囲ったものごとに名前と役割があります。
- シーンビュー(緑枠)
- ゲームを作るためのメイン画面。
- ゲームビュー(緑枠。タブで「Game」を選ぶと現れる)
- ゲームを実行したときの見え方や、処理スピード・負荷のかかり方を解析するところ。
- ヒエラルキーウィンドウ(オレンジ枠)
- シーンビューで配置したオブジェクトの名前が表示される。オブジェクト同士の階層構造の表示・編集ができる。
- プロジェクトウィンドウ(青枠)
- ゲームで使う素材を管理するところ。
- コンソールウィンドウ(青枠。タブで「Console」を選ぶと現れる)
- 一般的な開発と同様。エラーが表示されたり、コンソールログが出せたりするところ。
- インスペクターウィンドウ(黄色枠)
- 画像では何も表示されておらず申し訳ないですが、配置したオブジェクトの座標とか色とかもろもろの設定ができるところ。この後にある画像では表示されています。
- 操作ツール(赤枠)
- シーンビューに配置したオブジェクトの位置を変えたりサイズを変えたり回転させたり調整ができるところ。
- 実行ツール(紫枠)
- ゲームを実際に実行したり、止めたりする際に使用。デバックのようなイメージを勝手にしている。
オブジェクトを置いてみる
手始めにただの丸いオブジェクトを置いてみます。
左側のプラスボタンをクリックして、「2D Object」を選択することでオブジェクトを追加できるようです。

Circleを選択すると、画面に丸いオブジェクトが現れました。
前述エディタの操作で見た通り、追加されたオブジェクトの名前はヒエラルキーウィンドウ(左側)に表示されます。

自作したイラストをオブジェクトとしておいてみる
以前javascriptを使ってスーパーマ〇オのようなゲームを作成したことがあり、その時に自作したイラストを使ってみることにしました。
ドラックアンドドロップでAssetsフォルダへイラストを移動。
するとAssetsフォルダに追加されます。

Assetsフォルダに追加されたイラストをさらにドラックアンドドロップでSceneに持っていくと、自作イラストを配置することができました。

背景画像をおいてみる
基本操作はイラストを配置したときと同じです。
Assetsフォルダへ背景画像を移動し、さらにドラックアンドドロップでSceneに持っていきます。

インスペクターウィンドウ(右)のScaleパラメータをx=4.5、y=2、z=1に合わせると、白い枠いっぱいに背景を表示させることができます。
ですが、このままだと先ほど追加した自作🦀イラストが消えてしまいます。
Unityの2Dゲームではオブジェクトはレイヤ番号を持っているためです。

レイヤ番号が大きいほど画面の手前に表示されます。そのため、🦀のレイヤ番号をあげます。
(初期値は0です。)
Order in Layerを1にすることで、🦀が表示されました。

※背景画像は絶対に最背面にあるべきなので、背景のOrder in Layerを-1にするという手もあります。
おわりに
オブジェクトの配置までできました。
次回はソースコードをかいて、今回追加したオブジェクトを動かしてみたいと思います。