はじめに
きっかけはポケモンを今だによくプレーするのと、PowerBIを使ってみたかったから。
そんなとき、pokemon_data.jsonを見つけたので、こちらを使わせて頂いて少し遊んでみました。
PowerBIでjsonデータを取り込む方法が最初???だったのでその備忘録をかねて( ..)φ
PowerBIとは
こちらのサイトを参考にしました。
一言で言うと、「データを視覚的に見ることが簡単にできるアプリ」って感じの印象。
パワーポイント感覚で、データを視覚的に、ダッシュボードみたいな感じで作ることが出来ました。
さっそく使ってみる
Power BI Desktopをダウンロード
まだダウンロードしてない人はまずはここからダウンロード。
pokemon_data.jsonを取得
こちらからZip形式でまるごとダウンロードさせて頂きました。
使うのはpokemon_data.jsonのみ。
pokemon_data.jsonからデータを取得
こちらのサイトを参考に作ったらできました。
まずは、Power BI Desktopを立ち上げて、データを取得をクリック。
続いて、データを取得でJSONを選択して接続をクリック。
ここで、ダウンロードしたpokemon_data.jsonを選択して開きます。
ちなみにjsonファイル選択の際に、URLをいれることも可能らしいので、
わざわざダウンロードする必要なかったかもしれないです。
すると、こんな感じでリストができると思われます。
このままでは謎なので、左上のテーブルへの変換ボタンをクリックします。
するとこのようなダイアログが表示されます。デフォルトのままで大丈夫なので、OKを押します。
まだ謎です。
Column1の横にあるいかにも広がりそうなボタンを押します。
JSONファイルで見たような列名が記載されています。
元の列名をプレフィックスとして使用するにチェックをいれると、下のようになります。
「Column1.」がいらない場合は、チェックを外しておきましょう。
まだ一部Listになっている部分があります。
そのカラムに対しては、上記と同じような手順を踏んで、表を表示させます。
↓
↓
↓
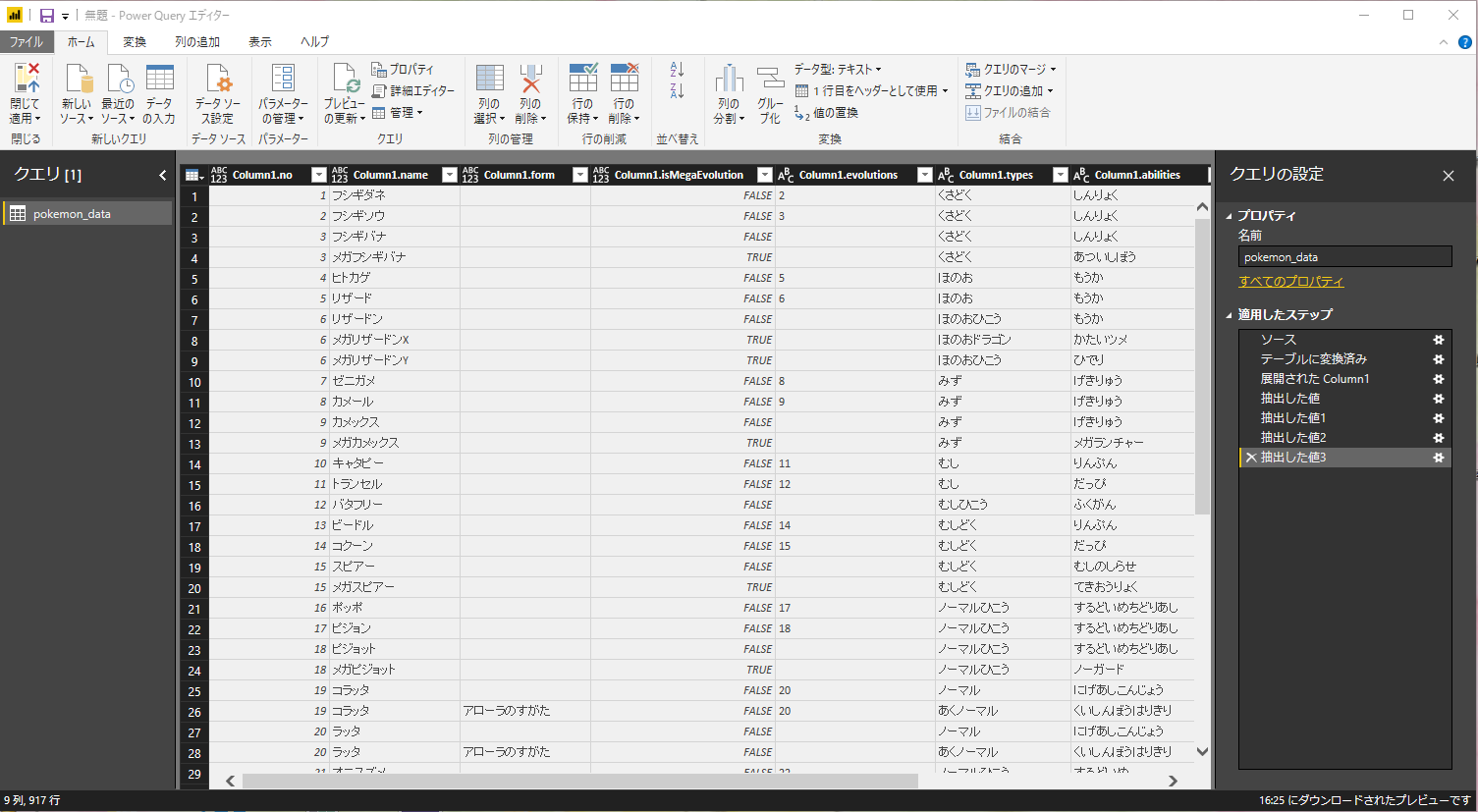
表はできました。
左上の閉じて適用を押せば、この表を使って視覚化する準備の完了です。
視覚化
今回はとりあえず一つお試し。
適当に円グラフを選択。
凡例と値にポケモンのタイプを入れてみた結果。
色が気持ち悪いのと、属性を2つもつものも別枠とカウントされるので、細かい…
もちろん色は変えられるし、フィルター処理もできます。
こちらを駆使していつかここに完成形を投稿したいと思います。
さいごに
今回はほんとに軽く触ってみただけなので、今後もっと使っていきたいと思います。
このjsonを使ってBotとかにも使いたいところ('ω')