概要
独自ドメインを利用してHerokuへの接続をfastly経由のTLS接続とするための設定方法。
fastly、heroku、どちらの接続もそれぞれの共有SSLを利用する。
基本的には公式ドキュメントが詳しいのでこちらを確認してもらう方が確実です。
Fastly初体験なので、突っ込みあればよろしくお願いします。
以下は出来ない
以下は出来ない、とのことで、どちらも共用のSSL、かつ、料金がそこそこ高いものになってしまう。
CDNの後ろにHerokuAppがある場合はACMを使えない
Automated Certificate Management | Heroku Dev Center
ACM is not available if your app is behind a CDN such as Cloudflare or Fastly.
Herokuでは独自ドメインを利用してCNAMEさえ設定すればLet's Encryptの証明書を自動で取得・更新してくれるACMの機能があるが、これがfastlyなどのCDNサービスを介する設定にすると利用出来なくなる。
Fastlyの無料TLSでの独自ドメインの使用
TLS オプション - 製品の詳しい説明 | Fastly Help Guides
お客様自身のドメイン (
www.example.org) にて共有ドメイン (example.global.ssl.fastly.net) を DNS の別名として指定すると、TLS の名前不一致の警告がブラウザにて表示されます。この不一致を解消するには、有料 TLS オプションのいずれかを購入いただくことが必要です。
よって、TLSオプション付きのプランが必要になる。
この設定で実現される接続内容
クライアント
↓
↓ fastly共用SSL
↓
fastly
↓
↓ heroku共用SSL
↓
heroku
料金
前述の理由より、fastlyアドオンで、TLS Domainsが利用出来るプランでなければならない。最低でも、Quick(TLS) $55/mo が必要。
Fastly - Add-ons - Heroku Elements
セットアップ
手順
- アドオンの追加
- versionをcloneする
- ドメインの追加
- ホスト(Origin)の追加
- versionをアクティブにする
- ドメインをプロビジョニングに追加して承認
- CNAMEレコードを追加
アドオンの追加
ダッシュボードかコマンドで追加する。
Quick(TLS)の場合
$ heroku addons:create fastly:quick-tls
versionのクローン
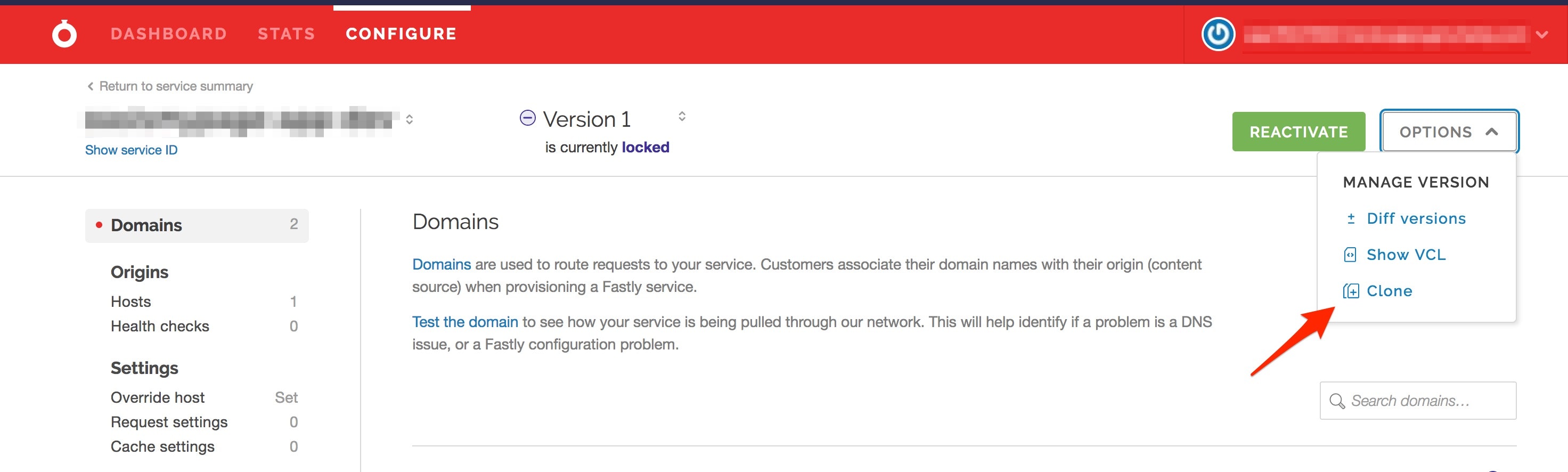
追加後、HerokuアプリのダッシュボードからFastlyアドオンをクリックしてFastlyの設定画面を開く。CONFIGUREタブを開くと、Version1が最初から設定されている。すでにActiveになっているVersionの設定は変更することが出来ないため、設定を変更する場合はVersionをクローンして設定後にアクティブにする、という流れとなる。
(アクティブにしたVersionはロックされ変更できなくなる)
なので設定を変更するために、Versionを選択し、Cloneする。

ドメインの追加
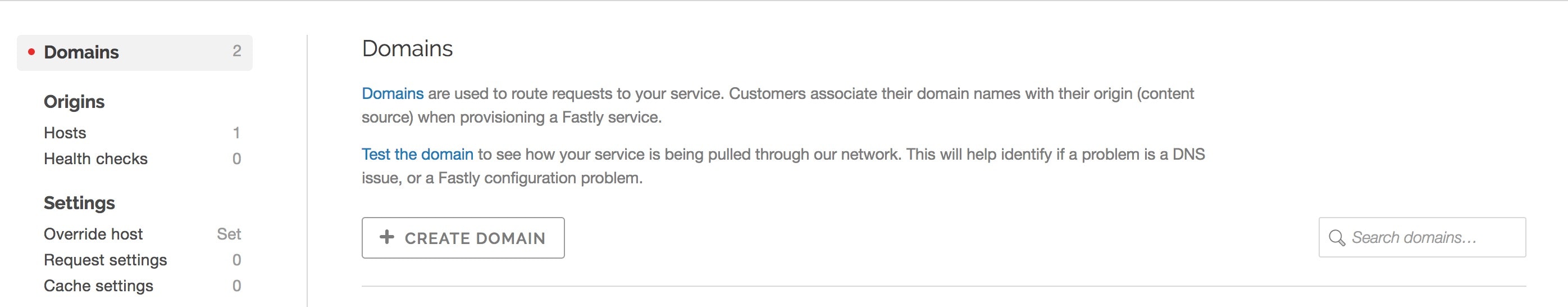
設定したいドメインを設定から追加する。

CREATE DOMAINをクリックして追加。

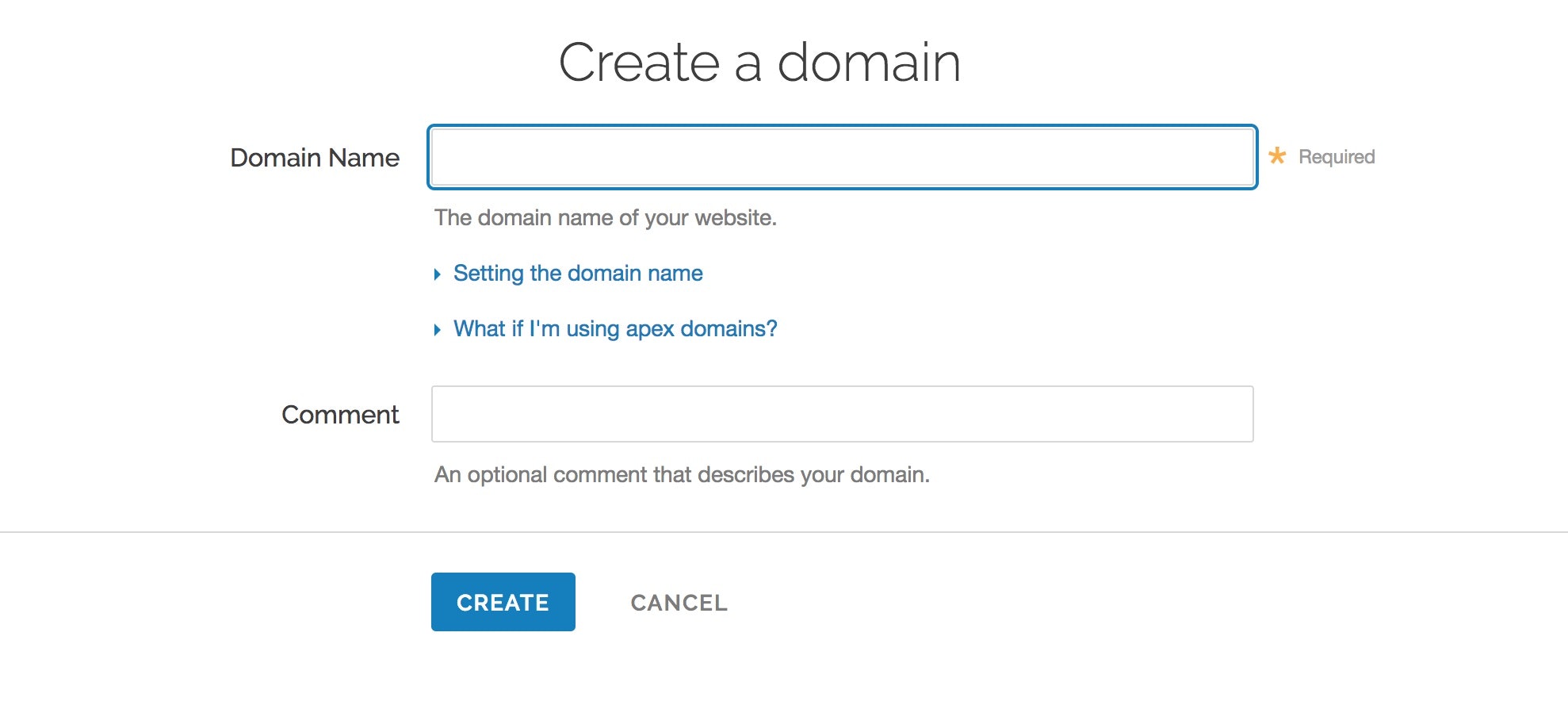
Domain Nameに設定したいドメインを入力。 (例 www.example.com )
Commentは任意のコメント
CREATEで作成。
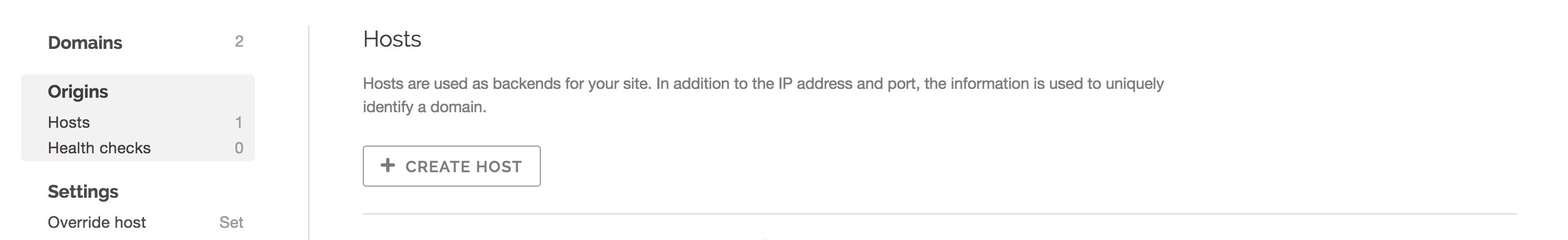
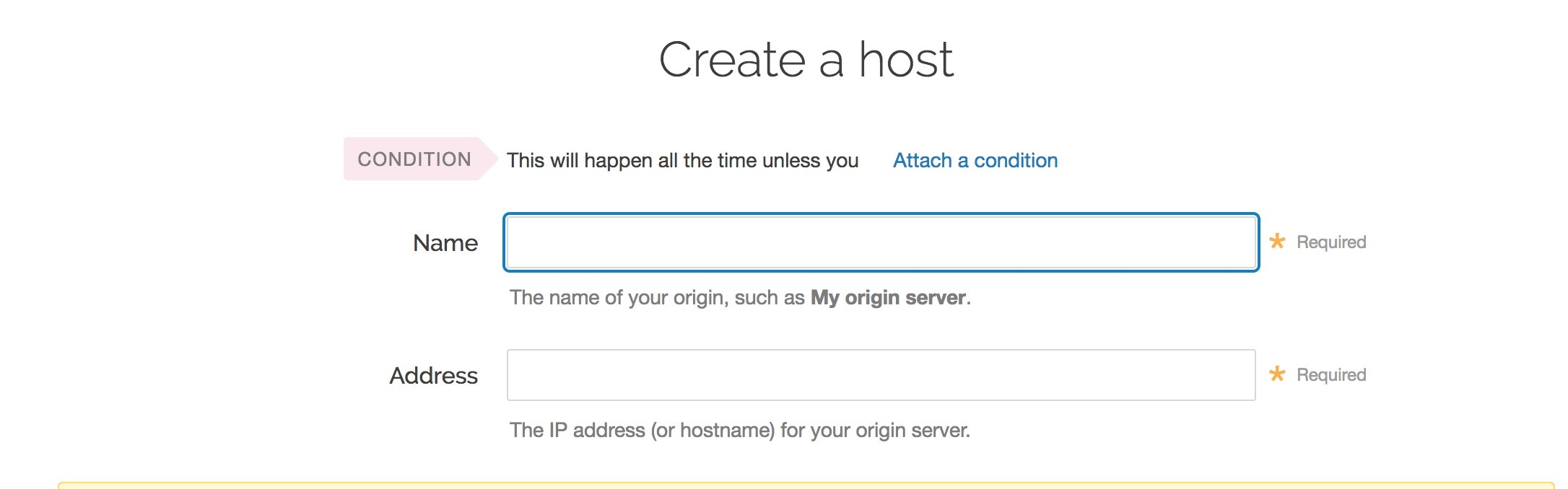
ホストの追加

CREATE HOSTをクリックして追加。

- Name : 名前 (なんでもよい)
- Address : IPアドレス or ホスト名 (ドメイン)
Addressには、appneme.herokuapp.comの形のHerokuデフォルトのドメインを入れる。
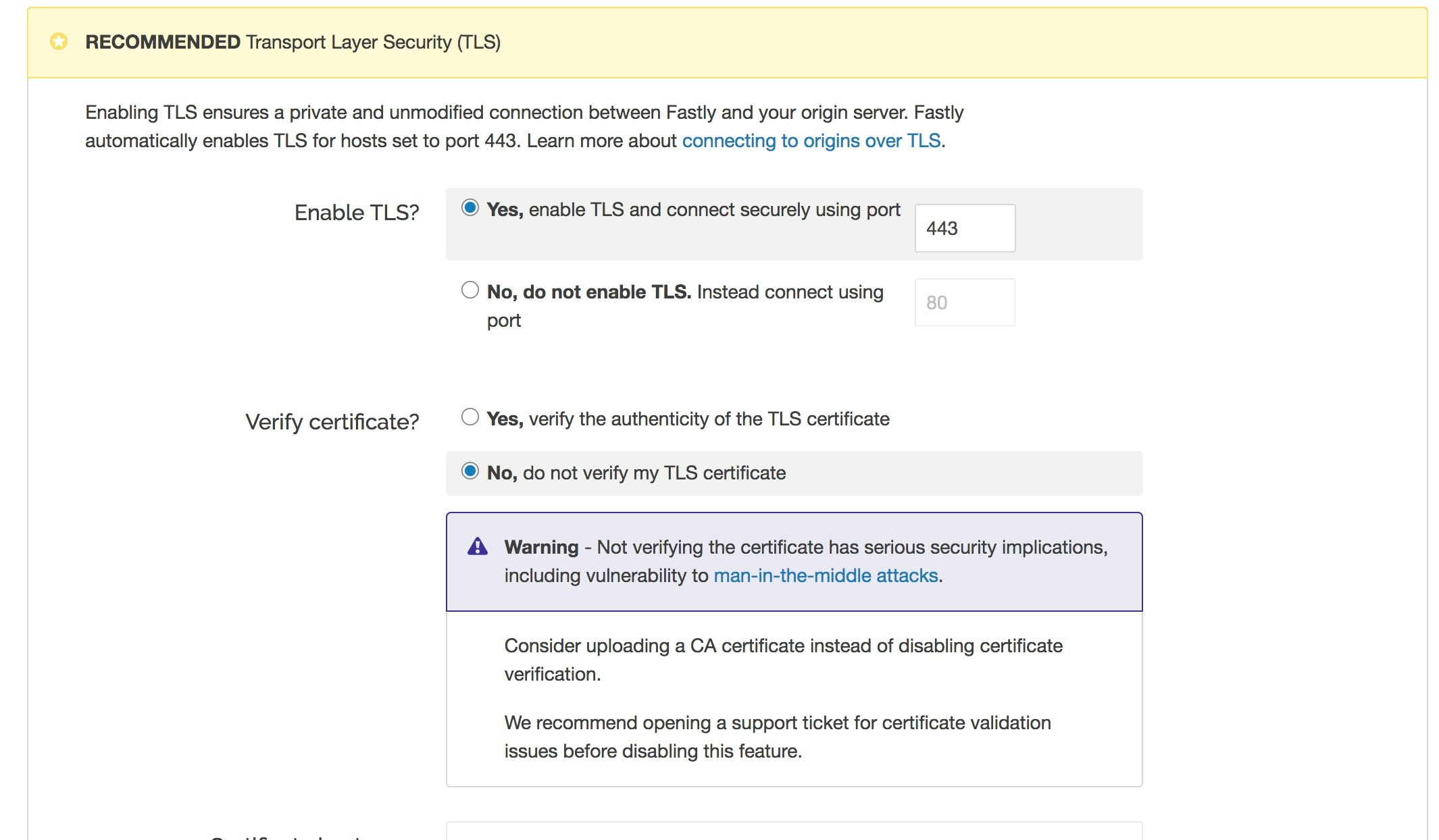
その下のTLSの設定を行う。

- TLS
- Enable TSL? : Yes
- Verify certificate? : No
Verify certificateの項目はHeroku共用SSLを利用するため、Noとする。その他の項目は適宜(今回はどれも設定しなかった)
アクティブ
Activeボタンをクリックしてアクティブにする。
これでFastlyの設定画面での設定は完了。
ドメインをプロビジョニングに追加
ここからは独自ドメインを利用するためにFastlyのTSLプロビジョニングに追加する。そのために、Heroku CLIのfastlyプラグインを追加しておく。
$ heroku plugins:install heroku-fastly
以下のコマンドでドメインをプロビジョニングに追加する。
$ heroku fastly:tls www.example.com -a your-app-name
=== Domain www.example.com has been queued for TLS certificate addition. This may take a few minutes.
▸ In the mean time, start the domain verification process by creating a DNS TXT record containing the following content:
▸
▸ globalsign-domain-verification=abcdefg01234567_vwxyz-09876
▸ Once you have added this TXT record you can start the verification process by running:
▸
▸ $ heroku fastly:verify start DOMAIN —app APP
TXTレコード
返ってきたコメントの指示に従って、TXTレコードに指定の値を追加し、ドメインの所有確認を開始する。
以下、追加するTXTレコードの例。
- ホスト名 :
www.example.com - TYPE : TXT
- value :
globalsign-domain-verification=abcdefg01234567_vwxyz-09876
追加後、コマンドから認証を開始する。
$ heroku fastly:verify start www.example.com -a your-app-name
▸ Valid approval domains: example.com,www.example.com
Type the approval domain to use (or ENTER if only 1): : www.example.com
▸ Domain queued for verification. This may take up to 30 minutes. To check the status, run 'heroku fastly:verify status DOMAIN --app APP'
途中、ルートドメインかサブドメインかを聞かれるので、設定するサブドメインを指定してやる。
設定には30分程かかる、とのことなので少し待つ。
以下のコマンドで状態を確認出来る。
$ heroku fastly:verify status www.example.com -a your-app-name
完了後、ステータスを確認すると以下のように設定するCNAMEが返ってくる。
$ heroku fastly:verify status www.example.com -a your-app-name
▸ Status: issued
▸ Your certificate has been issued. It could take up to an hour for the certificate to propagate globally.
▸
▸ To use the certificate configure the following CNAME record:
▸
▸ CNAME www.example.com foo.bar.ssl.fastly.net
CNAMEレコードを追加
表示されたCNAMEレコードをDNSで設定する。
- ホスト名 :
www.example.com - TYPE :
CNAME - VALUE :
foo.bar.ssl.fastly.net
少し待ってアクセスすると、設定したドメインでfastlyの証明書が適用された状態でアクセス出来るようになる。