目標
iPadアプリの開発、ではなく、iPadを使っての開発、を試してみる。
クラウド上の開発環境であるcloud9とherokuを利用すればクラウド環境のみでの開発が可能になるはず、ということで環境を整えてみた。
言語はPHPを想定。
herokuアプリの作成
PHPプロジェクトの作成
cloud9上にPHPのプロジェクトを作成する。
ファイルの準備
とりあえず、index.phpだけを作っておく。
中身はなんでもよいが、phpinfo()だけを表示させるようにしておいた。
<?php phpinfo();
herokuへログイン
cloud9上のbashコマンドからherokuにログインする。
$ heroku login
Installing Heroku Toolbelt v4... done.
For more information on Toolbelt v4: https://github.com/heroku/heroku-cli
heroku-cli: Adding dependencies... done
heroku-cli: Installing core plugins...
done
Enter your Heroku credentials.
Email: Email: xxx@xxx.com
Password (typing will be hidden):
Logged in as xxx@xxx.com
heroku toolbeltがインストールされて(かなり時間がかかった)ログイン情報を入力。
するとログインされる。
Git作成
通常通り作成。
$ git init
herokuのアプリを作成
$ heroku create cloud9-heroku-test
Creating cloud9-heroku-test... done, stack is cedar-14
https://cloud9-heroku-test.herokuapp.com/ | https://git.heroku.com/cloud9-heroku-test.git
Git remote heroku added
アプリ名を指定して作っている。(指定しなくてもよい)
gitを作成していれば、自動的にリモートに追加される。
herokuへデプロイ
gitでコミットしておく。
cloud9のコマンド上では日本語が上手く変換出来なかったので、コミットメッセージには日本語を使わないほうがよさそう。
(元々使わない方がいいのかもしれないが)
$ git add .
$ git commit -m 'xxx'
プッシュしてデプロイ。
$ git push heroku master
とりあえずこれでherokuにPHPアプリをcloud9からデプロイ出来た。
環境を整える
composerを使用してデプロイ
herokuでPHP環境を作成するには、composer.jsonから、composer.lockを作成しデプロイすることでPHPと認識させる事が出来る。
cloud9の環境ではcomposerは最初からインストールされている。
compser.jsonの内容はherokuのドキュメントには以下のようにPHPのバージョンを指定する形での記述が載っている。
{
"require": {
"php": "~5.6.0"
}
}
https://devcenter.heroku.com/articles/php-support#selecting-a-runtime
しかしこのままcomposer installするとエラーが出てしまう。
Your requirements could not be resolved to an installable set of packages.
Problem 1
- This package requires php ~5.6.0 but your PHP version (5.5.9) does not satisfy that requirement.
これはcloud9の環境が PHP5.5.9 で動作しているため、PHP5.6を指定する事が出来ない、というもの。
仕方がないので、5.5.9指定で作成する。
{
"require": {
"php": "~5.5.9",
"ext-mbstring": "*"
}
}
ついでにmbstringも入れておいた。
この状態でインストールする。
$ composer install
無事、compser.lockが作成された。
ドキュメントルート
herokuではProcfileでドキュメントルートを指定出来るので、その指定もしておく。
Procfileという名前のファイルを作成し、htdocsをドキュメントルートとして指定してやる。
web: vendor/bin/heroku-php-apache2 htdocs/
合わせて、htdocsというディレクトリを作成し、先ほどのindex.phpをその中に移してやる。
以下の様な階層。
/htdocs/index.php
/vendor/
/composer.json
/composer.lock
/Procfile
cloud9のドキュメントルート
上記でherokuのドキュメントルートは変更出来たが、このままだとcloud9のドキュメントルートが変更出来てないため、ディレクトリがずれてしまう。
なので、cloud9上のドキュメントルートも合わせて変更しておく。
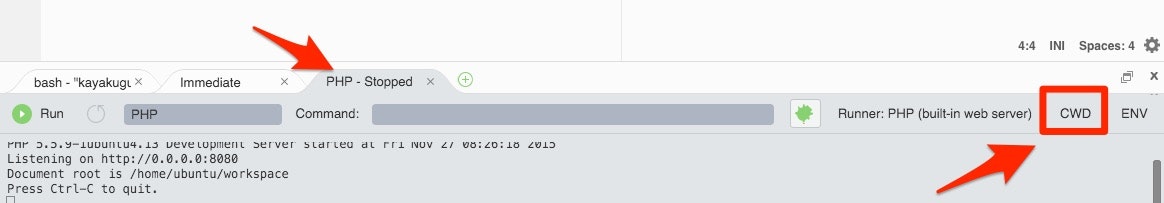
IDE下部にある、PHP - Stoppedタブを選択し、右側にあるCWDをクリック。
(タブがなければ、Run Projectすれば表示される)
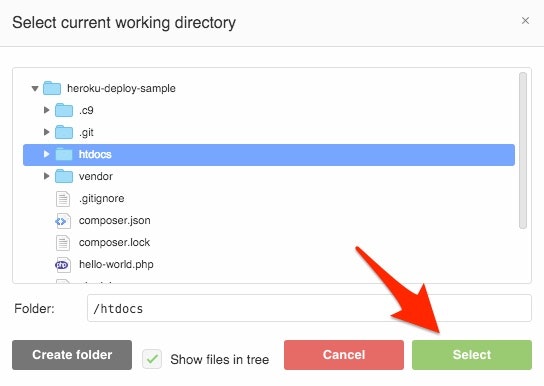
クリック後、表示されるウインドウでドキュメントルートにしたいディレクトリを選択し、selectをクリック。
で、Runするとドキュメントルートが変更される。
Document root is /home/ubuntu/workspace/htdocs
(調べるとconfファイルを直接触る方法がよく載っていたが、仕様が変わったのかそれでは変更出来なかった。)
gitignore
先程herokuにアップする際には全てアップしていたが、vendorディレクトリはアップしなくてよいので、.gitignoreで除外しておく。
/vendor
/.c9
/php.ini
ドットから始まる不可視ファイルはデフォルトでは見えないので、
ディレクトリツリーのルートディレクトリの横にある歯車アイコンから、Show Hidden Filesを選択して表示出来るようにしておく。
cloud9の環境の場合、gitに追加する際に削除したものがある場合、そのままgit addだけでは登録されないよう。
表示される案内に従って、--allをオプションでつけると削除ファイルも含めて追加される。
(--ignore-removalをつけると削除分は無視されるよう)
$ git add --all .
デプロイ
で、再度herokuへデプロイ。
無事、herokuへデプロイされた。
https://cloud9-heroku-test.herokuapp.com/
Github
続いてgithubでバージョン管理をすべくgithubにリポジトリを作成し、そちらにpushしてみる。
https://github.com/k-usk/cloud9-heroku-test
リモートに追加
上記で作成したリポジトリのURLをリモートに追加する。
$ git remote add github https://github.com/k-usk/cloud9-heroku-test.git
で、githubへプッシュ。
$ git add .
$ git commit -m 'add file'
$ git push github master
Username for 'https://github.com': k-uxk
Password for 'https://k-usk@github.com':
ユーザー名とパスワードを聞かれるので入力する。
herokuへのデプロイ設定
githubへpushされたらherokuへ自動的にpushされるように連携させておく。
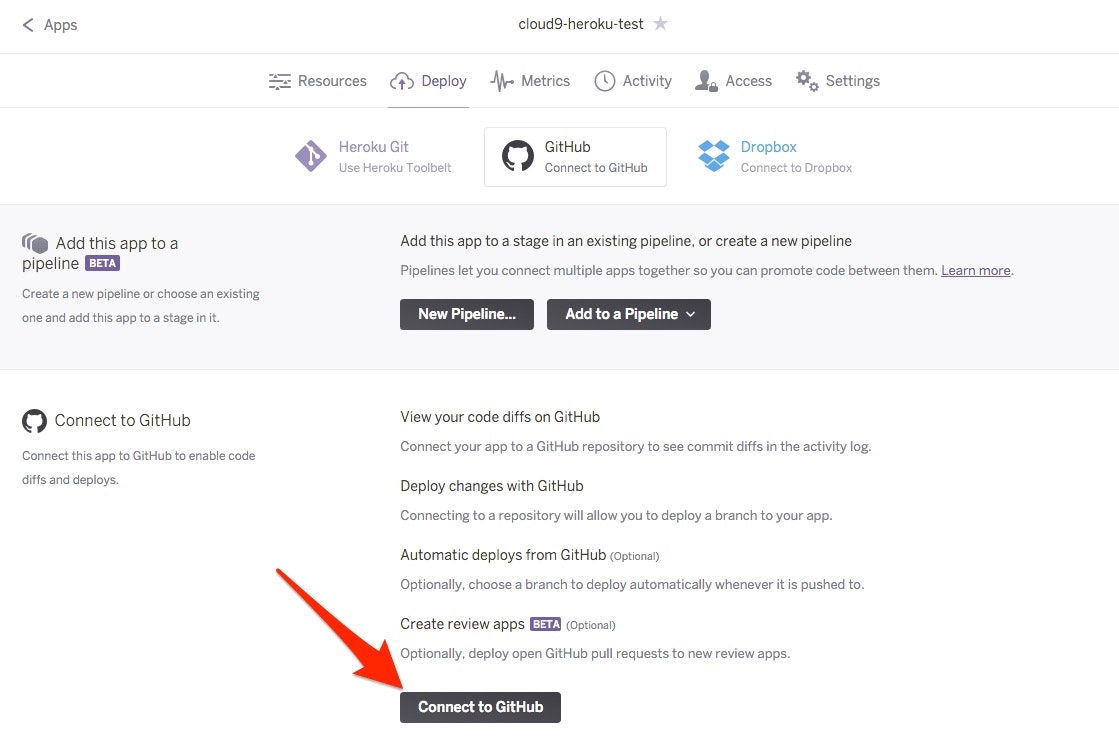
herokuアプリの設定画面から、Deployを選択し、GitHubをクリック。
連携させておく。
連携後、先程作成したリポジトリを選択し、接続する。
接続後、その下にある、Automatic deploysのEnable automatic deploysのボタンをクリックして、自動でデプロイされるように設定しておく。
これで、設定したgithubのリポジトリのmasterブランチにpushしたらherokにデプロイされるようになった。
githubのsshでプッシュ
githubにhttpsでプッシュしていると都度パスワードやらを聞かれてめんどくさいので、sshでプッシュしてみる。
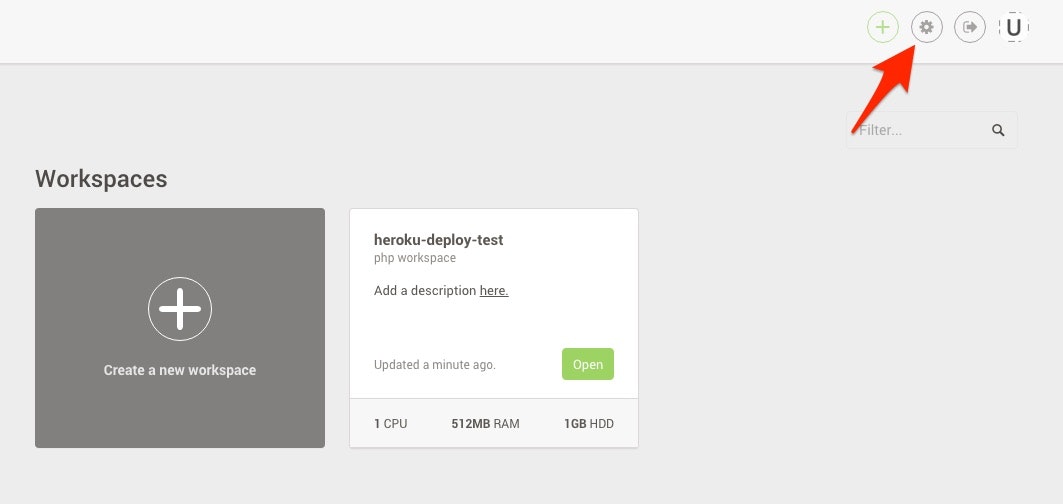
まず、cloud9のホーム画面から(IDEではない)右上の歯車マークをクリックしてセッティグ画面へ遷移。
左メニューからSSH Keysをクリックすると、Default SSH keyが表示されるのでそれをコピペしておく。
(show ssh keyなどをクリックする必要があったかもしれない。)
次にGithubのSetting画面から、SSH Keysを開き、先程コピーしたSSHキーを登録する。
これで準備は完了。
cloud9のIDEに戻り、gitのリモートにgithubのsshのURLを追加。
これでユーザー名などを聞かれることなくプッシュ出来るようになった。
実践
おわかりいただけただろうか
これでブラウザのみでの開発が可能となる、とでもいうのだろうか。
iPad Air2で動作確認してみた。
結果は……cloud9のIDEが重すぎてまともに動作しない。
なんとかかんとかherokuにデプロイまでは出来たが、とても耐えられるレベルではなかった。
まとめ
iPadのみでの開発は、まだ早い。と思う。※
※iPad Proは試してないのでもしかしたらいけるのかも。