kintoneを使えば、いつでもどこでも報告書を作成できるのだが…
このような複数あるチームやグループごとの報告書をまとめて会議で報告するとき、皆さんはどうしていますか?特にマネージャーやリーダーが苦悩していることと思います。
- 各レコードを開いて、内容をコピーしてメモ帳などにペーストしてまとめる
- CSV出力してそれをコピーして報告する
- REST APIやツールを使ってデータ出力して、まとめる
どれもこれも、手間がかかり面倒。
これから紹介するkintoneカスタマイズは、複数あるレポートをサクッとまとめて、クリップボードにコピーするものです。しかも、マークダウン記法で仕上げていると、きれいで見やすいレポートの完成です。(個人的感想)
コピー先のアプリにもマークダウン機能を取り入れると、全社のあらゆる報告が見やすく整理できますね。
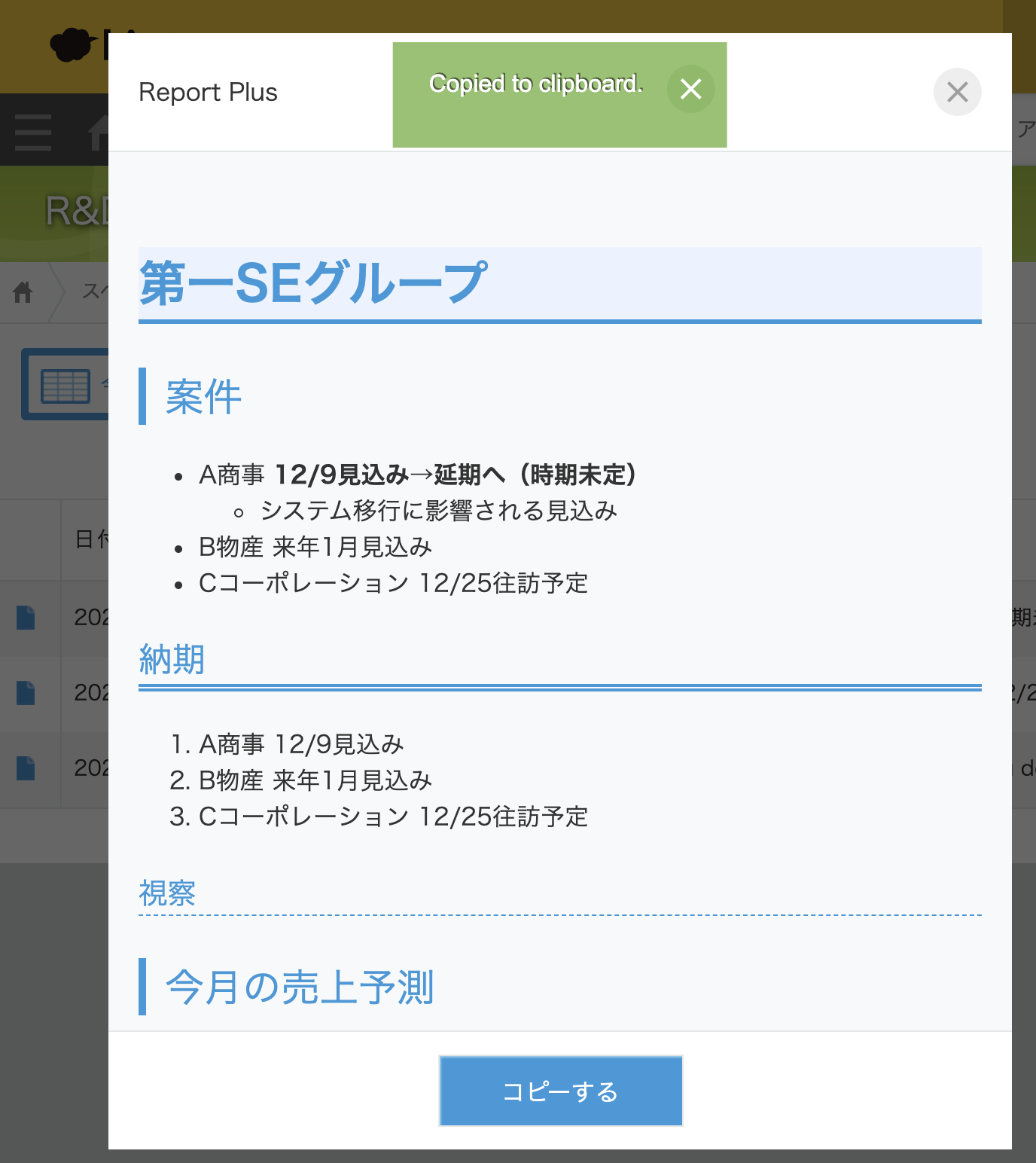
完成画面 <レポート Plus>
その名も「レポート Plus」と名付けてみました。
ソースコードを公開していますので、是非お試しください。
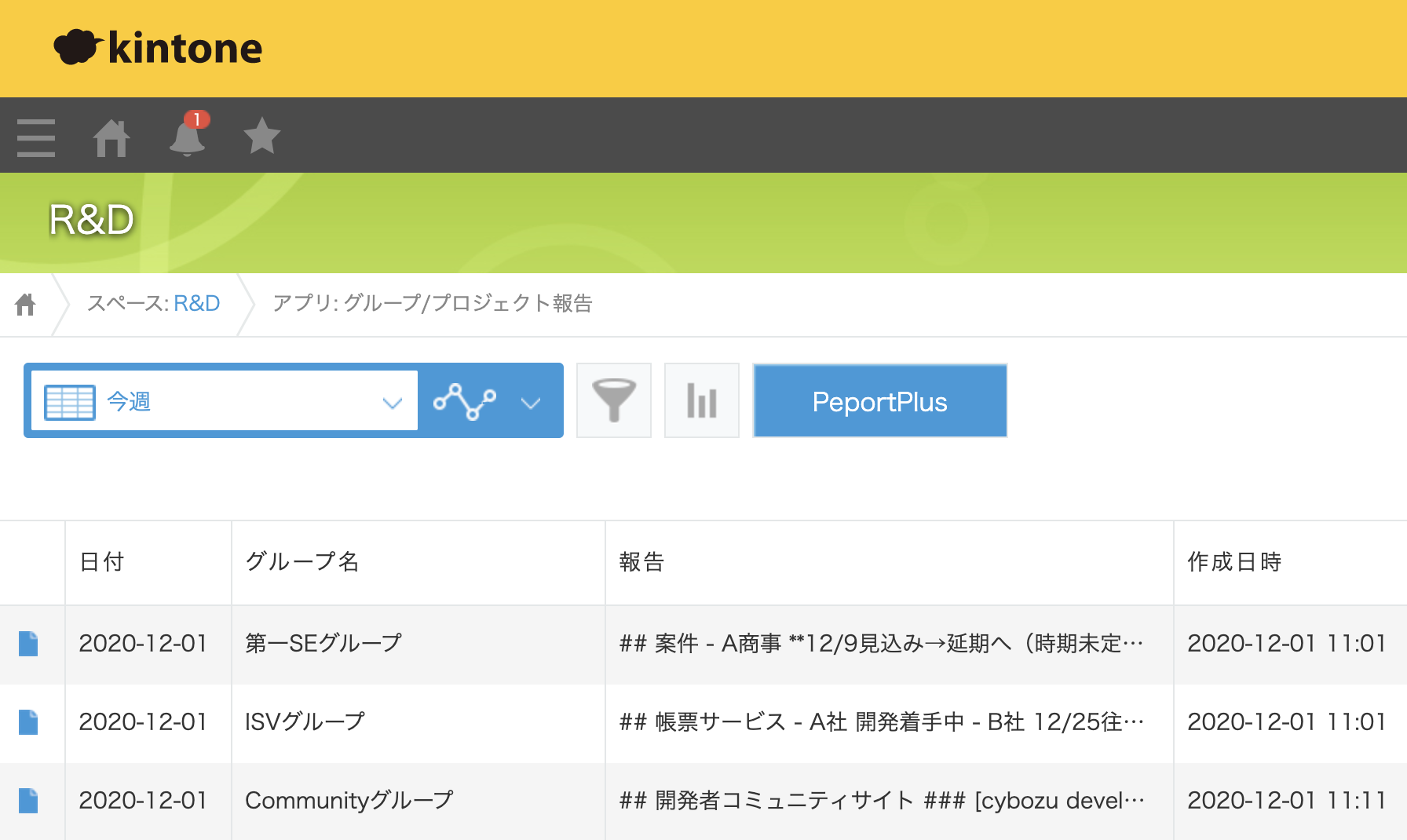
レコード一覧
- レコード一覧にある「ボタン」をクリックするだけで、表示されているレコードをまとめる
- クリップボードにコピーしてくれる
レコード詳細
レコード追加、編集
入力中にどのように表示されるかプレビュー機能を搭載してみました。
事前準備
- kintone環境
- kintone報告書アプリ作成
kintoneで報告書アプリを作成する
アプリの構成はこちらです。
| フィールド名 | フィールド種類 | フィールドコード |
|---|---|---|
| グループ名 | 文字列(一行) | Group |
| 日付 | 日付 | Date |
| 報告 | 文字列(複数行) | Report |
| スペース | Space | Space |
- スペースフィールドは、レコード編集時の報告がマークダウンでどう表現されるかプレビューするためのボタン置き場です。
仮データを登録する
アプリを作成したら、CSVからの読み込み機能を使って、データを読み込んでみましょう。
サンプルデータをこちらに用意してみました。
※もちろん、レコード登録機能から作ってもOKです。
JavaScript読み込みでURL設定、ファイル読み込みしてみよう
ソースコードをPCにダウンロードして設定。
- PC用のJavaScriptファイル
- https://cdnjs.cloudflare.com/ajax/libs/marked/1.2.5/marked.min.js
- kintone-ui-component.min.js
- report_plus.js
- PC用のCSSファイル
- kintone-ui-component.min.css
- markdown.css
※ markdown.cssはカラー、マージンなどをオリジナルで変えることもできます
設定後のイメージ
参考
- Marked.js
-
kintone UI Component
- (要望)Dialog Component の CloseButtonのイベント関数が欲しい
- (要望)NotifyPopup Component に秒単位で自動非表示になる機能がほしい
- ほか、CSSについてはいろいろ参照