はじめに
web制作をしていくに当たって、
「デザインに入ったけどどこから手を付ければいいのかわからない!」
と言う方向けの記事です。
実装の手順と言うよりは主に考え方の手順について主ざっくり話していこうと思います。
補足
この記事は割と我流なので、他の記事も参照しつつ一つの情報として参考にして頂けると幸いです
手順
step1:webサイトの全体の目的・コンセプトの再確認
目的の確認
「サイトを通じて誰にどんな価値提供をするのか、ユーザーがどんな状態・気持ちになっていたら理想か」を再確認しましょう。
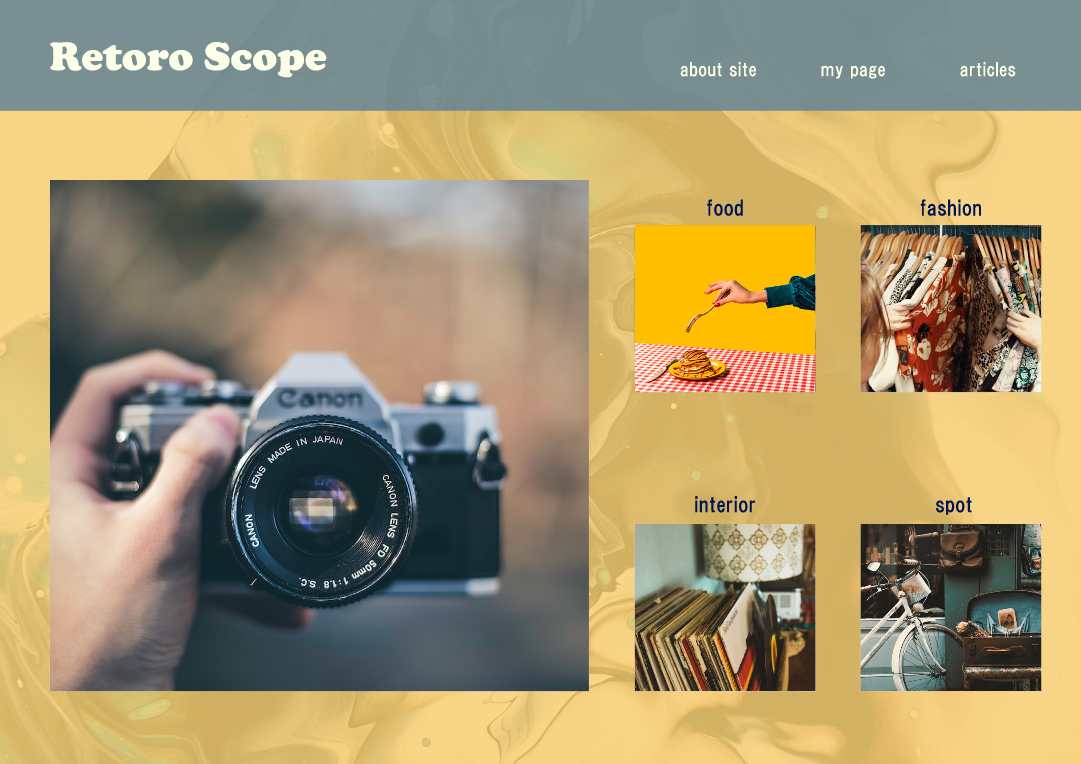
今回はレトロな感じのが探せるサイトを例に出しながらやっていきます。
例)レトロなお店やカフェが探せて、次の休日が楽しみになるようなサイト
►再確認するために個人的に考える視点
- why(そのサイトを訪れる目的)
- 例:写真を撮って載せたくなるような「レトロ」なカフェ、雑貨店、スポット等の情報が探せて予定を立てられる
- what(何を取り扱うのか、テーマ)
- 例:レトロなお出かけ先
- Who(ユーザー像の想定)
- 例:レトロな感じにはまっててインスタでお出かけ専用アカウントを作成しているような大学生~社会人女性、お出かけは1人行動タイプ
- where(サイトを使用する場所)
- 例:家
- when(どんな状況でサイトを使用するのか)
- 例:寝る前や休日の家でゆっくりしているとき
コンセプトの確認
サイトのユーザー・目的を踏まえて、サイト全体のデザインのコンセプトやジャンルを1つに決めましょう。
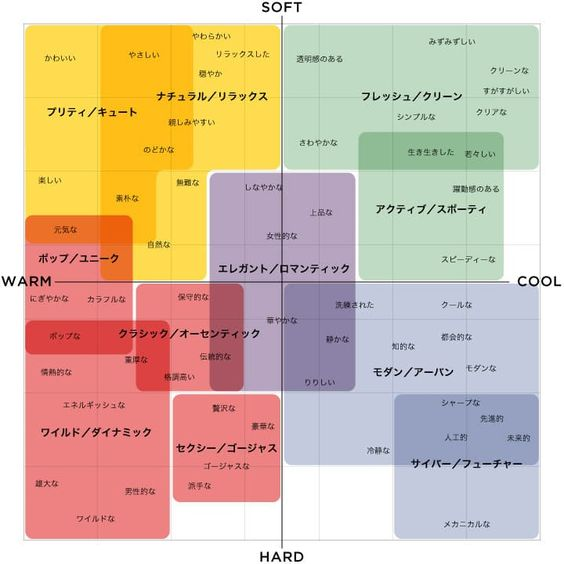
下の画像を参考にすると分かりやすいかもしれません。
デザインがぶれたり迷ったりしないようにするためにこの段階で一旦言語化しちゃいましょう~(今回だと「レトロ」とか)

出典:amanaINSIGHTS(アマナインサイト)
step2:自分のサイトのための参考サイト・資料を探す
step1で再確認した目的やコンセプトに従って参考サイトや資料を探しましょう。
ここではデザインの引き出しを増やすことを目的に、
次のstep3,4で考えるレイアウトや配色の参考になるものを探していきます。
►探し方
①webデザインギャラリーを活用する
🌸おすすめサイト
- SANKOU!
- Web Design Clip | Webデザインクリップ
- MUUUUU.ORG
- 81-web.com
②Pinterestを活用する
- 同じテーマのサイトを探したり同じデザインのテイストのサイトを探したり...
►参考にしたいサイトが見つかったら
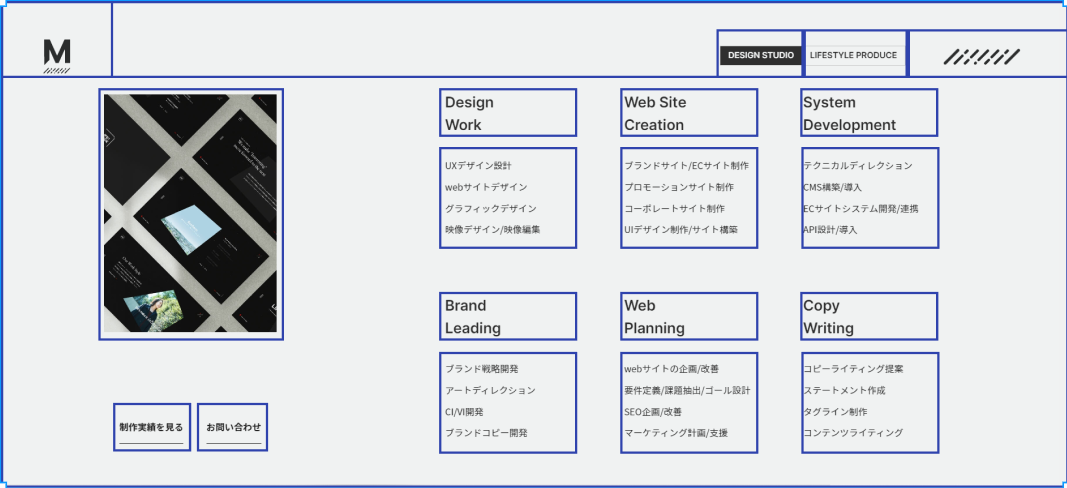
レイアウトを参考にしたい場合はそのサイトを下の1枚目の画像のように単純な図形で分解して、
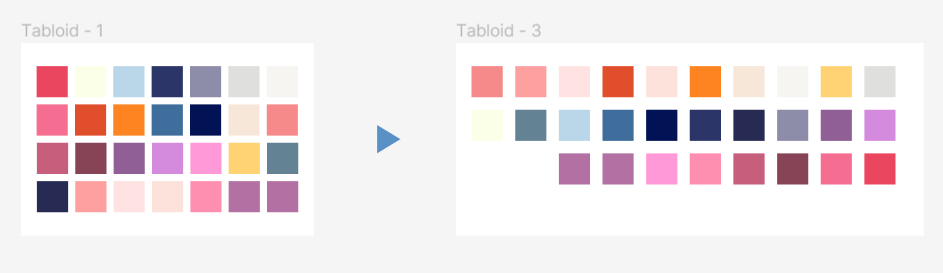
配色を参考にしたい場合はFigmaのpluginのImagePaletteやAdobe Colorを活用すると2枚目のようにお手軽にカラーパレットが出来上がります。

使わせて頂いたHP:MIDRAIN Inc.

使わせて頂いたLP:akadama SWEET WINE
step3:レイアウトを決める
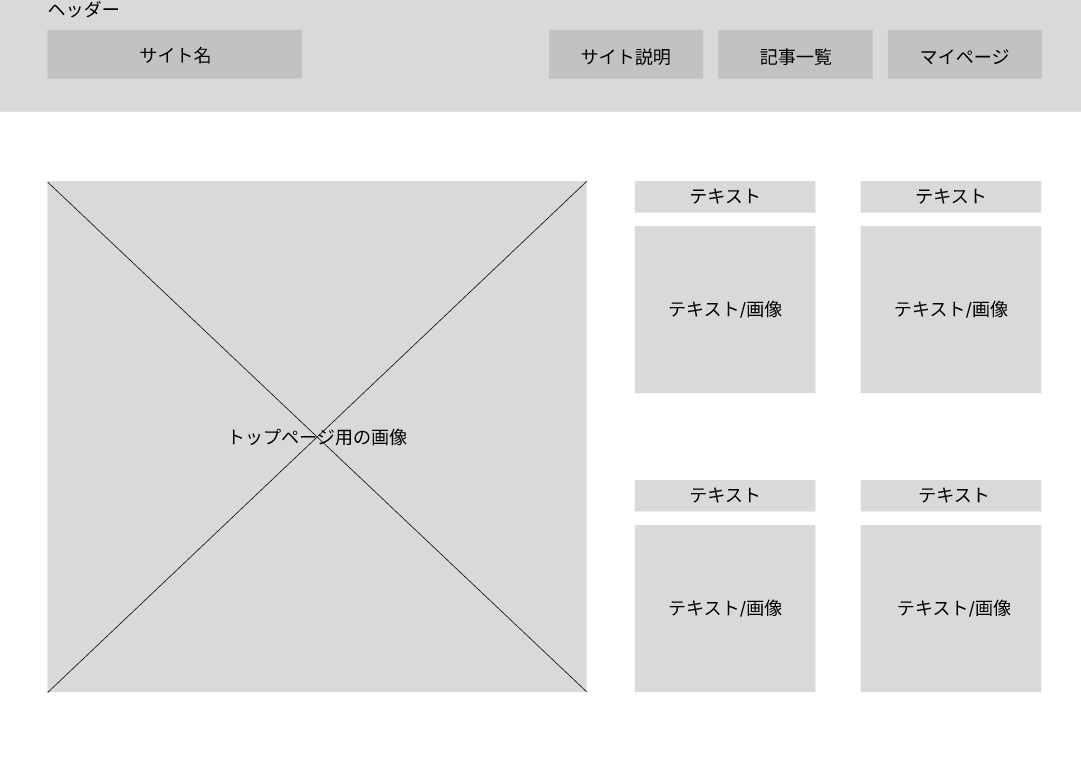
step2でサイト・資料が集まったら、それらを参考に自分のサイトのレイアウト(ワイヤーフレーム)を作成していきましょう。
手書きでもFigmaでもおっけーです。
ざっくりどこに何を置くのかが自分の中で分かればいいのではと思います🙆🏻♀️

step4:配色を考えていく
色の配色比率(ベースカラー:メインカラー:アクセントカラー=70%:25%:5%)を意識することを前提とします
►自分のサイトのブランドカラーを決める
「この色と言えば自分のサイト」って感じで自分の作るサイトの中心になる色を決めます
色の持つ印象とサイトの目的をすり合わせつつ自分の好きな色を1つ選んでいきましょう~
(今回は#FFD373をサイトのブランドカラー的な感じで選びました)
►サブカラーを決める
ここから更に他の色を選んでいきます。
選び方としては①配色ツールの活用、②参考サイトからカラーパレットの作成、の2通りかなと思います。
①配色ツールを活用する
🌸おすすめ配色ツール
- Color Hunt
- PALETTABLE
- ColorDrop
- Adobe Color
②step2で探した参考サイトや資料を活用する
- FigmaのpluginのImagePaletteやAdobe Color等を活用して色を抽出する
►色を整理する
色を選んだら、どの色を使うのか整理しましょう
Figmaでもスライドでも、絵の具を載せるパレットみたいに使いたい色をどんどん出していきます。
左がレトロな感じの色をどんどん出していったときのパレットで、
右のパレットはFigmaのpluginのColorizerを使って色を色相、彩度の順でソートしたものです。
なんとなく並び替えた後の方が使いやすい感じがするので並び替えてますが、こちらはお好みで大丈夫です。
step5:調整する
step3でレイアウトをあらかた決めているので、あとはそれに沿ってstep4で作ったカラーパレットから色を引っ張って来つつ、画像や色を入れていきます。
画像はカラーパレットにある色が含まれているような画像だと馴染みやすいです。
良い感じになったらあとはHTML/CSSでコーディングしていきましょう~
フォントもコンセプトに合うものを選んで大体出来上がりました。

最後におすすめ画像サイトも載せておきます。
🌸おすすめ画像サイト
- Unsplash
- Pixabay
- Pixels
- Foodiesfeed
- Kaboompics