TouchGFXを使おう4~アニメーション~の続きです。
今回は、TouchGFXでLEDを光らせてみましょう。
画面製作
新規プロジェクトを作成し、ボタンを2個作成します。
インタラクションの設定
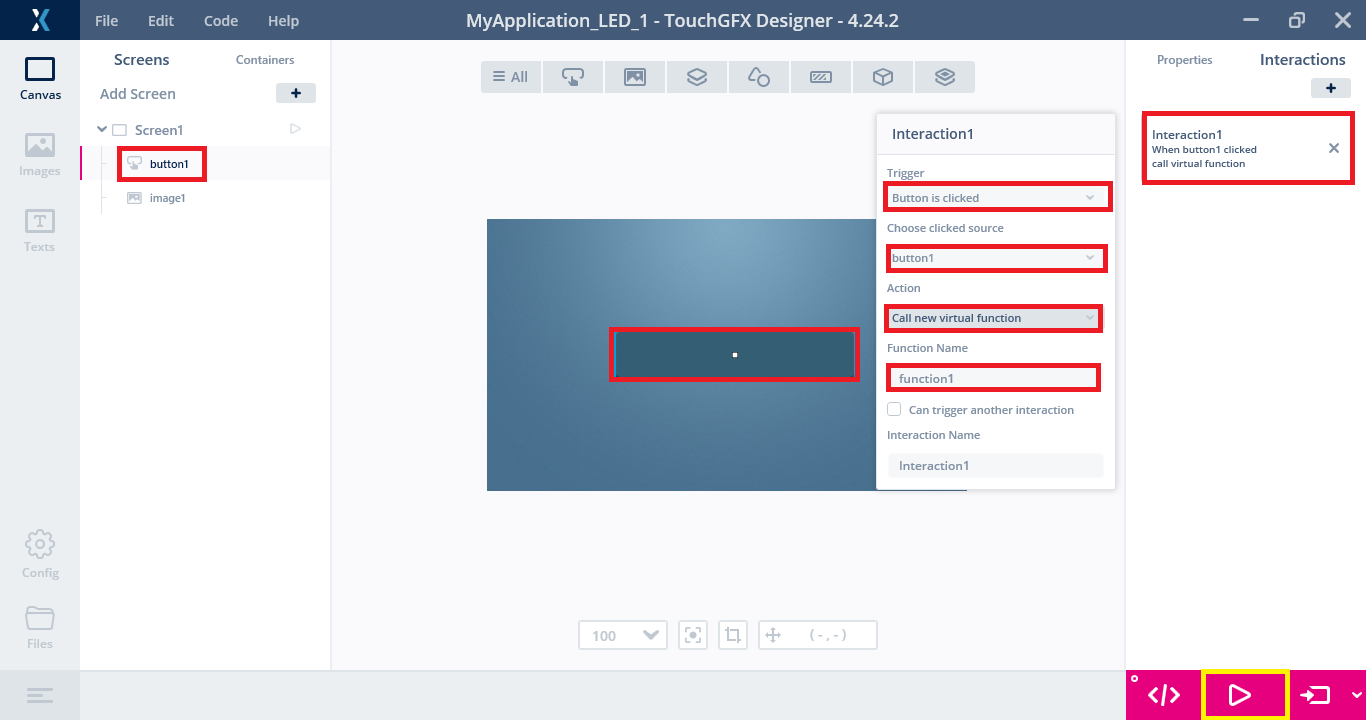
Interactionを以下のように設定します。
| Interaction1 | |
|---|---|
| Trigger | Button is clicked |
| Choose clicked source | On_switch |
| Action | Call new virtual function |
| Function Name | function1 |
ピン設定
STM32CubeIDEを立ち上げた状態でSTM32CubeIDEフォルダのprojectファイルをダブルクリックし
.project ファイルを ダブルクリック プロジェクトをインポートします。

Iperatin completed ⇒ OK を クリック します。

立ち上げ後、iocファイルからLEDにつながる PC2 ピンを GPIO Output にし Generation します。


Warningが出ますが Yes で進みます。

TouchGFXでも変更されたことが表示されますので Yes を クリック します。

プログラム作成
今回、Screen1View.hpp に追加する関数を宣言します。
Screen1View.hpp
virtual void function1();
Screen1View.cpp に以下ププログラムを追加します。
ヘッダに
#ifndef SIMULATOR
#include "stm32h7xx_hal.h"
#endif
プログラム内に以下を追加します。
void Screen1View::function1()
{
#ifndef SIMULATOR
HAL_GPIO_TogglePin(GPIOC, GPIO_PIN_3);
#endif
}
シミュレータエラー対策
そのままプログラムを記述するとTouchGFXにおけるシミュレータでエラーとなります。
シミュレータでは読まない設定にするために #ifndef SIMULATOR を宣言しプログラムを記述していきます。
#ifndef SIMULATOR
#endif
コンパイルするとボタン操作に応じてLEDの切り替えが出来るようになります。
TouchGFX内でのプログラム作成の例
ピン設定を行えば、プログラムをTouchGFX内で完結する手法があります。
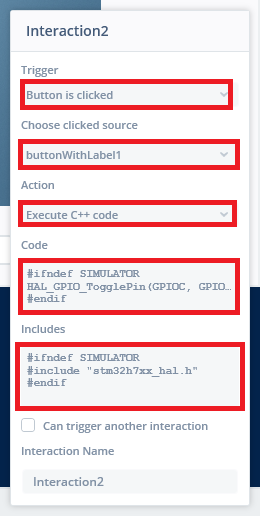
Action を Execute C++ Code にし以下プログラムを入力します。
Code
#ifndef SIMULATOR
HAL_GPIO_TogglePin(GPIOC, GPIO_PIN_3);
#endif
Includes
#ifndef SIMULATOR
#include "stm32h7xx_hal.h"
#endif
書込み
Program and Run Targetをすることで書き込み後、ボタン操作に応じてLEDが点滅すれば成功です。

TouchGFXを使おう6~Lチカ編2~に続きます。