追記: 2016年11月11日
2016年11月02日に Dreamweaver CC (2017) がリリースされましたので、Betaではなくそちらをご利用ください。
ここ2, 3年はWebシステムの開発に Sublime Text を利用しているのですが、HTMLコーディングにタイプ量がかさんでしまい辛かったので、他に何かいい手はないかと探していました。
そこで5年ほど前に使っていた『Dreamweaver は今どうなっているの?』と気になり、調べました。
結果としては、Sass でなく CSS の実装でよい なら、Dreamweaver は他のエディタを寄せ付けないほど楽にHTMLコーディングができるという結論に至りました。
餅は餅屋に任せましょう、HTMLコーディング1のことなら Dreamweaver です。
大切なのは手でコードを書くことではなく、Webサイトをつくることです。
GUI を使ってガシガシと実装していき、コードの整形は後でするようにしましょう。
Dreamweaver Beta
Dreamweaver Beta には、現行の Dreamweaver CC 2015 ではなかった機能がたくさん実装されています。
私が嬉しかったのは、Emacsカーソル操作ができるようになっていたことです。
コードビューで Ctrl+P/N/B/F/H/D/K などが使えるようになっていました。
Ctrl+Y や Vim プラグインが無いのが残念ですが、これだけでもグッと操作性が上がりました。
また、ベータ版は Dreamweaver CC 2015 と共存することができるので、気軽に試すことができます。
Dreamweaver の実力
ここではベータ版を利用して、一通りのコーディング手順を紹介します。
1. ショートカットとGUI操作でマークアップをする
コーディングのはじめはマークアップです。適切なタグで文章に意味をもたせます。
以下のサイトで手順が解説されています。
簡単にまとめると、
1-1. 段落ごとに1行の空行を入れた原稿を用意する
<li> にあたる項目も1行の空行を含めます。
H1のタイトル 1
H2のタイトル 1
アイテム 1
アイテム 2
アイテム 3
1-2. デザインビューに貼り付ける
すべての段落が <p> で囲まれます。
<p>H1のタイトル 1</p>
<p>H2のタイトル 1</p>
<p>アイテム 1</p>
<p>アイテム 2</p>
<p>アイテム 3</p>
1-3. タグを変更する
デザインビューで対象のテキストにカーソルを合わせて、ショートカットキー Cmd+1, 2... で見出し <h1, 2...> をつけ、[挿入パネル] Cmd+F2 または [プロパティインスペクター] Cmd+F3 の各ボタンから <ul / ol> + <li> に変更します。2
<h1>H1のタイトル 1</h1>
<h2>H2のタイトル 1</h2>
<ul>
<li>アイテム 1</li>
<li>アイテム 2</li>
<li>アイテム 3</li>
</ul>
その他、選択したテキストをタグで囲む機能である [Quick Tag Editor] Cmd+t も中々使えます。
これにより(平面の)マークアップをしていきます。
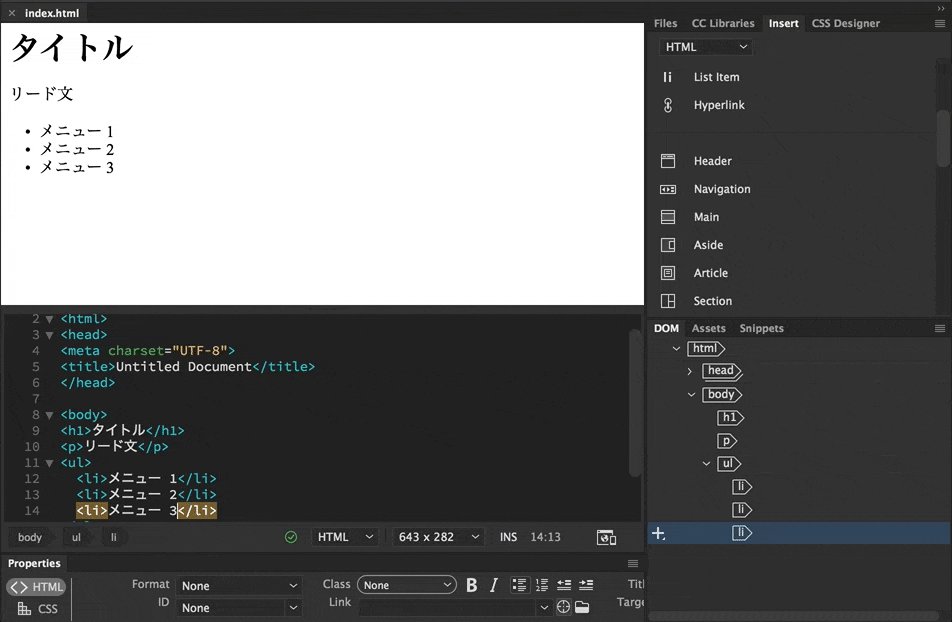
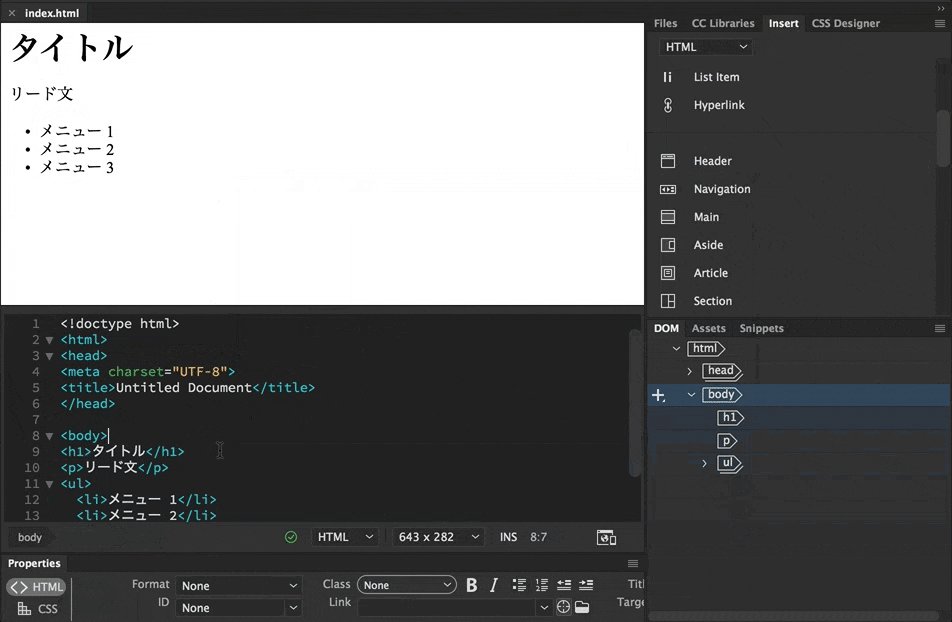
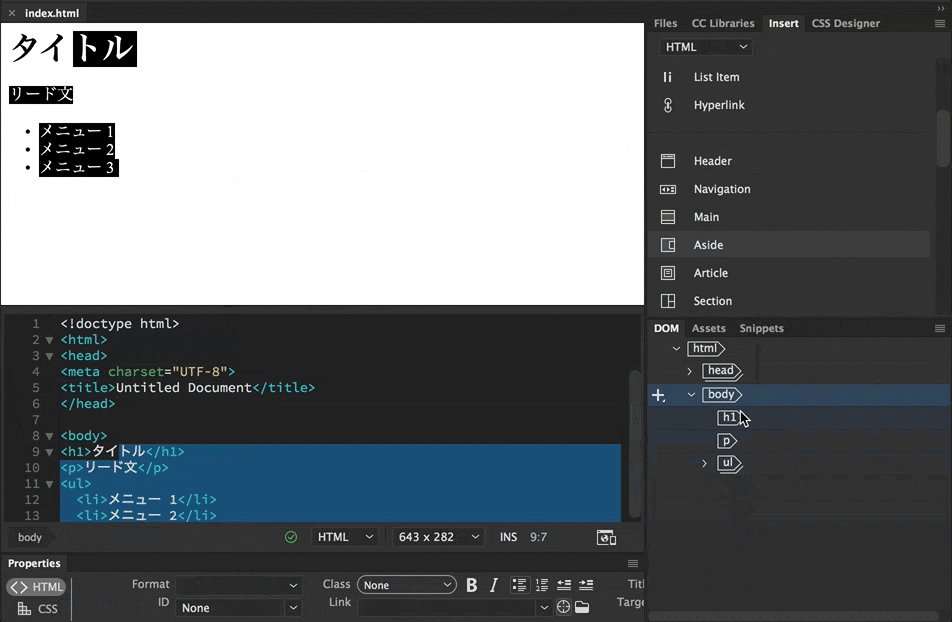
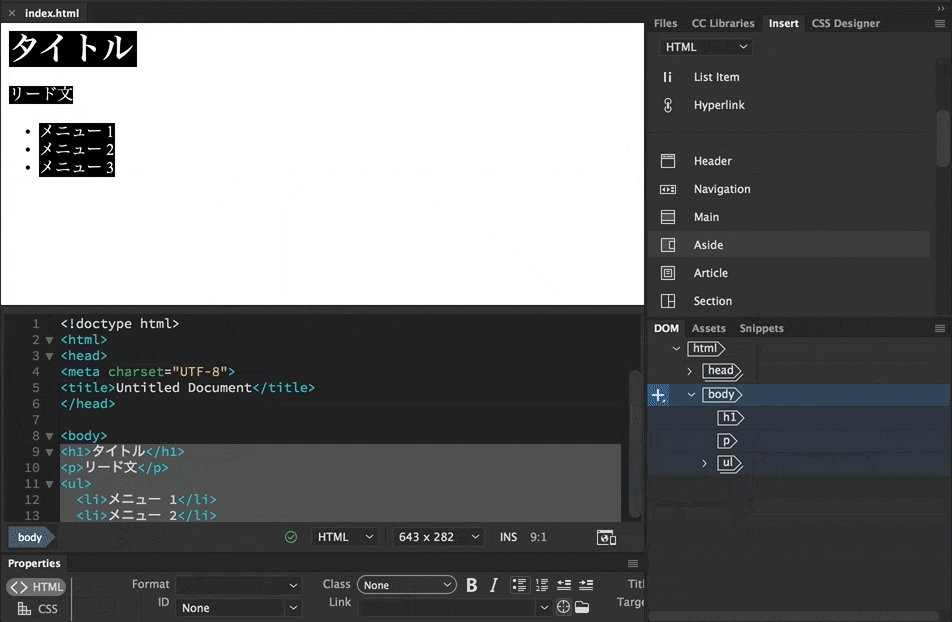
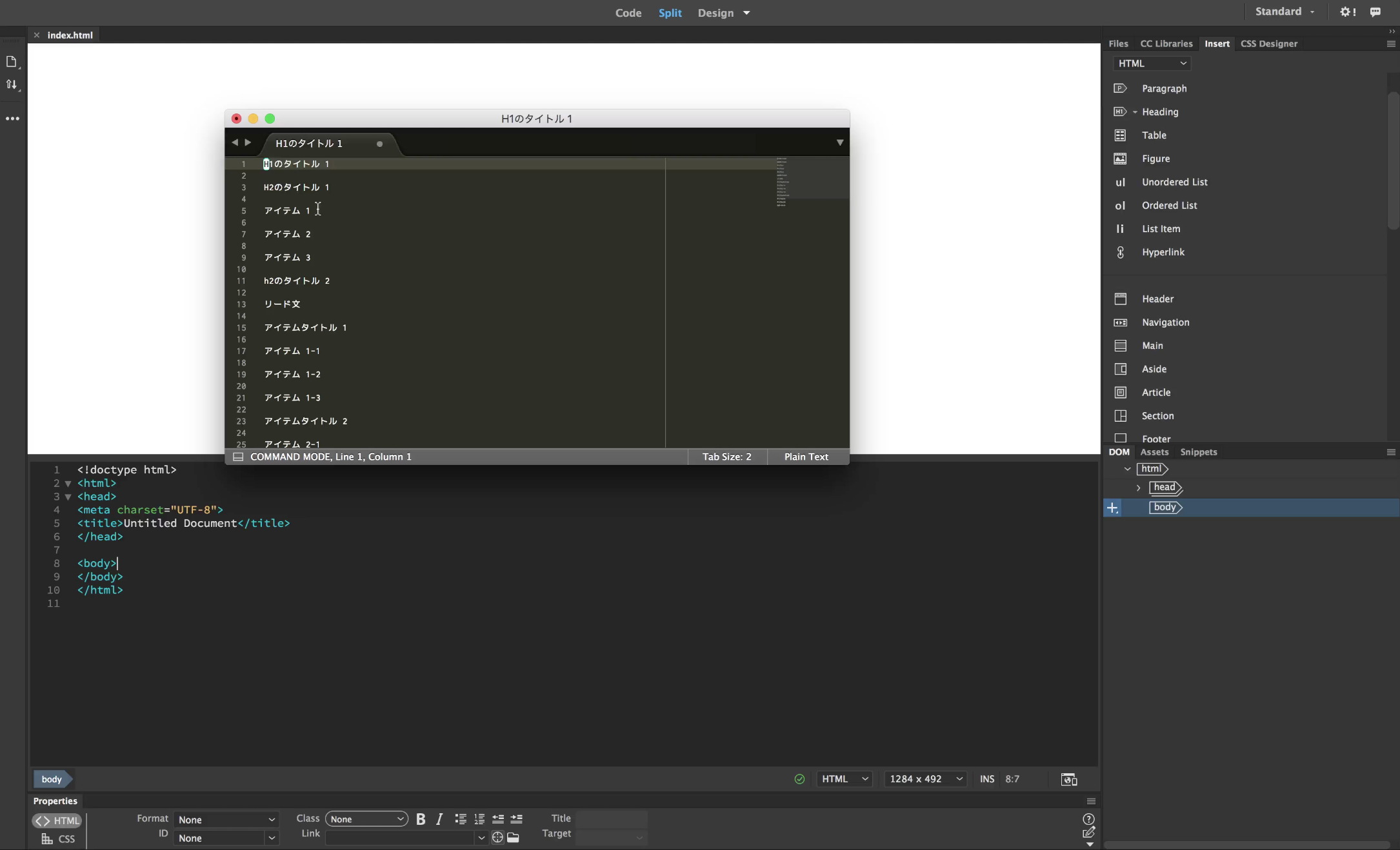
2. [DOMパネル] / [挿入パネル] を駆使して階層をつくる
(1-3.) の手順通り デザインビューでテキスト選択 ⇒ [挿入パネル] でタグの付与を行えば、<div> などで入れ子になる階層構造も作成することができますが、全体のDOM構造を確認しながらの作業には不向きです。
そこで頼りになるのが [DOMパネル] です。
このパネルにある [Wrap Tag]3 と (1-3.) にある [挿入パネル] を使い分けて4、マークアップを進めていきましょう。
[DOMパネル] からの親DOM追加と、[挿入パネル] からの親DOM追加

ここまでの作業をキャプチャ動画 (1:45) にしました。

Streamable
基本はデザインビューで原稿の変更、[DOMパネル] / [挿入パネル] でDOMの整形を繰り返してHTMLをつくっていきます。
Beta のコードビューは Brackets を半分 (?) 取り込んでおり、Emmet を標準で利用することができますので、こちらも好みによって使っていきます。
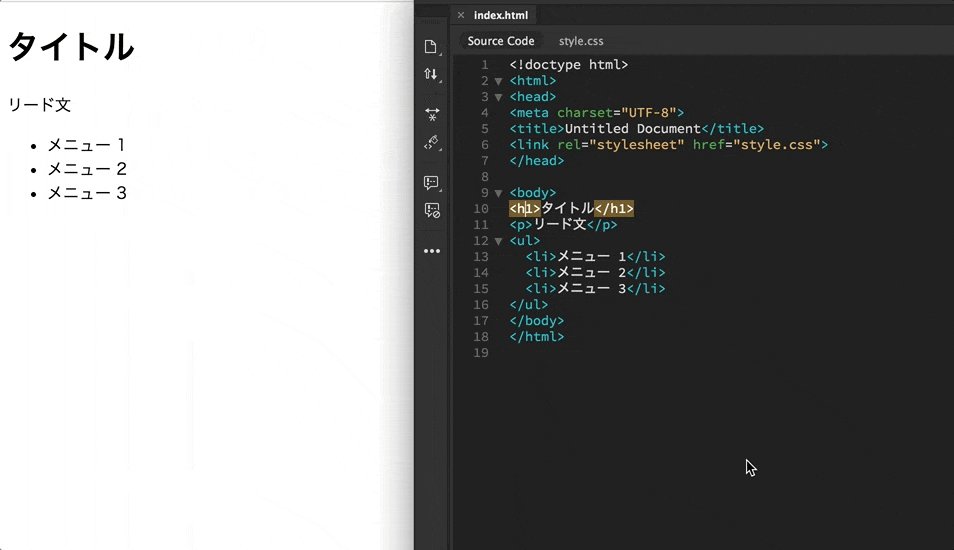
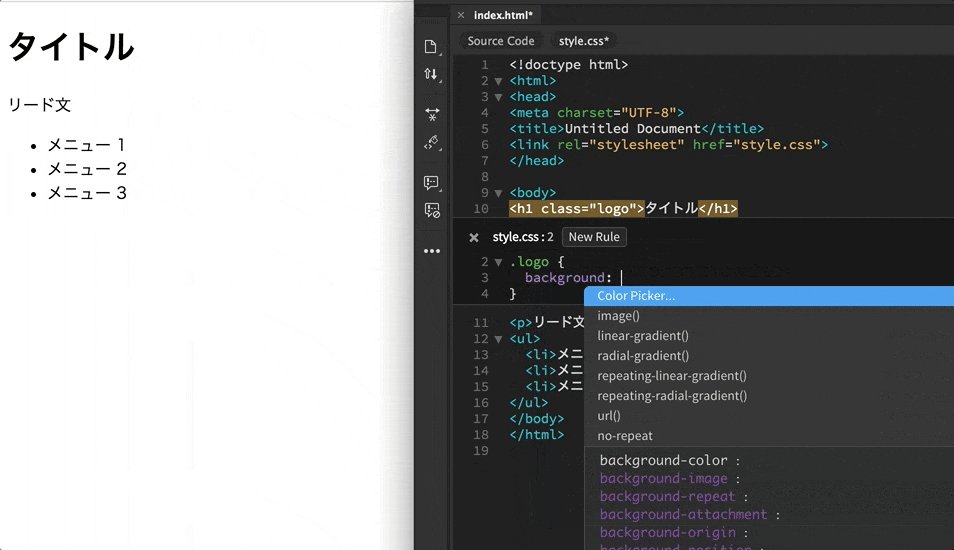
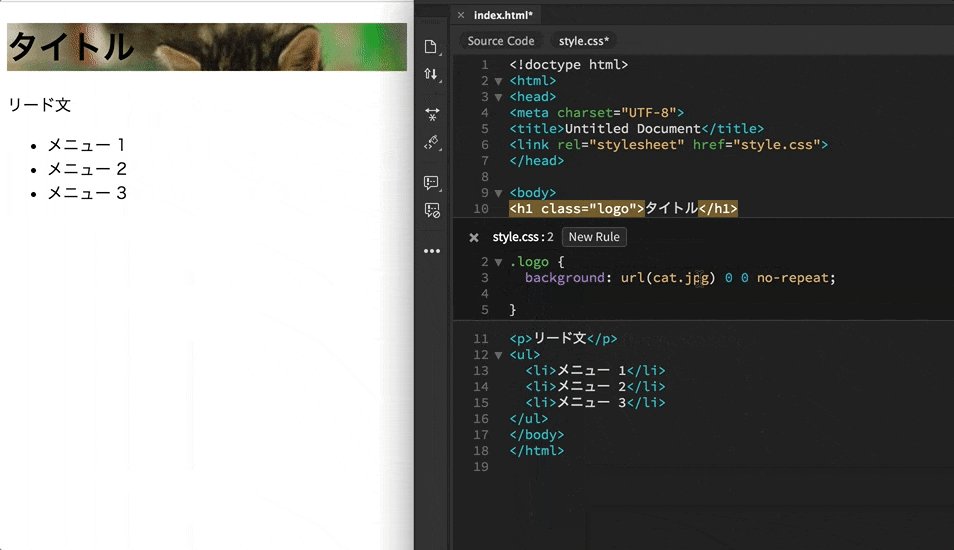
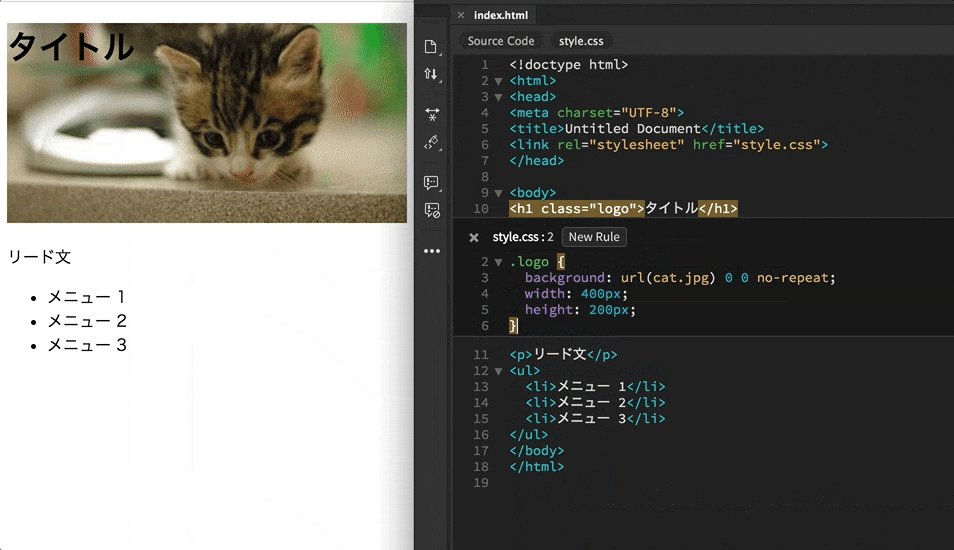
3. クイックエディットでスタイルを指定する
コードビューにて、タグや class, id にカーソルを当てて Cmd+E を押すと、インラインエディターが開きます。
CSSファイル中のセレクタの順番は気にせず、スタイルをどんどん追加していきましょう。5

スタイル適用の際に [Real-time Preview] Alt+F12 を開いておくと、保存しなくても適用されたスタイルが適用されるため便利です。

CSS設計
ここでひとつ注意点が。
どんどん勝手にスタイルを追加していくと、セレクタが散らばり、どこにどのスタイルが適用されているかが、すぐにわからなくなってしまいます。
そのため、HTMLからCSS構造がある程度掴めるように、CSSの設計をしておいた方がよさそうです。
OOCSS をアレンジして使う
CSSの設計はした方がよいものの、クイックエディットを活かすために、複雑な設計にはしないほうがよさそうです。
何度か試したところ、OOCSS をベースに、スキンを is-* で表すのがスッキリしてよさそうでした6。
その他 Utility u-* などを用意して汎用的に調節するのも便利です。
クイックエディットではじめてセレクタを追加する場合には、記載するCSSファイルを選択する必要があります。
そのため、CSSファイル数は最低限にした方が Dreamweaver のクイックエディットを活かすことができます。
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/utilities.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/mobile.css" media="screen and (max-width:640px)">
.panel {}
.panel-list > li {}
.panel-list > li:first-child a {}
.news {}
.news.is-full {}
.news-date {}
.news-text {}
.title {}
.title.is-01 {}
.title.is-02 {}
.u-container {
width: 960px;
margin: 0 auto;
padding-left: 20px;
padding-right: 20px;
}
.u-clearfix:after {
content: '';
clear: both;
display: block;
}
.js-blurin {
animation: blurin 1.2s forwards;
}
@keyframes blurin {
from {
-webkit-filter: blur(20px);
filter: blur(20px);
opacity: 0;
}
to {
-webkit-filter: blur(0);
filter: blur(0);
opacity: 1;
}
}
クイックエディットの問題点
疑似要素 [/ 疑似クラス] の選択ができない
疑似要素 :before, :after や 擬似クラス :hover, :nth-child をカーソルで選択することができないため、クイックエディットから編集することができません。
また、疑似要素を持つ親要素を選択したとしても擬似要素を認識することができません。
そのため、疑似要素を調節するためには、直接ファイルを開いて該当箇所を検索する必要があります。
Sass の未対応
BetaでSassに対応はしているらしいですが、私の環境では動きませんでした。
Brackets でも、index.html のある階層に scss を入れなければならない(Document Root の指定ができない)点と、クイックエディットからつくるセレクタが Sass の階層を考慮してくれない点より、Sass を利用せずそのまま CSS の編集としてしまったほうがよいと判断しました。
<div class="card">
<h2 class="card__title"></h2>
</div>
.card {}
この状態で、HTML card__title にカーソルを合わせて Cmd+E をすると。
.card {
&__title {}
}
.card {}
.card__title {}
4. ソースコードの整形
一通りコーディングを終えたら、ソースコードの整形をしておきましょう。

より快適なコーディングのために
ショートカットキー [Save All] の追加
コーディングをしていると [Real-time Preview] にデザインが反映されなかったり、エラー画面になって止まってしまう場合があります。
その場合はすべてのファイルを保存しておくと大体直ります。
デフォルトでは [Save All] にショートカットキーが設定されていないので、他のエディタと同じようなショートカットキーを割り当てておくとよいでしょう。

複数選択編集
Bracktes からの機能で、[Find] > [Add Next Match to Selection] が追加されています。
コードの選択後に Cmd-R を押すことによって、複数の選択箇所を同時に編集することができます。

PSD のスライス
PSDのスライスには、Photoshop 画像アセットの生成、Brackets プラグイン Extract for Brackets と Avocode あたりを利用しています。
Avocode はたまにデザインが崩れるので、PSDを確認しながらがいいと思います。
おわりに
レスポンシブサイト制作時間の体感比率としては HTML:CSS = 1:9 くらいになるため、スタイルの適用を重点的に改善させる必要がありそうです。
なんだかんだ言っても結局のところ、慣れているエディタでコーディングするのが一番早いですね。
それでは私は Sublime Text に戻ります……。