Interface Builder での実装例
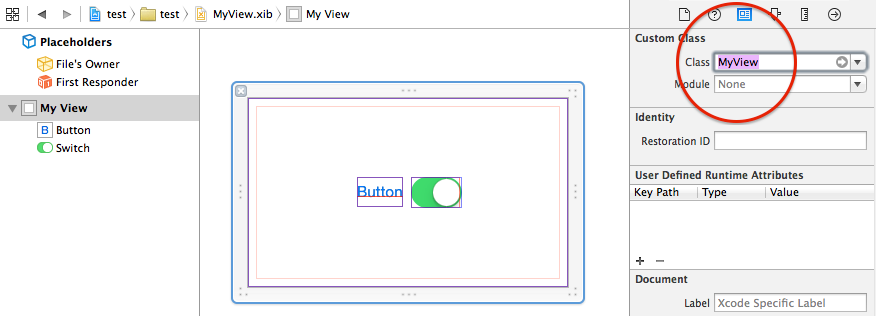
View テンプレートから xib ファイルを新規作成したら、ビューの Custom Class を指定します。File's Owner の方は不要です。

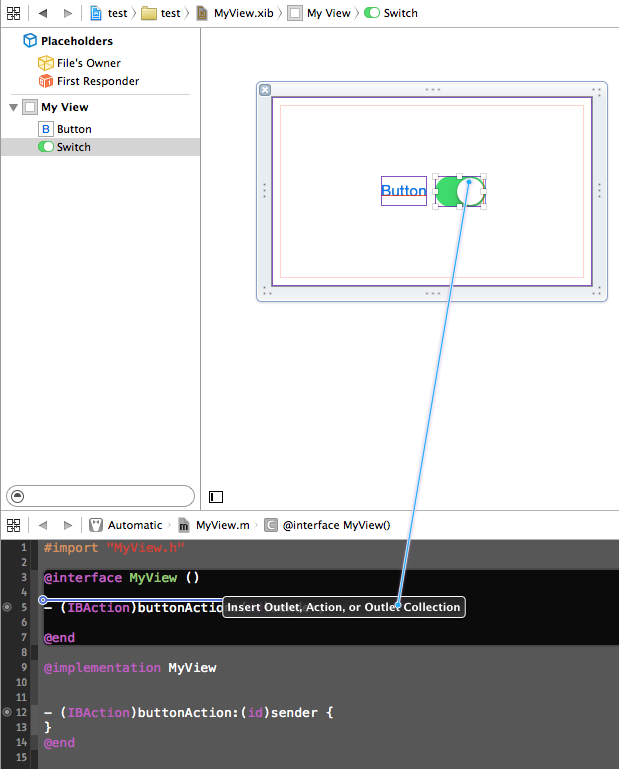
ビュー上にコントロール類を配置して制御する場合はカスタムビュークラスの IBOutlet/IBAction に接続します。

コードの実装例
ポイントは UINib です。サブクラスを作って UINib を使ってビューのインスタンスを得ます。
※ xib ≒ nib です。
MyView.h
@interface MyView : UIView
+ (instancetype)myView;
@end
MyView.m
@interface MyView ()
@property (weak, nonatomic) IBOutlet UISwitch *switch;
- (IBAction)buttonAction:(id)sender;
@end
@implementation MyView
- (void)_init
{
// initialize
}
- (id)initWithCoder:(NSCoder *)aDecoder
{
self = [super initWithCoder:aDecoder];
if (self) {
[self _init];
}
return self;
}
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self _init];
}
return self;
}
- (void)awakeFromNib
{
[super awakeFromNib];
// 初期設定など
}
+ (instancetype)myView
{
// xib ファイルから MyView のインスタンスを得る
UINib *nib = [UINib nibWithNibName:@"MyView" bundle:nil];
MyView *view = [nib instantiateWithOwner:self options:nil][0];
return view;
}
- (IBAction)buttonAction:(id)sender
{
// アクションを実装
}
@end
使い方
MyView *customView = [MyView myView];
[view addSubView:customView];