この記事の目的
セル(UITableViewCell)は iOS においてもっとも一般的なビューのひとつです。セルを利用することで、コンテンツの表示、選択、スイッチやボタンの配置、テキストフィールド、ナビゲーションを実装することができます。この辺りの具体的な実装例は『設定』や『Apple Store』が参考になるでしょう。セルにはさまざまな役割を与えられますが、どのような作法に従ってデザインされているのかよく理解する必要があります。
セルの一般的な利用作法は iOS Human Interface Guidelines で解説されていますが、私はこれを読んだだけでは十分に理解が及ばなかったため、iOS 標準アプリの事例からセルのデザインについて考察したものをまとめました。この記事では iOS の標準的なセルのデザインパターンを探り、自身のアプリにどう活かせるのかの土台となるよう考察してみます。
UICollectionViewCell もセルと呼称されますが、今回は UITableViewCell に限定して考えます。
セルとは何か

セルは情報の細胞です。ひとつの情報のまとまりが“セル”として表現されます。セルはそれ単体ではほとんど意味をなさず、セルの集合=テーブルビューによってはじめて機能するようになります。このような情報の細胞が集まって構成されるのがテーブルビューであり画面であり、そしてアプリケーションです。
テーブルビューセルが細胞というメタファーで表現されることには少々違和感があるかもしれません。iPhone のテーブルビューはセルがただ上から下に一列で並ぶので、細胞が敷き詰められているようには見えません。どちらかというとリストです。ここで、iOS の親である Mac OS X を見てみましょう。UITableView に相当する NSTableView にもセルという概念が存在します。NSTableView ではセルはとても細胞らしく振る舞われます。
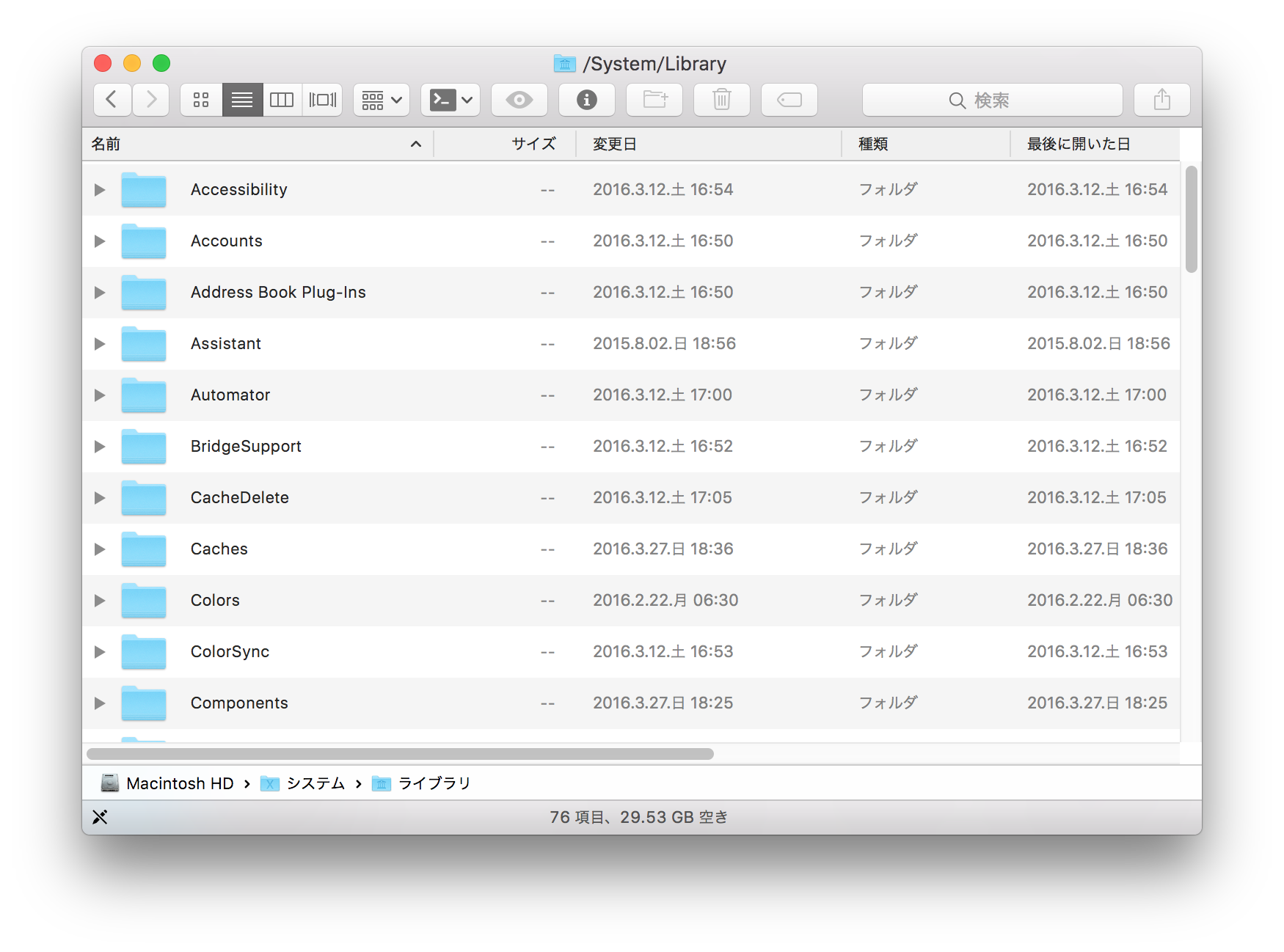
 *Finder のリスト表示はテーブルビュー(アウトラインビュー)で表現される。行ごとの枠一つ一つがセルで実装されている*

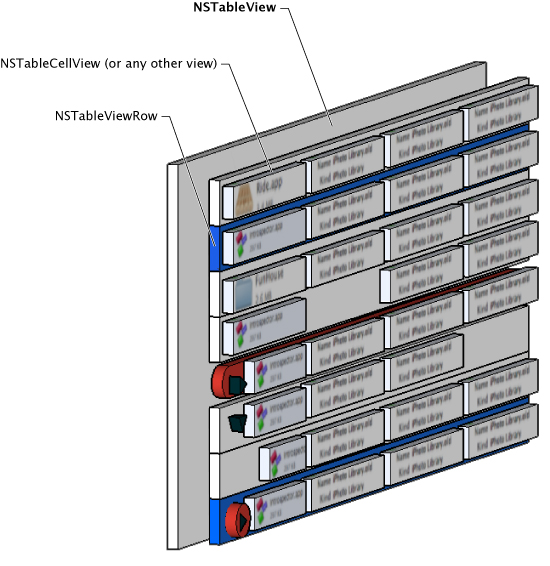
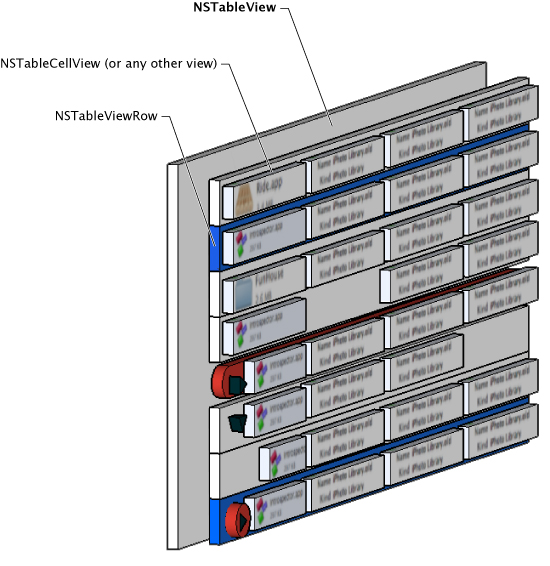
*NSTableView の構造: https://developer.apple.com/library/mac/documentation/Cocoa/Conceptual/TableView/TableViewOverview/TableViewOverview.html*
*Finder のリスト表示はテーブルビュー(アウトラインビュー)で表現される。行ごとの枠一つ一つがセルで実装されている*

*NSTableView の構造: https://developer.apple.com/library/mac/documentation/Cocoa/Conceptual/TableView/TableViewOverview/TableViewOverview.html*
iPhone の画面は縦長であることと、その利用のされ方が PC とは大きく異なるため、モバイルに適したテーブルビューとしてリデザインされました。歴史を振り返って UITableView は Cocoa (Mac OS X) の NSTableView から来ているものと仮定すると、UITableView はモバイルに適した一列表示に特化した廉価版 NSTableView と解釈できます。
元来 NSTableView のセルはビューではありませんでした。Cocoa における“セル”はビューとは別の NSCell という情報で扱われ、基本的にセルはどんなビューにも入り込むことができ、実際の描画とイベント処理はビューが行うものとなっていました。セルにはボタンとしての見た目を決める「描画処理」を記述したメソッドだけを実装すれば良いものでした。この仕組みがあるおかげで、ボタンセルをそのままテーブルビューに設置すればボタンの見た目をしたセルを割と簡単に実現することができました。セル単体では意味をなさないけれども、ビューに入り込むことでボタンとしての機能と見た目が成り立つようになっていて、その設計思想はまさに細胞というのに相応しいものです。
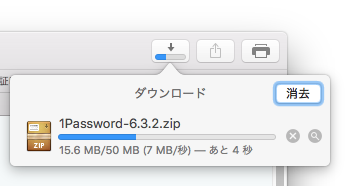
しかしここで、NSCell を有しないビュー、例えばプログレスインジケーターをテーブルビューに並べることは非常に難しいという問題が浮上します。Safari のダウンロードパネルのようなテーブルビューは正攻法では作ることのできないビューだったので、実装にはなかなか苦労したものです。

現在のダウンロードパネルは違うかもしれないが、かつてのコレは実装がカオスだった予感がする
NSCell と各種ビューでそれぞれ別のクラスとして実装しなければならないこと、そこまで細胞的な汎用性は必要ないにもかかわらず NSCell の仕組みに従う必要があること、NSCell が NSObject 直下のクラスなのにビューで表示する内容の描画処理を実装する必要があること、ビューに依存する処理は難しいこと、iOS が登場して UITableViewCell のような直感的な仕組みに慣れてしまったことなど……。とにかく NSCell はレガシーかつ扱いづらいということで、最近はビューベースドセルという iOS 風の仕組みが導入されています。要はビューとしてセルを扱えるようになった、ということですね。
iOS 側からはよく見えなくても、Mac OS 側からはセルとは何なのかがよく見えてきました。
ここからは iOS に戻ってセルのデザインパターンを考えてみます。
セルのデザインとシグニファイア
純正アプリはそのほとんどが UIKit 標準の状態で実装されているので、セルの利用作法を学ぶ良いお手本となります。それらを観察して見えてきたデザインの構造について以下にまとめました。
項目のリスト表示
セルの原則は情報を均一に配置することです。同じセクションに並べられる情報は同等になります。
『設定』アプリのように、同一テーブル内で情報を区切って表示するには『グループスタイル(Grouped)』を採用します。グループスタイルでは連絡先で見られるようなセクションヘッダーやインデックス(索引)は利用できません。『設定』アプリのような用途でテーブルを用いるにはこのグループスタイルを採用します。
 *グループスタイル*
*グループスタイル*
主にデータやコンテンツを並べる用途でテーブルを用いるには『プレーンスタイル』を採用します。このスタイルでは『連絡先』アプリようにセクションヘッダーやインデックスを利用することができます。
 *プレーンスタイル:セクションヘッダーとインデックス*
*プレーンスタイル:セクションヘッダーとインデックス*
ディスクロージャーを伴うセル
セルのアクセサリーにはディスクロージャーを配置できます。ディスクロージャーはその行と別の情報との連続的な関連性を示しています。セルにディスクロージャーが表示されることで、**ユーザーはセルをタップすると関連する情報を扱う別のテーブルに遷移できることを認識できます。**これはドリルダウン(プッシュ遷移)に限らずモーダルビューによる遷移でも同様です。
 *ディスクロージャーを伴うセルは明らかにタップ可能*
*ディスクロージャーを伴うセルは明らかにタップ可能*
遷移先がテーブルではないセルにディスクロージャーを用いるのはあまり好ましくない気がしますが、その行と関連するテーブル以外の情報を表示する画面に遷移する程度であれば許容されるでしょう。ライセンス条文を記述した WebView へ遷移するような場合にもディスクロージャーを利用することができます。SFSafariViewController はモーダルで遷移しますがそのトランジションがあえてドリルダウンのように演出されるため、ディスクロージャーとは相性が良さそうです。
逆にディスクロージャーを利用できない場面、例えると、セルをタップしたら Safari で web ページを開くといった明らかに連続性が断ち切られるような動作です。ディスクロージャーはそのセルに関わる情報への関連性を示していますから、別のアプリに遷移するには後述する『アクションを伴うセル』を用いるか、セクションヘッダー/フッタービューに配置したボタンで対応します。
 *セクションフッターに配置した、web ページを開くボタン*
*セクションフッターに配置した、web ページを開くボタン*
値を表示するセル
アクセサリーに詳細ラベルを伴うセルでは値を表示することができます。作法として、左側のラベルは左寄せであるのに対し、右側の詳細ラベルは右寄せであるべきです。色がグレーであると編集ができないことを意味します。ユーザーはこのようなセルを見たとき、タップできないセルだと認識します。
 *値表示セルはタップ不可能*
*値表示セルはタップ不可能*
次の例ではディスクロージャーを併用しているので、このセルはタップすることができ、関連するテーブルで情報を編集できるということを示唆しています。関連テーブルの結果がセルの値として表示されています。ユーザーはこのようなセルを見たとき、セルをタップした先に何かしらの選択肢や編集機能があることを察します。
 *ディスクロージャーを伴う値表示セルはタップ可能*
*ディスクロージャーを伴う値表示セルはタップ可能*
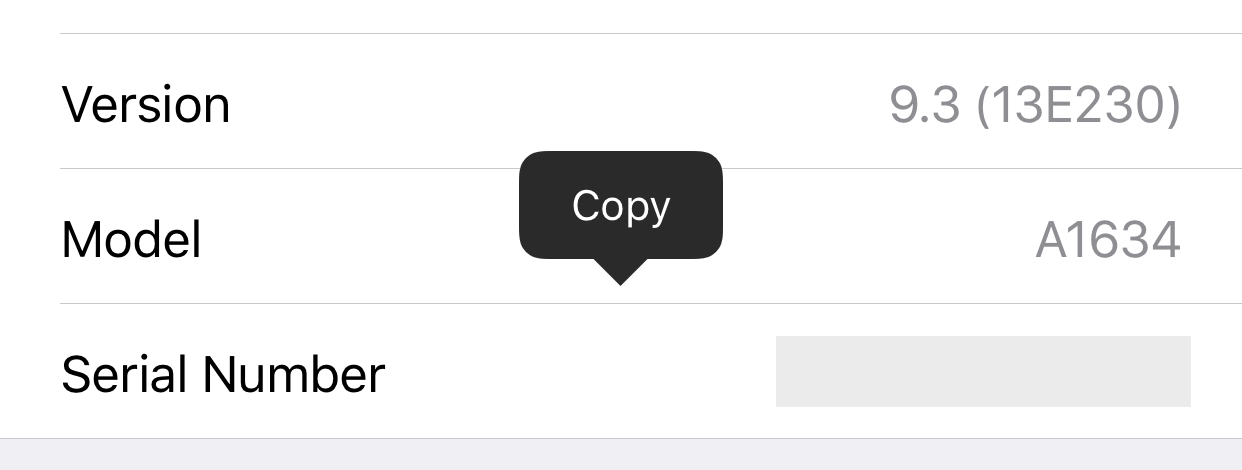
値を表示するセルは普通タップできないものですが、シリアル番号のように、どこかで入力が必要になるかもしれなくて手入力が困難な情報を表示する場合は、そのセルをタッチした時にコピーメニューを表示するというインタラクションを実装してあげると親切です。

シリアル番号をコピーできるセル
スイッチ・ステッパーを伴うセル
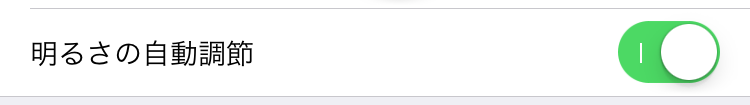
セルのアクセサリーにはスイッチやステッパーを配置できます。**このようなセルはタッチに反応しません。アクションはスイッチ・ステッパーのみに作用します。**もし押下(ハイライト)できてしまったらそれは実装ミスの疑いがあります。
なお、UISwitch は UITableView のみで使用しなければならないとされています。
 *スイッチ・ステッパーを伴うセルは明らかにタッチ不可能。ただしアクセサリー部分のみ作用する*
*スイッチ・ステッパーを伴うセルは明らかにタッチ不可能。ただしアクセサリー部分のみ作用する*
スイッチを用いる場合はその状態が一目瞭然であるため、スイッチに応じてラベルの表記を『オン』『オフ』と切り替えて表示するようなことは必要ありません。
コントロールを伴うセル
スイッチやステッパー以外のより大きなコントロールはアクセサリーではなくセルに直接配置します。このようなセルはタッチに反応しません。アクションはコントロールのみに作用します。


詳細ボタンを伴うセル
スイッチ・ステッパーを伴うセルに似ていますが、代わりにボタンを配置したセルです。このセルはタッチに反応できます。セルとボタンのアクションは個別に実装できます。

このようなアクションが二つ以上あるセルはユーザーを戸惑わせる可能性があるため扱いには要注意です。Wi-Fi 設定の例ではうまく対処していて、セルのタップでは選択肢としてのセルのように振る舞い、詳細ボタンは詳細設定への遷移アクションとして振る舞います。もし選択されている場合はセルのタップでも詳細設定に遷移します。
選択肢としてのセル
セルのアクセサリーにはチェックマークを配置できます。チェックマークを用いたテーブルでは、少なくともそのセクションはすべてチェックマークが表示されうる選択肢として機能しなければなりません。**ユーザーはセルを選択肢として認識したとき、そのテーブルを押下可能な候補一覧と見なします。**このようなテーブルではセルがタッチ可能なものでなければなりません。
 *チェックマークがあるので、明らかにタップ可能な選択肢*
*チェックマークがあるので、明らかにタップ可能な選択肢*
 *一見チェックマークはないが、連続的な数値が並んでいるのでこれらがタップ可能な選択肢であると察することができる*
*一見チェックマークはないが、連続的な数値が並んでいるのでこれらがタップ可能な選択肢であると察することができる*
 *スイッチではなく『オフ』を選択肢として用意している例*
*スイッチではなく『オフ』を選択肢として用意している例*
もし選択肢が一つしかなくトグルのような機能をデザインするには、チェックマークの代わりにスイッチの利用を検討してください。

左チェックマーク?
『設定』アプリの Wi-Fi やサウンド設定画面ではこのような左チェックマークのセルが見られます。チェックマークはアクセサリーに配置するものとされていますが、左チェックマークは標準の機能では提供されていないので、イメージビューなどを利用して独自に実装しているのでしょう。Wi-Fi 設定画面ではアクセサリーに詳細ボタンを配置しているためチェックマークを左側に寄せているのだと思われます。サウンド設定画面に関しては、本来の右チェックマークではなく左チェックマークを用いている理由は正直言ってよくわかりませんでした。

アクションセル
**アクションをセルに持たせるにはテキストを Tint Color などで着色したセルを用います。**iOS では Tint Color で着色された要素はボタンと認識できるので、これはほぼボタンと言っても良いでしょう。このようなセルはタップしても関連テーブルには遷移しません。テーブルに行を追加するアクション、情報を削除するアクション、web ページを Safari で表示するアクションはこのアクションセルで実装します。アクションが破壊的であるなら文字色は Tint Color ではなく Destructive, 赤色にすると良いでしょう。


アクションセルが無効な場合は、色を disable と同じグレーにしてタップできないことを説明します。

これ以上指紋を登録できないので、追加がグレーになっている
テキストフィールド型セル
セルそのものにテキストを入力できるセルです。テキストフィールドには幾つかのパターンがありますが、コンテクストに合わせてデザインされているように見えます。一般には次のものが用いられます。
 *ラベル付き左寄せ*
*ラベル付き左寄せ*
 *ラベル付き右寄せ*
*ラベル付き右寄せ*
 *ラベルなし左寄せ*
*ラベルなし左寄せ*
テキストフィールドにはプレースホルダーが記入されていて、**ユーザーはプレースホルダーを見てこれが文字入力可能なテキストフィールドだと理解することができます。**書式を記入しておけばそれが何を入力すべきフィールドなのかも理解しやすくなります。
左寄せと右寄せの違は正直に言ってよくわかりませんでした。何か明確な作法が実は隠れているのかもしれないし、特に理由なんてなく、案外担当者の気分で違いが生まれているのかもしれません。
そこに至るコンテクストからセルの意味を理解する
VPN 構成を設定するこの画面では「ラベル付き左寄せ」が用いられていますが、プレースホルダーが無いセルはこれがテキストフィールドなのかただのセルなのか、一目では区別がつきません。ユーザーはラベルの意味とこの画面でのコンテクストを理解して初めてそれらがテキストフィールドであろうと察することができます。
 *これらだけだとテキストフィールドなのかただのセルなのか区別がつかない*
*これらだけだとテキストフィールドなのかただのセルなのか区別がつかない*
 *全体を見渡せば『おそらく入力可能なセルだろう』と察することができる*
*全体を見渡せば『おそらく入力可能なセルだろう』と察することができる*
 *実際にタップしてみるとテキストフィールドだとわかる*
*実際にタップしてみるとテキストフィールドだとわかる*
セパレーターの隙間
iOS 7から、セルのセパレーター(セルの境界線)の左側に隙間が空くようになりました。

セルの左端ではなく文字列の始まりに合わせて線を引くと視覚的に開始点が揃って目線が文字列に向かうので読みやすくなります。横書き文を右から左に読む言語ではこれが反転します。また、セルを完全に区切らないことでこれらが連続的な情報であるということも比喩的に表現されているように思えます。
さらに踏み込むと、セパレーターの隙間が情報に階層構造を生み出し、同一セクション内であってもグループ分けと似たような情報の分類が行えます。
 *1本目のセパレーターは左端まで詰めているが、2本目以降には左端に隙間がある*
*1本目のセパレーターは左端まで詰めているが、2本目以降には左端に隙間がある*