概要
ImGui を採用する際にタグクラウド的なウィジェットパーツを実装したい場合の実装例を紹介する。
実装例
ソースコード
namespace usagi
{
namespace imgui
{
class small_button_cloud
: public std::multimap
< std::string
, std::function< auto () -> void >
>
{
float _width = 0.0f;
public:
auto width() { return _width; }
auto width( const decltype( _width ) in ) { return _width = in; }
auto get_width_pointer() { return &_width; }
auto operator()()
{
ImGui::BeginGroup();
const auto s = ImGui::GetStyle();
const auto iis2 = s.ItemInnerSpacing.x * 2;
const auto is = s.ItemSpacing.x;
auto current_line_width = 0.0f;
for ( const auto& p : *this )
{
const auto entity_width = ImGui::CalcTextSize( p.first.c_str() ).x;
const auto tmp_line_width = current_line_width + is + iis2 + entity_width;
if ( current_line_width > 0.0f and tmp_line_width < _width )
{
ImGui::SameLine();
current_line_width = tmp_line_width;
}
else
current_line_width = iis2 + entity_width;
if ( ImGui::SmallButton( p.first.c_str() ) )
p.second();
}
ImGui::EndGroup();
}
};
}
}
使用する ImGui API 群
ImGui::SmallButtonImGui::BeginGroupImGui::EndGroupImGui::CalcTextSizeImGui::GetStyleImGui::SameLine
実装の tips
- 任意の width の領域に、ラベルとクリック時のファンクターのマルチマップから
SmallButtonでタグクラウド風のスモールボタンクラウドを実装する。 -
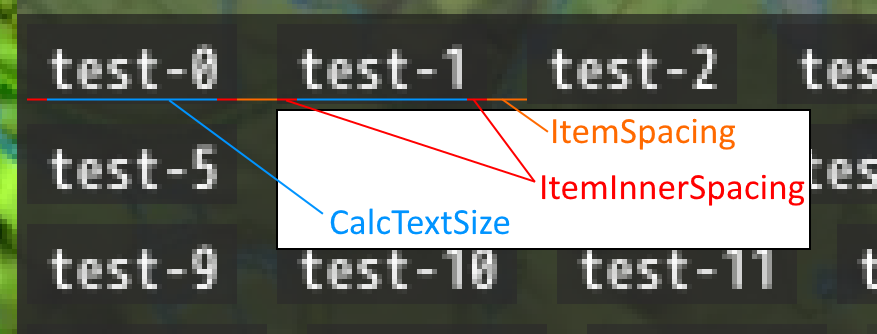
SmallButtonの横幅はCalcTextSize()+GetStyle().ItemInnerSpacing* 2 でSmallButton定義前に計算できる。 -
SmallButtonを横に複数SameLineする場合のアイテム間の間隔はGetStyle().ItemSpacingで取得できる。
各種サイズの図解
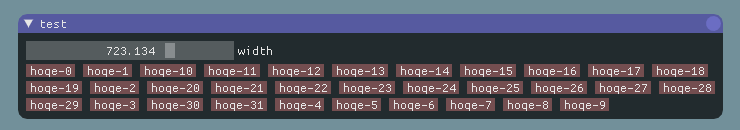
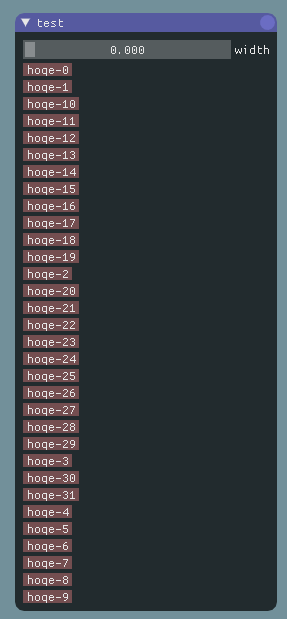
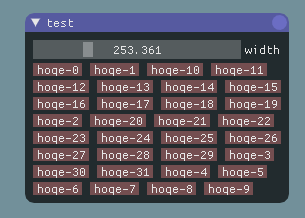
動作テスト
using usagi::imgui::small_button_cloud;
static small_button_cloud c;
ImGui::SliderFloat( "width", c.get_width_pointer(), 0.0f, 1024.0f );
if ( c.empty() )
for ( auto n = 0; n < 32; ++n )
c.emplace( "hoge-" + std::to_string( n ), [=]{ std::cerr << "hoge-" << n << '\n'; } );
c();