あえてプラグインについては何も書きません。Sketch自体の使い方についてフォーカスして書きます。

はじめに
SketchはPhotoshopやIllustraと違い、機能がしぼってあることでエンジニアでもかなり使いやすいシンプルなUIのアプリケーションになっています。UIがシンプルである故に、意外と知られていないかなり便利な機能なども結構あります。隠れた機能を知ることでかなり効率的にSketchを使用できます。
自己紹介
- Wantedly Advent Calender4日目を書きます。デザイナーの@usa619_ です。
- WantedlyではUIデザインは基本的にSketchで行っていて、エンジニアもSketchを使うことでコミュニケーションコストを下げるようにしています
基本ショートカット
Sketchのショートカットキーはかなり覚えやすいようにできています。原則はツール名や操作名の頭文字 + Cmd, control,option,shiftなどが使われています。
おもむろにCmd+option+Tを押します。ツールバーとおさらばします。
効率的とは
基本的にショートカットを使う理由は効率的にSketchを操作することにあります。ショートカットキーをショートカットキーがひたすら一覧に載ってるブログなどはたくさんあると思いますが、なぜショートカットキーが大切であるのか、やどういう風に考えると覚えやすいのかなどはあまり書かれてないような気がします。
ショートカットちゃんと使うだけで、作業はかなり効率化されます。例えば、Cmd + X一つとってもそれがかなりわかると思います。
めちゃくちゃ便利なCmd + X
deleteキーを使わない
レイヤーを消す、みたいな作業は多発するのにdeleteはキーボードの一番右にあって左手だけでこれを操作するのは無理があります。これに対するソリューションとして、代わりにCmd + Xを使うというものがあります。clipboardの内容が上書きされてしまうというデメリットはありますが、割とそこは運用の問題でどうにかなります。Cmd + Xにするだけでかなり作業の速度は上がります。
レイヤーの並び替え
写真を外からコピペするときとか、他のアートボードからレイヤーを持ってくるときとかに置きたい階層ではないところにレイヤーを置いてしまったりすることが結構ありますが、その時は静かにCmd + Xをして置きたい階層に移動してからCmd + Vをするとレイヤーの階層をレイヤーパネルをいじることなく変えることができます。
グループから外したい
結構グループを複雑に設定していると、一つだけグループから外したいことがあります。一旦、Cmd + shift + Gしてからもう一度グループ化するのは手間なので、外したいレイヤーをCmd + Xしてグループの外にCmd + Vするとグループから外せます
起点別ショートカットキー
起点となるコマンドキーがわかりやすいものをまとめます。
キー単押し系
長方形を描いたり、円を描いたりなどツールモードが該当します。
| 操作名 | ショートカット |
|---|---|
| Artboard | A |
| Rectangle(長方形) | R |
| roUnded rectangle(角丸長方形) | U |
| Oval(円) | O |
| Line(線) | L |
| Text | T |
| Vector | V |
| Pen | P |
Sketchでは選択ツールという概念がなく、レイヤーツールモードじゃない時は常に選択”モード”になっています。間違ってレイヤーツールモードにしてしまった時はescを押すと幸せになれます。
control+ *
アートボードに関するショートカットキーが該当します。
| 操作名 | ショートカット |
|---|---|
| Rulers(定規)の表示・非表示 |
control + R
|
| Gridの表示・非表示 |
control + G
|
| Layoutガイドの表示・非表示 |
control + L
|
- Layoutの設定はView > Canvas > Layout Settings
- RulersではいわゆるAiやPsのガイドを引くことができます。
Cmd起点 + 数字列
ズームが該当します。
| 操作名 | ショートカット |
|---|---|
| 実際のサイズ |
Cmd + 0
|
| 全アートボードを表示する |
Cmd + 1
|
| 選択したレイヤーを最大表示する |
Cmd + 2
|
| 選択したレイヤーを真ん中に表示する |
Cmd + 3
|
| ズームイン |
Cmd + +
|
| ズームアウト |
Cmd + -
|
操作別ショートカットキー
テキスト
| 操作名 | ショートカット |
|---|---|
| Text fontの変更 |
Cmd + T
|
| font-weightをBoldに変更 |
Cmd + B
|
| font-sizeを大きく |
Cmd + option + +
|
| font-sizeを小さく |
Cmd + option + -
|
| スタイルをペースト |
Cmd + option + V
|
| レイヤー/グループの名前変更 |
Cmd + R
|
Cmd + option + V はclipboardに入ってるレイヤー情報からスタイルのみをペーストするというショートカットなので、スタイルをコピーする場合はCmd + CでもCmd + option + Cでもいいことになります。
レイヤーパネル
| 操作名 | ショートカット |
|---|---|
| 次のレイヤーへ移動 | tab |
| 上の階層へ上がる | esc |
| 下の階層へ入る | enter |
| ダイレクト選択 |
Cmd + click
|
- レイヤー移動
- Psなど違い、Sketchでは
tabで移動できる範囲が同一階層内に限定されます。
- Psなど違い、Sketchでは
- ダイレクト選択
- この記事とは直接関係のない話ではありますが、USキーボードを使っていて
Cmdの空打ちにKarabinaで英数とかなを割り当ててる場合でも、ダイレクト選択のCmd+clickは正常にと動作します。
- この記事とは直接関係のない話ではありますが、USキーボードを使っていて
レイヤー操作
| 操作名 | ショートカット |
|---|---|
| 拡大・縮小(Scale) |
Cmd + K
|
| 1px単位でwidthを大きく |
Cmd + →
|
| 1px単位でheightを大きく |
Cmd + ↓
|
| 10px単位でwidthを大きく |
Cmd + shift + →
|
| 10px単位でheightを大きく |
Cmd + shift + ↓
|
Scale
地味に多用するのがScaleで、大きいカバー写真をSketch内に取り込んだ際など、とりあえずScaleでartboardのwidthに合わせるみたいなことをします。
Aiと違って「線幅と効果も拡大・縮小」みたいなオプションがなく、問答無用で効果もscaleしてしまうので、後からAdd borderやAdd shadowするようにしています。
widthとheightは整数でscaleしてくれるのでそこはいいところです。
Cmd + arrow
Sketchではアートボードもレイヤー概念の一つになっているので、長方形や円などと同じく、Cmd + arrowで大きさを変えられます。アートボードを選択する最速の方法は右クリックからのPick Layerです。
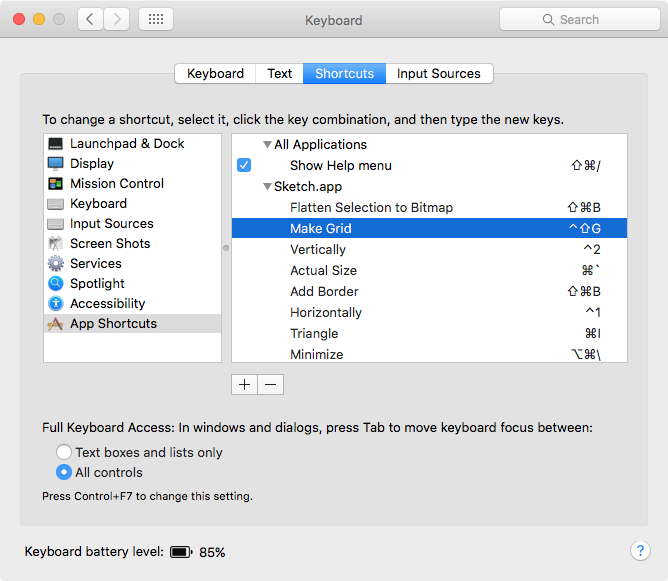
ショートカットの追加
結構使う機能なのにショートカットキーがない、みたいなことが割と発生するので、ショートカットキーを追加する必要があります。
| 操作名 | ショートカット |
|---|---|
| Horizontally |
control + 1
|
| Vertically |
control + 2
|
| Make Grid |
control + shift + G
|
| Add Border |
Cmd + shift + B
|
| Add Fill |
Cmd + shift + F
|
| Triangle |
Cmd + I
|
急に全部英語で書き始めたのは、Sketchが標準ではショートカットキーの変更機能を持っておらず、OS Xのショートカットキー追加設定からになるためです。
デフォルトのショートカットキーを変更する
ショートカットキーを決めるにあたって一番大切なことは左手だけで完結できるようにすることです。デザイナーはほぼマウスとキーボードでデザインをするので、右手を使うところにショートカットキーがあると、いちいちマウスから手を離さないといけなくなります。
Sketchのデフォルトショートカット最大の問題は実際のサイズにズームがCmd + 0に割り当てられているところで、これではマウスから手を離さないといけなくなります。なので、Cmd + (backquote)に変えています。