1.概要
上司「はい」(おもむろに赤い四角いものを配っていく)
ぼく「これは…」
上司「このセンサを使って二ヶ月で面白いもの作ってよ」
ぼく「…(なんだろうこれ…)」
以下に二ヶ月間の備忘録とその成果を記す
2.備忘録
2.1 センサをいじってみて(node.js初心者が詰まったところ)
どうやらこのセンサはtexas instrumentsが出しているセンサで,node.jsで実装されていることが分かりました.
とりあえずセンサを使うので連続して値を取りたいなと考えコードをいじりましたが,javascript触ったことなかったのでまずコードの見方がわかりませんでした.
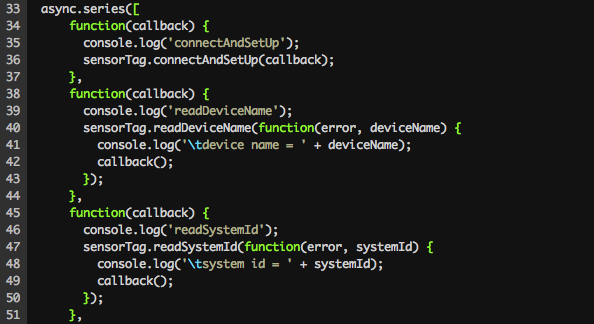
まずはasyncの説明です
asyncはjavascriptに同期的な仕組みを提供するメソッド群です.今回はたくさんあるメソッドの中でasync.seriesというものを使用しています.
async.seriesの仕様は↓を参考にしてください,要は順番に動きます.
http://qiita.com/takeharu/items/84ffbee23b8edcbb2e21
asyncはコールバックの記述方法を簡略化する目的で使用されるようです.詳しくはコールバック地獄とかで調べてみてください.
async.seriesは引数に,関数の入った配列(要素は何個でも良い)を取り順に実行します.
今回は関数に名前が付いていませんが無名関数というやつで,他で呼び出さないので名前をつけていないのでしょう.
基本はコールバックなので,配列内の関数の引数にはcallback変数を記述し,関数内でcallback();を使用し次の関数を呼び出しています.
↓のリンクがわかりやすかったです.
http://nkmrkisk.com/archives/1157
2.2センサーから値を連続して取る際の問題点
センサーから値を連続して取るならfor文を使いたくなりますが,forループでは問題が発生します(理由は割愛).
またasync.foreverメソッドという同期処理内でのループ処理をサポートするメソッドも存在していますが,引数に関数を一つしか取れないため,今回の実装にはそぐわなかったです.
仕様↓
https://techacademy.jp/magazine/5537
使用例↓
http://tomosoft.jp/design/?p=6060
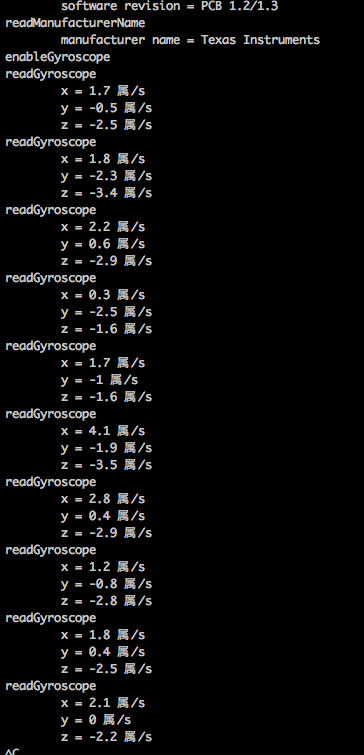
実装してみると無事にデータが取れデータが取れました.
3 成果
二ヶ月間考えた結果,ドアの鍵の状態を判定する装置が完成した.
・センサから光の強さを判定
・光の強さをデータベースに保存(node.jsのデータベースで実装↓)https://realm.io/jp/blog/first-object-database-realm-node-js-server/
・センサ値に以上があれば自分のメールアドレスに異常を送信(pythonで実装,今回は割愛)
形はこんな感じ.
そして結果はこれ,不恰好だけど正しく判定できてる

4 まとめ
IoTが流行りだが,自分でそれを形にしようと思うと意外とアイデアが出てこないものだと感じた.
実務以外の活動を通して,node.jsやrealmに触れられ,新しい言語やソフトウェアに触れられ貴重な経験だった
node.js初心者がつまずく非同期処理や,同じセンサをこれから使う人たちの助けになれば幸いです.