本記事は DMM Advent Calendar 2019 の 13日目 の記事です。
今回は、割とまだ世間一般的には認知や使用率が低いとされている(気がする) Angular をフロントエンドの開発の一選択肢に入れてもいいのではないか?
という内容をゆるく考えてみたので、お付き合いいただければ幸甚です。
※1 筆者はまだ Angular を十分に使いこなせているわけではなく、徐々に理解を深めている最中です。内容に至らないところなどありますがご承知ください。ただ、この段階でも十分に Angular を使うメリットがあるかなと思いましたので、記事に書き起こしています。
※2 また、この記事は基本 Angular に限らず技術のここがだめみたいな比較はしない体でいきます。いろんな技術にはメリット / デメリット絶対存在しますし、そもそも置かれている状況でそのメリット / デメリットも人によって捉え方は様々です。
※3 ゆるく考えていたのですが、途中から表題の通りの展開になります。もし少しでも同じ考えを思っている方に響けばと思います。
※4 @taumu さんより、VDOM時代の楽しい話とありましたが、VDOMという観点で記事書いてないです。。。ごめんなさい。。。
結論
Angular ももっと積極的に技術選定の一つとしてカジュアルに入れてもいいのかなーと言うのが私の結論です。
個人的には、React ほどストイックではなく、Vue ほどゆるくない点が響きました。
技術的な観点
1. だいたい揃っている
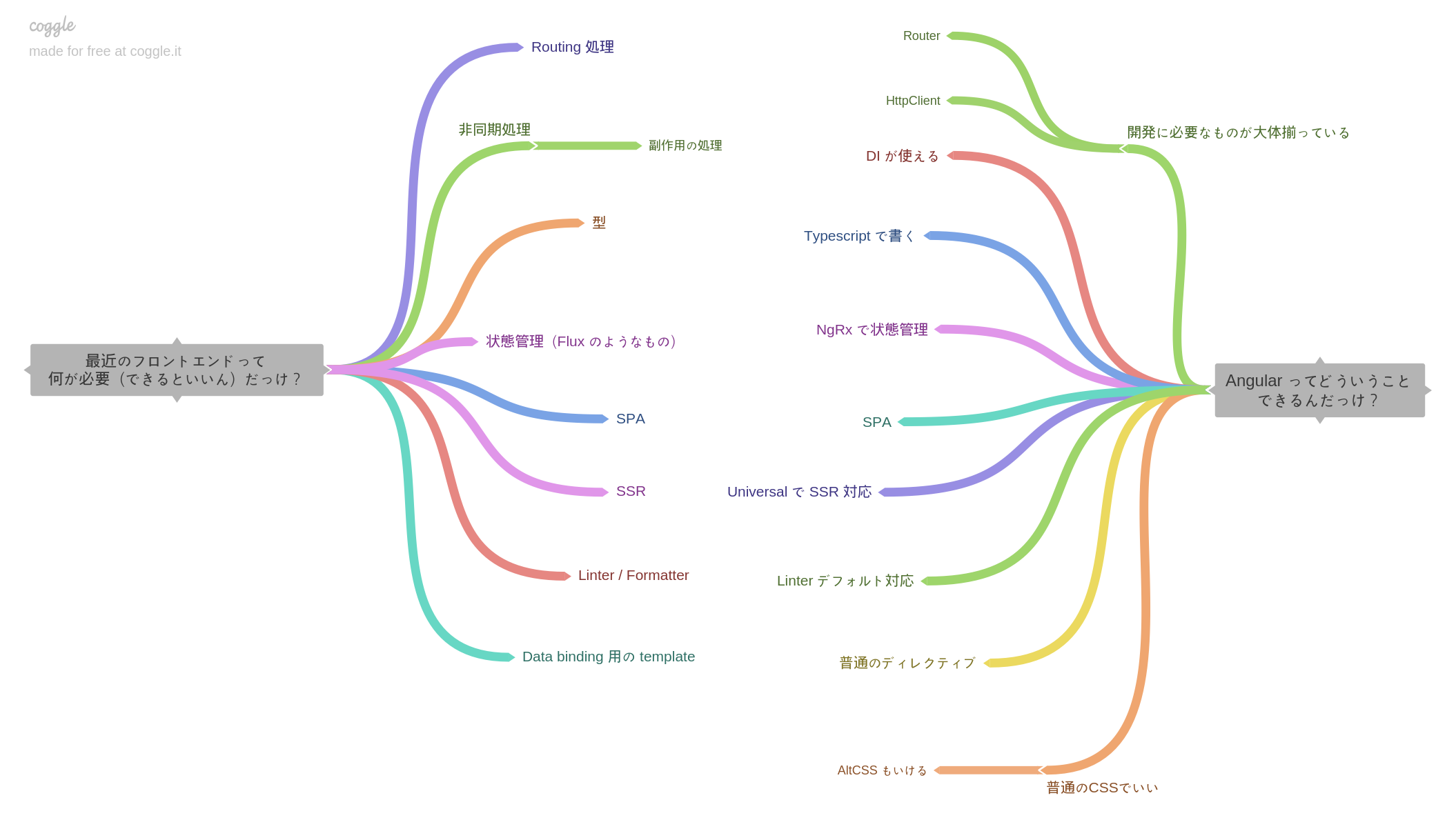
図にとして表しましたが、昨今のフロントエンド開発で考えなければいけないことは沢山あります。
その抽象的な課題に対して、Angular がどのくらい対応できているか列挙してみたのですが、Angular ならほぼ「だいたい揃って」います。
この「だいたい揃っている」が割と大事だと思っていて、すでに開発に必要なライブラリなどが揃っている段階で、その選定をするための思考をアプリケーションの設計(ここでいう設計とは、仕様からソースコードに落とすための抽象的なアーキテクチャ。例えばDDD使うとかFlux入れたいとか)に集中できるは魅力的だなと思いました。
「このライブラリは云々かんぬん」というのは必ずありますが、ある種の要件を満たすライブラリを一から選定するより、ある程度決められたものを使用して、アプリケーションを設計 / 開発するのは今後のフロントエンド開発でも必要なスピード感ではないかなと思います。
Angular においてはアップグレードもCLIでできるので、ここも運用などの際は効いてくるかと。
2. DI がフロントエンドには新しくもシンプル
Angular は依存性の注入(DI)を独自に取り入れていますが、この抽象度がいいです。
フロントエンドとバックエンドが独立して構成されるアプリケーションが多い中、
フロントエンドの非同期処理及び副作用の処理は割と皆さん頭を悩ませるところかなと思います。
しかし、これをフロントエンドのどの部分で対応させるかは正解があるようで無く、例えば、Redux ではその副作用を処理するためのミドルウェアを別途考える必要があるなど、これは課題に感じます。
Angular のこのDIはそれこそ今までのフロントエンドではあまり壇上には上がって来なかった概念と感じていますが、実際に非同期処理 / 副作用の処理などDIを使って、各コンポーネントに依存させる事ができる実装を行ったとき感触を掴みました。
何か、「こう使え」と決めつけてくるようなものではないのだけれど、「こうしたいなぁ」と思うときにDIを使えば良いのかとなる汎用性はかなり好きです。
ここが、ストイックすぎなく、開発者のそれでこそ SOLID を意識した実装だったりが効いてきて、そこの柔軟性にDIが対応しているように思います。
もちろん、NgRx を使って Angular 内で Flux を実現した時も同様で、DIで作成するサービスが Redux でいうミドルウェアに相当する動きになってくれるところにも柔軟性があるかと。
現状を取り巻くフロントエンドの状況からの観点
モダンライブラリやフレームワークが触れるだけは今後はフロントエンドのアドバンテージにならないのでは
このパラグラフは個人的に核心を突くところになってしまったのですが、Angular を技術選定に入れる理由にもつながってくるかなと考えています。
筆者がフロントエンドの渦に呑み込まれて大体6年ほど経ちますが、
当時は React や Vue, AngularJS などが「使える」「開発できる」だけで、業界的にはアドバンテージとして得られる物は大きいように感じていました。
しかし、昨今のフロントエンドの動向をみていると、
各々のコミュニティが成熟して来たというのはありますが、
React, Vue, Angular どれをとっても日本語のドキュメントがある程度完成し、どのライブラリでも手軽に勉強や開発できる用になったと感じています。
これはとても良いことで、こちらに対して何も言うことはありません。
ただ、一方で気づいている方も多いかと思いますが、
技術格差の象徴と思われていたライブラリやフレームワークの敷居がボーダーレス化していくことで、実際のアプリケーションの設計であったりもっと、低いレイヤーでの理解や技術がフロントエンドの世界には必要になっていくのかなと感じています。
余談になってしまいますが、DMM.com の新卒研修①、新卒研修② でフロントエンドの研修を担当した身としては、この現象を非常に強く感じています。
印象的なものといえば、新卒の方に React で TODOアプリ を作成する演習を行った際に、
初めて React を触ったインフラエンジニア志望の新卒の子が軽々とアプリを作ってきてしまうことがありました。
また、採用などで学生さんとお話していると、皆当たり前のように上記ライブラリやフレームワークを使いこなしており、ここでの技術格差は殆ど無いように見えて来たのが直近の原体験になります。
ダイバーシティ化するフロントエンド
つまり今後、ある特定のライブラリやフレームワークが触れるというのは、
単純にフロントエンドの課題を解決する手段の一つにしかならず、
それこそ、SOLID 原則であったり、DI を始めとするデザインパターン、RESTful 等のバックエンドの API作成 に準ずる知識や技術・経験がアプリケーション開発に響いてくるのでは?と感じています。
(もっと言えば、フロントエンドが独立してWebサーバホスティングする時代に、ネットワークの知識ないと中々大変じゃないかなーとも思うくらいです)
もちろん、フロントエンド特有の Worker, PWA, AMP, Cache, WEB API, WASM など日進月歩の技術を吸収しつつというのはご多分に漏れず。。。
結局 Angular は
この技術のコモディティ化が起こっている中(少なくとも筆者のいる現場では)、Angular はオールインワン(自分の感覚でいうと C# の .NET とか近いです)の中で、アプリケーション設計をどうする?どう自分の考えをどう落とし込んでいくか?というところに対して、非常に相性が良いように思いました。
また、Angular のドキュメントなどを眺めて、改めて SOLID とか大事だよなって思う瞬間も最近増えたように思います。
(弊社では SOLID の勉強会 なども施策の一つとして始めています)
結び
Angular を技術選定の一つに入れてもいいんじゃないかという内容で書いていましたが、
完全にアレっぽい内容になってしまいました。すいません。
今後のフロントエンドが本当にどうなっていく(WASMもWeb標準として勧告されたし)のかは正直わかりませんが、いわゆるソフトウェアの一般的な原則やデザインパターンをフロントエンドでもより意識して使用していく例(最近はクリーンアーキテクチャやDDDをよくに見たりしますが)が増えていくような気もします。
そういった中で、Angular のコンセプトは今後の需要に対してマッチしやすいのかなと思いました。
14日目は @funa1g さんのレコメンドの話になります。最近レコメンドいろんなサービスで使われていますからね。楽しみです。