1.キーボードを作るきっかけ
VR空間上でのキーボードは遠くに表示させての操作がほとんどだが、空間上で自分の手入力(ハンドトラッキング)でやったらどうなるかをテストするために作った。
A~Z入力のとても簡素なキーボードです。
2.開発環境
- Unity2020.3.4f1
- OculusIntegration
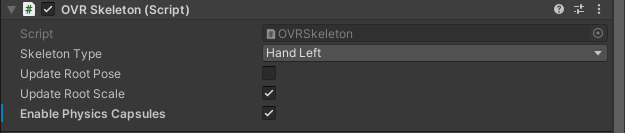
※OculusIntegrationの手順は紹介しませんが、以下の項目にあるEnable Physics Capsulesにはチェックを入れておいてください。

3.どういった仕様で作るか
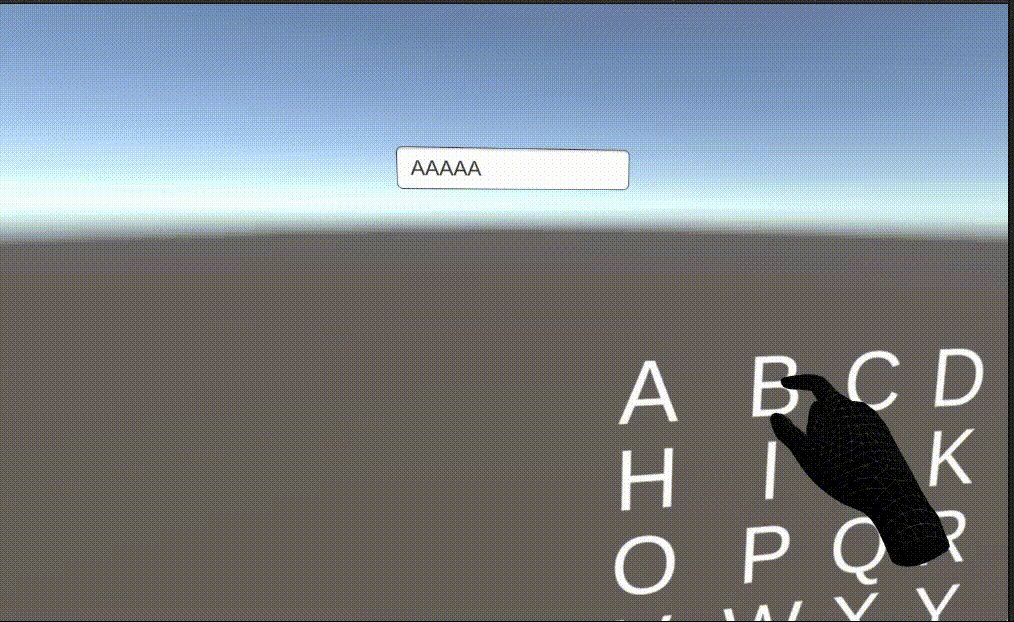
- VR空間上で入力したものはInputFieldに反映される。
- Inspectorを弄るのは、タイトル変更と一部のドラッグ&ドロップのみ
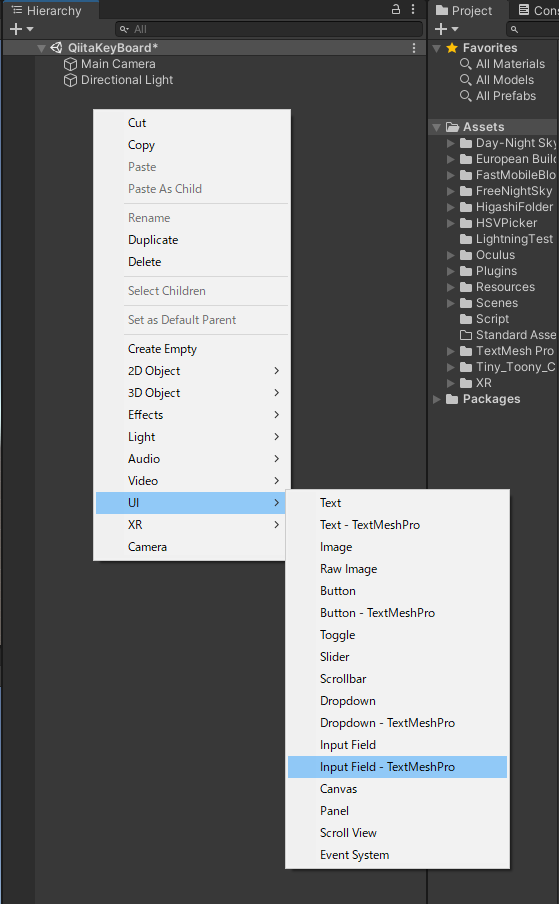
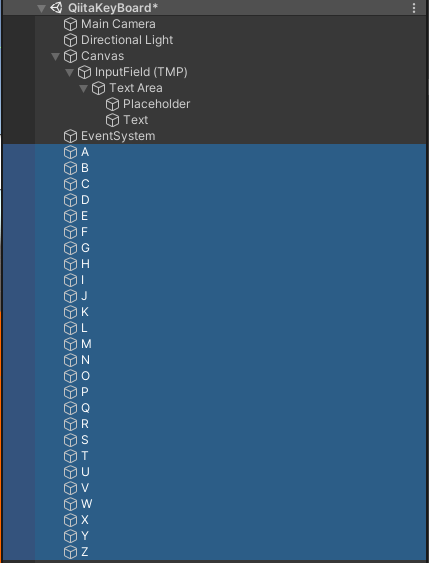
4.ヒエラキー上に追加するもの
- InputField(TextMeshProでない場合、後に出るスクリプトを少々変更する必要あり)
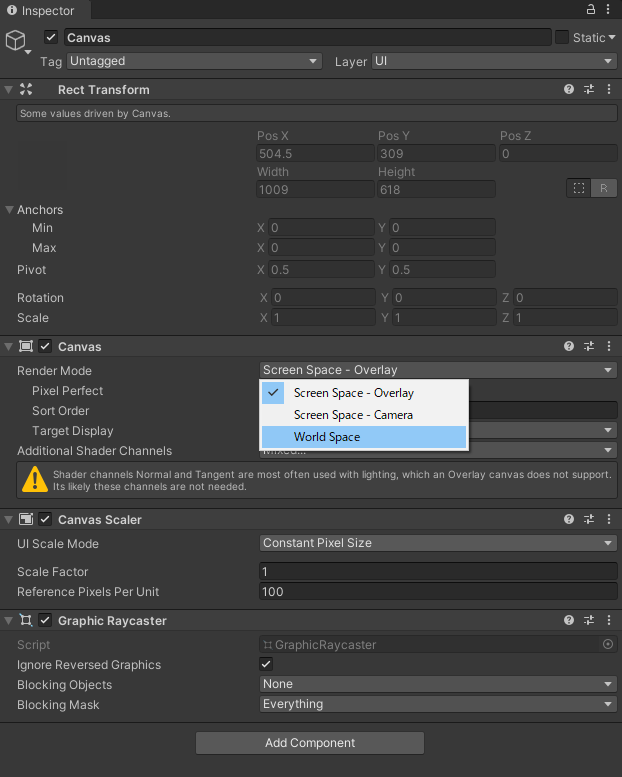
- VR空間上に配置するため、CanvasのRenderModeをWorldSpaceにする
5.スクリプト
using UnityEngine;
using UnityEngine.UI;
using TMPro;
//このコードを入れとけばアタッチした時にAddComponentされる
[RequireComponent(typeof(Rigidbody))]
[RequireComponent(typeof(BoxCollider))]
public class QiitaKeyBoard : MonoBehaviour
{
//InputField(TextMeshProを使用)を定義
[SerializeField] TMP_InputField _InputField;
//3DTextMeshProを定義
TextMeshPro MyNameText;
Rigidbody rb;
BoxCollider bc;
//自分のゲームオブジェクト名を取得する変数を設定
string MyGameObjectName;
// Start is called before the first frame update
void Start()
{
//自分のゲームオブジェクト名を取得
MyGameObjectName = gameObject.name;
//自分のゲームオブジェクト名を3DTextに反映
MyNameText = GetComponent<TextMeshPro>();
MyNameText.text = MyGameObjectName;
///OnTriggerEnterを動かす為の設定
//3DTextが落下しないようにする
rb = GetComponent<Rigidbody>();
rb.useGravity = false;
//BoxColliderをTrueにするための設定
bc = GetComponent<BoxCollider>();
bc.isTrigger = true;
}
//3DTextに手が触れたらInputFieldに反映される
private void OnTriggerEnter(Collider other)
{
_InputField.text += MyGameObjectName;
}
}
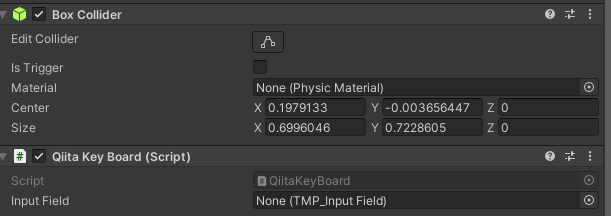
完成したスクリプトはA~Zすべてにアタッチをしてスクリプトの変数InputFieldに、ヒエラキー上にあるInputFieldを入れましょう。
A~Zを全て選択してから行うと一括で入れられます
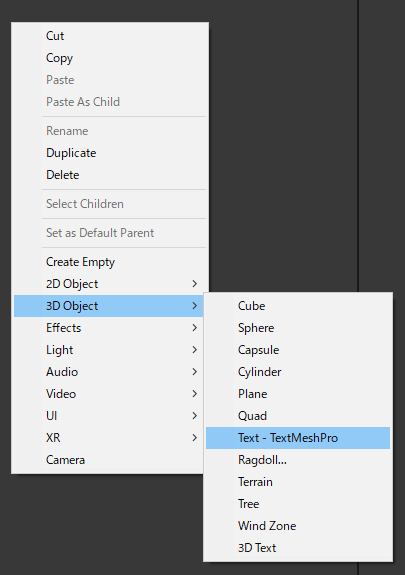
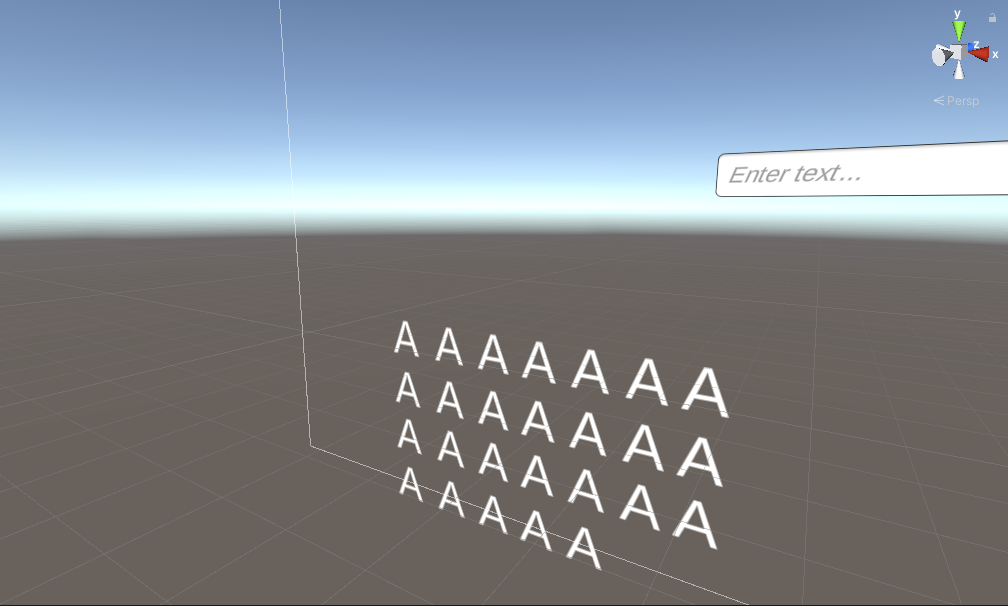
3DTextをハンドトラッキングで入力できるように配置する。
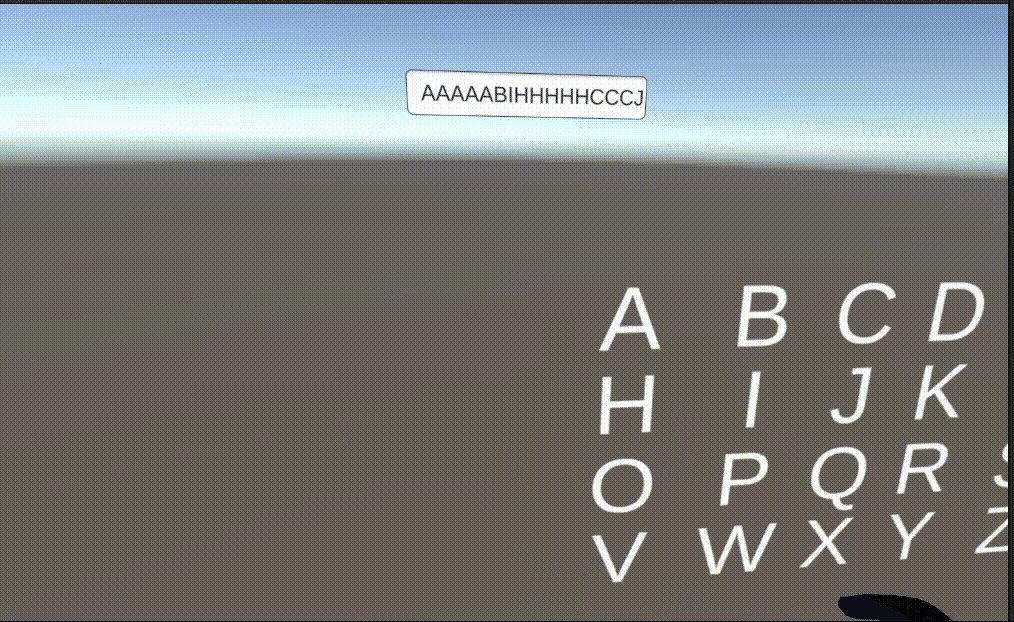
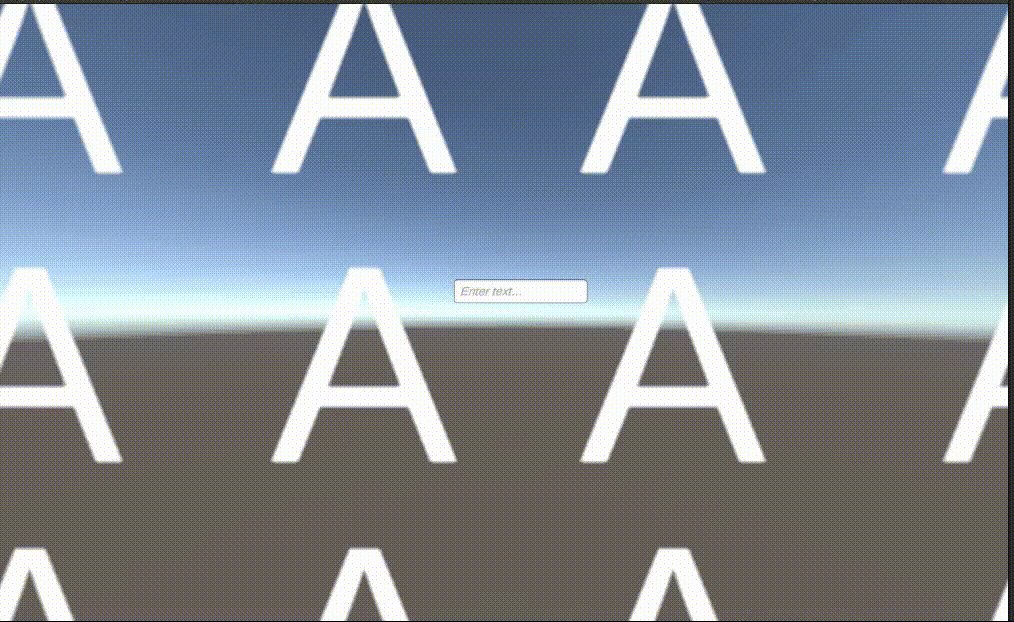
6.実際の動き
7.感想
ハンドトラッキングで文字入力できるのは便利かと思っていたが実際のところそうではなかった、その要因を挙げると
- 人差し指で選んだ場合、他の指が別の文字を誤タッチする
- ハンドトラッキングはカプセルコライダーがいくつもあるので、この仕様だと複数回入力を受けてしまう。
- 空間上での操作なので、子供と大人とでは、やりやすさが異なる
これを回避する方法は、コライダー付きの細いオブジェクトを持ってのキーボード操作が一番手っ取り早いです。
連続入力は入力受付後コンマ数秒間コライダーをOFFにする等、色々な方法で回避が可能です。