昨日はRStudioに愛を伝える方法を書きました。愛は金。有償契約をしたりグッズを買ったりしてRStudioを応援しようという話でしたが、今日はこの中の3番目、お金で払えないRStudioへの貢献、RStudioの開発に一枚噛む方法を紹介します。
RStudio便利ですが、欲を言えばあれこれ欲しい機能があったりします。ここで思い出してください。
... 無ければ作る!それがホクソエムの誓いだったはず!!!
ホクソエム「ホクソエムに入れば300億円手に入ります」
— ホクソエ٩( ᐛ )و (@hoxo_m) March 21, 2016
???「300億円が欲しくてホクソエムに加入しました」
ホクソエム「300億円は今ありません。無ければ作る、それがホクソエムの誓いなので自分で作ってください」
!!!
というわけで欲しい機能は自分たちで実装します。今回は表題の通り、某所で時々声が上がる「RStudioの壁紙設定」をやりたいと思います。この記事では簡単なことしかしませんが、RStudioの開発は同様の手順で行います。なお公式のマニュアルがあるので、きちんと知りたい方はそちらもご覧ください。
準備
開発を進めるにあたり、これらが必要になります。
- GitHubのRStduioリポジトリ
- RStudio依存環境
- Vagrant
RStudioはAGPLv3ライセンスの元、開発が行われており、GitHubにリポジトリがあります。なのでこのリポジトリをクローンして作業することになります。毎日何かしらの更新がありますので、常に本家を追従するようにしておくと良いでしょう。
適当なディレクトリでリポジトリをクローンしてきます。
git clone https://github.com/rstudio/rstudio.git
ローカル環境で開発をしても良いのですが、仮想環境 Vagrantを使った開発が可能なのでそっちを使います。vagrant upしてマシンを起動しておきましょう(依存環境の構築にちょっと時間がかかります)。
壁紙機能の実装
詳しいことはわからないのですが(間違いがあったらすみません)、RStudioはGoogle Web Toolkit (GWT)というフレームワークを利用しています。GWTはJavaで書かれたアプリケーションをHTML+JavaScriptに変換します。そのため、実はHTMLファイルで書かれています。JavaScriptも動作しています。ということはUIはCSSによって装飾されています。壁紙としては、UIに任意の画像を表示させられれば十分なので対象のファイルもcssファイルとなります。
さて、RStudioに馴染みのある人は気がつかれたかもしれませんが、RStudioはテーマを変更することで背景色やフォントの色を変更できます。各テーマはcssファイルとなっていて、これらは src/gwt/src/org/rstudio/studio/client/workbench/views/source/editors/text/themes/ にあります。そのため、ここにあるテーマファイルを変更することで壁紙機能が実現できます。
ビルド
用意されている仮想環境にログインするため、vagrant sshを実行します。ローカルで変更あるいは追加したファイルがrstudioフォルダ以下で同期されています。
vagrant ssh

接続した状態では、もしかするとロケールのことで文句を言われるかもしれません。私はsudo locale-gen ja_JP.UTF-8で対応しました。
対象のファイルに修正を加えます。壁紙となる画像のパスをbackground-imageに記述します。
.ace_editor {
color: #E6E1DC;
background-color: #202020;
background-image: url("https://pbs.twimg.com/media/CDAQlwmUsAAGfC5.png");
background-repeat: no-repeat;
background-position: top center;
-moz-background-size: cover;
background-size: cover;
filter: alpha(opacity = 50);
-moz-opacity: 0.5;
opacity: 0.5;
}
のようなcssを追記しました。
RStudioをビルドするには次のコマンドを実行します。
cd ~/rstudio-build
make
だいたい10~20くらいするとビルドが完了します。最後に確認のためRStudio (Server)を立ち上げましょう。
./rserver-dev
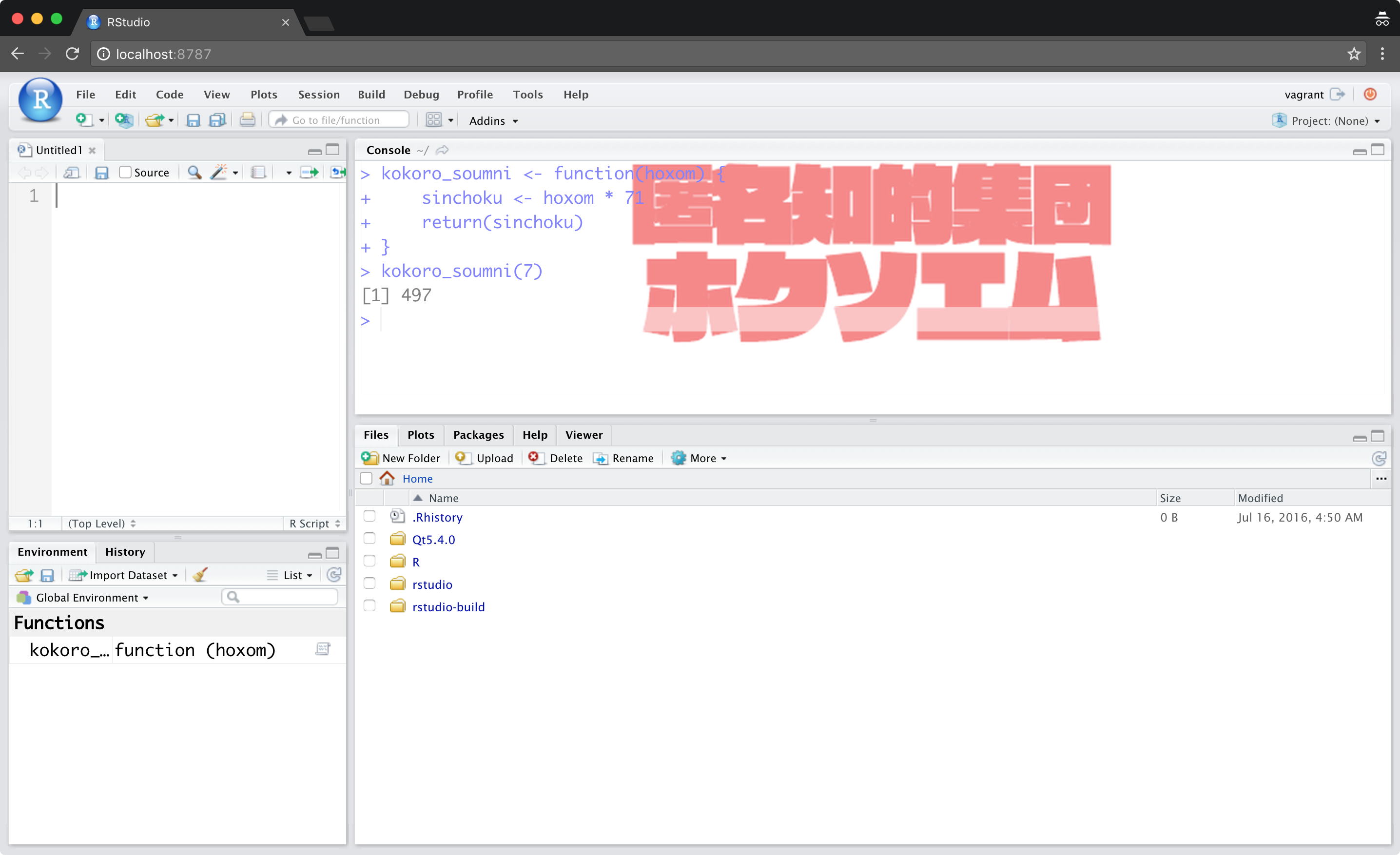
http://localhost:8787 へ接続するとRStudio (Server)のログイン画面が表示されます。ユーザ名とパスワードはともにvagrantです。すると...
キター!本来はJavaファイルをいじって、ユーザが画像を指定できるようにするべきなのですが、まあ個人用ではこれで良いでしょう。
RStudioのソースはだいたいJava 4割、C++ 3割、JavaScriptが2.5割、残りがちまちまくらいの構成です(Rも使われていますがごくわずか)。Java (Google Web Toolkit: GWT)やC++に自信がある方はどんどん開発に絡んでいってください!!!
私の来年の目標の一つは https://github.com/rstudio/rstudio/graphs/contributors に名を連ねることです。それでは Enjoy!