初めに
に関するTipsです。
本題
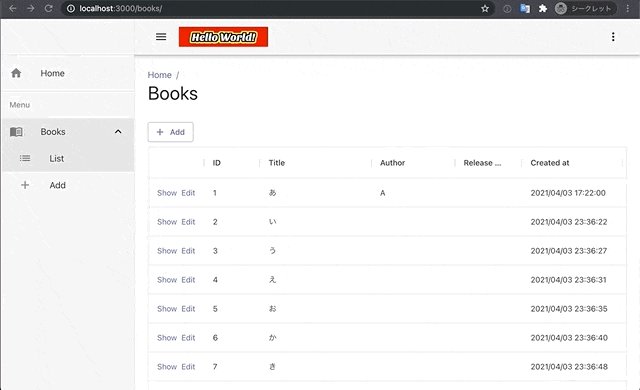
DataGridって便利ですよね。
React × Material UIで言うと、下記のようなライブラリがあります。
- https://material-ui.com/components/data-grid
- https://github.com/mbrn/material-table
- https://github.com/gregnb/mui-datatables
DataGridを使うことで、
- ページネーション
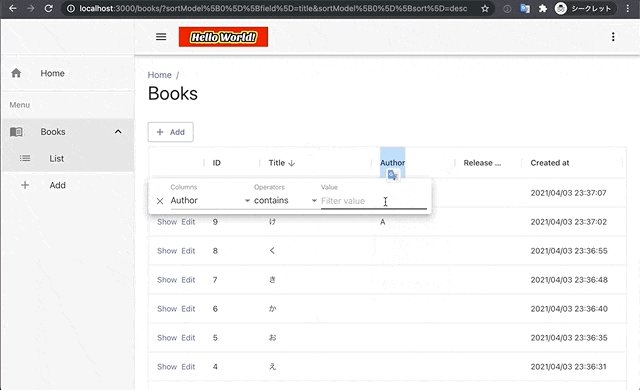
- フィルター
- ソート
などが簡単に実装できてしまいます。ただ、
ブラウザーバックをするとページやフィルター、ソートがリセットされてしまう。
というのを問題の一つと感じています。(特にデータ件数が詳細画面への遷移も多いAdmin系の画面だとより一層感じます。)
その解決の解決策として、2つあるかと思います。
解決案その1
reduxなどのステート管理の仕組みを利用し、ページやフィルター情報を画面毎に保持しておき
再度画面が表示された際にページやフィルターの初期値として、ステートの情報をセットします。
ただ、この方法だと
- 画面毎にステートを管理する必要があり共通化しずらい。
- 通常の遷移の場合でもステートからセットされてしまう為、ステートのリセットや無視する実装が必要。
という問題があります。
解決案その2
URLパラメータにページやフィルター情報を含め、ページ操作などが行われた際にURLをreplaceします。
この方法だと、
- 共通化がし易い。
- ステート管理が不要。
- ページやフィルターを含めた状態のURLをブックマークやシェア出来る。
というメリットがあります。
実装方法
下記コードがその実装方法になります。
ポイントは、
DataGridのonPageChangeやonSortModelChangeのイベントを受け取り、
そのデータをqsというライブラリーを使用してURLに変換しています。
同様にqsを使ってURLからデータを復元し、DataGridにセットします。
※ 脆弱性は未検証です。
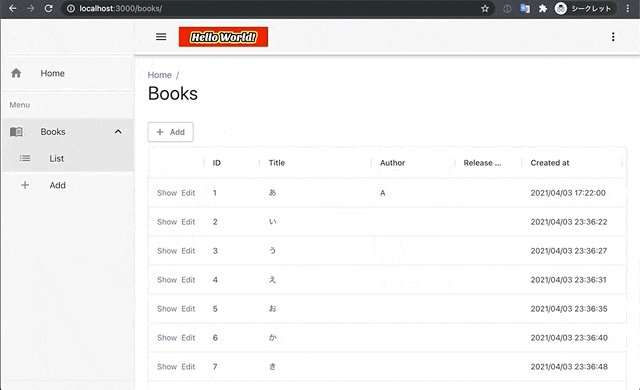
各画面では、このDataGridを利用するだけで特に意識することなくブラウザーバックによる
ページやソートの復元が実現できます。
URLのイメージはこんな感じになります。
ブラウザーバックでは一覧の状態が保持され、リンクをクリックした場合は初期状態になっています。