Netlifyで公開しているSPAアプリにGoogle Analyticsを導入したので、そのときのメモです。
今回の方法では、以下のような人にはおすすめかと思います。
- ページごとの統計は不要でサイトにアクセスされた情報が取得できれば良い
- 既にサイトは公開されていてソースの修正は面倒くさい
- 自分のトラッキングIDを埋め込みたくない
その方法とは
NetlifyのSnippet Injectionを使う方法です。
Snippet Injectionについては以下の公式サイトを参照していただきたいですが、簡単に言うと<head>タグもしくは<body>タグ内に、Netlify上で<script>タグを埋め込める機能です。
やり方
※事前にGoogle Analyticsの設定等は済ませておいてください。
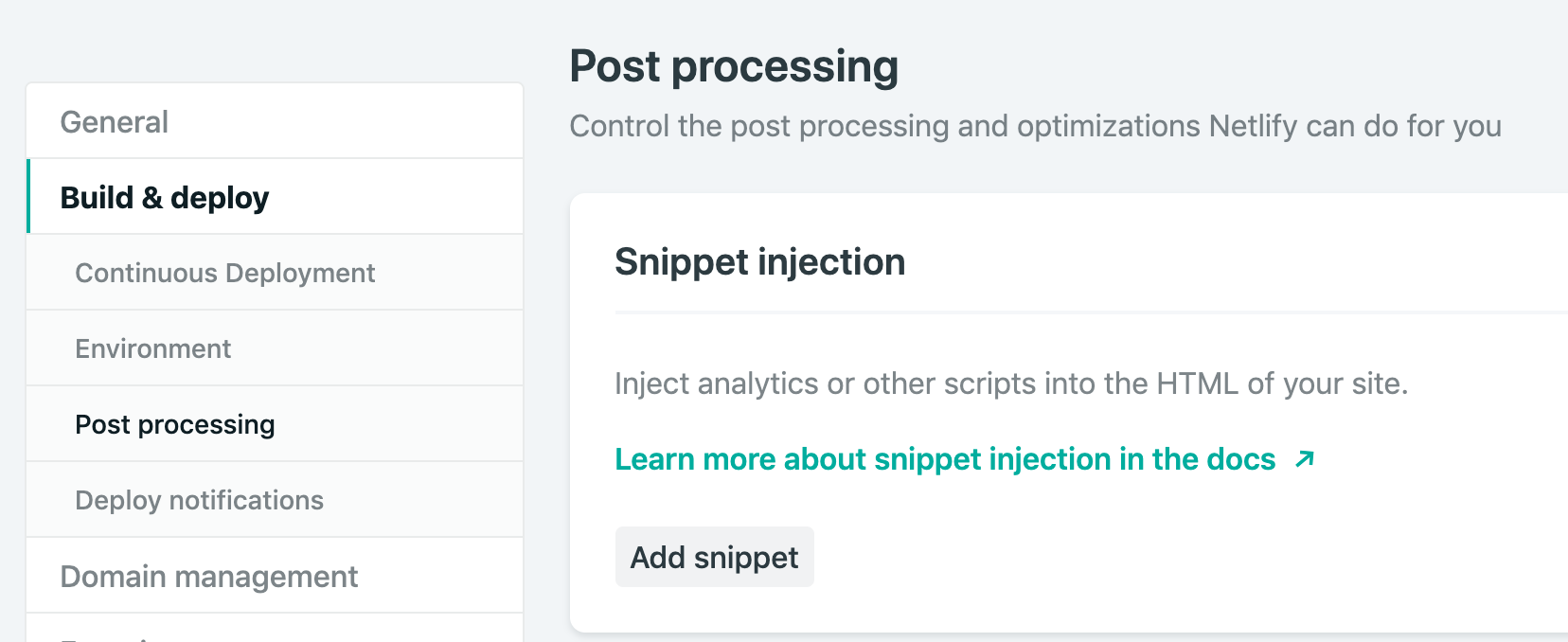
Site settings > Build & Deploy > Post processingに遷移します。

Add snippetを選択すると入力欄が出てくるので、Insert before </head>を選択します。
Script Name欄にGAなど適当な名前を入力します。
そして、HTML欄にGoogle Analyticsで設定した、以下のようなグローバル サイトタグ(gtag.js)をコピペしSaveするだけです。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
終わりに
設定したあとに、サイトを表示してGoogle Analyticsを見てもカウントされていなかったので、正しく設定できていないのかと戸惑いましたが、プライベートモードでサイトを表示したとこを無事カウントされていました。
SPAだとページごとの細かい設定は取れませんがデフォルトでも色々取得できるので、まだ導入していない方は是非導入してみては!