目次
はじめに
アップデイティットの毛利です。
弊社では社内連絡ツールとして Slack を採用しています。
カレンダーなどと連携することで、誰がどこのミーティングに参加しているか、何時から連絡が付くかなど、各々のステータスが Slack 上で可視化されるよう、弊社では運用されています。
さて、先日、弊社プロダクトの crossnote にて、ユーザーの特定の行動をトリガーとした Webhook 機能がリリースされました。
(crossnote は、ドキュメント開発(作成)の効率化を図るため、作成から管理まで一元化して運用する B2B 向けサービスです。)
せっかく Slack を利用しているので、今回は、crossnote 上での特定の動作をトリガーに、Slack 通知がされるよう設定してみたいと思います。
作業
本記事は、主に crossnote と Slack について解説します。
想定読者
crossnote については、ご契約済みのユーザーを対象としておりますが、 Slack に関する部分は crossnote の有無は関係ありませんので、そこだけ読んでいただいても差し支えありません。
実行環境
現在最新の環境を前提に話を進めます。
- Slack
- crossnote client V2.1.3
- crossnote admintool V2.1.3
crossnote client / admintool は、別途インストールが必要です。
(サービス利用にはライセンス契約が必要なため、ご契約いただいている方にのみインストーラを配布しております。ご了承ください。)
1. Slack の Webhook URL を払い出す
基本的に公式リファレンスに書いてある内容に沿って Webhook URL を払い出します。
まずは、「slack api」のページへアクセスします。
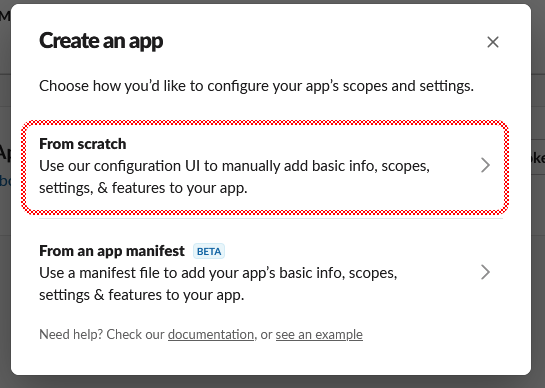
[Create an app]のボタン、または[Your apps]->[Create New App]でアプリ作成ウィザードを立ち上げます。
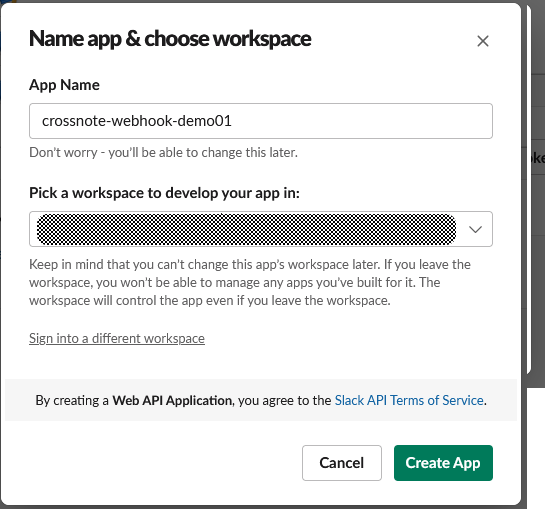
App Name とターゲットとなるワークスペースを選択します。
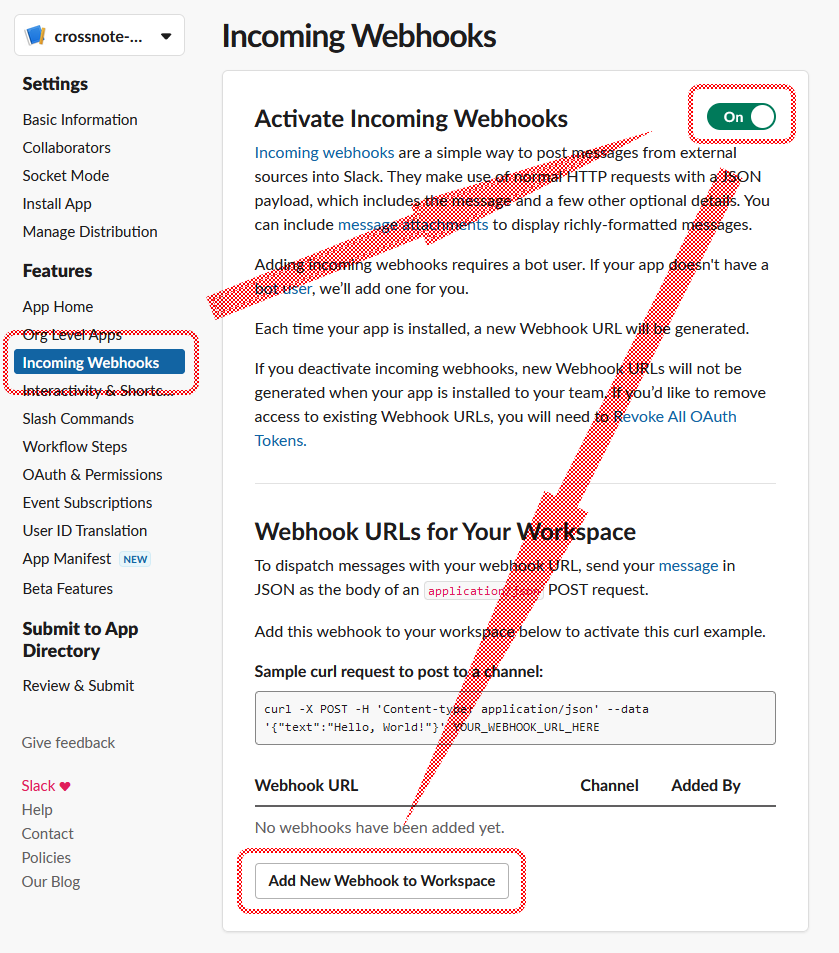
[Incoming Webhooks]を選択肢、Off になっているボタンを On に切り換え、Webhook URL を生成します。
遷移先で、通知を投稿する先のチャンネルをセットします。
問題なければ、Webhook URL が払い出されますので、この URL を使用します。(URL 自体にログインなどのセキュリティは付与されないため、誤って流出しないよう注意してください。)
2. [opt.] cURL で動作確認をする
Webhook URL を払い出したら、最小限の仕組みで動作するか必ず確認をしましょう。
(何も考えずに本番システムへ組み込むと、問題が出たときに切り分けが大変になります。)
今回は、単純に使える cURL で叩きます。もし、PowerShell などを使う事情がある場合は、実行するコマンド自身の文字コードが UTF-8 となるよう忘れないようにしましょう(何も考えずに日本語をまぜるとおかしくなります)。
curl --location --request POST 'https://hooks.slack.com/services/XXXXXXXXXXXXXXXXXXXXXXXXXXXX' \
--header 'Content-Type: application/json' \
--data-raw '{"text":"TEST cURL."}'
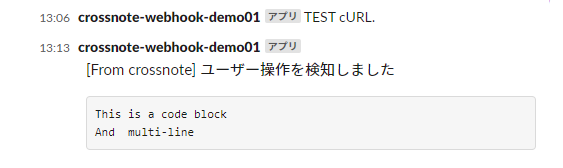
cURL コマンドを実行した結果、Slack に 1 行通知がくることを確認できたら、問題なしです。
Advanced
Webhook URL に与える JSON の中身に手を加えると、Slack で使える表現に対応できます。
一例として、シンプルな 1 行サマリ+詳細なコードブロックを投稿する場合は、JSON 構造は以下の記述になります。
{
"blocks": [
{
"type": "section",
"text": {
"type": "plain_text",
"text": "[From crossnote] ユーザー操作を検知しました",
"emoji": false
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "```This is a code block\nAnd multi-line```"
}
}
]
}
curl --location --request POST 'https://hooks.slack.com/services/XXXXXXXXXXXXXXXXXXXX' \
--header 'Content-Type: application/json' \
--data-raw '{"blocks": [{"type": "section","text": {"type": "plain_text","text": "[From crossnote] ユーザー操作を検知しました","emoji": false}},{"type": "section","text": {"type": "mrkdwn","text": "```This is a code block\nAnd multi-line```"}}]}'
こちらも併せて正常かどうか確認しておくと良いでしょう。
3. crossnote 管理者設定の変更
次に、 crossnote admintool から Webhook に関係する設定をします。
この作業は、システム管理担当者など、管理者ツールでのログイン権限を持った方に行っていただく必要があります。
まずはログインします。
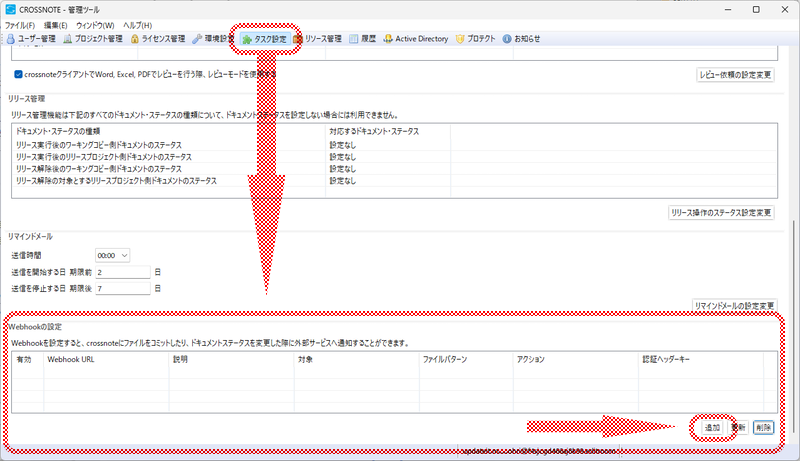
タスク設定を選び、画面の一番下までスクロールしたところに Webhook 用の設定項目があります。
見つけたら、「追加」を押してください。
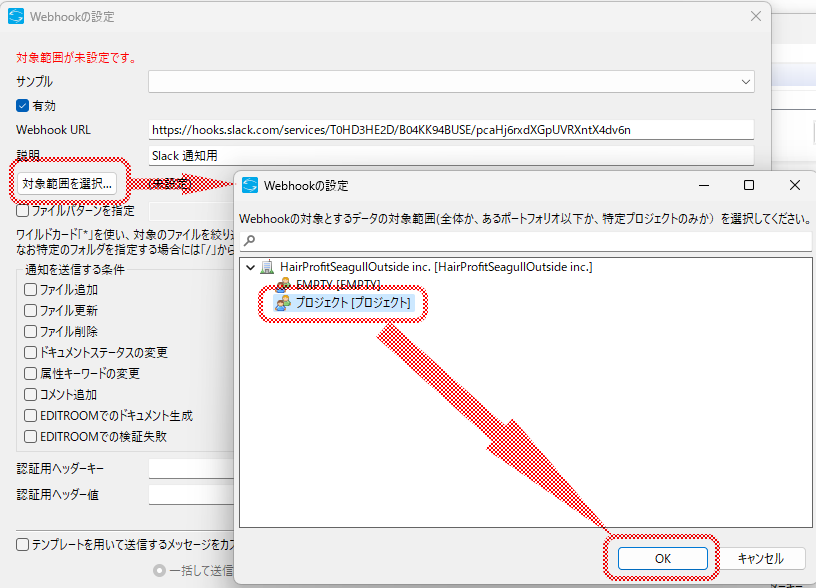
さっそく、さきほどの Webhook URL をセットします。
説明の欄は、必要に応じて記載してください。例えば、「Slack 通知」などでも良いでしょう。
次に、対象範囲を選択して、実行する範囲を決めます。
今回は、事前に用意した「プロジェクト」という名前を選択します。
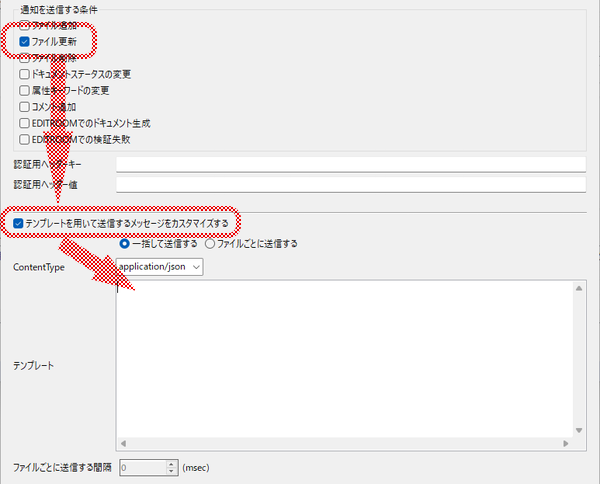
次は、Webhook を発火するトリガーをどれにするか選択します。
今回は、シンプルに「ファイル更新」のみを選択します。これは、文字通りユーザーが既存ファイルに手を加えた時、発火となります。
次は、表示する文言をどうするか決めます。
前述の cURL でのテストでもやったように、表示させる文面を JSON で取り決めて与える必要があります。
crossnote では、複数のファイルを同時に変更する操作が認められているため、Webhook として通知できるファイルは複数になることがありえます。
テンプレートの中では、これらを独自の文字表現を用いて複数形となるよう記述できるようにしてありますので、利用します。
{
"blocks": [
{
"type": "section",
"text": {
"type": "plain_text",
"text": "ファイル更新を検知しました",
"emoji": false
}
},
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "```${ $(filePath) $$\n$}```"
}
}
]
}
テンプレートに流し込みが完了したら、準備は完了です。
4. crossnote クライアントで動作確認
さっそく、クライアントアプリからファイルを編集・更新してみます。
crossnote では、基本的にファイルの最新状態をサーバー側で管理する仕組みとなっており、クライアントアプリ上で編集した結果を同期させるために「コミット」という操作で行います。
このあたりは、Git を触ったことある方にとっては馴染みのある用語でしょう。動作の意味合いとしては、ほぼ同じなので安心してください。
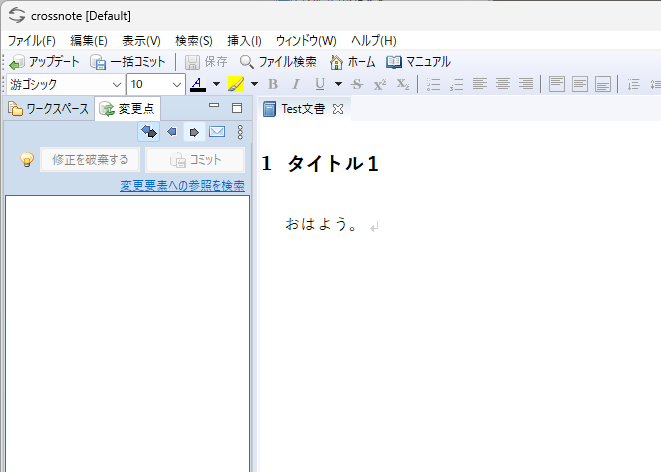
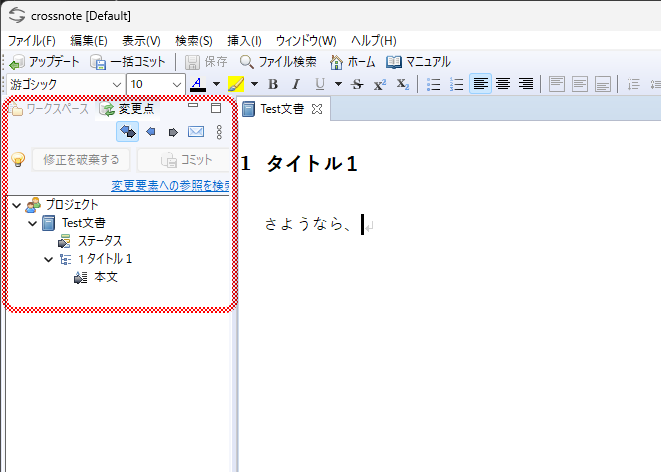
まずは事前にこのようなシンプルなドキュメントを用意しました。
書かれている「おはよう。」を「さようなら、」に置き替えて、保存します。
すると、「変更点」と呼ばれる画面の中で、変化された部分が表示されます。
今回、「おはよう。」という文字が書かれていた部分は「本文」という名前がついていたので、そこが変化したことを示しています。
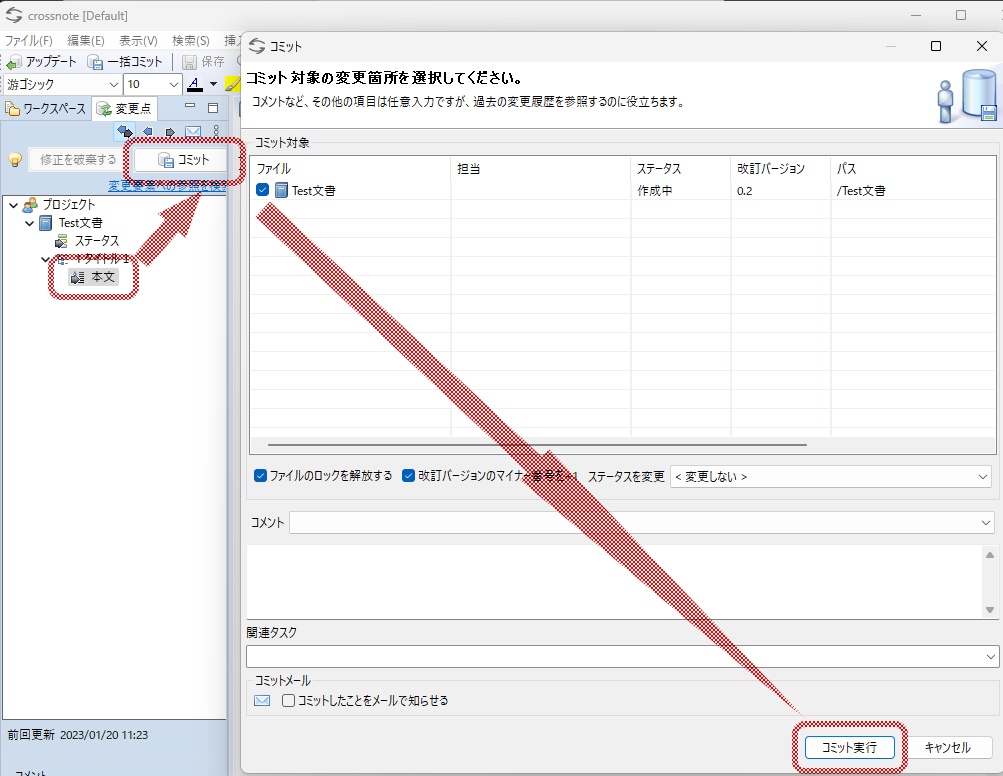
それでは、早速コミットしてみましょう。
コミット時にコメントを付けられるあたりも、馴染みがある人にはわかりやすい機能でしょう。
今回は、何も与えずコミットだけを行います。
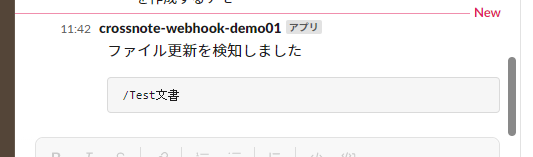
コミットの完了と同時に、Slack に通知されました。
どのファイルが更新されたかも一目でわかるので、日常業務での便利さが向上しました。
所感
今回は、Slack Webhook 機能が便利だという話と、自社プロダクトとの連携方法の2つのことを解説しました。
Slack に限った話ではないですが、何か1つのツールに情報が集約されるとなにかと便利です。従来ならばメールに集約するカタチが主流だったかと思いますが、今は(セキュリティ事情が許せば)いろんな手段が取れるのは嬉しい限りです。
Webhook URL による連係でよく話を見聞きするもので有名なのは、IFTTT や Zapier のようなノーコード連携サービスでしょう。
これらは、一定以上のプランを契約しないと本当に痒い所に手が届く機能を利用できないことが多いです。非常に便利なのですが...
それならばいっそ crossnote 側でシンプルなものを用意しよう、ということになり、今回のような連係が簡単にできるようになりました。
ちなみに、crossnote の Webhook 発火機能は、API キーヘッダによる認証にも対応したので、独自のヘッダが求められるタイプの API を叩くこともできます。
自社サービスなどと連携するのにも一役買っていただけるでしょう。(もし、こういった認証方式に対応してほしいなどがあれば、ご相談ください。)
おわりに
本記事では、ほとんど crossnote そのものについて触ませんでしたが、もし crossnote にご興味がありましたら、弊社お問い合わせ窓口まで、お気軽にお問い合わせください。
トライアル環境を用意するなど、すぐにお試しいただけるよう対応させていただきます。