目次
はじめに
アップデイティットの毛利です。
先日、弊社から「EDITROOM」という BtoB 向けの文書作成クラウドサービスをリリースしました。
データの収集・検証から、文書作成・配布までの一連を自動化するだけでなく、REST API を用いたサービス連携の実現を目指しています。
本記事では、EDITROOM で提供する REST API 群を用い、
直感的な操作のし易さとカスタマイズ性の高さが売りの make(旧 Integromat) を利用した、実例を紹介できればと思います。
前提知識
本記事は、主に make(旧 Integromat) の使い方に視点を置いた記事を心がけます。
――ですので、EDITROOM を使用する箇所については、適宜自分の利用したいサービスに読みかえていただければ、幸いです。
また、以後は「make」ではなく、あえて「Integromat」表記で解説します(別の用語と誤解されうるため)
また、以下の知見を有していると読み進めやすいです。
- Integromat の使い方
- シナリオを作り方を最低限知っていること
- REST API の使い方
- cURL や Postman で触ったことがあれば尚良し
- (opt.) kintone の webhook 設定
- 今回、ユースケースの入口として使用します。
- (opt.) Slack
- 今回、ユースケースの出口として使用します。
前提条件・準備
- Integromat アカウント
- 今回のケースでは、無料枠で差し支えありません。
- EDITROOM アカウント
-
初めてサービスを利用する方向けの初期セットアップ
を完了させて、REST API を実行できるようにしておいてください。 - 後述するユースケースに沿ったベースドキュメントの構成が必要となります。
-
初めてサービスを利用する方向けの初期セットアップ
- (opt.)kintone アカウント
- Webhook の設定が必要となるため、アプリの管理者であることが望ましいです。
- 他のサービスからの webhook をトリガーにしても問題ありません。
- (opt.) Slack
- 今回、ユースケースの出口として使用します。
作業
ユースケース
次の一連の動作を Integromat で動かせるようにしてみます。
- kintone の担当アプリに新規レコードが挿入される
- 新規レコードの値を含んだ JSON が Integromat の Webhook URL に向けて発火される。
- 受けたイベントから、EDITROOM API の発火に必要なパラメータを取り出す。
- Integromat から EDITROOM に API を発火する。
- API 結果を担当ユーザーに対して DM で通知する(Slack)。
Integromatでの作業
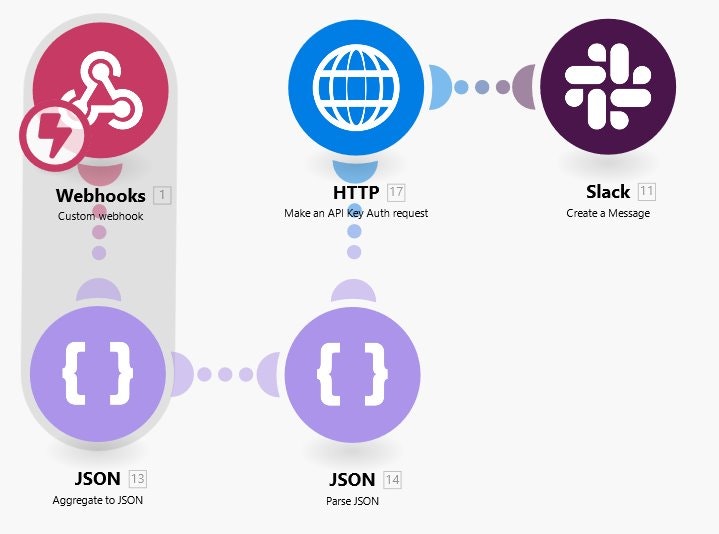
大きく5つのモジュールで構成されます。
全体の流れが一目でわかるのは好印象ですね。
1. イベント用Webhook URLの作成
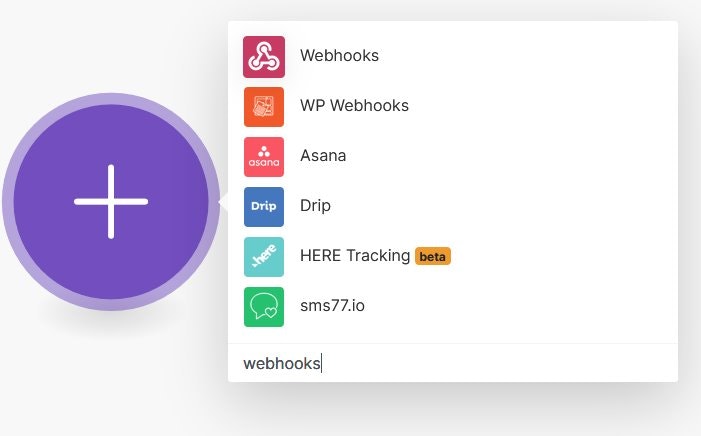
「+ Create a new scenario」から新規作成。
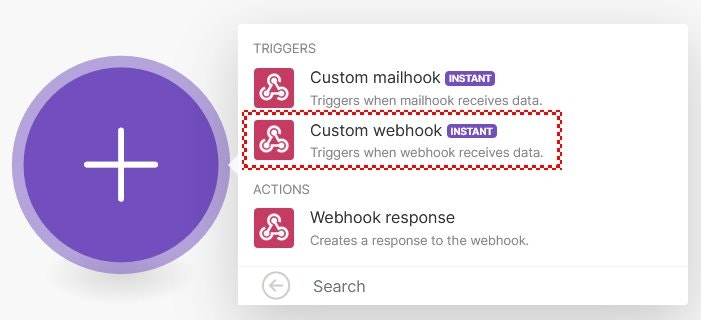
「Webhooks」→「Custom webhook」を選択します。
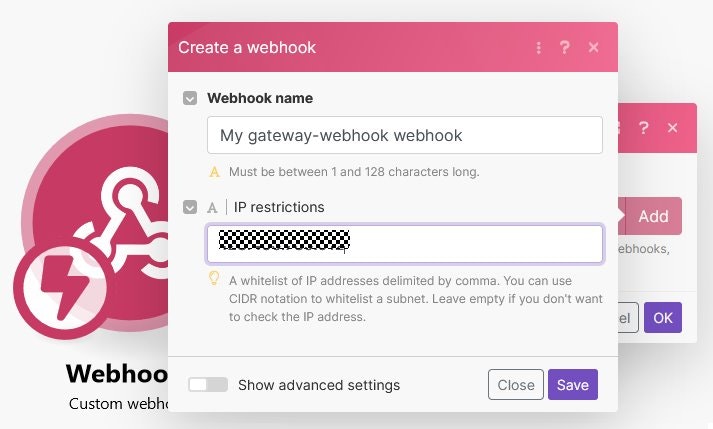
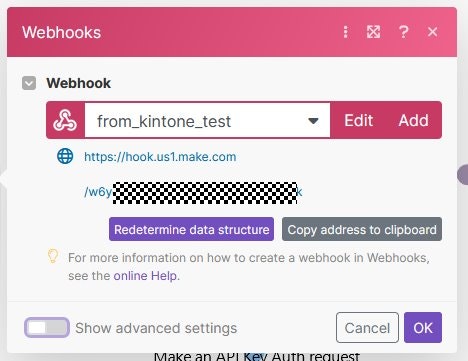
Webhook の項目に「Add」で新規の URL を指定します。
Webhook URL が漏れたとき、攻撃を受けないように IP アドレス縛りを設けることも可能です。
会社からや、AWS の EC2 から、など呼び出し元が確定している場合は、入力が推奨されます。
ここで「Redetermine data structure」というボタンが表示されます。
これは、実際に利用する呼び出し元から、Webhook を発火してもらい、そのパラメータを Integromat 側で確認する機能です。
ただ、Webhook URL にアクションをかける場合であれば不要ですが、実際にはパラメータを付与して送ることが多いため、今回はこの機能を利用して値を取れるようにします。
(kintone 側の設定、発火方法については後述しますので、ここでは割愛します。)
2. JSONからパラメータを抽出する
今回、Webhook URL から次のパラメータを含んだ JSON が振ってくることを想定します。
- export_type : 文字列
- year : 文字列 or 数字
ただし、kintone が発火する webhook に含まれる JSON は、欲しい値が欲しい形式で配置されているとは限りません。
Integromat では、Integromat 上でのみ有効なデータ構造定義に一度変換し、落とし込むことで、後続のモジュールで利用できるようになりますので、利用します。
- JSON : Aggregate to JSON
- Webhook などから来た JSON をデータ構造定義に沿って組み替える
- JSON : Parse JSON
- データ構造定義のパラメータをそれぞれのパラメータとして分解する
Aggregate to JSON
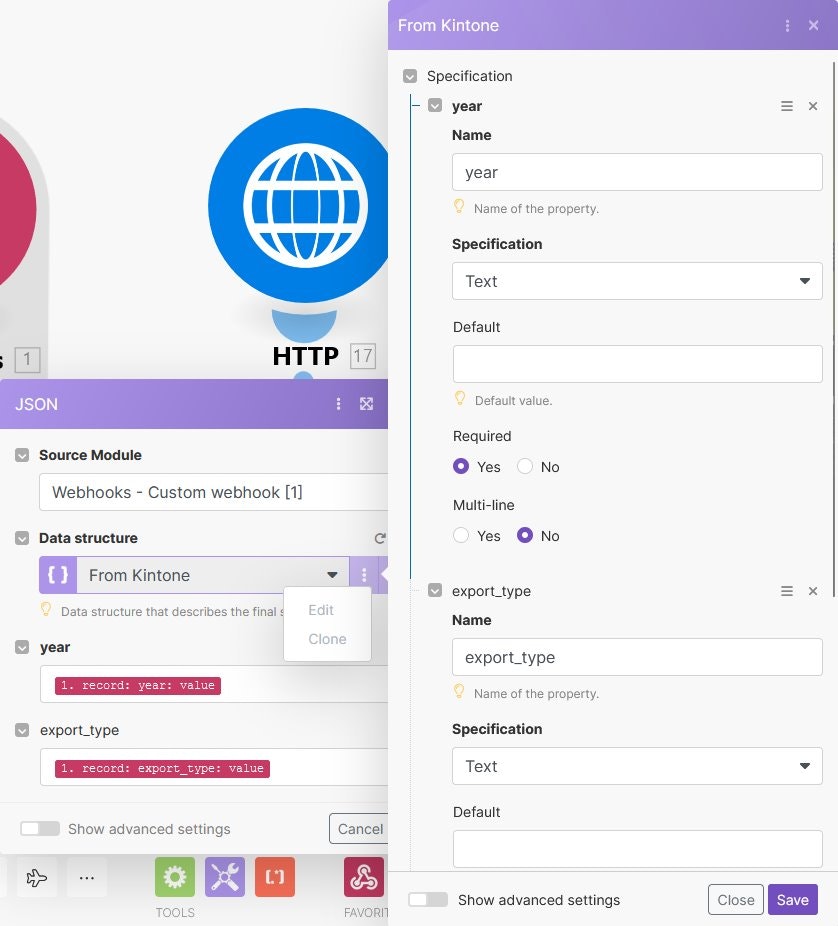
以下の設定を与えます。
- Source Module
今回使用する Webhook をターゲットにしてください。
- Data structure
以下の画像のように、必要なパラメータの定義を与えます。
今回は、year, export_type の 2 つを用意します。
画像の画面外ですが、「Strict」という設定があります。もし、外から与えるパラメータの抽出を厳格化したい場合、Yes にしてください。
- year
前述の「Redetermine data structure」によって一度、Webhook の疎通テストを行っていると、Body に与えられた JSON のオブジェクト構造がツリーで表示されます。
kintone では、ある文字列のレコードに対して、属性と値でそれぞれ表現されるため、ここでは値(value)を選択します。
- export_type
こちらも、year のときと同様、該当する値がセットされているものを選択してください。
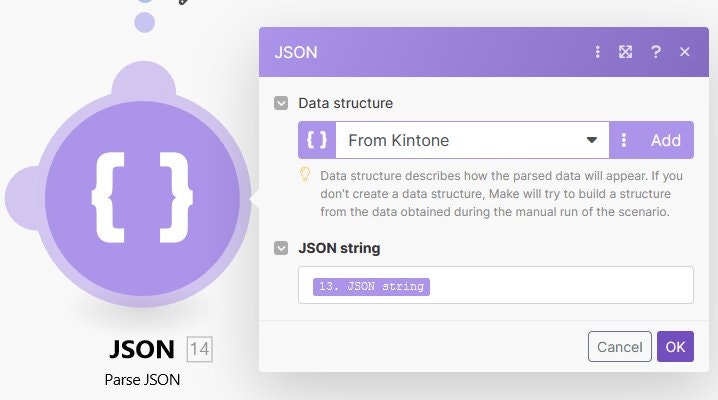
Parse JSON
こちらは、データ構造定義に沿って JSON をパースするモジュールです。
このあとの API をコールする際に、JSON を構成しなおしますが、
「Aggregate to JSON」の中で必要な内容の JSON を作成できる場合、
あえてこのモジュールを経由してパラメータ分解する必要はありません。
- Data structure
先ほどと同じデータ構造定義を設定します。
- JSON string
こちらは、「Aggregate to JSON」の作成結果を与えます。
3. EDITROOM APIの発火
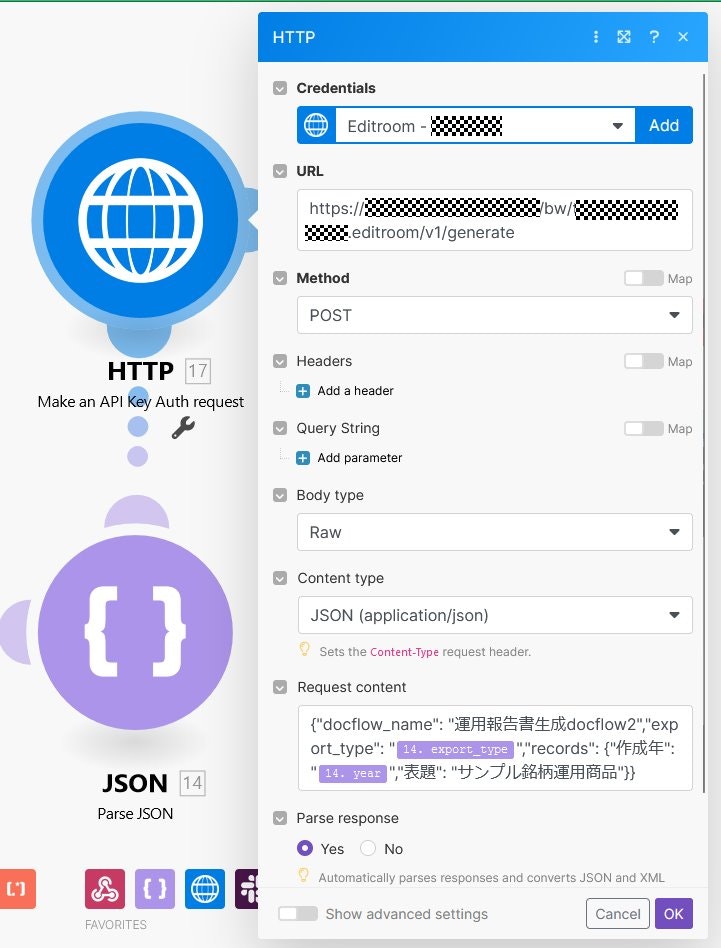
今回、EDITROOM の generate API(POST) を用います。
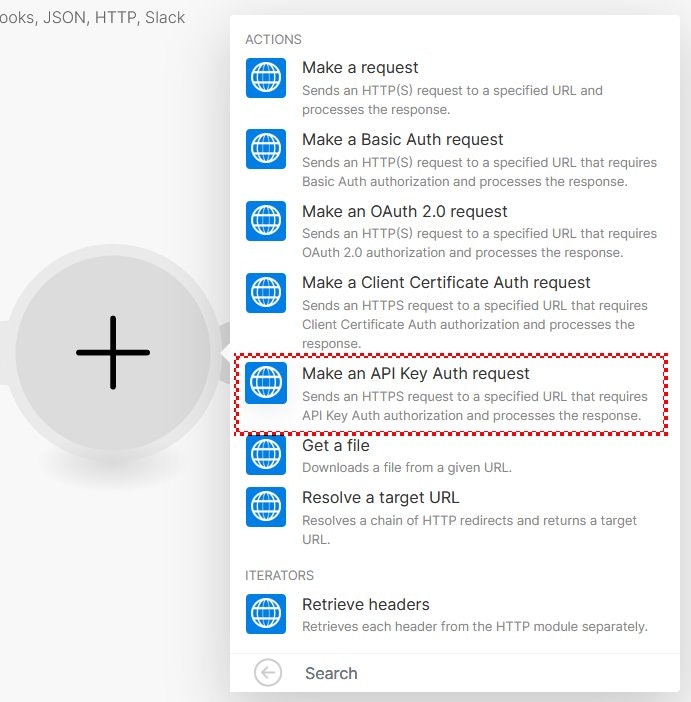
新規モジュール「HTTP」を選択します。
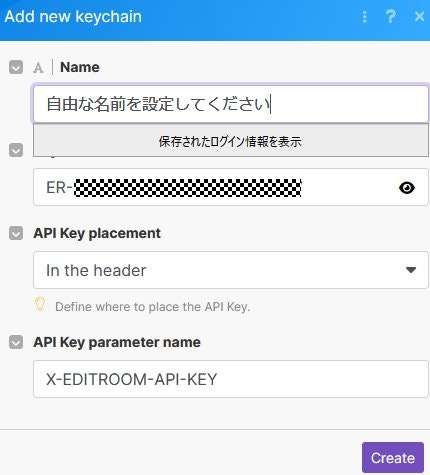
その際、詳細なアクションを聞かれますので、「Make an API Key Auth request」を選択します。
パラメータの設定は、次の画像の通りです。
Integromat において EDITROOM API(POST)を確実に発火するために確認する箇所は、大きく3つあります。
-
API キーの認証設定を正しく設定されているか
-
URL が正しくセットされているか
-
JSON として与える文字列に余計なスペースを与えていないか
-
JSON 仕様上は問題なくても、2 つ以上スペースが連続していると make 上でうまく認識してくれないケースがあります。
-
API 成功例
-
{"docflow_name": "運用報告書生成docflow2","export_type": "pdf","records": {"作成年": "2017","表題": "サンプル銘柄運用商品"}}
-
-
API 失敗例
-
{ "docflow_name": "運用報告書生成docflow2", "export_type": "pdf", "records": { "作成年": "2017", "表題": "サンプル銘柄運用商品" }}
-
-
テスト実行
モジュールを右クリック→「Run this module only」から、HTTP モジュール単体の発火テストを行うことができます。
一度、テスト実行に成功しておくことで、レスポンスのパラメータを後続のモジュールが利用できるようになります。
今回の場合、「result」と「request_id」が返却されるため、これらが呼び出せるようになります。
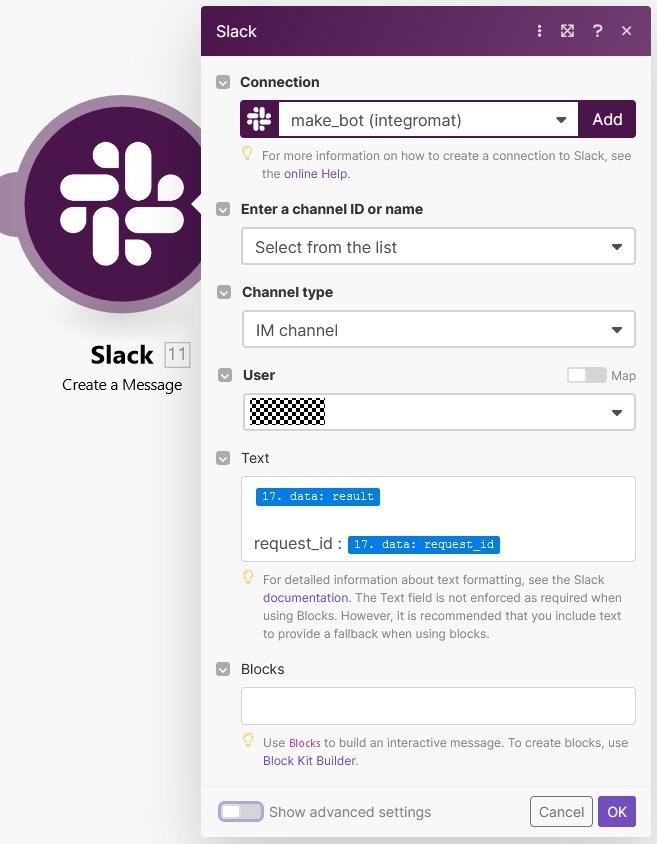
4. Slack連携
特に、難しい設定はありません。
使用するワークスペースと連携して、メッセージの発信先と本文を設定するだけです。
今回は、私個人のアカウントに対して DM を送るようにしました。
シナリオは以上で完成となります。
あとは、シナリオを ON にして常時 Webhook URL を開放するだけです。
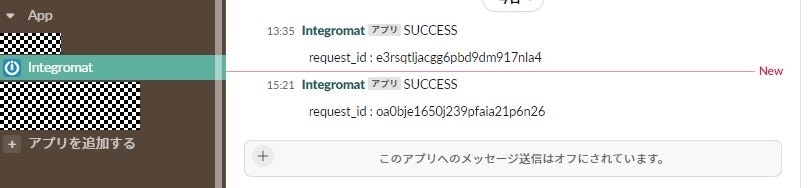
そして、実際に kintone から webhook を発火したところ、Slack に、次の画像のような通知が来るようになりました。
(opt.) kintone での作業
前述の通り、今回は kintone の Webhook 機能をトリガーにシナリオを作成しているため、kintone での設定についても解説します。
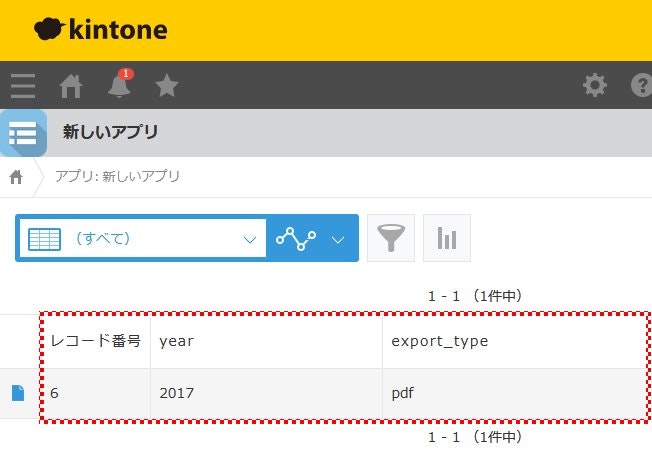
今回、サンプルアプリとして「year」と「export_type」のみを入力するものを用意しました。
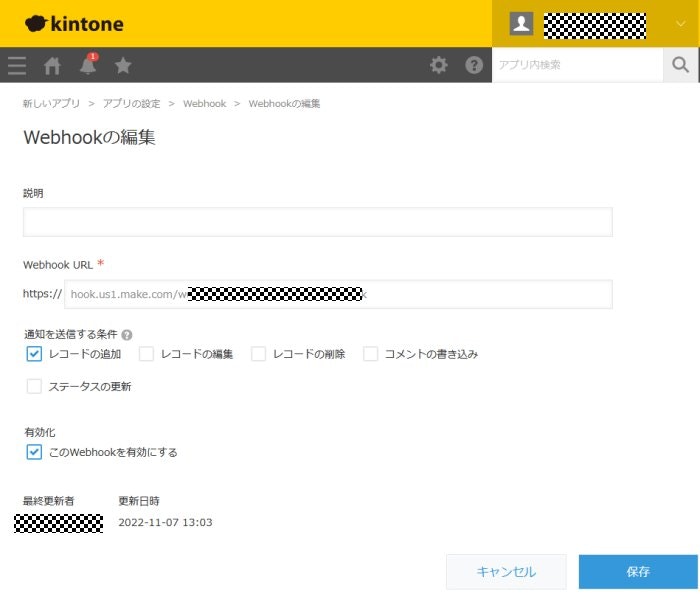
「アプリの設定」>「Webhook」から、新規の Webhook を設定します。
Integromat で作成した Webhook URL と実行トリガーを設定します。
今回は、「レコードの追加」にのみチェックを入れました。
これで、今回作成するユースケースで利用する全ての設定が完成しました。
所感
今回は、JSON を引き回して別の API に投げるようなタイプの実例を解説しました。
Zapier を触った時も感じましたが、「外部サービスとの連携」の負担を吸収するサービスは非常に便利で、開発者視点としての開発負担の軽減は非常に有難いです(但しお金を積む必要はありますが)。
今回利用した Integromat は、ブラウザ上での動作が非常に快適かつ操作のし易さが際立ち、他のサービスと比べて一歩先を行っているのがとても好印象でした。
(原稿執筆時点で)アクティブユーザー数や情報の多い IFTTT や Zapier と、操作性の良さおよびカスタマイズ性の高さが良い Integromat。
どちらを採用するかは、チームの年齢層や各人の傾向を見極めたうえで決めるのが良いと思いました。
おわりに
再度の紹介となりますが、先日、弊社から「EDITROOM」という BtoB 向けの文書作成クラウドサービスをリリースしました。
特に、定期的に文書を作る人的コストや作業にかかる拘束時間の長さを改善するのに、このサービスが大きな一助になると自負しております。
もし、ご興味がありましたら、トライアルをご利用いただければ幸いです。