やる気をいっきに削ぎ落とす「環境構築」
私が学生の頃プログラミンをやりたい!と思ったときの話です。
フリーランスという言葉がちらほら聞かれるようになり、海外在住で仕事とかできたら最高じゃん!と安易な考えからプログラミングを勉強しようとネットで調べ始めました。
パソコンとか機械ものは好きな方だったし、iPhone 3GSの日本発売と同時に買って「僕って異端か?」と自負があったり。。(後に「パソコンの大先生」というワードを知り、これやん!となります)
「プログラミングするならMacだよね」
まずここで一度折れかけます。世の中にWindows以外のOSがあることを知ります。まあMacという昔カラフルだったパソコンがノートでもあるよ、程度のことは知っていましたが、違うソフト?で動いているとは知らなかったです。当時は「スタバでMBP」というトレンドが出来上がる直前の頃でした。
でもまあ調べているとWindowsでもいけそうかな?..
「 黒い画面(ターミナル)を開いて..」
「Virtual VOX を用意して仮想がthh;hflkshd..」
ここで諦めます。「皆さんご存知の〜」みたいな感じで紹介されているのでその一つ一つを調べる気力もなく。。まあ調べれば出てきたんですが、文章だけじゃよくわからんのよ。あとメモリ512MのPCでまず動かない。(大学1年生のときに秋葉原の石丸電気で15万くらいで買ったPCです。)そして時間をかけて同じ手順でやってみても同じ画面にならない。同じ結果にならない。そして何より自分が何をやっているのかわからない。
熱のある内に思い立ったらすぐに始められる。素晴らしい時代
先日 Docker (仮想化というものを実現する技術のひとつです。厳密には仮想化というよりプロセスと捉えなさいと怒られたりしますが。。)関係のソリューションを提供している海外スタートアップの方にお話を聞く機会がありました。
その方のお言葉..
「これからは開発環境を構築するという概念はなくなる。安いPCやラズベリーパイ、あるいはスマホ>で誰でもすぐにHello World画面から開発を始められる」
という言葉を聞き、いい時代になったものだなあと、また同時にこれからのデジタルネイティブ世代が仕事を全部かっさらっていく日も近いなと焦燥感を覚えました。
とまあ前置きが長くなりましたが、
"開発環境構築" で挫折する人はいなくなるよ。高価なPCがなくてもブラウザ一つで始められるよ。 という内容について書いていきます。
用意するもの
ネットが見れるもの(PC, スマホ, ..)
以上。
あとは GitHub のアカウントを作りましょう。
(具体的には "GitPod" というサービスを使います。同じようなサービスを自分のPCや借りたサーバー上に構築することも可能です。そちらについては別の記事で紹介しております。)
手順(WEB開発を始められる状態まで)
-
ブラウザで GitHub にサインインします。(Chrome推奨です。)
-
PC版のChromeを使っている方は「Chrome ウェブストア」で「Gitpod Online IDE」という拡張機能を追加しておきましょう。
-
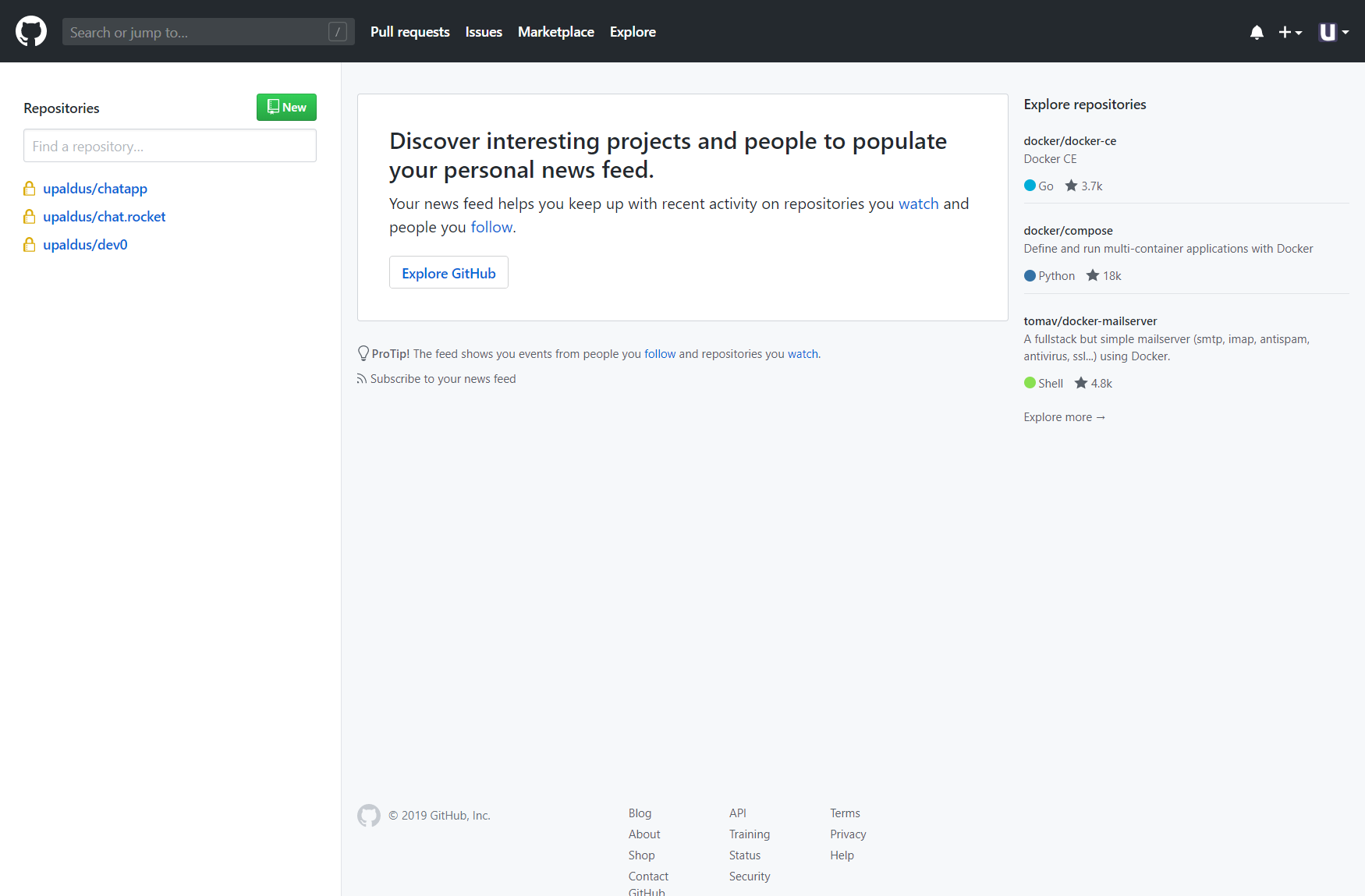
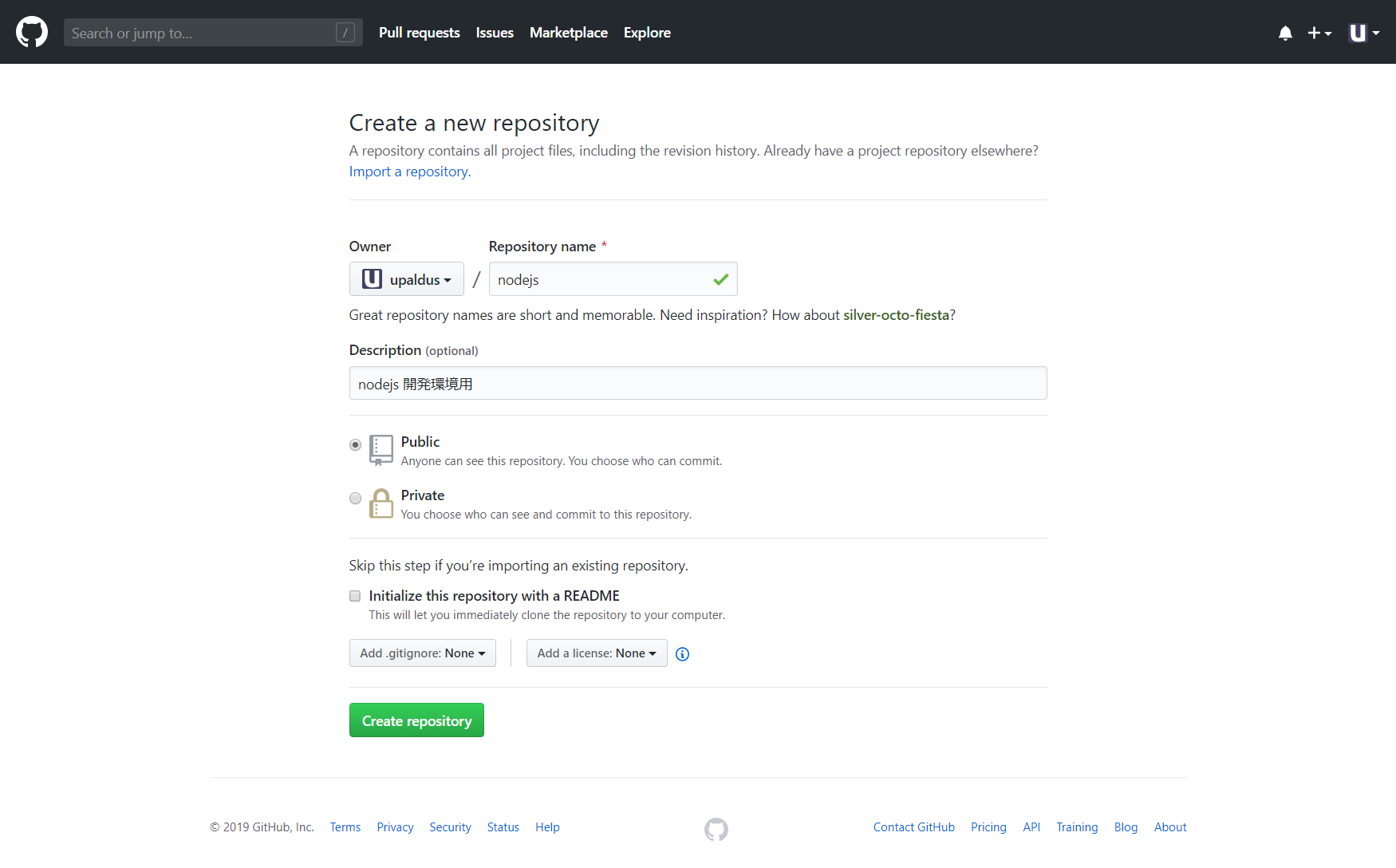
GitHub のマイページで、左上の方にある「New」というボタンを押してリポジトリを作成しましょう。

ここでは「nodejs」(任意です)という名前にします。(「Private」を選択したいところですが、無料の範囲では使えないので「Public」を選択します。)

-
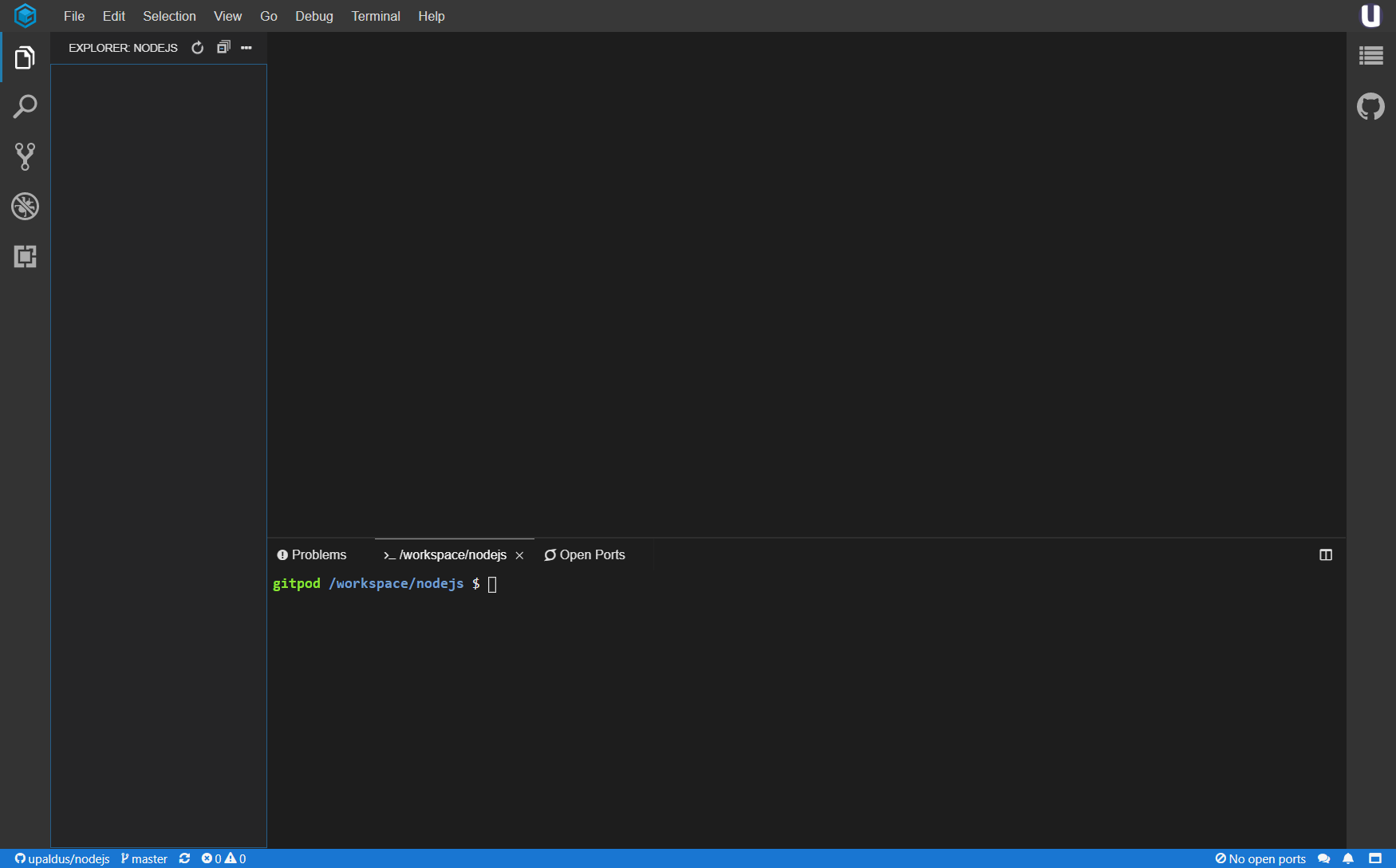
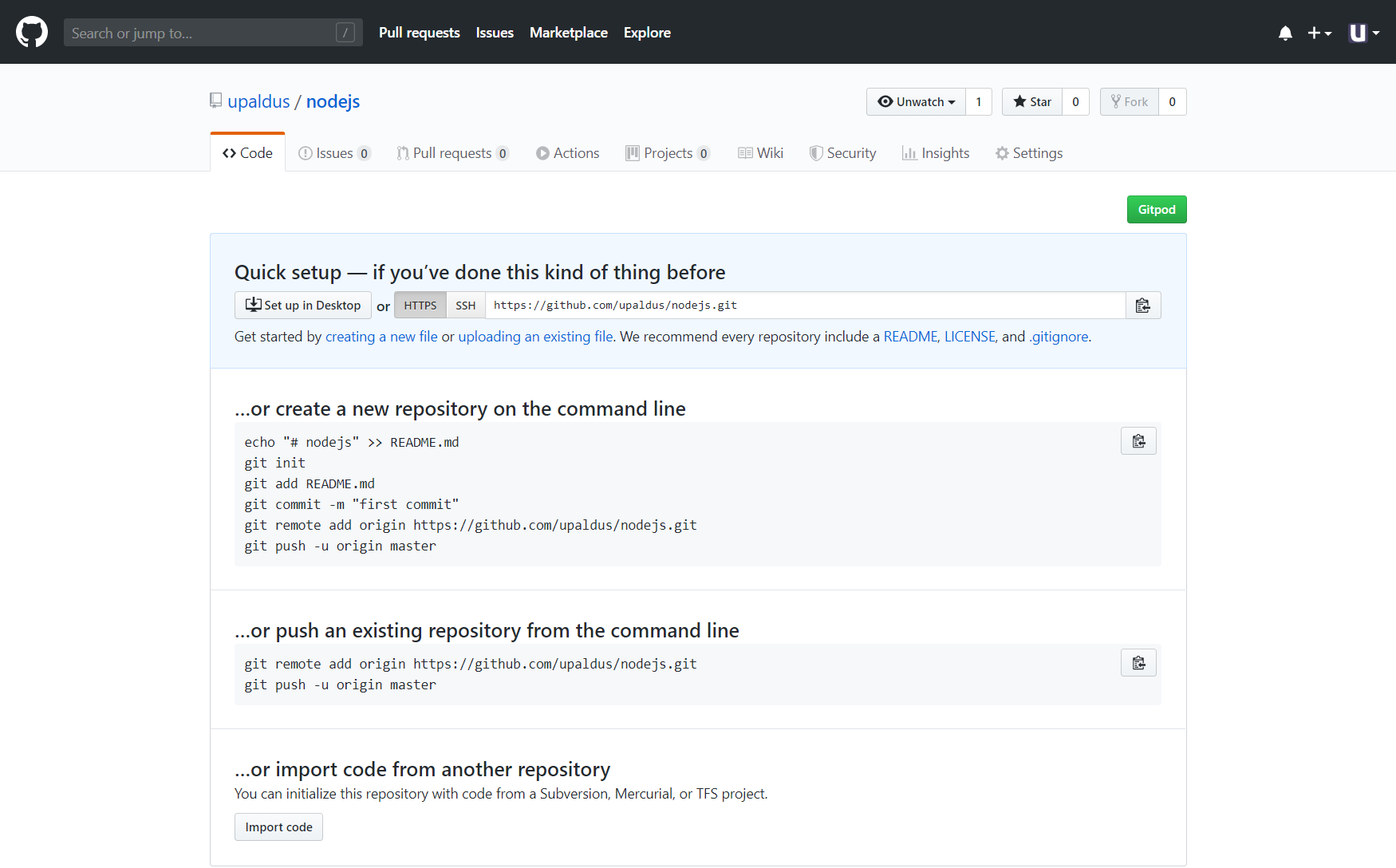
リポジトリ作成後以下のような画面になります。ここで前述の拡張機能を入れておくと右上に「Gitpod」というボタンが表示されているはずなので押します。

-
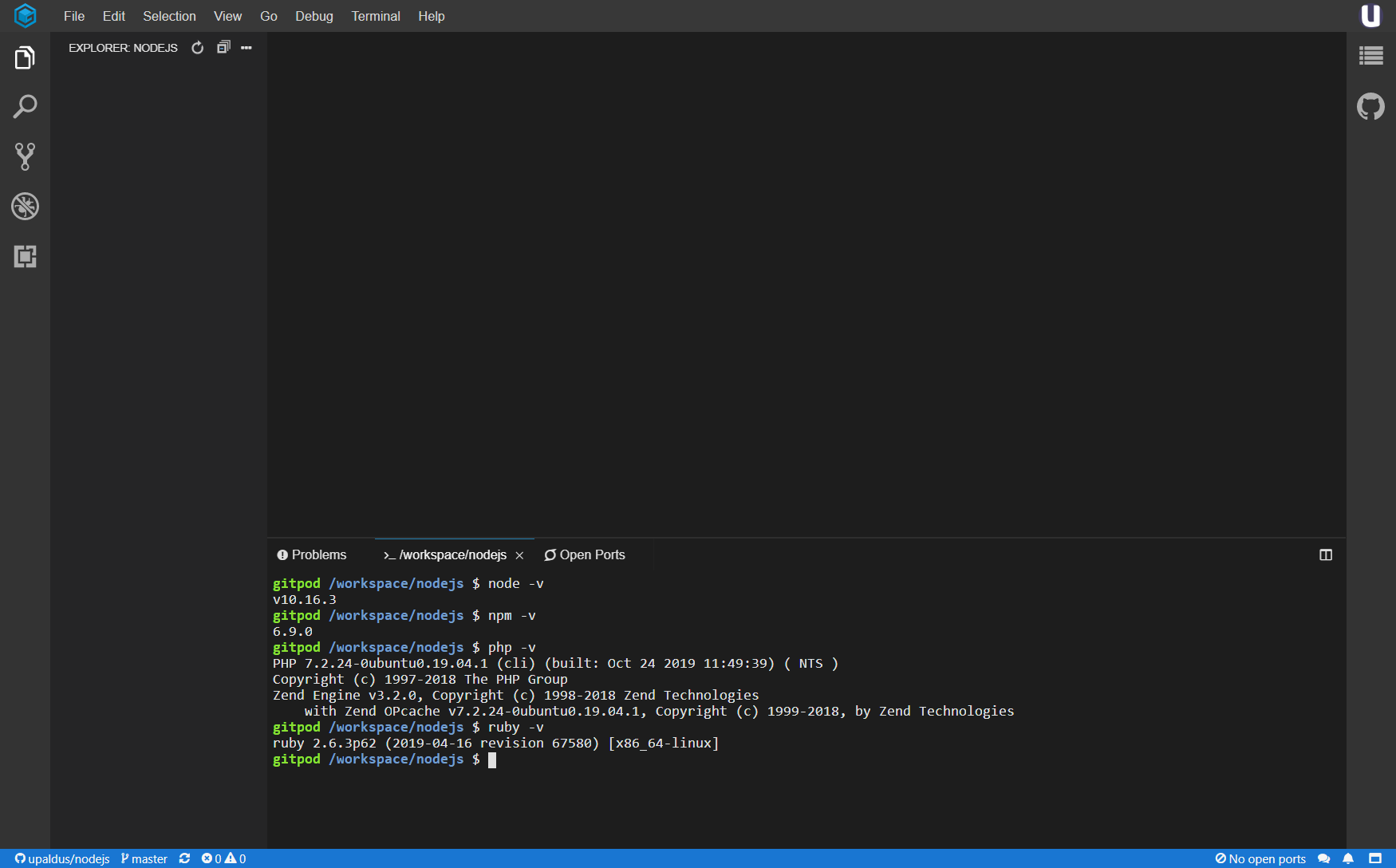
一通りの開発言語がセットアップされています。(プラグインは自分で追加も可能ですが、VScodeとは勝手が違い少し面倒です。)

-
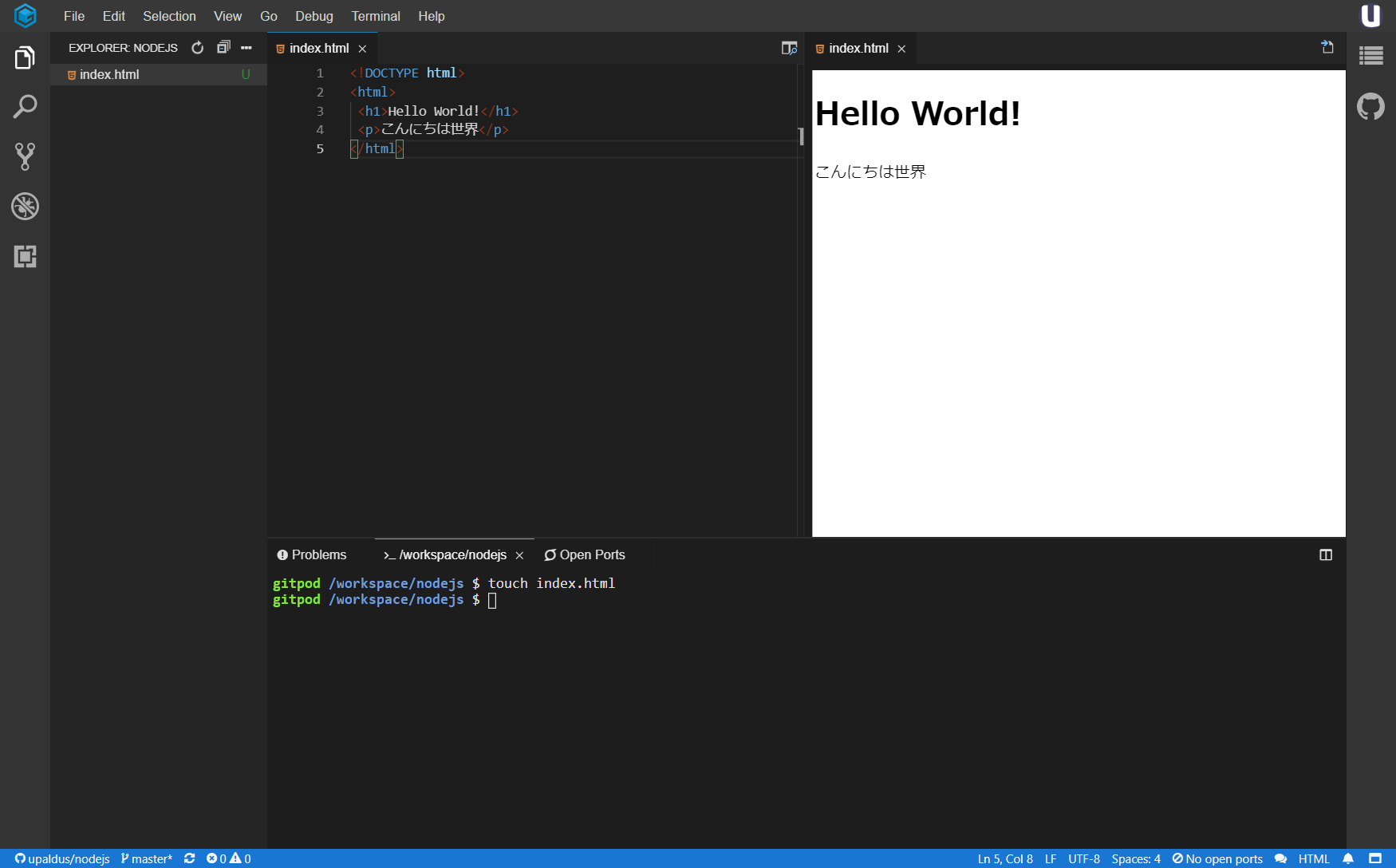
さらにプレビュー機能も使えます。試しにhtmlファイルを作成してプレビューのボタンを押すとブラウザの表示画面を出してくれます。

とりあえず勉強したい!という用途なら十分ですが。。
無料でここまでできるのは本当にすごいことだと思いますが、やはり制約もあります。
- 環境を起動できる時間は月100時間まで
- 前述の通り「Public」(公開される)しか選べない →月9$ の有償版で「Private」選択可能
- インフラ部分を操作できない →ミドルウェアやカーネル部分は触れないので Docker とかは使えない
- (基本的に)作成したものをサービスとして提供できない
ただ、教本片手にテストコードを打ち込んでいくには十分すぎる環境だと思います。
最後に
Cloud IDEと呼ばれるこのようなサービスは、以前からいろいろあります。特に現Amazon提供のCloud9とかが有名です。ただGitHubは遅かれ早かれ使用すると思いますし、同アカウントでこのようなサービスを利用できるので、とてもシンプルに勉強を始められるのがいいですね。
ブラウザから使用できるのでタブレットなどでもOKで、「パソコンを持たない世代」の方も思い立った日にすぐ勉強を開始できるので素晴らしいと思います。