Nuxt with jsで開発しているとき、例えば下記のような ~/plugins/api.js を実装したい。
~/plugins/api.js
export default function ({ }, inject) {
const api = new API()
inject('api', api)
}
class API {
executeSomething() {
return 'Hello world!'
}
}
このAPIプラグインを ~/nuxt.config.js に登録し、
~/nuxt.config.js
// 中略
plugins: [
{ src: './plugins/api.js' }
]
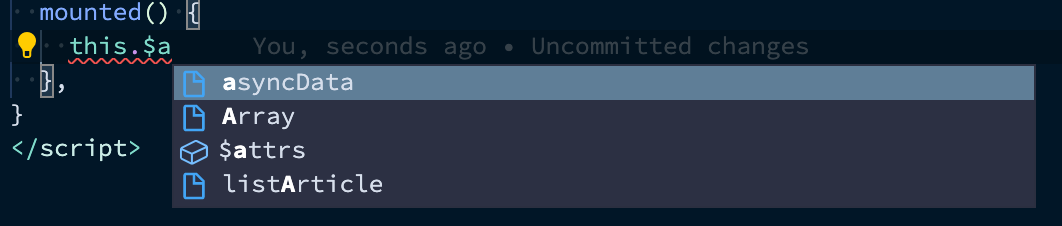
pagesとかで使おうとすると...補完が効かない。
対応策
-
~/plugins/api.d.tsを作成
~/plugins/api.d.ts
export declare interface api {
executeSomething(): String
}
- プロジェクトrootに
index.d.tsを作成
~/index.d.ts
import Vue from 'vue'
import { api } from './plugins/api'
declare module 'vue/types/vue' {
interface Vue {
$api: api
}
}
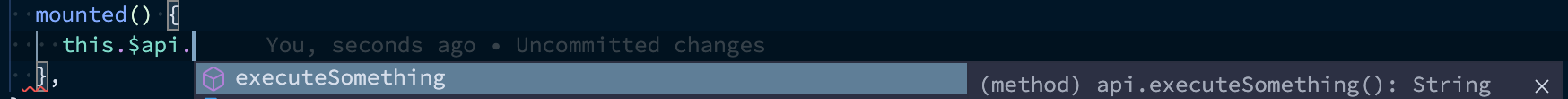
わーい🙌