4年ほどPHPユーザーでしたが、ふと思い立ってKotlinにトライしてみようと思いました。
個人的メモも兼ねて。
ちなみに手元の環境は MacBook Pro(2017年モデル/RAM16GB/High Sierra 10.13) です。
やりたいこと
- 開発環境の構築
- Hello World的な何か
- 最終的にはRESTfulなAPIを構築したい
環境構築
JDKとかエディタとか導入していきます。
1.エディタ
今までATOMとかVSCodeをゴリゴリ使っていましたが、IDE使いたいなぁと思ったので定番のIntelliJ IDEAを採用!
https://www.jetbrains.com/idea/download/ にアクセスするとUltimate版とCommunity版があります。DBツールとかJS/TSツールも導入されているUltimate版にしました。どうやら30日間の無料試用期間があるみたいなのでイマイチだったらそこでやめればいいかなぁと。
インストールは基本的にYes連呼していれば良さげですが、Tune IDEA to your tasksの画面で下へスクロールすると、DBツールがDisableになっていたのでこれをEnableにしました。
2.JDK
他でJavaを扱う機会があったため、手元では既にJDK1.8を導入済みでした...。
こちらの公式サイトからダウンロードできます。
Hello World的な何か
Spring Bootを用いて超簡単なAPIを立てます。
1.ひな形の作成
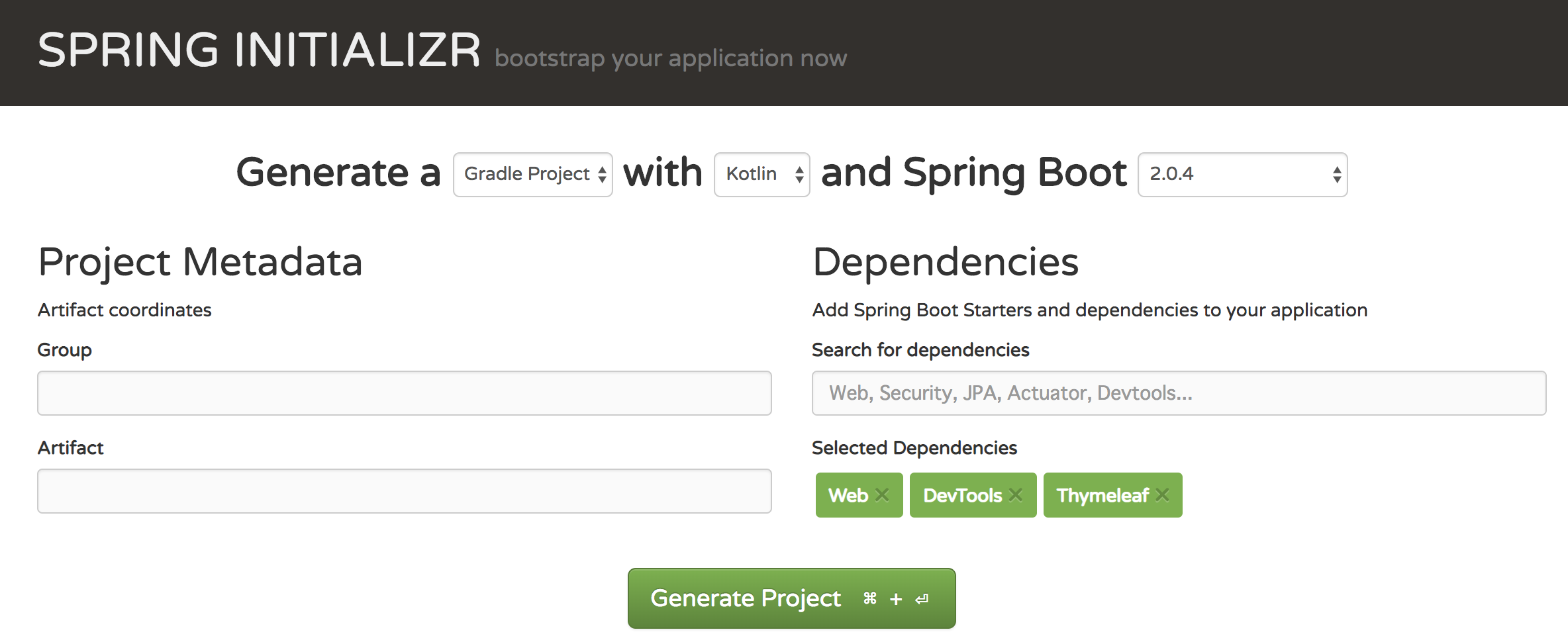
まず https://start.spring.io/ でひな形を作成します。

こんな感じで入力。(Project Metadataは自分に合わせた内容で。)
Generate Projectを押すとZipファイルがDLされるのでこれを解凍します。
2.IntelliJ IDEAで読み込む
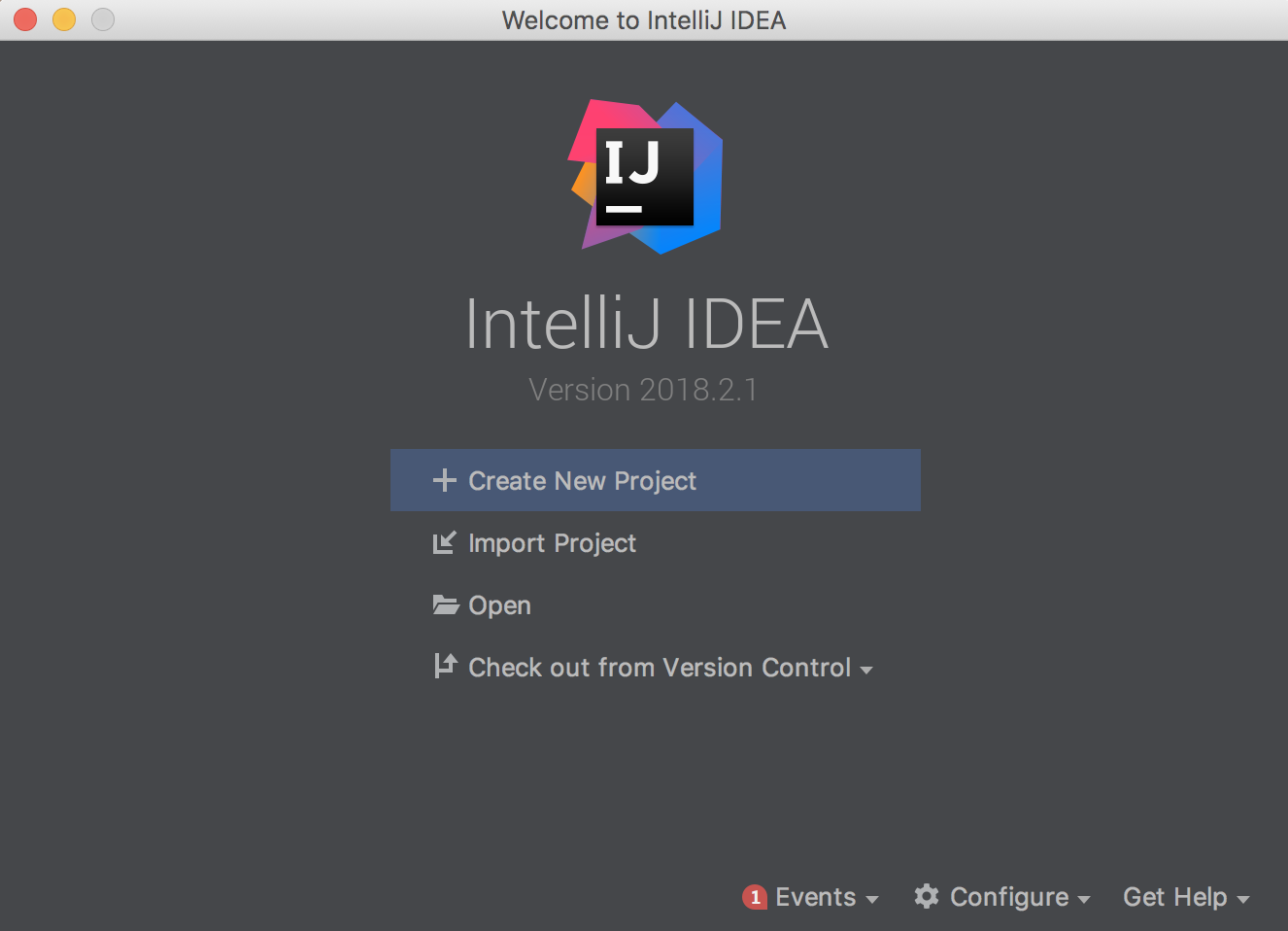
IntelliJ IDEAを早速起動します。

【Open】を選択し、先ほど解凍したディレクトリを選び、完了です!簡単。
3.Controllerの作成
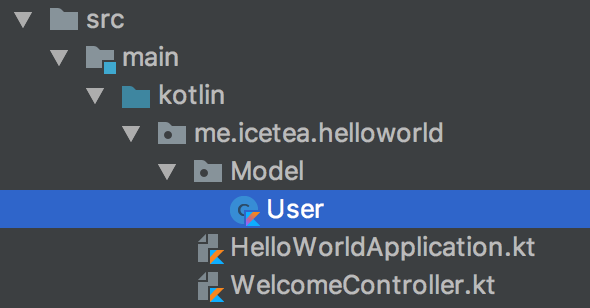
 この位置にKotlin Class Fileを新規作成します。
この位置にKotlin Class Fileを新規作成します。
 こんな感じ。
こんな感じ。
package me.icetea.helloworld
import org.springframework.web.bind.annotation.GetMapping
import org.springframework.web.bind.annotation.RestController
import org.springframework.web.bind.annotation.RequestMapping
@RestController
@RequestMapping("hello")
class HelloController {
@GetMapping("")
fun index(): String {
return "Hello World!!"
}
}
-
@RestControllerアノテーションは@Controllerアノテーションと異なり、直接コンテンツを配信します。 -
@RequestMapping("hoge")でルーティングを実装しています。@GetMappingはGETリクエスト限定のアノテーションで、可読性向上のために用いています。
4.Webサーバー起動
IntelliJ IDEAのTerminalで./gradlew clean bootRunを実行するとWebサーバーが起動します。http://localhost:8080/helloにアクセスして**Hello World!!**と表示されていれば成功です!!
(RESTfulな)API
APIを構築するために、先ほどのControllerにJSONを返すメソッドを追加します。
1.Modelの作成
今回は要素として名前とメールアドレスを持つUserというModelを作成します。

package me.icetea.helloworld.Model
import javax.validation.constraints.NotBlank
data class User(
@field:NotBlank val name: String = "",
@field:NotBlank val email: String = "",
@field:NotBlank val registered: Boolean = (name.isNotEmpty() && email.isNotEmpty())
)
@fieldアノテーションでバリデーションを実装しています。
2.Controllerの修正
package me.icetea.helloworld
import me.icetea.helloworld.Model.User
import org.springframework.http.MediaType
import org.springframework.web.bind.annotation.*
@RestController
@RequestMapping("/hello")
class HelloController {
@GetMapping("")
fun index() = "Hello World!!"
@PostMapping("/post/user", consumes = [MediaType.APPLICATION_FORM_URLENCODED_VALUE])
fun receiveUser(@RequestParam body: Map<String, String>) = User(body["name"] ?: "", body["email"] ?: "")
}
@PostMapping("/post/user", consumes = [MediaType.APPLICATION_FORM_URLENCODED_VALUE])とすることで、/hello/post/userにform-urlencodedでPOSTできるようになります。
またこのパラメータはMap型で受け取ります。
【補足】
Kotlinには三項演算子がない代わりにif文を式として扱えるので
var hoge: String = (if(fmfm !== null) fmfm!! else "Text")
のような書き方になっています。
KotlinではNullableな型に対してエルビス演算子:?でNullチェックを行うことができます。
4.Webサーバー起動&テスト
./gradlew clean bootRunを再び実行してWebサーバーを再起動します。http://localhost:8080/hello/post/userにnameとemailをPOSTしてみましょう。
今回はPostmanというソフトを利用しています。簡単にAPIが試せるので重宝します。
 このように表示されれば正しく実装できました!!
このように表示されれば正しく実装できました!!