React Native - アイコンフォントを導入してアイコンを使う【react-native-vector-icons】
React Nativeでアイコンフォントを利用してアイコンを表示します。
今回はreact-native-vector-iconsを使用します。
react-native-vector-icons?
世の中には沢山のIconFontがあります(FontAwesomeやIonIconsなど)が、react-native-vector-iconsでは多くのアイコンフォントを一つのライブラリ利用可能にしてくれるものです。
利用できるアイコンの一覧(公式からコピペ)
-
AntDesignby AntFinance (297 icons) -
Entypoby Daniel Bruce (411 icons) -
EvilIconsby Alexander Madyankin & Roman Shamin (v1.10.1, 70 icons) -
Featherby Cole Bemis & Contributors (v4.21.0, 279 icons) -
FontAwesomeby Dave Gandy (v4.7.0, 675 icons) -
FontAwesome 5by Fonticons, Inc. (v5.13.0, 1588 (free) 7842 (pro) icons) -
Fontistoby Kenan Gündoğan (v3.0.4, 615 icons) -
Foundationby ZURB, Inc. (v3.0, 283 icons) -
Ioniconsby Iconic Framework (v5.0.1, 1227 icons) -
MaterialIconsby Google, Inc. (v3.0.1, 932 icons) -
MaterialCommunityIconsby MaterialDesignIcons.com (v5.3.45, 5346 icons) -
Octiconsby Github, Inc. (v8.4.1, 184 icons) -
Zocialby Sam Collins (v1.0, 100 icons) -
SimpleLineIconsby Sabbir & Contributors (v2.4.1, 189 icons)
こんだけあればアイコンには困らないと思いますが、普通にyarn add react-native-vector-iconsしただけでは動かないため、導入方法のメモです(リポジトリのReadmeにも英語で書いてあります)
導入手順(ios)
-
yarn add react-native-vector-iconsでとりあえず入れます。 -
プロジェクトのiosフォルダ内にあるxcodeprojフォルダをXCodeで開きます。
-
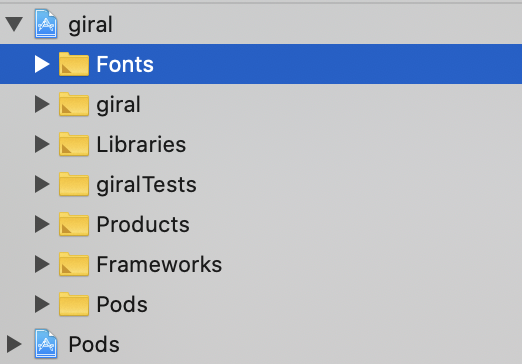
プロジェクトに
Fontsグループを作成します(右クリック → New Group)
※giralは私のプロジェクト名なので読み替えてください)

-
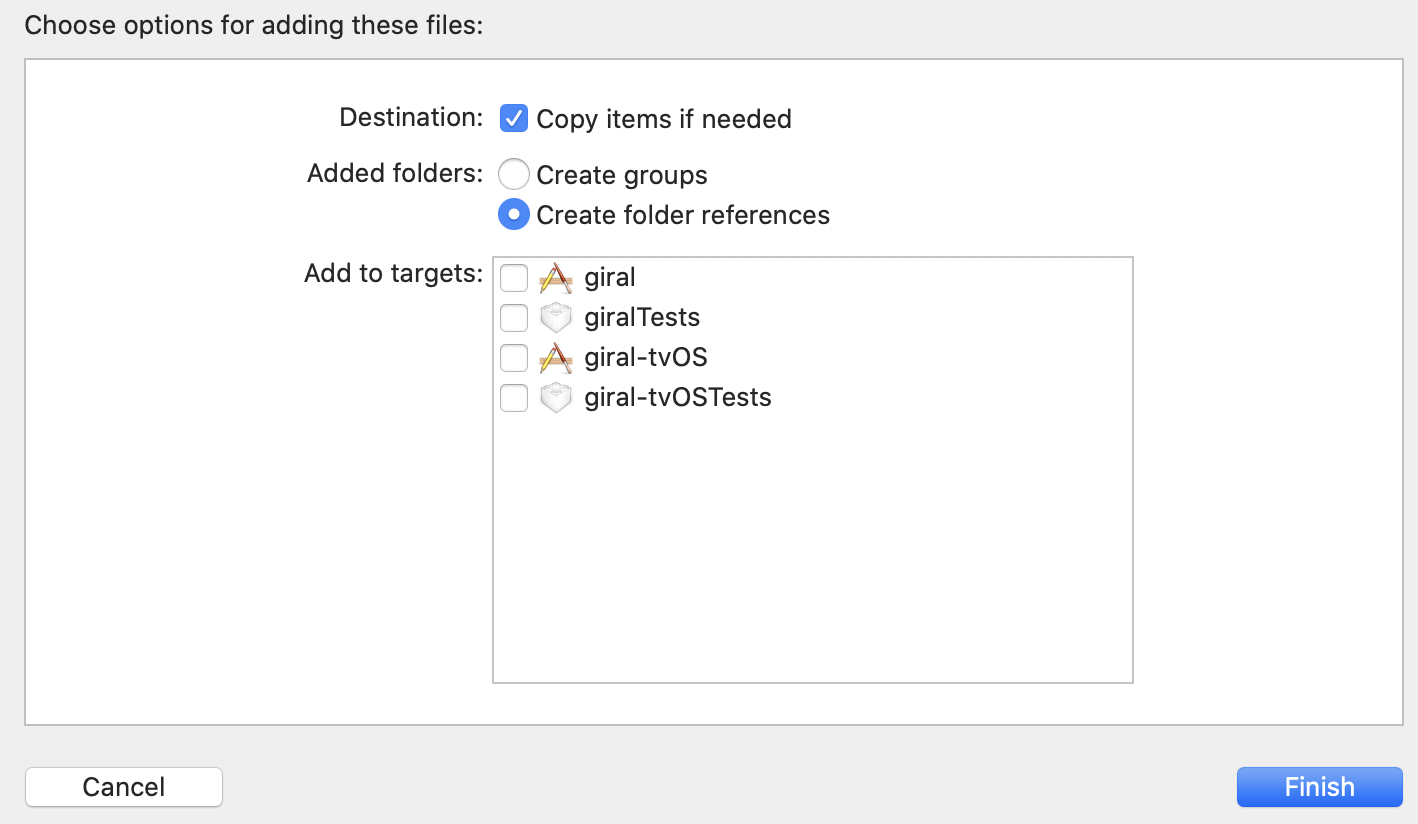
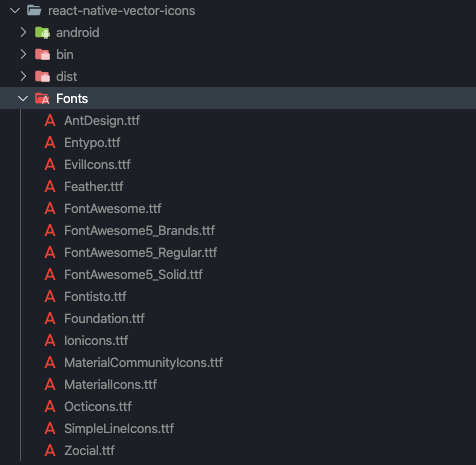
node_modules/react-native-vector-icons/Fontsに入っているttfファイルを全て(利用状況によって減らしても良い)先ほど作成したFontsグループにドラッグアンドドロップします。

-
ios/プロジェクト名/Info.plistにロードするフォントの情報を書き加えます
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...中略
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>Octicons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Zocial.ttf</string>
<string>Fontisto.ttf</string>
</array>
</dict>
</plist>
7 . 最後にXCodeのメニューでProduct > Clean Build Folderを実行すれば準備完了です。
導入手順(Android)
-
android/app/build.gradle(注意:android/build.gradleではない)に以下の一文を追記します
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
かんたん!
導入手順(その他)
この記事では触れないので公式ドキュメント読んでください。
react-native-vector-icons
利用手順
これも詳しくは触れませんがこんな感じで割と適当に使えます
import Icon from 'react-native-vector-icons/FontAwesome';
const myIcon = <Icon name="home" size={30} color="#900" />;